SKView
SKView是SpriteKit中的视图对象,通过添加SKScene显示出创建的内容。
SKView显示视图场景通过presentScene(_:)来显示SKScene。
创建一个新的项目,选择macOS下的game项:
点击Next,输入工程名称,选择Swift和SpriteKit:
点击Next,选择工程位置创建。
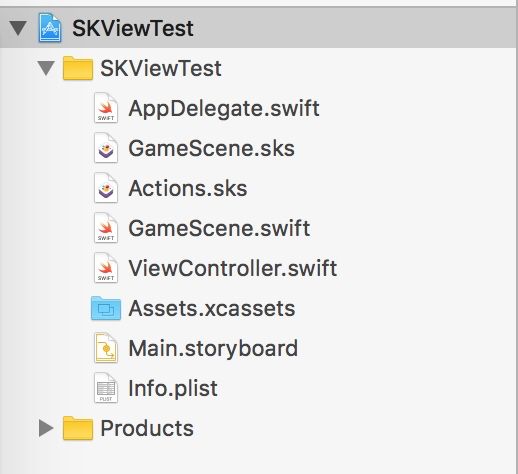
创建项目后移除一种的GameScene.sks、Actions.sks和GameScene.Swift
删除ViewController中viewDidLoad中的代码,删除后应该是这样:
class ViewController: NSViewController {
@IBOutlet var skView: SKView!
override func viewDidLoad() {
super.viewDidLoad()
}
}
创建项目时,XCode默认为我们创建了一个SKView,我们可以直接使用,当然也可以手动创建:
let skview = SKView()
然后新建一个SKScene,设置它的大小和背景颜色,使用presentScene(_:)将我们SKScene呈现出来:
class ViewController: NSViewController {
@IBOutlet var skView: SKView!
let scene = SKScene(size: CGSize(width: 1024, height: 768))
override func viewDidLoad() {
super.viewDidLoad()
scene.backgroundColor = SKColor.blue
skView.presentScene(scene)
}
}
从上图可以看出来,我们已经将我们创建的蓝色SKScene显示到SKView中。
SKView为我们提供几个调试信息的方法:
1.显示帧速率
var showsFPS: Bool
2.显示用户渲染场景的矩形数
var showsQuadCount: Bool
3.显示渲染视图的绘图数量
var showsDrawCount: Bool
4.显示物理在场景中可见的重叠数
var showsNodeCount: Bool
5.显示相关的物理调试信息
var showsPhysics: Bool
6.显示场景中的物理字段信息
var showsFields: Bool
我们将这些方法全部添加到SKView中:
skView.showsFPS = true
skView.showsQuadCount = true
skView.showsFields = true
skView.showsPhysics = true
skView.showsDrawCount = true
skView.showsNodeCount = true
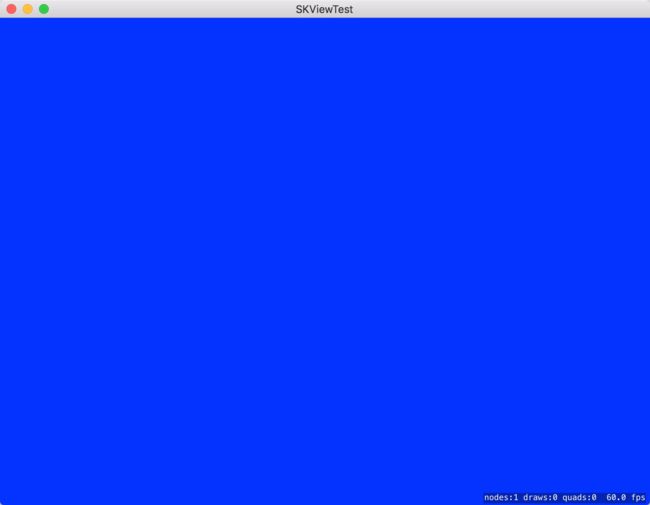
重新构建项目,这时我们添加的方法在窗口的右下角显示了出来。
游戏里面基本都会有暂停操作,暂停的时候画面是停止的。SKView也提供该方法:
var isPaused: Bool
我们只需要设置:
skView.isPaused = true
就可以完成暂停操作。
游戏里面存在着场景的切换,如果只是使用presentScene(_:)会很生硬,如果SKView中提供了
func presentScene(SKScene, transition: SKTransition)
我们创建一个FirstScene和SecondScene,在FirstScene中监听点击,然后切换到SecondScene:
FirstScene.swift
import Cocoa
import SpriteKit
class FirstScene: SKScene {
override func didMove(to view: SKView) {
create()
}
func create(){
self.backgroundColor = SKColor.blue
}
override func mouseDown(with event: NSEvent) {
let secondScene = SecondScene(size: self.size)
let doorOpen = SKTransition.doorsOpenVertical(withDuration: 0.5)
self.view?.presentScene(secondScene, transition: doorOpen)
}
}
SecondScene.swift
import Cocoa
import SpriteKit
class SecondScene: SKScene {
override func didMove(to view: SKView) {
create()
}
func create(){
self.backgroundColor = SKColor.red
}
}
ViewController.swift
class ViewController: NSViewController {
@IBOutlet var skView: SKView!
let scene = SKScene(size: CGSize(width: 1024, height: 768))
override func viewDidLoad() {
super.viewDidLoad()
let firstScene = FirstScene(size: self.view.bounds.size)
skView.presentScene(firstScene)
skView.showsFPS = true
skView.showsQuadCount = true
skView.showsFields = true
skView.showsPhysics = true
skView.showsDrawCount = true
skView.showsNodeCount = true
}
}
我们这里可以加上刚才的暂停方法,在FirstScene的mouseDown中增加一个延时操作:
override func mouseDown(with event: NSEvent) {
let secondScene = SecondScene(size: self.size)
let doorOpen = SKTransition.doorsOpenVertical(withDuration: 1)
self.view?.presentScene(secondScene, transition: doorOpen)
DispatchQueue.main.asyncAfter(deadline: DispatchTime.now() + 0.25) {
self.view?.isPaused = true
DispatchQueue.main.asyncAfter(deadline: DispatchTime.now() + 0.25) {
self.view?.isPaused = false
}
}
}
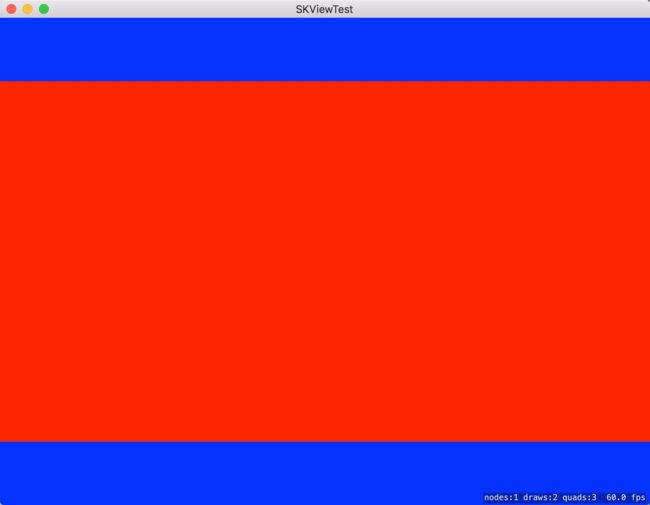
由于我们两个设置两个SKScene的背景颜色不一样,在切换场景时进行暂停,可以看到两个场景同时显示。
SKView还提供了一些其他的方法,我直接贴出来,大家自动试试。
配置场景的渲染方式
var isAsynchronous: Bool
是否异步显示内容
var allowsTransparency: Bool
视图是否透明显示
var ignoresSiblingOrder: Bool
父子节点和兄弟节点的关系是否影响场景中节点渲染的顺序
var shouldCullNonVisibleNodes: Bool
视图是否自动从渲染数中移除不可见的节点
视图和场景坐标之间的转换
func convert(CGPoint, from: SKScene)
将场景坐标转换为视图坐标
func convert(CGPoint, to: SKScene)
将视图坐标转换为场景坐标
获取场景纹理
func texture(from: SKNode, crop: CGRect)
渲染节点内容的一部分,并将显示的图像作为SpriteKit纹理返回
func texture(from: SKNode)
显示节点数的内容,并将渲染的图像作为SpriteKit纹理返回
协议
var delegate: SKViewDelegate?
视图协议
var preferredFramesPerSecond: Int
视图用户渲染场景的动画帧速率
Demo下载