事情是这样的
市面上的博客框架有很多,一开始用的WordPress,后来试过hexo、typecho ,总想自己写一个,功能简简单单就好,只为平时记点东西用。再者现在前端那么多有趣的东西也可以搭车玩一下。比如node+express+webpack+react+mongodb?怕是要搞一下试试哦~
工具搭建
node+express+webpack+react+mongodb的结构中,难点在于怎么将webpack与node串起来,前端工具最经典的功能莫过于监听文件变化自动刷新页面,告别人肉F5。而且,webpack有个逆天的热插拔功能,不需要刷新页面使变更生效,比如修改css样式后,不需要刷新页面就能看到样式变更。如今结合了node,如果修改routes、models和views文件后也能自动刷新一下node服务,想必也是极好的。本编主要讲的就是搭建webpack的过程。
node与webpack
server端的express配合 webpack-dev-middleware(处理静态资源) 和 webpack-hot-middleware(无刷新更新) 使client端实现热插拔。而server端则需要通过重启服务器使变更生效。
而重启服务器自然会使服务器通知浏览器实现自动刷新的web socket连接断开,reload组件能够在web socket断开时,在浏览器端开启一个稍长于服务器重启时间的定时任务,等到服务器重启完毕后,再进行一次整页刷新。
在reload的‘Using reload in Express’中说到‘Reload can be used in conjunction with tools that allow for automatically restarting the server such as supervisor (recommended), nodemon, forever, etc.’所以我们使用 supervisor 来重启服务器。
所以刷新策略为server的变更则重启node,而client端的变更则是刷新浏览器或者热插拔。
//app.js
var webpack = require('webpack'),
webpackDevMiddleware = require('webpack-dev-middleware'),
webpackHotMiddleware = require('webpack-hot-middleware'),
webpackDevConfig = require('./webpack.config.js');
var dll = webpack(webpackDllConfig);
var compiler = webpack(webpackDevConfig);
app.use(webpackDevMiddleware(compiler, {
// publicPath与webpack.config.js保持一致
publicPath: webpackDevConfig.output.publicPath,
noInfo: true,
stats: {
colors: true
}
}));
app.use(webpackHotMiddleware(compiler));
var reload = require('reload');
var http = require('http');
var server = http.createServer(app);
reload(server, app);
server.listen(port, function(){
console.log('App (dev) is now running on port 13300!');
});
webpack优化
最初的webpack.config.js依旧是require一下webpack和各种插件,配置entry、output,module里面scss编译、babel编译、图片压缩或转base64,plugins里面new一下热插拔,最后把配置exports出来。好了,npm start一下...
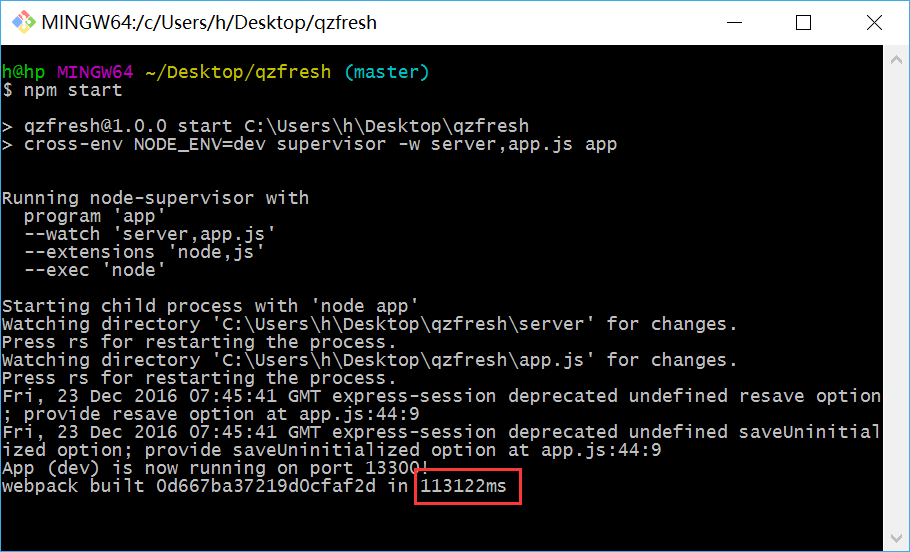
webpack怎么没跑?打开13300端口一直在转菊花...黑人问号???好吧,事情果然没有那么简单。于是我决定去上个厕所。回来发现...
webpack同学build了113s+...端口13300确实渲染出来了...第一次,想必比较紧张...喏,不行就分喜欢就买多喝点水重启试试,来,再来一发
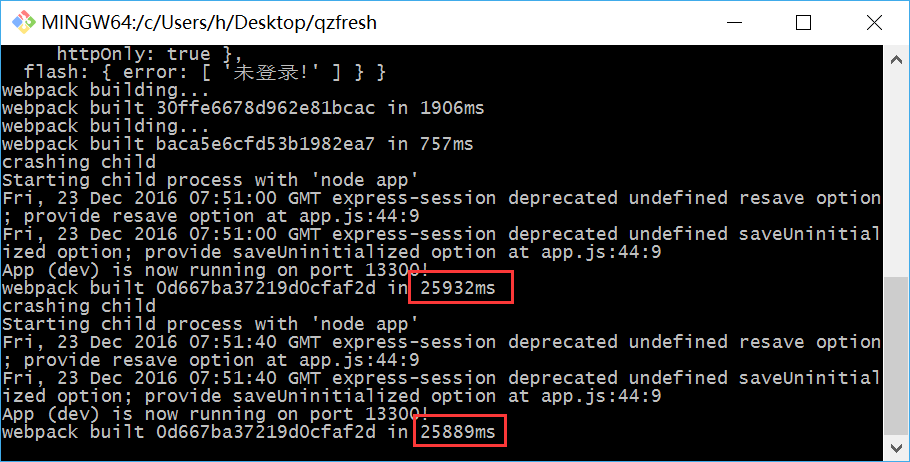
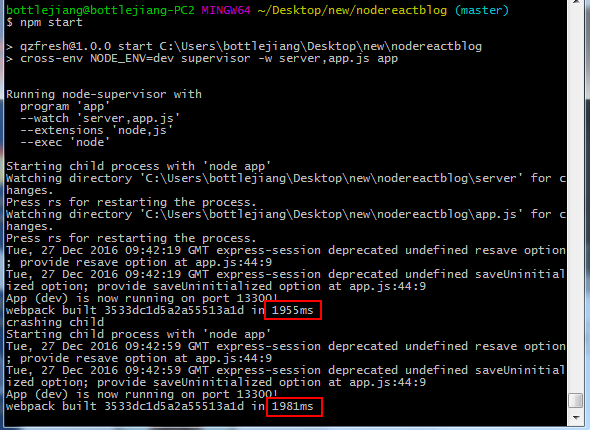
25s+,貌似没那么夸张了,修改文件确实可以自动重启node。但每修改一下文件要等25s打包肯定不科学。
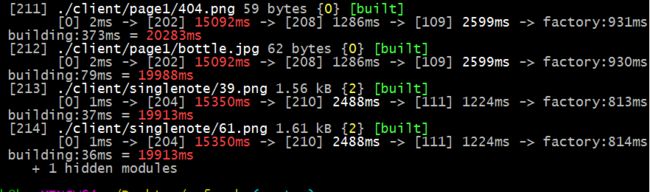
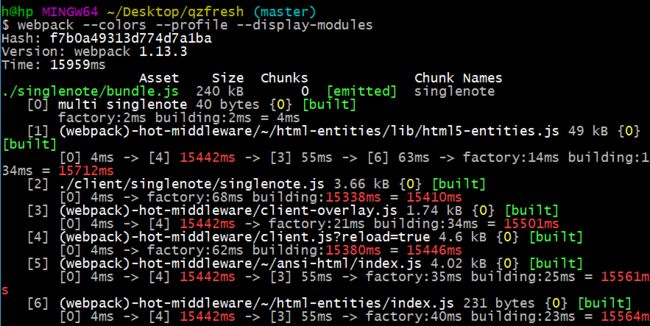
于是webpack --colors --profile --display-modules看看怎么回事...
214个步骤......
jquery就不用打包了,配置externals,直接在html引入。webpack在watch模式下打包出来的文件是在内存中而不是实体文件,每次文件修改后webpack只更改内存文件,所以可以发现watch模式下webpack build的很快。同时也可以发现像在view页面引入打包后的a.js,但在public文件夹中发现根本没有a.js这个东西。要直接引入jquery就需要public存在真实的jquery.js了。在app.js中把public设置为静态目录app.use(express.static(path.join(__dirname, 'public')));,同时transfer-webpack-plugin把jquery搬到public
externals: {
jquery: 'window.$'
}
...
new TransferWebpackPlugin([
{from: './client/lib', to: './lib'}
], path.resolve(__dirname)),
同时,像react这种框架文件就不用参与打包了,用dll方案先打包起来。dll做的事情就是将第三方库比如react这种在开发中不会变更的文件打包起来已一个变量的形式暴露在全局中。同时将所包含的库做一个索引写在manifest.json中。
//webpack.dll.config.js
const webpack = require('webpack');
module.exports = {
output: {
path: "./public",
filename: '[name].js',
library: '[name]_library'
},
entry: {
vendor: ['react', 'react-dom']
},
plugins: [
new webpack.DllPlugin({
path: './manifest.json', // 本Dll文件中各模块的索引,供DllReferencePlugin读取使用
name: '[name]_library'
})
]
};
//webpack.config.js
new webpack.DllReferencePlugin({
context: __dirname,
manifest: require('./manifest.json')
})
做了以上优化之后发现,webpack的打包还是需要将近20s。其他的像给babel配置exclude也做了,并没有什么效果。经验表明,当一个问题许久不能解决的时候就应该去上个厕所。同一个问题一个场景呆久了思维容易僵化围着一棵树吊死,连周围的空气都充满了bug,走走换口气是很有必要的。尿完回来重新看了一遍打包信息
像singlenote.js这些js,在一开始测试的时候其实没什么逻辑在里面但是building长达15s。最后通过高中生物经典的‘控制单一变量法’发现是babel打包在搞事情啊。。。然鹅,我并没有搜到有效的提高babel打包效率的方法。
退一步想,其实server端频繁重启本来就不怎么科学,像routes文件一般写好了路由之后改动较少,所以要不server端就不要自动刷新了吧。。。(狗子!你忘了曾经全栈刷新的誓言了吗!狗子你变了!)
当然views只是页面模板文件,还是可以刷新的,需要抢救一下,这时候需要引入browser-sync来监控view页面的修改。browser-sync这个插件早年在gulp时代就已经名声在外,多终端自动刷新,真正的change once refresh anywhere~重新写个app_browsersync.js,把reload那一块替换。
var bs = require('browser-sync').create();
app.listen(port, function(){
bs.init({
open: false,
ui: false,
notify: false,
proxy: 'localhost:13300',
files: ['./server/views/**'],
port: 8080
});
console.log('App (dev) is going to be running on port 8080 (by browsersync).');
});
线上打包
以上说的都是开发环境,做的配置都是便于开发,线上的打包则没有那么多幺蛾子。比如:热插拔什么的就不用了;比如css文件要分开,webpack能够打包各种资源最后打成一个js,是的,css也在这个js里面,而这样会导致css只能在这一整个js文件下载完毕后才开始渲染,大大延长了白屏时间...
最后一发优化
似乎整的差不多了,真是个愉快波折的旅程,于是我把整个项目都扔到了github上,因为之前都是在我年迈的笔记本上敲的,既然放到github上就顺便把它拉到开发机上玩玩,速度装完git,mongodb后,npm start...
不到2s!!!电脑配置啊!硬件啊!优化不仅仅是软件代码层面啊!再算一下,4位数毫秒,2s没错,修整一下大概1s的打包!泪流满面啊,根本控制不住寄几!狗子,当年全栈刷新的誓言我一直记着...当我低头一看,胸前的工卡闪闪发光...
结语
如今,这个简洁(简陋...)的站点已经开始服役。后面再继续修整下界面。