- PDF 拆分合并PDFSam:开源免费 多文件合并 + 按页码拆分 本地处理
文哥工具箱1
电脑开源软件软件构建
各位打工人和学生党们,你知道吗,处理PDF文件简直是咱们的日常噩梦啊,尤其是遇到要合并好几个文件,或者从中抠几页出来的时候,简直头大如斗!今天给你们安利一个神仙工具,PDFSam,听我的,不好用你回来打我(开玩笑的啦)!这家伙可是开源免费的,完全不用你掏一分钱,软件下载地址安装包它能干嘛呢,可太多了!你想把好几个PDF拧成一股绳?没问题,合并功能分分钟搞定。想把一个大PDF拆成小的?也行!按页码拆
- 瑞幸优惠券在哪里领的?怎么获得瑞幸一折优惠券?
氧惠购物达人
瑞幸咖啡的优惠券,就如同生活中的小确幸,总能带给我们意外的惊喜。那么,这些优惠券究竟在哪里可以领到呢?让我来为你揭晓答案。氧惠APP(带货领导者)——是与以往完全不同的抖客+淘客app!2023全新模式,我的直推也会放到你下面。主打:带货高补贴,深受各位带货团队长喜爱(每天出单带货几十万单)。注册即可享受高补贴+0撸+捡漏等带货新体验。送万元推广大礼包,教你如何1年做到百万团队。首先,最直接的方式
- 一个女孩的反思
可可儿妈
前两天听一个女孩子讲她休学五年以来的心路历程。这原本是一个学业优秀的孩子,但妈妈从小一直以她为先,这个孩子很有自己主见的同时,一贯以来也我行我素,突然有一天受到别人的影响,认为读书无用。这个孩子毫不犹豫的就从学校里面出来了。整整五年时间,这个孩子经历了不断的尝试,也不断的碰壁。最后碰到一个老师,在老师的引领下,认识到自己的问题,然后她做了一个分享。分享的第一点就是,由于妈妈的溺爱,她的自理能力非常
- 计算机网络:(十)虚拟专用网 VPN 和网络地址转换 NAT
珹洺
#计算机网络计算机网络
计算机网络:(十)虚拟专用网VPN和网络地址转换NAT前言一、虚拟专用网VPN1.基础概念与作用2.工作原理3.常见类型4.协议对比二、NAT:网络地址转换1.基础概念与作用2.工作原理与类型3.优缺点与问题4.进阶类型三、VPN与NAT的对比与结合1.核心区别2.结合场景前言前面我们讲解了计算机网络中网络层的相关知识,包括网络层转发分组的过程、网际控制报文协议(ICMP),以及网络层的重要概念和
- Python 网络爬虫 —— 代理服务器
WeiJingYu.
爬虫服务器前端
一、会话(Session)(一)核心逻辑HTTP本身无记忆,每次请求独立。会话(Session)就是为解决这问题,让客户端(浏览器)和服务器“记住”交互状态(比如登录态),常用Cookie实现:服务器发Cookie给客户端存着,下次请求带着,服务器就知道“是同一用户”。(二)创建会话(requests实现)用requests库的Session类,自动维持会话、管理Cookie,代码形式:impor
- Python 中的闭包:原理、应用与实践
小羊苏八
python开发语言
目录前言1.什么是闭包?2.闭包的基本结构3.闭包的应用场景4.闭包的高级特性5.闭包的性能与内存管理6.闭包的实践案例7.总结前言在Python编程中,闭包是一个非常强大且灵活的特性。闭包允许嵌套函数访问外部函数的变量,即使外部函数已经返回。这种特性使得闭包在函数式编程、装饰器、回调函数等场景中非常有用。本文将通过详细的示例和解释,深入探讨Python中的闭包。1.什么是闭包?闭包(Closur
- 放飞梦想
朗月微光
书籍:《少做一点不会死》字数:659每个人都向往自由自在的生活,每个人都想成就梦想,这本书不会交我们做什么,但却可以指引我们简化生活,腾空自己的内在空间,让梦想的心飞翔。001自省内心我们在各种各样的框架里,过着一成不变的生活,就像《装在套子里的人》,被各种负面情绪包裹,兢兢业业的过着别人认可的生活。想让自己的生活发生改变,首先要自省内心,找到心底的渴望,每天都给自己留出一点点自由的时间和空间,想
- 新教育实验到了第五个年头了,我们要注意什么
梧桐雨_
县里践行新教育实验已有4年整了,回想这走过的历程,再看看现在的教育生态,让人感叹:变化太大了。最明显的是书香校园的建设,现在每个学校不管是硬件上的设施,还是软件上读书氛围的浓厚,都比之前有了质的飞跃。很多校长读起来了,老师读起来了,学生家长读起来了。第二点,很多教师被唤醒。在这样的一小县城,整体的生活环境是比较安逸的。所以,教师们整体也不特别积极上进,躺平、职业倦怠的较多。但是,至从引进了新教育实
- 这才是真正的“情绪杀手”
大瑶幸福笔记
看到老公处理情绪的全过程,我才突然醒悟,原来,高手就在身边!昨天,老公跟婆婆打电话,突然暴怒,和老人家在电话里吵起来。这是我跟他结婚到现在都没见过的情况。他怒到拿筷子的手一直在动,脸都抽搐到变形。后来,我得知事情原委后,指责他不应该说话这么大声,更不应该因为这么小的事情跟婆婆吵成这样。他并没有再跟我纠缠这件事,只是几分钟之后,就从餐桌坐回到沙发,他点了根烟,抽了几口,就开始打电话,是打给婆婆的。他
- 我的成长日记1217篇
解忧树洞Y
今天六点钟起来,起来刷牙烧开水喝,今天六点就去散步走路,回来吃肠粉鸡蛋。回来睡了一下,就去上班。晚上朋友请吃串串粉。晚上朋友叫去爬山,我觉得不是很舒服,我说就不去了。她说去吃鸡脚吧!就去拿了鸡脚,顺便拿鸡脚去吃了豆浆,喝了红枣豆浆,味道真不错了,遇到一个讨饭的,我包里有两毛钱给他不要,要一块的,后面豆浆店老板娘看到了,就过来赶他。感恩朋友请我吃豆浆跟鸡脚!然后去超市逛了一下,买了柚子苹果沐浴露,还
- 安利尚龙大大的书♥
夜灵玖
……选自《你只是看起来很努力》我们总是容易被光芒吸引,却不知道每个人前显贵的人,背后跪过多少次。那些倒霉的日子,我们往往看不到,可不代表他们没有经历,不代表他们没有看清。所以我们没有必要羡慕嫉妒那些光亮的,更没必要自怨自艾,那些不过是人生的不同阶段,都会过去,都会更好,只要你还肯相信努力的意义,相信生活能靠双手改变。打不倒你的,只会让你变得更强。至给那些仍在奋斗的路上拼搏的人,我们都要相信,自己有
- 《木头记》第九回:提亲队伍
王柳世颉_菠萝君
这天一大清早,范家村村口一路人马便锣鼓喧天、鞭炮齐鸣地从扬家沟的方向风尘仆仆而来。队伍当中有很多的大松木箱子,每个松木箱子都被两个仆人用肩膀前一个后一个地挑着,箱子上面还盖着红布。这样的箱子一共有十个,寓意着十全十美,被二十个仆人抬着。加上前前后后的秧歌队伍,总共大概有三四十人的样子,浩浩荡荡地向范家村走去。泥土路上卷起的灰尘漫天飞舞,看不清楚他们的脸。唯独走在最前面的那个男人,范水却能在模模糊糊
- 男人,成熟自己,成熟人生,成熟感情
一路东风走长天
《男人,成熟自己,成熟人生,成熟感情》成熟的男人是对待感情任自己舒展、世事运作有自己的程序、对待友谊有自己成熟的处理方式方法、对待家庭内外事务合情合理能得到事务中人的首肯。成熟的男人清晰地认识自己的能量又能够清晰地认识别人的能量。成熟的男人克己复礼,克己成人,克己为人,克己为国,克己为家,正是有了这些清晰的界限,成熟的男人有所为有所不为。成熟的男人严己宽人,在社会上有自己清晰的定位,既不媚人也不骄
- 活好自己,一心助人
灵心_心理咨询_邱玉东
一活好自已学习并受益于“应用心理学”快两年了!两年的学习、改变与“回潮反复”,使我确认一项事实:在我的潜意识里,过去的东西都在!任何时候,只要有类似于过去经历中的人、事、物、场景(比如,家里人同样的态度、类似的做法)出现,储藏在潜意识里面情绪、表情或身体状态,都会转瞬即至!类似这样能唤起潜意识“电影”的事还有许多:同事、邻居、家人,所有熟悉的建筑,熟悉的房子,熟悉的道路,熟悉的路边景观,熟悉的人事
- 日期函数
fengyanlucky
大家好,我是lucky。来自3队超燃战队!图片发自App昨天的打卡日志又被精选啦!感谢3队全体成员的鼓励和支持。当然也感谢自己的付出和努力。虽然一个奖励看似简单,但是却能对这一段以来的辛勤付出给予一个肯定。通过昨天的录制视频发现,真正get一项新技能是多么的兴奋和激动,就想不停的尝试,摸索,录了删,删了再录,希望自己会更加完美一些。但是总会有瑕疵,每天进步一点一厘米!特训营已经要接近尾声了,忽然有
- python-第五课-绘线段、正方形
布口袋_天晴了
1.绘制第一个海龟图形A.课程内容:通过绘制线段和正方形来学习导入海归模块、创建画笔、移动和旋转画笔。通过绘制图形来学习python编程的基本方法。B.知识点(1)导入海龟绘图模块(2)创建画笔(3)向前移动(4)画笔旋转C.用到的基本指令(1)import(2)turtle.Pen()(3)forward()(4)right()海龟绘图(turle)是python内置的一个比较有趣味的模块。使用
- 将HTML+JS+CSS数独游戏包装为安卓App
yivifu
web前端htmljavascriptcssandroidstudio
HTML+JS+CSS制作一个数独游戏-CSDN博客中开发了一个数独游戏,这个数独游戏提供了一次性回退到指定步骤的辅助功能,在解决复杂数独问题时十分有帮助,可作为玩数独游戏的辅助工具,因此,考虑将它改装成安卓App安装在手机上,可以更方便使用。将纯HTML程序包装成安卓App在编码方面根本没有什么难度,真正的难度在于开发环境的配置和程序的编译运行。花了一个多星期,才总算编译成功了。有图有真相,在A
- python爬虫技术——基础知识、实战
南瓜AI
python爬虫scrapy
参考文献:Python爬虫入门(一)(适合初学者)-CSDN博客一、常用爬虫工具包Scrapy语言:Python特点:高效、灵活的爬虫框架,适合大型爬虫项目。BeautifulSoup语言:Python特点:用于解析HTML和XML,简单易用。Selenium语言:Python/Java/C#特点:支持浏览器自动化,适合处理JavaScript渲染的网页。Requests语言:Python特点:简
- 2023-10-14
4287c688c350
中华儿女爱国心在杭州亚运会上,有位中加混血的郑妮娜力获得七项全能冠军,这天正好是国庆节。她的姥姥就是就是新中国第一个打破世界纪录的女运动员——郑凤荣。1957年济南姑娘郑凤荣,冲击世界纪录,周总理来到现场,当时没有发挥好,成绩不理想,赛后周总理送给她一束花,并且握着手鼓励她,你还年轻一定能破世界纪录。27天后,她打破了世界记录。美联社精20岁的姑娘打破世界记录。6亿中国人不会永远落后。给惊鸿一跳,
- 有利没利常在行
清泉青
齐帆齐微课小光看到村里别人养猪一年,赚了十几万,动心了。自己也准备开始干了。跟父亲一商量,把老爹多年的积蓄拿了出来。在自家的菜园里,垒起了院墙,开始盖猪圈。姐夫听说了,过来打败他:今年养猪不一定赚钱。一个行业赚钱周期一般是五年左右。前几年,猪肉开始从十块钱一斤时,你干了,市场价格正是上升期。这几年看人家赚钱了,那是人家坚持的结果。行情稳定快五年了,这个行业开始走下坡儿路了。再干,赚不了钱了。姐夫做
- WordPiece、BPE详解及代码
1.BPE是干什么用的?WordPiece字面理解是把word拆成piece一片一片,其实就是这个意思。WordPiece的一种主要的实现方式叫做BPE(Byte-PairEncoding)双字节编码。“loved”,“loving”,“loves"这三个单词。其实本身的语义都是“爱”的意思,但是如果我们以单词为单位,那它们就算不一样的词,在英语中不同后缀的词非常的多,就会使得词表变的很大,训练速
- 我的前端封装之路
最近有粉丝提问了我一个面试中遇到的问题,他说面试的时候,面试官问我:你在以前的项目中封装过组件吗?或者做过npm公共库吗?遇到过什么问题吗?当时自己突然觉得好像没什么可回答的啊,但面试结束想起来,自己在前端开发工作中貌似又在不停的封装东西。但因为没有提前准备这类问题,所以回答的不是很理想。这篇文章,我说一些我的封装工作历程,希望对大家有帮助吧。目录1那是一个日历组件1.1S1.2T1.3A1.4R
- ASP.NET Core Web API中实现缓存
AitTech
.NetCore缓存.netcorec#后端
在.NET6中,你可以使用几种方式来实现缓存,但最直接的方法之一是使用ResponseCaching中间件或自定义的ActionFilterAttribute(动作过滤器)。1.使用ResponseCaching中间件ASP.NETCore提供了一个内置的ResponseCaching中间件,它可以很容易地配置来缓存HTTP响应。这对于静态内容和一些动态内容(如基于查询参数的响应)非常有用。首先,
- 青梅竹马有点甜(六)
长安雪
“你好。”我若无其事,满脸无辜,作失忆状。他是谁?不认识,第一次见啊。“第一次见面,幸会幸会。”手上的西瓜汁黏黏的,就这么伸出手我也不在乎。对于我的知情不报,他深表感谢。牛皮糖似的粘着我。“我说了不是因为你。你能不能不要自作多情。”我不屑理他。“我跟你不熟。别老跟着我。还有,我们不同级。”当他一而再再而三的尾随我,我双手叉腰。“但是我们顺路啊。”一句话堵的我哑口无言。我哥几次三番旁敲侧击,他软硬不
- maven本地仓库清缓存py脚本
就叫飞六吧
maven缓存spring
清_remote.repositories、以及.lastUpdated缓存文件,避免换仓库or私服的时候一直往旧地方去download从而引起的failtodownlown问题importosimportsysdefdelete_maven_metadata_files(directory):"""递归删除指定目录下的_remote.repositories和.lastUpdated文件:par
- 初学毛笔字学什么?
自由自然自强
初学毛笔字学什么?早上写毛笔字,临王羲之兰亭序,然后临王羲之十七帖,最后临王羲之圣教序。写毛笔字感到很快乐。有时候长时间不写毛笔字感觉生活缺点什么?现在目标明确,自己不适合写颜真卿的颜体,特别不适合写颜真卿的颜勤礼碑。写出来就像墨猪一样。其实,王羲之的毛笔字是最自然状态下的毛笔字,颜体有一点故意而为之的写粗笔画。可惜,自己曾经为了写颜体,浪费了大量的时间和精力。可见,学书法一定要遇到一个好老师才能
- 乐买买app|抖音返佣来了,快来加入乐买买实现抖音下单分佣
氧惠全网优惠
推广乐买买的意义就是别人刷抖音的时候,产生了购物需求,想起来用乐买买返利就ok了!你要做的就是告诉他并教会他怎么用,日常维护工作就是提醒他不要忘记,抖音下单用乐买买更优惠哦我们再来说下抖客预计2023年兴趣电商市场规模9.5万亿!抖音无疑野心蓬勃,想在电商这条路大刀阔斧的进行扩张!其中是需要更多人参与进来社交分销,那么抖客就是在这种背景下诞生的!至于我为何转到氧惠呢?当然是氧惠APP佣金更高,模式
- 桔子罐头
茜茜创作
父亲住院没有食欲,做什么都吃不了一点。今天他给我说:他心里发烧能不能吃橘子罐头。我说当然可以吃,你想吃什么就吃什么,只要你想吃。他又问吃了对身体有什么影响没?我说没什么,只要你想吃。难得有父亲想吃的一个东西了。打开罐头瓶久违的橘子香甜沁入心脾。色泽金黄的橘子瓣让人垂眼欲滴。把人引到了八九十年代。记得那个时候,有人生病或者住院,看望病人的礼物就是各种罐头,特别是橘子罐头因色泽口感最受人喜爱。记得小时
- 怎么购买外卖优惠券?美团外卖在哪里买优惠券?
氧惠评测
可以通过以下几种方式购买外卖优惠券:领购物大额优惠券、赚返利佣金用氧惠~氧惠APP(带货领导者)——是与以往完全不同的抖客+淘客app!2023全新模式,我的直推也会放到你下面。主打:带货高补贴,深受各位带货团队长喜爱(每天出单带货几十万单)氧惠是公认的返利最好用的软件。注册即可享受高补贴+0撸+捡漏等带货新体验。氧惠邀请码888999,送万元推广大礼包,教你如何1年做到百万团队。在外卖平台的官方
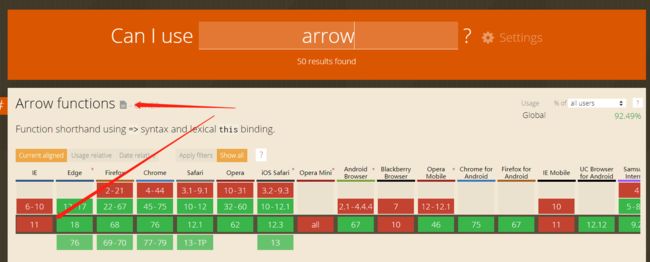
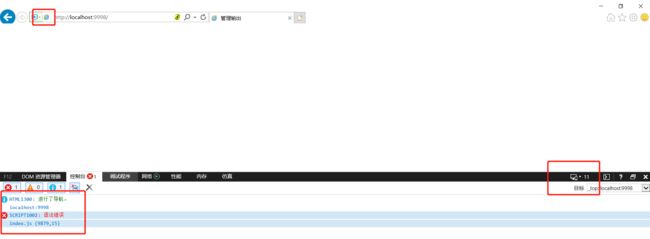
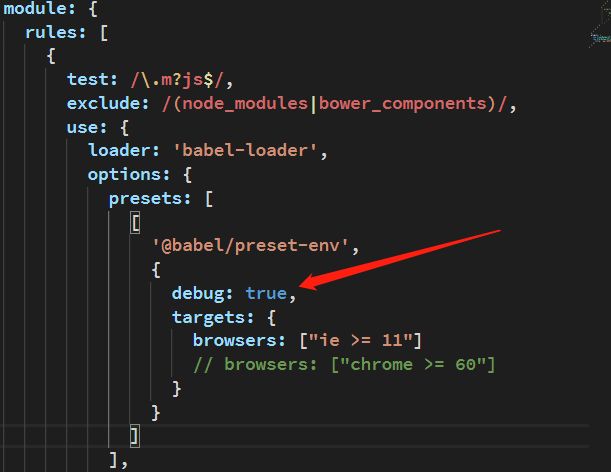
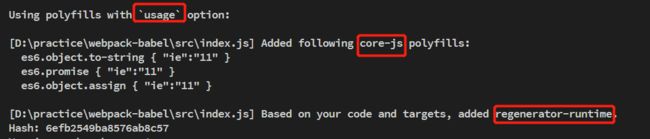
- ECMAScript新特性(二)
洲行
Set数据结构Set与Array是十分相似的,不过Set不允许值重复consts=newSet()s.add(1).add(2).add(3).add(4).add(1)//add返回的还是set类型,所以可链式调用console.log(s)//=>Set[1,2,3,4]重复的1会被忽略掉//依然可以使用forEach等数组循环方法s.forEach(i=>console.log(i))//一
- html
周华华
html
js
1,数组的排列
var arr=[1,4,234,43,52,];
for(var x=0;x<arr.length;x++){
for(var y=x-1;y<arr.length;y++){
if(arr[x]<arr[y]){
&
- 【Struts2 四】Struts2拦截器
bit1129
struts2拦截器
Struts2框架是基于拦截器实现的,可以对某个Action进行拦截,然后某些逻辑处理,拦截器相当于AOP里面的环绕通知,即在Action方法的执行之前和之后根据需要添加相应的逻辑。事实上,即使struts.xml没有任何关于拦截器的配置,Struts2也会为我们添加一组默认的拦截器,最常见的是,请求参数自动绑定到Action对应的字段上。
Struts2中自定义拦截器的步骤是:
- make:cc 命令未找到解决方法
daizj
linux命令未知make cc
安装rz sz程序时,报下面错误:
[root@slave2 src]# make posix
cc -O -DPOSIX -DMD=2 rz.c -o rz
make: cc:命令未找到
make: *** [posix] 错误 127
系统:centos 6.6
环境:虚拟机
错误原因:系统未安装gcc,这个是由于在安
- Oracle之Job应用
周凡杨
oracle job
最近写服务,服务上线后,需要写一个定时执行的SQL脚本,清理并更新数据库表里的数据,应用到了Oracle 的 Job的相关知识。在此总结一下。
一:查看相关job信息
1、相关视图
dba_jobs
all_jobs
user_jobs
dba_jobs_running 包含正在运行
- 多线程机制
朱辉辉33
多线程
转至http://blog.csdn.net/lj70024/archive/2010/04/06/5455790.aspx
程序、进程和线程:
程序是一段静态的代码,它是应用程序执行的蓝本。进程是程序的一次动态执行过程,它对应了从代码加载、执行至执行完毕的一个完整过程,这个过程也是进程本身从产生、发展至消亡的过程。线程是比进程更小的单位,一个进程执行过程中可以产生多个线程,每个线程有自身的
- web报表工具FineReport使用中遇到的常见报错及解决办法(一)
老A不折腾
web报表finereportjava报表报表工具
FineReport使用中遇到的常见报错及解决办法(一)
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、address pool is full:
含义:地址池满,连接数超过并发数上
- mysql rpm安装后没有my.cnf
林鹤霄
没有my.cnf
Linux下用rpm包安装的MySQL是不会安装/etc/my.cnf文件的,
至于为什么没有这个文件而MySQL却也能正常启动和作用,在这儿有两个说法,
第一种说法,my.cnf只是MySQL启动时的一个参数文件,可以没有它,这时MySQL会用内置的默认参数启动,
第二种说法,MySQL在启动时自动使用/usr/share/mysql目录下的my-medium.cnf文件,这种说法仅限于r
- Kindle Fire HDX root并安装谷歌服务框架之后仍无法登陆谷歌账号的问题
aigo
root
原文:http://kindlefireforkid.com/how-to-setup-a-google-account-on-amazon-fire-tablet/
Step 4: Run ADB command from your PC
On the PC, you need install Amazon Fire ADB driver and instal
- javascript 中var提升的典型实例
alxw4616
JavaScript
// 刚刚在书上看到的一个小问题,很有意思.大家一起思考下吧
myname = 'global';
var fn = function () {
console.log(myname); // undefined
var myname = 'local';
console.log(myname); // local
};
fn()
// 上述代码实际上等同于以下代码
m
- 定时器和获取时间的使用
百合不是茶
时间的转换定时器
定时器:定时创建任务在游戏设计的时候用的比较多
Timer();定时器
TImerTask();Timer的子类 由 Timer 安排为一次执行或重复执行的任务。
定时器类Timer在java.util包中。使用时,先实例化,然后使用实例的schedule(TimerTask task, long delay)方法,设定
- JDK1.5 Queue
bijian1013
javathreadjava多线程Queue
JDK1.5 Queue
LinkedList:
LinkedList不是同步的。如果多个线程同时访问列表,而其中至少一个线程从结构上修改了该列表,则它必须 保持外部同步。(结构修改指添加或删除一个或多个元素的任何操作;仅设置元素的值不是结构修改。)这一般通过对自然封装该列表的对象进行同步操作来完成。如果不存在这样的对象,则应该使用 Collections.synchronizedList 方
- http认证原理和https
bijian1013
httphttps
一.基础介绍
在URL前加https://前缀表明是用SSL加密的。 你的电脑与服务器之间收发的信息传输将更加安全。
Web服务器启用SSL需要获得一个服务器证书并将该证书与要使用SSL的服务器绑定。
http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后
- 【Java范型五】范型继承
bit1129
java
定义如下一个抽象的范型类,其中定义了两个范型参数,T1,T2
package com.tom.lang.generics;
public abstract class SuperGenerics<T1, T2> {
private T1 t1;
private T2 t2;
public abstract void doIt(T
- 【Nginx六】nginx.conf常用指令(Directive)
bit1129
Directive
1. worker_processes 8;
表示Nginx将启动8个工作者进程,通过ps -ef|grep nginx,会发现有8个Nginx Worker Process在运行
nobody 53879 118449 0 Apr22 ? 00:26:15 nginx: worker process
- lua 遍历Header头部
ronin47
lua header 遍历
local headers = ngx.req.get_headers()
ngx.say("headers begin", "<br/>")
ngx.say("Host : ", he
- java-32.通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小(两数组的差最小)。
bylijinnan
java
import java.util.Arrays;
public class MinSumASumB {
/**
* Q32.有两个序列a,b,大小都为n,序列元素的值任意整数,无序.
*
* 要求:通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小。
* 例如:
* int[] a = {100,99,98,1,2,3
- redis
开窍的石头
redis
在redis的redis.conf配置文件中找到# requirepass foobared
把它替换成requirepass 12356789 后边的12356789就是你的密码
打开redis客户端输入config get requirepass
返回
redis 127.0.0.1:6379> config get requirepass
1) "require
- [JAVA图像与图形]现有的GPU架构支持JAVA语言吗?
comsci
java语言
无论是opengl还是cuda,都是建立在C语言体系架构基础上的,在未来,图像图形处理业务快速发展,相关领域市场不断扩大的情况下,我们JAVA语言系统怎么从这么庞大,且还在不断扩大的市场上分到一块蛋糕,是值得每个JAVAER认真思考和行动的事情
- 安装ubuntu14.04登录后花屏了怎么办
cuiyadll
ubuntu
这个情况,一般属于显卡驱动问题。
可以先尝试安装显卡的官方闭源驱动。
按键盘三个键:CTRL + ALT + F1
进入终端,输入用户名和密码登录终端:
安装amd的显卡驱动
sudo
apt-get
install
fglrx
安装nvidia显卡驱动
sudo
ap
- SSL 与 数字证书 的基本概念和工作原理
darrenzhu
加密ssl证书密钥签名
SSL 与 数字证书 的基本概念和工作原理
http://www.linuxde.net/2012/03/8301.html
SSL握手协议的目的是或最终结果是让客户端和服务器拥有一个共同的密钥,握手协议本身是基于非对称加密机制的,之后就使用共同的密钥基于对称加密机制进行信息交换。
http://www.ibm.com/developerworks/cn/webspher
- Ubuntu设置ip的步骤
dcj3sjt126com
ubuntu
在单位的一台机器完全装了Ubuntu Server,但回家只能在XP上VM一个,装的时候网卡是DHCP的,用ifconfig查了一下ip是192.168.92.128,可以ping通。
转载不是错:
Ubuntu命令行修改网络配置方法
/etc/network/interfaces打开后里面可设置DHCP或手动设置静态ip。前面auto eth0,让网卡开机自动挂载.
1. 以D
- php包管理工具推荐
dcj3sjt126com
PHPComposer
http://www.phpcomposer.com/
Composer是 PHP 用来管理依赖(dependency)关系的工具。你可以在自己的项目中声明所依赖的外部工具库(libraries),Composer 会帮你安装这些依赖的库文件。
中文文档
入门指南
下载
安装包列表
Composer 中国镜像
- Gson使用四(TypeAdapter)
eksliang
jsongsonGson自定义转换器gsonTypeAdapter
转载请出自出处:http://eksliang.iteye.com/blog/2175595 一.概述
Gson的TypeAapter可以理解成自定义序列化和返序列化 二、应用场景举例
例如我们通常去注册时(那些外国网站),会让我们输入firstName,lastName,但是转到我们都
- JQM控件之Navbar和Tabs
gundumw100
htmlxmlcss
在JQM中使用导航栏Navbar是简单的。
只需要将data-role="navbar"赋给div即可:
<div data-role="navbar">
<ul>
<li><a href="#" class="ui-btn-active&qu
- 利用归并排序算法对大文件进行排序
iwindyforest
java归并排序大文件分治法Merge sort
归并排序算法介绍,请参照Wikipeida
zh.wikipedia.org/wiki/%E5%BD%92%E5%B9%B6%E6%8E%92%E5%BA%8F
基本思想:
大文件分割成行数相等的两个子文件,递归(归并排序)两个子文件,直到递归到分割成的子文件低于限制行数
低于限制行数的子文件直接排序
两个排序好的子文件归并到父文件
直到最后所有排序好的父文件归并到输入
- iOS UIWebView URL拦截
啸笑天
UIWebView
本文译者:candeladiao,原文:URL filtering for UIWebView on the iPhone说明:译者在做app开发时,因为页面的javascript文件比较大导致加载速度很慢,所以想把javascript文件打包在app里,当UIWebView需要加载该脚本时就从app本地读取,但UIWebView并不支持加载本地资源。最后从下文中找到了解决方法,第一次翻译,难免有
- 索引的碎片整理SQL语句
macroli
sql
SET NOCOUNT ON
DECLARE @tablename VARCHAR (128)
DECLARE @execstr VARCHAR (255)
DECLARE @objectid INT
DECLARE @indexid INT
DECLARE @frag DECIMAL
DECLARE @maxfrag DECIMAL
--设置最大允许的碎片数量,超过则对索引进行碎片
- Angularjs同步操作http请求with $promise
qiaolevip
每天进步一点点学习永无止境AngularJS纵观千象
// Define a factory
app.factory('profilePromise', ['$q', 'AccountService', function($q, AccountService) {
var deferred = $q.defer();
AccountService.getProfile().then(function(res) {
- hibernate联合查询问题
sxj19881213
sqlHibernateHQL联合查询
最近在用hibernate做项目,遇到了联合查询的问题,以及联合查询中的N+1问题。
针对无外键关联的联合查询,我做了HQL和SQL的实验,希望能帮助到大家。(我使用的版本是hibernate3.3.2)
1 几个常识:
(1)hql中的几种join查询,只有在外键关联、并且作了相应配置时才能使用。
(2)hql的默认查询策略,在进行联合查询时,会产
- struts2.xml
wuai
struts
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache