鸣谢:http://blog.csdn.net/leimengyuanlian/article/details/18748599
http://www.cnblogs.com/maowang1991/archive/2013/02/05/2893142.html
https://www.cnblogs.com/sbclmy/p/11120186.html
---------------------------------------------------------------------------
文章转自:https://www.cnblogs.com/sbclmy/p/11120186.html
一、下载Extjs4.2.1
http://vzidc.newhua.com/down/ext-4.2.1-gpl.zip
或者在百度搜索关键字:ext-4.2.1-gpl.zip 进行下载。
下载后Extjs具体的版本号为:ext-4.2.1.883
二、下载spket插件
http://pan.baidu.com/share/link?shareid=334288&uk=3188520945
下载后spket的版本号为:spket-1.6.23
三、在eclipse中安装spket插件
1.解压rar文件,将里面的features文件夹和plugins文件夹里的文件复制到eclipse的根目录下的features文件夹和plugins文件夹里。
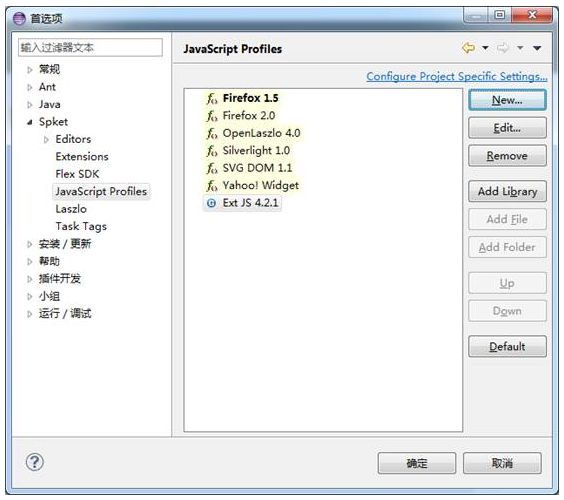
2.打开eclipse,选择window→proference→spket→javascript profiles→new (输入Ext JS4.2.1)。
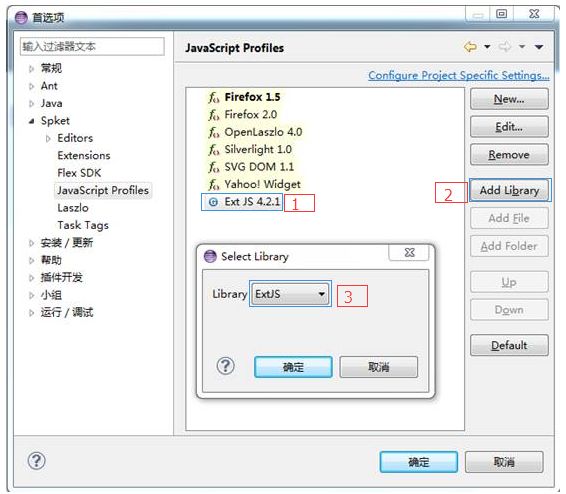
3.选中Ext JS4.2.1,选择Add Library,在弹出的Select Library对话框中选择ExtJS。
4.点击Ext JS4.2.1,展开可以看到ExtJS,如下图:
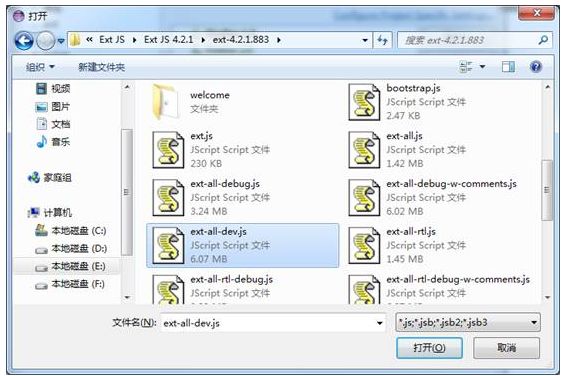
5.点击ExtJS,选择Add File,在解压后的ExtJS文件夹下选择ext-all-dev.js(在根目录),注意整个路径不能出现中文。
6.选中Ext JS 4.2.1,设置默认(Default)。
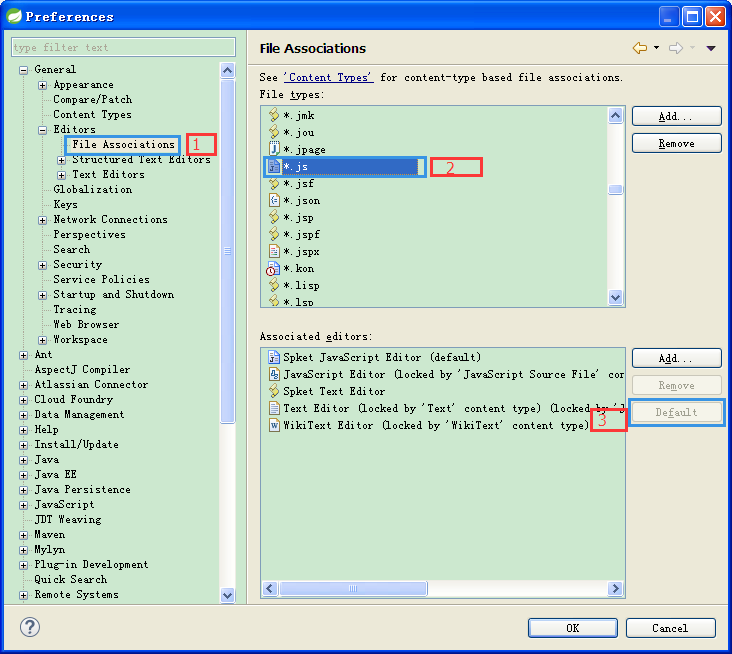
7.将 js默认打开方式设为 spket。(如果不成功,请重复检查上面的步骤,重点检查第6步,设置默认成功之后"Ext JS 4.2.1"字体明显变黑)
8.重启Eclipse。
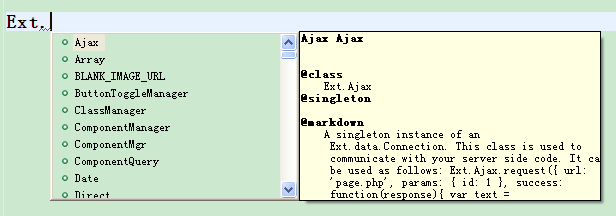
9.新建javascript文件,输入Ext+. 则会出现自动提示:
如果没有出现自动提示则右击你的JS文件,有个Open with - 选择spket JavaScript Editor。 如果仍旧没有出现提示则可以通过在项目文件上点击右键,选择“Reload Javascript Profiles”菜单,对javascript文件重新加载。
结语:第一次接触Extjs的朋友可能在搭建的环境时需要弄几次才好,特别提醒的是,不要下载Extjs后立即将其整个文件夹像用Easyui那样直接拷贝到项目中,那样会致使eclipse内存溢出而一直bulid workspace,这是因为Extjs是重量级的前台框架,体积挺大的,好像有300多M。还有就是如果碰见其他情况的问题建议直接更换eclipse的工作区间(Switch Workspace),一切重新开始。最后,如果你下载的是其他版本,具体的步骤可能有所不同,请参见本博客的所鸣谢的两篇文章。