这次主要是对动画做淡如淡出的处理,变形立方体的处理以及渐褪色的变形动画,关键帧动画
淡入淡出动画
是在2个视图之间进行切换,让2个视图在切换的过程中进行一个平滑的过度
若是用变形动画进行处理,把第一个视图的背景图淡出的时候设置alpha=0的动画,hidden=true,淡入第二张视图淡入。但是会有一个问题就是当第一张图淡出的时候,其后面的内容会显示出来,破坏了用户体验。
用一个方法来处理动画之间的切换:
核心代码:
** 第一个参数:做淡如淡出效果的imageView
第二个参数:淡入效果的image
第三个参数:是否显示雪花的飘落
TransitionCrossDissolve动画的类别,适合2个视图动画之间的切换 *
func fadeImageView(imageView: UIImageView, toImage: UIImage, showEffects: Bool) {
UIView.transitionWithView(imageView, duration: 1.0,
options: .TransitionCrossDissolve, animations: {
imageView.image = toImage//通过变形动画改编image属性
}, completion: nil)
UIView.animateWithDuration(1.0, delay: 0.0,
options: .CurveEaseOut, animations: {
self.snowView.alpha = showEffects ? 1.0 : 0.0
}, completion: nil)
}
当视图切换的时候,数据也要改变,为页面赋值数据的方法:
//用于切换不同航班显示的数据
func changeFlightDataTo(data : FlightData , animated : Bool = false) -> () {
if animated {
fadeImageView(bgImageView, toImage: UIImage(named: data.weatherImageName)!, showEffects: data.showWeatherEffects)
}else {
bgImageView.image = UIImage(named: data.weatherImageName)
snowView.hidden = !data.showWeatherEffects
}
summary.text = data.summary
flightNr.text = data.flightNr
gateNr.text = data.gateNr
departingFrom.text = data.departingFrom
arrivingTo.text = data.arrivingTo;
flightStatus.text = data.flightStatus;
delay(seconds: 3.0) {
self.changeFlightDataTo(data.isTakingOff ? parisToRome : londonToParis ,animated: true)
}
}
若何让视图显示的信息以立方体旋转的方式进行动画呢?
思路:这个动画其实并不是真正意义上的3d效果,而是一个仿3d的效果。实现方法就是新增加一个辅助label,同时修正辅助label和原始lab e l的高度。使其一个越来越高,一个月来越矮。当达到显示的效果时,移除辅助label。动画的方向决定辅助label是从上面呈现,还是从下面呈现。
为其方向定义一个枚举类型
enum AnimationDirection: Int {
case Positive = 1
case Negative = -1
}
根据思路写出这样一段代码:
- 第一个参数是要动画的label
第二个参数是要显示的新的文本信息
第三个参数是标示label是从上还是从下显示文本信息
func cubeTransition(label label: UILabel, text: String, direction: AnimationDirection){
let auxlabel = UILabel(frame: label.frame)
auxlabel.text = text
auxlabel.font = label.font
auxlabel.textAlignment = label.textAlignment
auxlabel.textColor = label.textColor
auxlabel.backgroundColor = label.backgroundColor
/*
第一个参数是设置auxlabel的宽高的1.0标示宽度和原 label的宽度相同,高度为原高度的1/10
第二个参数是设置auxlabel的位置的,根据动画的方向让label在y方向向上或者向下便宜高度的一半
*/
auxlabel.transform = CGAffineTransformConcat(
CGAffineTransformMakeScale(1.0, 0.1),
CGAffineTransformMakeTranslation(0.0, auxLabelOffset))
label.superview!.addSubview(auxlabel)
UIView.animateWithDuration(0.5, delay: 0.0, options: .CurveEaseOut, animations: {
auxlabel.transform = CGAffineTransformIdentity//让辅助label变成原label的大小
label.transform = CGAffineTransformConcat(
CGAffineTransformMakeScale(1.0, 0.1),
CGAffineTransformMakeTranslation(0.0, -auxLabelOffset))//让原label变成辅助label的镜像
}, completion: {_ in
label.text = auxlabel.text
label.transform = CGAffineTransformIdentity//原label编程原大小
auxlabel.removeFromSuperview()
})
}
展示一种特炫的动画
func moveLabel(label: UILabel, text: String, offset: CGPoint) {
let auxLabel = UILabel(frame: label.frame)
auxLabel.text = text
auxLabel.font = label.font
auxLabel.textAlignment = label.textAlignment
auxLabel.textColor = label.textColor
auxLabel.backgroundColor = UIColor.clearColor()
auxLabel.transform = CGAffineTransformMakeTranslation(offset.x, offset.y)
auxLabel.alpha = 0
view.addSubview(auxLabel)
UIView.animateWithDuration(0.5, delay: 0.0,
options: .CurveEaseIn, animations: {
label.transform = CGAffineTransformMakeTranslation(
offset.x, offset.y)
label.alpha = 0.0
}, completion: nil)
UIView.animateWithDuration(0.25, delay: 0.1,
options: .CurveEaseIn, animations: {
auxLabel.transform = CGAffineTransformIdentity
auxLabel.alpha = 1.0
}, completion: {_ in
//clean up
auxLabel.removeFromSuperview()
label.text = text
label.alpha = 1.0
label.transform = CGAffineTransformIdentity
})
}
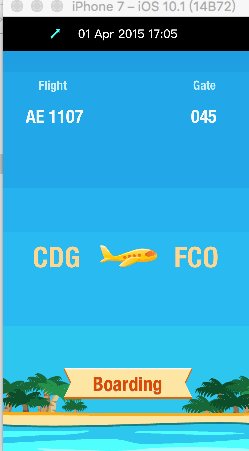
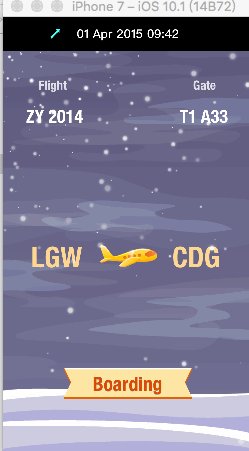
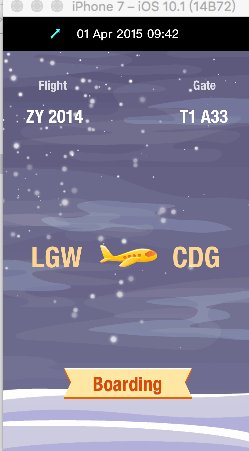
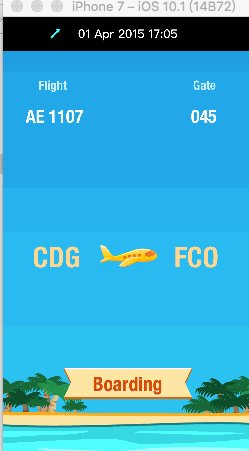
效果展示:
demo地址
关键帧动画
当有多个动画时,我们可以通过co m p le ti o n闭包关联多个动画。当连续需要4个或者更多的动画效果时,为了代码的可读性,帧动画就可以实现。把动画的每一个阶段堪称一绝一帧动画。实现动画,只需要做好每一帧的动画。
核心代码:
func planeDepart(){
let originalCenter = planeImage.center
/*
第一个参数是动画执行的总时长
*/
UIView.animateKeyframesWithDuration(1.5, delay: 0.0, options: [], animations: { () -> Void in
/*
第一个参数是动画相对于总时长的开始位置,第二个参数是动画相对于总时长的执行时间
*/
UIView.addKeyframeWithRelativeStartTime(0.0, relativeDuration: 0.25, animations: { () -> Void in
self.planeImage.center.x += 80.0
self.planeImage.center.y -= 10.0
})
UIView.addKeyframeWithRelativeStartTime(0.1, relativeDuration: 0.4, animations: { () -> Void in
self.planeImage.transform = CGAffineTransformMakeRotation(CGFloat(-M_PI_4/2))
})
UIView.addKeyframeWithRelativeStartTime(0.25, relativeDuration: 0.25, animations: { () -> Void in
self.planeImage.center.x += 100.0
self.planeImage.center.y -= 50.0
self.planeImage.alpha = 0.0
})
UIView.addKeyframeWithRelativeStartTime(0.51, relativeDuration: 0.01, animations: { () -> Void in
self.planeImage.transform = CGAffineTransformIdentity
self.planeImage.center = CGPoint(x: 0.0, y: originalCenter.y)
})
UIView.addKeyframeWithRelativeStartTime(0.55, relativeDuration: 0.45, animations: { () -> Void in
self.planeImage.alpha = 1.0
self.planeImage.center = originalCenter
})
}, completion: nil)
}
效果展示:
demo地址下载