1.首先使用SDWebImage才能进行剖析(以UIImageView+WebCache.h为例)
附:由于有些操作需要在弱网下进行,所以要使ios模拟器弱网工具,地址为:https://download.developer.apple.com/Developer_Tools/Hardware_IO_Tools_for_Xcode_7.3
- (void)sd_setImageWithURL:(nullable NSURL*)url placeholderImage:(nullable UIImage*)placeholder
options:(SDWebImageOptions)options progress:(nullable SDWebImageDownloaderProgressBlock)progressBlock
completed:(nullable SDExternalCompletionBlock)completedBlock
SDWebImageOptions:
SDWebImageRetryFailed:默认情况下,如果一个url在下载的时候失败了,那么这个url会被加入黑名单并且library不会尝试再次下载,这个flag会阻止library把失败的url加入黑名单(简单来说如果选择了这个flag,那么即使某个url下载失败了,sdwebimage还是会尝试再次下载他
SDWebImageLowPriority:默认情况下,图片会在交互发生的时候下载(例如你滑动tableview的时候),这个flag会禁止这个特性,导致的结果就是在scrollview减速的时候,才会开始下载(也就是你滑动的时候scrollview不下载,你手从屏幕上移走,scrollview开始减速的时候才会开始下载图片
SDWebImageCacheMemoryOnly:这个flag禁止磁盘缓存,只有内存缓存
SDWebImageProgressiveDownload:图片会随着下载一点点显示
SDWebImageRefreshCached:一个图片即使已经缓存了,还是会根据url进行重新请求.并且缓存策略依据NSURLCache而不是SDWebImage
SDWebImageContinueInBackground:启动后台下载,加入你进入一个页面,有一张图片正在下载这时候你让app进入后台,图片还是会继续下载(这个估计要开backgroundfetch才有用)
SDWebImageHandleCookies:可以控制存在NSHTTPCookieStore的cookies.
SDWebImageAllowInvalidSSLCertificates:允许不安全的SSL证书,在正式环境中慎用
SDWebImageHighPriority:默认情况下,image在装载的时候是按照他们在队列中的顺序装载的(就是先进先出).这个flag会把他们移动到队列的前端,并且立刻装载,而不是等到当前队列装载的时候再装载.
SDWebImageDelayPlaceholder:默认情况下,占位图会在图片下载的时候显示.这个flag开启会延迟占位图显示的时间,等到图片下载完成之后才会显示占位图.
SDWebImageTransformAnimatedImage:我们通常不会在动画图像上调用transformDownloadedImage委托方法,因为大多数转换代码会破坏它,使用这个来转换它们
SDWebImageAvoidAutoSetImage:图片下载完成后手动设置图片
SDWebImageScaleDownLargeImages:根据设备来缩放图片
SDWebImageQueryDataWhenInMemory:默认情况下,当图像缓存在内存中时,我们不会查询磁盘数据。 该掩码可以强制同时查询磁盘数据。
SDWebImageQueryDiskSync:默认情况下,我们同步查询内存缓存,异步访问磁盘缓存。该选项可以强制同步查询磁盘缓存,以确保图像在同一个runloop中加载
SDWebImageFromCacheOnly:仅仅从缓存加载,不从网络下载
SDWebImageForceTransition:默认情况下,当图像加载完成后使用`SDWebImageTransition`完成视图转换时,此转换仅适用于从网络下载图像。 这个掩码也可以强制为内存和磁盘缓存应用视图转换
- (void)sd_setAnimationImagesWithURLs:(nonnull NSArray *)arrayOfURLs 从网络下载图片并显示图片动画
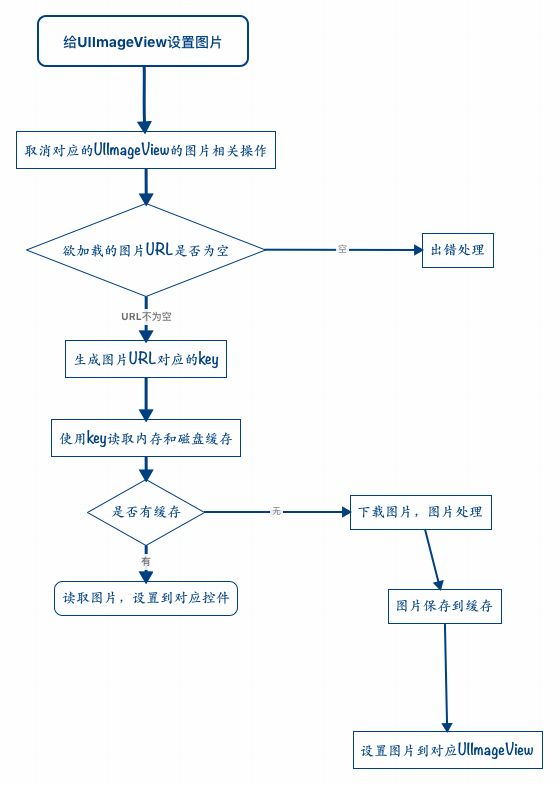
工作流程:
UIButton和UIImage的使用的加载图片方法都是调用UIView的方法;那么我们对UIView进行剖析:
- (void)sd_internalSetImageWithURL:(nullable NSURL*)url
placeholderImage:(nullable UIImage*)placeholder
options:(SDWebImageOptions)options
operationKey:(nullable NSString*)operationKey
setImageBlock:(nullable SDSetImageBlock)setImageBlock
progress:(nullable SDWebImageDownloaderProgressBlock)progressBlock
completed:(nullable SDExternalCompletionBlock)completedBlock
context:(nullable NSDictionary *)context
//validOperationKey用来标识某一类别的下载操作,如果传入operationKey则使用它,如果没有则使用类名
NSString*validOperationKey = operationKey ?:NSStringFromClass([self class]);
//取消全部validOperationKey对应的下载操作。为什么要取消:一个UIImageView要取消之前所有的下载这样操作,省时、省流量并且防止覆盖,注意这是针对一个UIImageView对象,这个步骤是取消一个UIImageView对象所有的下载。
//UIView+WebCacheOperation将下载操作和validOperationKey绑定,它会给对象生成一个NSMapTable类型的对象SDOperationsDictionary
[self sd_cancelImageLoadOperationWithKey:validOperationKey];
//自身生成一个属性url,方便后面取消等操作
objc_setAssociatedObject(self, &imageURLKey, url, OBJC_ASSOCIATION_RETAIN_NONATOMIC);
//设置占位图,如果有动画执行完动画再显示占位图
dispatch_main_async_safe(^{
[selfsd_setImage:placeholder imageData:nilbasedOnClassOrViaCustomSetImageBlock:setImageBlock];
});
//加载图片 SDWebImageManager *manager下载和缓存操作的管理类,是个单例;manager初始化的时候会初始化SDWebImageDownloader对象和SDImageCache对象;SDWebImageDownloader负责下载任务管理,SDWebImageDownloaderOperation对象负责下载操作;SDImageCache是图片缓存类
//operation是SDWebImageCombinedOperation
id operation = [manager loadImageWithURL:url options:options progress:combinedProgressBlock completed:^(UIImage*image,NSData*data,NSError*error,SDImageCacheTypecacheType,BOOLfinished,NSURL*imageURL) {
}];
//将operation和validOperationKey关联方便取消;当上下滑动列表时由于cell的重用会导致同一个UIImageView多次下载,这样就需要取消之前的下载
[self sd_setImageLoadOperation:operation forKey:validOperationKey];
SDWebImageManager
加载图片的核心是SDWebImageManager类
//加载图片的核心方法
- (id)loadImageWithURL:(nullable NSURL*)url options:(SDWebImageOptions)options progress:(nullable SDWebImageDownloaderProgressBlock)progressBlock completed:(nullable SDInternalCompletionBlock)completedBlock{
//operation可以取消
SDWebImageCombinedOperation *operation = [SDWebImageCombinedOperation new];
//SDImageCache从缓存中取图片
operation.cacheOperation=[self.imageCache queryCacheOperationForKey:keyoptions:cacheOptions done:^(UIImage*cachedImage,NSData*cachedData,SDImageCacheTypecacheType){
//判断是否该下载
BOOL shouldDownload = (!(options &SDWebImageFromCacheOnly))
&& (!cachedImage || options &SDWebImageRefreshCached)
&& (![self.delegaterespondsToSelector:@selector(imageManager:shouldDownloadImageForURL:)] || [self.delegateimageManager:selfshouldDownloadImageForURL:url]);
}];
if(shouldDownload) {
//下载
}
return operation;
}
SDWebImage的各个版本差异?
SDWebImage架构:
注意:SDWebImage最新版本SDWebImageDownloaderOperation类里面网络下载已经改为基于NSUrlSession来实现了,而不是基于NSURLConnection。
双向箭头的意思是调用时从上往下调用,回调从下往上
SDWebImageDownloader
SD源码中下载只涉及到两个类,一个是SDWebImageDownloader,另外一个是SDWebImageDownloaderOperation。由文件命名不难看出,SD采用的是NSOperation异步下载的方式。
SDWebImageDownloader是通过NSOperation来处理并发任务,所以实现起来比较简单。创建一个NSOperation,并把它添加到Queue队列即可
本地缓存:SDWebimage使用了NSCache作为内存缓存
NSCache:
简介:NSCache是苹果官方提供的的缓存类,具体使用是和NSMutableDictionary很相似的,在AFNetworking和SDWebImage第三方框架中被用作管理缓存。
NSCache在系统内存很低时会自动释放对象;NSCache是线程安全的,在进行多线程操作时,不需要进行加锁;NSCache的Key只是对对象进行了Strong引用,而非拷贝;提供了可设置缓存的数目与内存大小限制的方式。
属性和方法说明:
1、属性说明
// 缓存空间的最大成本,超出上限会自动回收对象,默认值是0,表示没有限制。
@property NSUInteger totalCostLimit;
// 能够缓存对象的最大数量。默认值为0,表示没有限制。
@property NSUInteger countLimit;
// 标识缓存是否回收废弃的内容。
@property BOOL evictsObjectsWithDiscardedContent;
2、方法说明
// 通过指定的键取出在缓存中存储的数据。
- (nullable ObjectType)objectForKey:(KeyType)key;
// 在缓存中设置指定键名对应的值,成本为0。
- (void)setObject:(ObjectType)obj forKey:(KeyType)key;
// 在缓存中设置指定键名对应的值,并且指定回收成本,以便进行计算存储在缓存中对象的总成本,当出现内存警告或者超出总成本时,缓存就会进行删除部分元素的操作。
- (void)setObject:(ObjectType)obj forKey:(KeyType)key cost:(NSUInteger)g;
// 通过指定的键清除在缓存中存储的数据。
- (void)removeObjectForKey:(KeyType)key;
// 清除在缓存中存储的所有数据。
- (void)removeAllObjects;
实例:for(int i = 0 ; i < 10 ; i++) {
NSString *str = [NSString stringWithFormat:@"在这里进行了存储数据"];
// 设置成本数为1
[self.cache setObject:str forKey:@(i) cost:1];
NSLog(@"存储数据----%@",@(i));
} //实际只能存储5个数据
NSString *str = [NSString stringWithFormat:@"在这里进行了存储数据"];
for (inti =0; i <10; i++) {
// 设置成本数为1
[self.cache setObject:strforKey:@(i)cost:1];
NSLog(@"存储数据----%@",@(i));
} //能存储10个数据,因为cache存储的是指针,10个指针都一样所以花销为1
NSMapTable :NSDcitionary或者NSMutableDictionary中对于key和value的内存管理是,对key进行copy,对value进行强引用,而NSMapTable对key和value是否要强引用还是弱引用可以让使用者选择如:
[NSMapTable mapTableWithKeyOptions:NSMapTableWeakMemory valueOptions:NSMapTableStrongMemory] //key和value都是弱引用
NSMapTableStrongMemory: __strong来存储
NSPointerFunctionsWeakMemory: 用__weak来存储
NSPointerFunctionsCopyIn:对key和value进行copy处理
而关于Peronality的两个选项是用来是用isEqual和hash比较标准
SDWebImage缓存细节:
SDImageCache是图片缓存类,它是一个单例,它的属性memCache(SDMemoryCache类继承自NSCache),memCache负责存储图片,图片解压缩?
图片缓存清理时机:
当系统发出内存不足通知时,会将内存中的所有图片缓存都删除掉。
当程序进入后台时,会对磁盘的文件数据进行清理。
当收到程序关闭通知时,会对磁盘中的文件数据进行清理。
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(clearMemory)
name:UIApplicationDidReceiveMemoryWarningNotification
object:nil];
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(deleteOldFiles)
name:UIApplicationWillTerminateNotification
object:nil];
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(backgroundDeleteOldFiles)
name:UIApplicationDidEnterBackgroundNotification
object:nil];
手动清理:[[SDImageCache sharedImageCache] clearMemory]; //从内存中清理
[[SDImageCache sharedImageCache] clearDisk]; //从磁盘清理
磁盘缓存清理步骤 :
获取磁盘中图片的最后修改日期。(为了减少磁盘和内存数据交换,读取是并不将整个文件读入内存,仅仅将文件的一些属性读入内存中,包括最后修改日期,该文件是否为文件夹,文件的大小和对应文件的文件路径)
根据最后修改日期将图片进行分类,将那些已经存放超过最长存放时间(默认一周)的文件存储在删除数组,其他的文件信息存储在另一个字典中。并计算除去要删除的文件之外的所有文件大小
根据删除数组中的文件路径,将对应的文件删除。
判断剩下的文件大小是否超过用户现在的磁盘最大容量。
如果超过,则将剩余的文件进行按修改时间进行升序排列,然后删除修改时间最早的文件,直到甚剩余文件大小小于最大磁盘容量的一半。
SDWebImage播放gif文件:
归根到底,播放gif其实是调用了系统提供的一个UIImage的类方法而已:
UIImage *animatedImage = [UIImage animatedImageWithImages:images duration:duration];
而SDWebimage把gif文件解码成图片数组
解码过程:
NSData *data = [NSData dataWithContentsOfFile:path]; //把图片以data的形式传入
CGImageSourceRef source = CGImageSourceCreateWithData((__bridge CFDataRef)data, NULL);
size_t count = CGImageSourceGetCount(source); //count为gif图片的数量
for (size_ti =0; i < count; i++) {
CGImageRefimageRef =CGImageSourceCreateImageAtIndex(source, i,NULL)
UIImage*image = [[UIImagealloc]initWithCGImage:imageRef]; //得到每一个图片
}
SDWebImage使用webP格式图片:
由谷歌于2010年推出的新一代图片格式,在压缩方面比当前JPEG格式更优越,这种格式的主要优势在于高效率。他们发现,“在质量相同的情况下,WebP格式图像的体积要比JPEG格式图像小40%;美中不足的是,WebP格式图像的编码时间“比JPEG格式图像长8倍”。
WebP 在各大互联网公司已经使用得很多了,国外的有 Google,Facebook 和 ebay,国内的有淘宝、腾讯和美团等
https://pic.zhaoxi.net/ //在线图片格式
使用在线图片格式将一张png图片(原图:139kb),转换成webP格式(33kb),用crome浏览器打开两张图几乎没有差别,看以看出webP格式的优势
使用YYImage:#import "YYImage.h"
NSString *path = [[NSBundle mainBundle]pathForResource:@"20181022" ofType:@"webp"];
NSData *data = [NSData dataWithContentsOfFile:path];
YYImage*image = [YYImage imageWithData:data]; //加载webP图片
imageV.image= image;
或者使用SDWebImage加载WebP图片:
核心类是UIImage+WebP.h和SDWebImageWebPCoder.h,可以使用YYImage的webp.framework,然后使用方式如下
NSString *paht = [[NSBundle mainBundle]pathForResource:@"20181022" ofType:@"webp"];
NSData *data = [NSData dataWithContentsOfURL:[NSURL fileURLWithPath:paht]];
UIImage*iamge = [UIImagesd_imageWithWebPData:data];
使用SDWebImage遇到的坑
在使用sd_setImageWithURL下载图片的时候,由于SDWebImage缓存机制使用的url的MD5判断是否有缓存,如果我们使用- (void)sd_setImageWithURL:(NSURL *)url completed:(SDWebImageCompletionBlock)completedBlock来下载图片,后台更新了图片,客户端是拿不到这个新的图片的。解决方案有两种:
1、自己后台在更新图片的时候顺便把图片的url也更新一下
2、调用带有SDWebImageOptions参数的方法比如- (void)sd_setImageWithURL:(NSURL *)url placeholderImage:(UIImage *)placeholder options:(SDWebImageOptions)options传SDWebImageRefreshCached参数