原文:http://ashleynolan.co.uk/blog/frontend-tooling-survey-2015-results
译者:@lizheming
本文数据更新至 2015年09月09日。
由于当我发出这篇文章后,问卷又增加到了 1000 份(编写这篇文章的时候还是 649 份),所以我特地更新了一下文章的数据。比较有趣的事是虽然问卷的份数增加了,但是对之前的统计结果似乎没有特别大的影响。
几周之前,我发布了一份前端工程师的问卷调查来统计前端工具的使用情况。我的目的很简单,就是想要知道一下目前前端社区的知识和实战水平。我经常能够听到 “Sass 是最佳的预处理器选择”,“xxx JS 框架是的最新而且是最棒的!” 诸如此类的话语,但是我特别想知道当我询问他们知道什么工具并在他们的项目中使用什么工具的时候,他们的第一反应是什么?
在统计数据之前,我对问卷的数量不抱有特别大的期望。毕竟大家都很忙,没有福利纯义务的让大家填一份问卷听起来比较困难。然而看到问卷份数的时候我整个人都惊呆了,居然有1044 份!远远超过了我的预期!真的非常感谢那些花时间帮忙填写这份问卷的人,谢谢!
长话短说下面我们就展示下最后的问卷统计结果吧。
事先声明
这些结果仅仅代表了业界一小撮前端工程师的情况,因此它有可能无法代表现在业界的状况,顶多算是未来的一种趋势吧。如果你不巧错过了问卷调查的时间,这也没有关系。我将在几周之后重新开启这份问卷然后在本文中更新数据。
问题一:预处理器
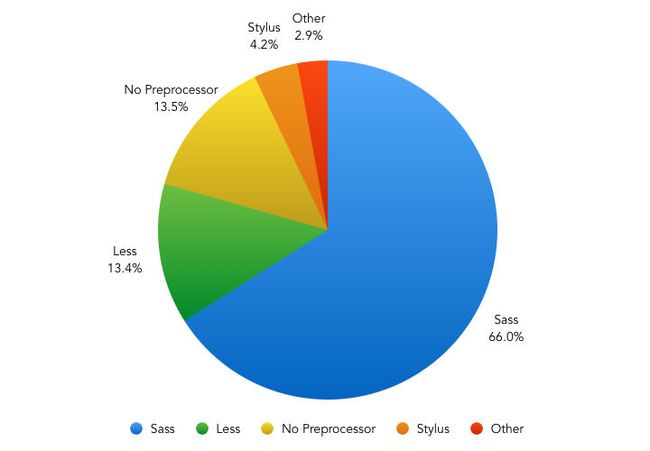
我问的第一个问题是“你用什么预处理器?”。
常用的预处理器基本上都在答案中有了,不得不指出的是我之所以没有把 PostCSS 放在列表中是因为 PostCSS 作为后处理器很多使用的人往往也会配合使用其它的预处理器在他们的工作中,这样会引起选择强迫症的困扰。我在问卷中指出,如果你真的是只使用 PostCSS 的话,那你就选择“其它”吧。
下面是这道题的统计结果:
预处理器得票数百分比
Sass68966.00%
Less14013.41%
Stylus444.21%
不使用预处理14113.51%
其它302.87%
如你所见, Sass 得票66%是大家的预处理器第一选择。仅有 13.5% 的人选择了不适用任何预处理器,这不得不说明我们已经越来越接近“预处理器使用峰值”了。这里我想要强调一下,CSS 预处理毫无疑问是前端工程师必备技能,很多项目和工作中都需要用到它,如果你还没有学过它赶快去补习一下吧!另外在投其它的票中,有 21 票(总数的 2%)其实是使用 PostCSS 的。
问题二 :PostCSS 和 Rework
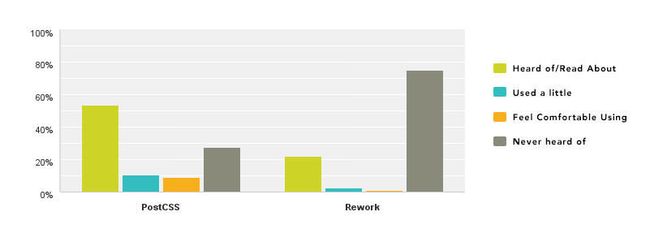
下一个问题,我想要看看到底有多少工程师听过“后处理器”工具,例如 PostCSS 或者 Rework。所以这道题我的问题是:“你是否曾听说过下面列出的 CSS 处理工具?”。
这是这道题的结果
听/看过偶尔用常用从没听过
PostCSS53.64% (560)10.34% (108)8.91% (93)27.11% (283)
Rework21.84% (228)2.30% (24)0.86% (9)75.00% (783)
从原始数据中我们可以知道,有 72.89% 的人是知道或者用过 PostCSS 的,对比之下 Rework 只有 25% 的人。两个工具都只有极少的一部分人会经常使用他们。
分析这个数据我们可以知道,有 269 票(超过 25%)的人既没有听过 PostCSS 也没有听过 Rework。相比较之下,有 95 票(9.1%)表示他们经常使用这两款工具中的至少一种。
我认为这个结果反映出了后处理器领域在前端界还是个比较新的领域,我希望在将来能看到这个数字会飞速增长。
问题三:自动化工具
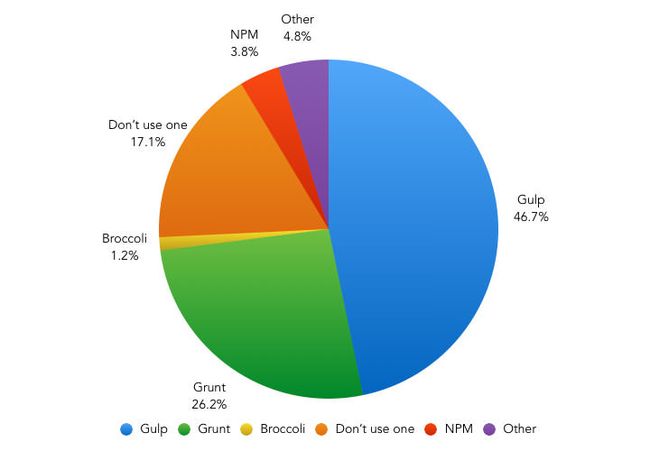
下一个问题是我最感兴趣的——“你更喜欢在你的工作中使用哪款自动化工具?”。
我们先看一下 npm 的下载数量,Grunt 的下载量是 145 万/月,Gulp 则是 134 万/月。从下载使用量上来看,这两者似乎是差不多的,不过从问卷的数据来看,用 Gulp 代替 Grunt 似乎成了一种趋势。
让我们来看看问卷结果吧:
自动化工具得票数百分比
Gulp48846.74%
Grunt27426.25%
NPM403.83%
Broccoli131.25%
Other504.79%
不使用任何工具17917.15%
令人惊讶的事,Gulp 获得了46.7%的投票而 Grunt 只有26.3%,这说明大家越来越喜欢使用 Gulp 了。另外只有 17.2% 的人说他们不适用任何自动化工具,说明大部分前端开发人员已经意识到了自动化构建工具的好处并将其运用在项目和团队中。
问题四:JS 库和框架
另外一个我比较感兴趣的问题是现在最流行的 JS 库和框架是什么,下面是结果:
听/看过偶尔用常用从没听过
jQuery1.7% (18)6.8% (71)91.5% (955)0% (0)
Underscore33.4% (349)19.2% (200)38.6% (403)8.8% (92)
Backbone58.1% (606)21.6% (226)18.6% (194)1.7% (18)
AngularJS36.4% (380)34.9% (364)28.5% (298)0.2% (2)
Ember76.8% (802)15.6% (163)4.6% (48)3% (31)
React59.6% (622)21.8% (228)15.7% (164)2.9% (30)
Polymer70.5% (736)12.2% (127)3.3% (35)14% (146)
Knockout67.9% (709)10.4% (109)5.5% (57)16.2% (169)
没有悬念 jQuery 得到了91.5%的最高票数,并且这只是常用它的人。不得不说它是所有库里面影响最深远的一个了。数据还显示,有 28.5% 的开发者经常使用 AngularJS,18.6% 的人常用 Backbone,15.7% 的人常用 React。
让我们撇开 jQuery 和 Underscore 两个库看看这些 MV* 框架的数据,有超过 50%(531票)的人至少使用其中一款框架。
题外话,之后我重开这个调查问卷的时候我会再问一个“有多少开发者开始使用 ES6(ES2015) 了?”我相信这个会有很大的增长空间,并且我很好奇这个问题的具体现状。
问题五:你在你的主要项目中使用哪款 JS 库/框架
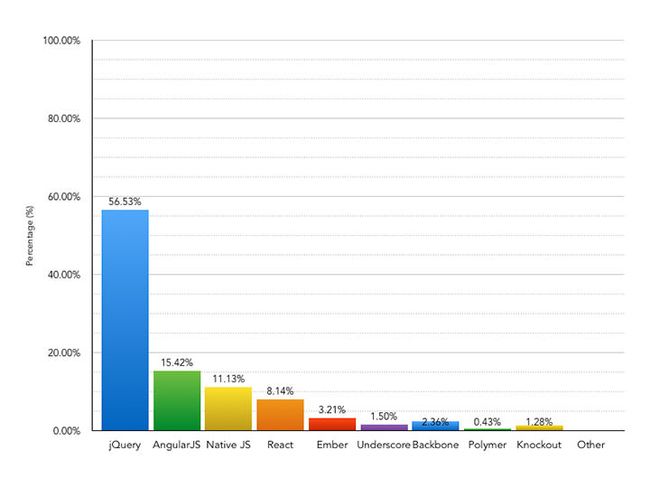
这题我问的是:“你在你的主要项目中会使用哪款 JS 库/框架?”。这题因为是后面加上去的,所以只有 467 个投票,这个或多或少会影响最后的统计。下面是统计结果:
得票数百分比
只用原生不用库5211.13%
jQuery26456.53%
AngularJS7215.42%
React388.14%
Ember153.21%
Backbone112.36%
Underscore71.50%
Polymer20.43%
Knockout61.28%
其它(请指出)00.00%
即使在投票总数少了一半的情况下,jQuery 也凭着 56.53%(264票)的高票拿到了最常使用库的宝座,紧随其后的是 AngularJS,有 15.42%(72票)。
因为这到底的总票实太少了,我也不想对这道题的数据进行太多的预测分析。但是 jQuery 的高票仍让我比较感兴趣,我相信随着 ES2015 的普及 jQuery 的份额会慢慢降低,大家都会转而使用原生或者一些小而美的库。
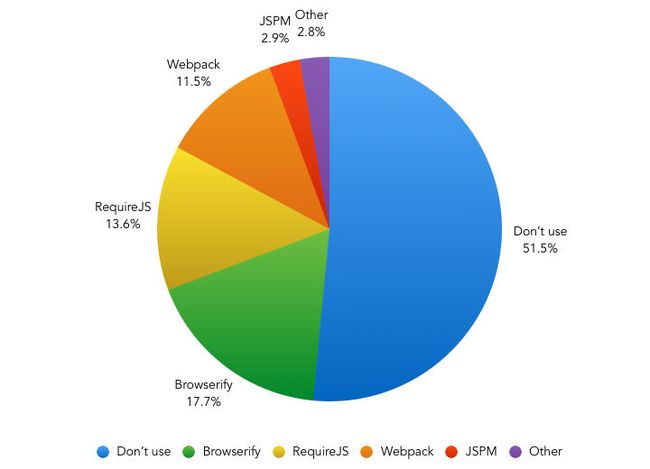
问题六:JS 模块加载器
模块加载器我自己也使用过一段时间,不过我比较想知道是否所有的前端工程师们也都会使用它,如果是的话他们会选择使用哪款工具?所以这道题的问题是:“你是否在你的工作中使用过一款 JS 模块加载器?”
下面是这道题的统计结果:
模块加载器得票数百分比
不使用加载器53851.53%
Browserify18517.72%
RequireJS14213.60%
webpack12011.49%
JSPM302.87%
其它292.78%
数据可以看出,48.47% 的开发者已经开始使用模块加载器管理他们的依赖了。其中 17.7% 的人使用的是 Browserify,13.6% 的人使用 RequireJS,11.5% 的人使用 webpack。webpack 最近得到了高度的关注而且我们可以看到数据上其实 webpack 并没有差前两名多少。当然在 ES2015 普及之后数据将如何变化我也是非常关心的。
不管怎么说看到大家都在使用模块加载器我还是很高兴的,当然我也喜欢在未来那些不适用加载器的人会越来越少。
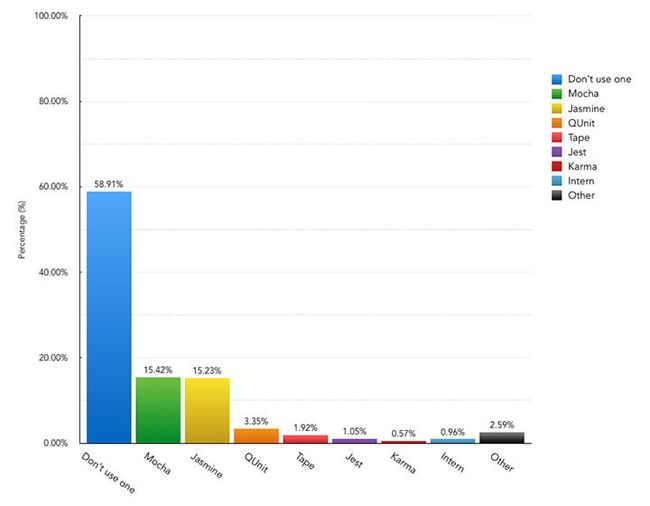
问题七:JS 单元测试
我一直很好奇是不是所有的人都会对他们的 JS 代码或者项目进行单元测试?所以这道题我的问题是:“在你的项目中你使用什么单元测试工具进行测试?”。
下面是统计结果:
工具得票数百分比
不使用测试工具61558.91%
Mocha16115.42%
Jasmine15915.23%
QUnit353.35%
Tape201.92%
Jest111.05%
Karma60.57%
Intern100.96%
其它272.59%
数据可以看出占大头的是不使用任何测试工具,占了 58.91%,数据说明有恨大一部分人在项目中忽视了单元测试这一环节,虽然它真的很重要。在其它一些使用单元测试工具的投票中,大部分人选择了 Mocha(15.42%) 或 Jasmine(15.23%) 这两款工具。总的说来就是前端工程师在 JS 单元测试这块有一定的差距。
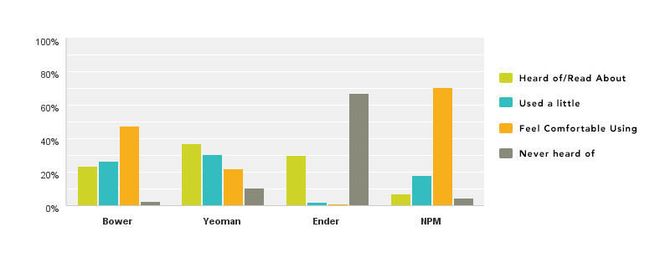
问题八:其它工具
最后一个问题列举了一些包管理和项目管理里常用的工具,然后我问的是:“这里哪些工具你曾用过?”。
下面是统计结果:
听/看过偶尔用常用从没听过
Bower23.75% (248)26.44% (276)47.89% (500)1.92% (20)
Yeoman37.45% (391)30.56% (319)22.13% (231)9.86% (103)
Ender30.36% (317)1.92% (20)0.86% (9)66.86% (698)
NPM6.80% (71)17.91% (187)71.07% (742)4.22% (44)
大家的主要使用工具基本上是 Bower 和 NPM,甚至有很大一部分人没有听说过 Ender。而我认为我用过的最棒的一个工具 Yeoman 的普及度也比较低,只有 22.13% 的人经常用,将近 10% 的人没有听说过它。在我的经验里,它能让项目变的更加简单,项目中使用它是非常有价值的。