- 前端CSS面试常见题
剑亦未配妥
前端面试前端css面试
边界塌陷盒模型有两种:W3C盒模型和IE盒模型,区别在于宽度是否包含边框定义:同时给兄弟/父子盒模型设置上下边距,理论上边距值是两者之和,实际上不是注意:浮动和定位不会产生边界塌陷;只有块级元素垂直方向才会产生margin合并margin计算方案margin同为正负:取绝对值大的值一正一负:求和父子元素边界塌陷解决父元素可以通过调整padding处理;设置overflowhidden,触发BFC子
- 【H2O2|全栈】关于CSS(3)CSS基础(三)
过期的H2O2
【H2O2】CSS入门css前端
目录CSS基础知识前言准备工作盒模型概念内容的宽高displaypaddingborderborder-widthborder-styleborder-colormargin预告和回顾后话CSS基础知识前言本系列博客将分享层叠样式表(CSS)有关的知识点。作为本系列的第三篇,本博客将分享盒模型以及页面布局有关的知识点。不是专业的科普博主,主打一个分享知识,写的不好,多多包涵(哈哈)。准备工作软件:
- 【CSS in Depth 2 精译_027】4.4 Flexbox 元素对齐、间距等细节处理(下)+ 4.5 本章小结
安冬的码畜日常
CSSinDepth2css前端css3html5flexboxcss布局
当前内容所在位置(可进入专栏查看其他译好的章节内容)第一章层叠、优先级与继承(已完结)1.1层叠1.2继承1.3特殊值1.4简写属性1.5CSS渐进式增强技术1.6本章小结第二章相对单位(已完结)2.1相对单位的威力2.2em与rem2.3告别像素思维2.4视口的相对单位2.5无单位的数值与行高2.6自定义属性2.7本章小结第三章文档流与盒模型(已完结)3.1常规文档流3.2盒模型3.3元素的高度
- CSS盒模型
ChangLau
CSS盒模型avatar元素框的最内部分是实际的内容,直接包围内容的是内边距。内边距呈现了元素的背景。内边距的边缘是边框。边框以外是外边距,外边距默认是透明的,因此不会遮挡其后的任何元素。提示:背景应用于由内容和内边距、边框组成的区域。element:元素。padding:内边距,也有资料将其翻译为填充。border:边框。margin:外边距,也有资料将其翻译为空白或空白边。box-sizing
- 【机器学习】模型性能与可解释性的矛盾以及如何提高可解释性和模型性能
Lossya
机器学习人工智能深度学习算法
引言文章目录引言一、模型性能与可解释性的矛盾1.1矛盾的一些关键点1.1.1模型性能1.2可解释性1.3矛盾点1.3.1复杂性与简单性1.3.2黑盒模型1.3.3业务需求1.3.4合规性和责任1.4解决方案1.4.1使用可解释的模型1.4.2模型简化1.4.3后验可解释性技术1.4.4模型集成1.4.5业务与技术的平衡1.5总结二、如何提高可解释性2.1选择可解释的模型2.2模型简化2.3部分依赖
- css的盒子模型
Super咩咩
css前端
一、盒子模型分两种第一种:W3C标准盒子模型(标准盒模型)第二种:IE标准的盒子模型(怪异盒模型)二、标准盒模型与怪异盒模型的区别标准盒模型:width指的是内容区域content的宽度,height指的是内容区域content的高度标准盒模型下盒子的大小=content+padding+border+margin怪异盒模型:width指的是内容、内边距、边框的宽度、height指的是内容、内边距
- css面试题
刘松阳
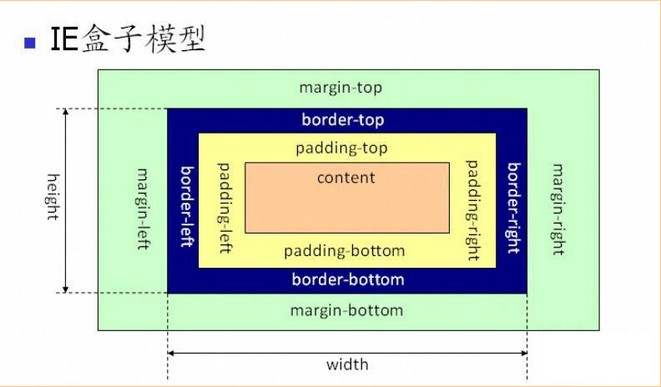
1.css盒模型简介:就是用来装页面上的元素的矩形区域。CSS中的盒子模型包括IE盒子模型和标准的W3C盒子模型。border-sizing(有3个值哦):border-box,padding-box,content-box.标准盒子模型:IE盒子模型:区别:从图中我们可以看出,这两种盒子模型最主要的区别就是width的包含范围,在标准的盒子模型中,width指content部分的宽度,在IE盒子
- 搜集来的web前端面试题
Mirana_77
web前端面试题
周五要面试web前端orz搜集下面试题1、什么是盒子模型?在网页中,一个元素占有空间的大小由几个部分构成,其中包括元素的内容(content),元素的内边距(padding),元素的边框(border),元素的外边距(margin)四个部分。这四个部分占有的空间中,有的部分可以显示相应的内容,而有的部分只用来分隔相邻的区域或区域。4个部分一起构成了css中元素的盒模型。2、行内元素有哪些?块级元素
- 智能时代 | 合合信息Embedding模型荣获C-MTEB
愤怒的小青春
java
合肥哈工艾斯德康智能科技前端实习(4.11oc)1、自我介绍2、学校课程情况3、自学方法4、盒模型5、定位有哪些属性,一般是在父子元素中怎么使用6、题解|正确使用DENSE_RANK()窗口函数SELECTemp_no,salary,DENSE_RANK()OVER题解|#三角形#java解法服了,搞半天,原来是我long存的数据太小,不得不用BigIntger了。Scann拼多多校招+实习生,速
- 前端笔试全攻略:30道经典面试题详解
不知名靓仔
前端
引言前端开发是一个充满挑战与机遇的领域,随着Web技术的不断发展,前端工程师需要掌握的知识体系也在不断扩展。无论是刚入门的新手还是资深开发者,在求职过程中都会面临各种技术笔试。本文将为你提供30道常见的前端笔试题及其详尽解答,帮助你全面备战前端面试,提升你的前端技能。更多前端面试题见最下方1.解释一下什么是CSS盒模型?解答:CSS盒模型描述了元素在网页上的布局方式。每个HTML元素都可以视为一个
- HTML + CSS 高频面试题
王哈哈的学习笔记
html前端
盒模型CSS盒模型本质是一个盒子,封装周围的HTML元素,包括margin,border,padding,和content。根据盒子大小的计算方式不同,盒模型分为两种:1.标准盒模型:box-sizing:content-box。设置width和height设置的是content的大小。盒子实际的宽度需要加上两边的border和padding。2.怪异盒模型(IE盒模型):box-sizing:b
- css如何让两个div上下排列_深入了解CSS层叠上下层
weixin_39610956
css如何让两个div上下排列
1.要想理解层叠上下层,首先要先从文档流和盒模型说起文档流在CSS中,文档流是一个很基础也是很重要的一个概念。很多时候她被称为DocumentFlow,但在CSS的标准被称为NormalFlow,即普通流或常规流。大家更喜欢称之为文档流。那么CSS的文档流是怎么一回事呢?在HTML中任何一个元素其实就是一个对象,也是一个盒子。在默认情况下它是按照出现的先后顺序来排列,而这个排列的顺序就是文档流。而
- 带你熟练掌握 css 基础
鸢也
csscss3前端
Css基础文章目录Css基础一、Css是什么二、基本语法规则2.1css的注释2.2格式规范三、选择器的种类四、基础选择器4.1标签选择器4.2类选择器(常用选择器)4.3id选择器4.4通配符选择器五、复合选择器5.1后代选择器5.2子选择器5.3并集选择器5.4伪类选择器六、字体属性七、文本属性八、背景属性九、圆角矩形十、元素的显示模式十一、盒模型十二、弹性布局一、Css是什么层叠样式表:同一
- 前端八股文
╰゛Maud
前端
前端八股文通常包含一系列问题,涉及HTML、CSS、JavaScript等前端基础知识。以下是一些常见问题及其简要答案:HTML八股文什么是HTML?HTML(HypertextMarkupLanguage)是一种用于创建网页结构的标记语言。了解详细...HTML5有哪些新特性?包括语义化标签(如、等)、音视频支持、本地存储、Canvas绘图等特性。了解详细...CSS八股文什么是盒模型?盒模型指
- 关于盒模型
╰゛Maud
前端css
盒模型(BoxModel)是CSS中用来描述元素占用空间的模型。每个HTML元素可以被看作是一个矩形的盒子,包括内容区域、内边距、边框和外边距。这些部分合在一起构成了元素的盒模型。盒模型的主要组成部分有四个:内容区域(Content):内容区域是元素实际包含内容的区域,如文本、图像等。宽度和高度可以通过width和height属性来设置。内边距(Padding):内边距是内容区域与边框之间的空白区
- HTML
小熬七
HTML和CSS页面布局css盒模型BFC页面布局左右固定,中间自适应.png有5中可以解决:第一种:浮动.layout.float.left{float:left;width:300px;background:red;}.layout.float.center{background:yellow;}.layout.float.right{float:right;width:300px;backg
- 炫酷3D按钮
GIS小小白
htmlcss前端css3
一.预览该样式有一种3D变换的高级感,大家可以合理利用这些样式到自己的按钮上二.代码3D按钮/*通用样式设置,包括盒模型和基础字体*/*{box-sizing:border-box;}body,html{height:100%;width:100%;margin:0;font-family:Arial,sans-serif;overflow:hidden;}/*按钮容器样式,居中显示*/.cont
- div、Flex、element-ui-layout页面布局
长不大的大灰狼
前端知识vue前端
div、Flex、element-ui-layout页面布局一、div页面布局1、页面布局标签属性2、定位属性3、盒子模型(1)标准盒模型(2)怪异盒模型二、Flex页面布局1、基本概念2、容器的属性3、项目的属性三、element-ui——layout布局1、基本概念2、gutter属性3、offset属性4、对齐方式一、div页面布局1、页面布局标签属性(1)标签无意义块状标签段落标签无序列表
- 2019-03-24
xyxzs3
标准盒模型和怪异盒模型的区别及box-sizing的使用场景CSS中Boxmodel是分为两种::W3C标准和IE标准盒子模型。大多数浏览器采用W3C标准模型,而IE中则采用Microsoft自己的标准。怪异模式是“部分浏览器在支持W3C标准的同时还保留了原来的解析模式”,怪异模式主要表现在IE内核的浏览器。当不对doctype进行定义时,会触发怪异模式。在标准模式下,一个块的总宽度=width+
- 盒子模型
敏姐姐_e9d0
W3C标准盒模型外盒尺寸计算(元素空间尺寸)element空间高度=内容高度+内距+边框+外距element空间宽度=内容宽度+内距+边框+外距内盒尺寸计算(元素大小)element高度=内容高度+内距+边框(height为内容高度)element宽度=内容宽度+内距+边框(width为内容宽度)2.IE传统下盒模型(IE6以下,不包含IE6版本或”QuirksMode下IE5.5+”)外盒尺寸计
- CSS之盒模型
大超-无痕
CSScss前端
盒模型概念浏览器盒模型(BoxModel)是CSS中的基本概念,它描述了元素在布局过程中如何占据空间。盒模型由内容(content)、内边距(padding)、边框(border)、和外边距(margin)四个部分组成。分为标准盒模型和IE盒模型。标准盒模型(W3C盒模型):在这个模型中,元素的总宽度等于左右margin+左右border+左右padding+width,总高度等同于上下margi
- CSS盒子模型
脑袋不灵光的小白羊
WEB前端csscss3html
CSS盒子模型(BoxModel)概念所有HTML元素可以看作盒子,在CSS中,"boxmodel"这一术语是用来设计和布局时使用CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:外边距(margin),边框(border),内边距(padding),和实际内容(content)1Margin(外边距)-清除边框外的区域,外边距是透明的2Border(边框)-围绕在内边距和内容外的边框
- 盒子模型及其通用属性
不及0908
css盒子模型
1.认识盒子模型所有HTML元素可以看作盒子,在CSS中,"boxmodel"这一术语是用来设计和布局时使用。CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。下面的图片说明了盒子模型(BoxModel):不同部分的说明:Margin(外边距)-清除边框外的区域,外边距是透明的。Border(边框)
- Visual Studio Code——CSS盒子模型
xubinger2021
csshtml
【关卡前提】掌握CSS基础属性根据需求搜索对应CSS属性【关卡知识】CSS盒子模型边框定位【关卡要求】练习一:完成《鲁能足球》网页练习【关卡效果】《鲁能足球队》网页练习效果图如下:【知识补充】所有HTML元素可以看作盒子,在CSS中,"boxmodel"这一术语是用来设计和布局时使用。CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。盒模型允许我们在其它元
- 《CSS 简易速速上手小册》第1章:CSS 基础入门(2024 最新版)
江帅帅
《CSS简易速速上手小册》csshtmljavascript动画web3网站前端
文章目录1.1CSS语法和选择器:挑选你的画笔1.1.1基础知识1.1.2重点案例:创建一个响应式导航菜单1.1.3拓展案例1:为特定链接添加图标1.1.4拓展案例2:创建一个简单的问答折叠面板1.2盒模型的基础:构建你的乐高城堡1.2.1基础知识1.2.2重点案例:创建一个卡片布局1.2.3拓展案例1:垂直居中一个元素1.2.4拓展案例2:创建带有内边距和外边距的流式布局1.3级联、继承和特异性
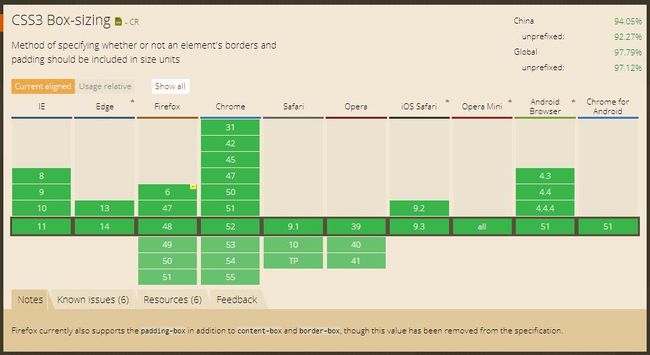
- box-sizing
张鸽
box-sizing是CSS3的box属性之一,遵循css的盒模型(Boxmodel)原理css的盒模型(Boxmodel)分为两种,第一种是W3C的标准模型,另一种是IE的传统模型他们都是对元素计算尺寸的模型,但是计算的方式不同W3C的标准模型:/*contentheight表示元素内容高度*contentwidth表示元素内容宽度*//*元素空间尺寸*/Element空间高度=contenth
- 【JAVA WEB】盒模型
lzb_kkk
前端javascript开发语言
目录边框内边距基础写法复合写法外边距基础写法复合写法块级元素的水平居中弹性布局设置行内元素的属性,span每一个HTML元素就相当于是一个矩形的“盒子”这个盒子由以下这几个部分构成:1.边框border2.内容content3.内边距padding4.外边距margin边框基础属性粗细:border-width样式:border-stytle默认没边框,solid实线边框dashed虚线边框dot
- 前端系统知识整理
花开有声是我
一、编程基础理解互联网产品开发流程、Web应用各部分的逻辑关系、命令行基础、Git代码管理二、HTML与CSS核心知识1、掌握HTML4(5)常见标签的用法、表单的用法2、理解CSS2(3)选择器权重、优先级、匹配顺序、继承、单位3、两种盒模型4、理解块、行的特性、理解边距折叠的概念5、理解浮动的特性,会用几种方式清除浮动6、理解BFC与各种FC的概念7、掌握定位的用法8、理解层叠上写文的概念9、
- 前端常见面试题集合
洪洪呀
web前端vue
web前端面试题大厂小厂均适用盒模型盒模型的组成,有里向外content,padding,border,margin清除浮动的方式使用position:absolute/fixed使用display:inline-block/table使用float元素使用overflow!==visiblecss常用布局方式常见的有div布局css布局flex布局table布局流式布局响应式布局html5的新特
- Web课程学习笔记--CSS盒模型
北航程序员小C
Web学习笔记前端学习笔记
CSS盒模型盒模型网页设计中常听的属性名:内容(content)、填充(padding)、边框(border)、边界(margin),CSS盒子模式都具备这些属性。这些属性我们可以把它转移到我们日常生活中的盒子(箱子)上来理解,日常生活中所见的盒子也就是能装东西的一种箱子,也具有这些属性,所以叫它盒子模式。CSS盒子模型就是在网页设计中经常用到的CSS技术所使用的一种思维模型。盒模型中的边框盒子模
- java线程Thread和Runnable区别和联系
zx_code
javajvmthread多线程Runnable
我们都晓得java实现线程2种方式,一个是继承Thread,另一个是实现Runnable。
模拟窗口买票,第一例子继承thread,代码如下
package thread;
public class ThreadTest {
public static void main(String[] args) {
Thread1 t1 = new Thread1(
- 【转】JSON与XML的区别比较
丁_新
jsonxml
1.定义介绍
(1).XML定义
扩展标记语言 (Extensible Markup Language, XML) ,用于标记电子文件使其具有结构性的标记语言,可以用来标记数据、定义数据类型,是一种允许用户对自己的标记语言进行定义的源语言。 XML使用DTD(document type definition)文档类型定义来组织数据;格式统一,跨平台和语言,早已成为业界公认的标准。
XML是标
- c++ 实现五种基础的排序算法
CrazyMizzz
C++c算法
#include<iostream>
using namespace std;
//辅助函数,交换两数之值
template<class T>
void mySwap(T &x, T &y){
T temp = x;
x = y;
y = temp;
}
const int size = 10;
//一、用直接插入排
- 我的软件
麦田的设计者
我的软件音乐类娱乐放松
这是我写的一款app软件,耗时三个月,是一个根据央视节目开门大吉改变的,提供音调,猜歌曲名。1、手机拥有者在android手机市场下载本APP,同意权限,安装到手机上。2、游客初次进入时会有引导页面提醒用户注册。(同时软件自动播放背景音乐)。3、用户登录到主页后,会有五个模块。a、点击不胫而走,用户得到开门大吉首页部分新闻,点击进入有新闻详情。b、
- linux awk命令详解
被触发
linux awk
awk是行处理器: 相比较屏幕处理的优点,在处理庞大文件时不会出现内存溢出或是处理缓慢的问题,通常用来格式化文本信息
awk处理过程: 依次对每一行进行处理,然后输出
awk命令形式:
awk [-F|-f|-v] ‘BEGIN{} //{command1; command2} END{}’ file
[-F|-f|-v]大参数,-F指定分隔符,-f调用脚本,-v定义变量 var=val
- 各种语言比较
_wy_
编程语言
Java Ruby PHP 擅长领域
- oracle 中数据类型为clob的编辑
知了ing
oracle clob
public void updateKpiStatus(String kpiStatus,String taskId){
Connection dbc=null;
Statement stmt=null;
PreparedStatement ps=null;
try {
dbc = new DBConn().getNewConnection();
//stmt = db
- 分布式服务框架 Zookeeper -- 管理分布式环境中的数据
矮蛋蛋
zookeeper
原文地址:
http://www.ibm.com/developerworks/cn/opensource/os-cn-zookeeper/
安装和配置详解
本文介绍的 Zookeeper 是以 3.2.2 这个稳定版本为基础,最新的版本可以通过官网 http://hadoop.apache.org/zookeeper/来获取,Zookeeper 的安装非常简单,下面将从单机模式和集群模式两
- tomcat数据源
alafqq
tomcat
数据库
JNDI(Java Naming and Directory Interface,Java命名和目录接口)是一组在Java应用中访问命名和目录服务的API。
没有使用JNDI时我用要这样连接数据库:
03. Class.forName("com.mysql.jdbc.Driver");
04. conn
- 遍历的方法
百合不是茶
遍历
遍历
在java的泛
- linux查看硬件信息的命令
bijian1013
linux
linux查看硬件信息的命令
一.查看CPU:
cat /proc/cpuinfo
二.查看内存:
free
三.查看硬盘:
df
linux下查看硬件信息
1、lspci 列出所有PCI 设备;
lspci - list all PCI devices:列出机器中的PCI设备(声卡、显卡、Modem、网卡、USB、主板集成设备也能
- java常见的ClassNotFoundException
bijian1013
java
1.java.lang.ClassNotFoundException: org.apache.commons.logging.LogFactory 添加包common-logging.jar2.java.lang.ClassNotFoundException: javax.transaction.Synchronization
- 【Gson五】日期对象的序列化和反序列化
bit1129
反序列化
对日期类型的数据进行序列化和反序列化时,需要考虑如下问题:
1. 序列化时,Date对象序列化的字符串日期格式如何
2. 反序列化时,把日期字符串序列化为Date对象,也需要考虑日期格式问题
3. Date A -> str -> Date B,A和B对象是否equals
默认序列化和反序列化
import com
- 【Spark八十六】Spark Streaming之DStream vs. InputDStream
bit1129
Stream
1. DStream的类说明文档:
/**
* A Discretized Stream (DStream), the basic abstraction in Spark Streaming, is a continuous
* sequence of RDDs (of the same type) representing a continuous st
- 通过nginx获取header信息
ronin47
nginx header
1. 提取整个的Cookies内容到一个变量,然后可以在需要时引用,比如记录到日志里面,
if ( $http_cookie ~* "(.*)$") {
set $all_cookie $1;
}
变量$all_cookie就获得了cookie的值,可以用于运算了
- java-65.输入数字n,按顺序输出从1最大的n位10进制数。比如输入3,则输出1、2、3一直到最大的3位数即999
bylijinnan
java
参考了网上的http://blog.csdn.net/peasking_dd/article/details/6342984
写了个java版的:
public class Print_1_To_NDigit {
/**
* Q65.输入数字n,按顺序输出从1最大的n位10进制数。比如输入3,则输出1、2、3一直到最大的3位数即999
* 1.使用字符串
- Netty源码学习-ReplayingDecoder
bylijinnan
javanetty
ReplayingDecoder是FrameDecoder的子类,不熟悉FrameDecoder的,可以先看看
http://bylijinnan.iteye.com/blog/1982618
API说,ReplayingDecoder简化了操作,比如:
FrameDecoder在decode时,需要判断数据是否接收完全:
public class IntegerH
- js特殊字符过滤
cngolon
js特殊字符js特殊字符过滤
1.js中用正则表达式 过滤特殊字符, 校验所有输入域是否含有特殊符号function stripscript(s) { var pattern = new RegExp("[`~!@#$^&*()=|{}':;',\\[\\].<>/?~!@#¥……&*()——|{}【】‘;:”“'。,、?]"
- hibernate使用sql查询
ctrain
Hibernate
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import org.hibernate.Hibernate;
import org.hibernate.SQLQuery;
import org.hibernate.Session;
import org.hibernate.Transa
- linux shell脚本中切换用户执行命令方法
daizj
linuxshell命令切换用户
经常在写shell脚本时,会碰到要以另外一个用户来执行相关命令,其方法简单记下:
1、执行单个命令:su - user -c "command"
如:下面命令是以test用户在/data目录下创建test123目录
[root@slave19 /data]# su - test -c "mkdir /data/test123"
- 好的代码里只要一个 return 语句
dcj3sjt126com
return
别再这样写了:public boolean foo() { if (true) { return true; } else { return false;
- Android动画效果学习
dcj3sjt126com
android
1、透明动画效果
方法一:代码实现
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
View rootView = inflater.inflate(R.layout.fragment_main, container, fals
- linux复习笔记之bash shell (4)管道命令
eksliang
linux管道命令汇总linux管道命令linux常用管道命令
转载请出自出处:
http://eksliang.iteye.com/blog/2105461
bash命令执行的完毕以后,通常这个命令都会有返回结果,怎么对这个返回的结果做一些操作呢?那就得用管道命令‘|’。
上面那段话,简单说了下管道命令的作用,那什么事管道命令呢?
答:非常的经典的一句话,记住了,何为管
- Android系统中自定义按键的短按、双击、长按事件
gqdy365
android
在项目中碰到这样的问题:
由于系统中的按键在底层做了重新定义或者新增了按键,此时需要在APP层对按键事件(keyevent)做分解处理,模拟Android系统做法,把keyevent分解成:
1、单击事件:就是普通key的单击;
2、双击事件:500ms内同一按键单击两次;
3、长按事件:同一按键长按超过1000ms(系统中长按事件为500ms);
4、组合按键:两个以上按键同时按住;
- asp.net获取站点根目录下子目录的名称
hvt
.netC#asp.nethovertreeWeb Forms
使用Visual Studio建立一个.aspx文件(Web Forms),例如hovertree.aspx,在页面上加入一个ListBox代码如下:
<asp:ListBox runat="server" ID="lbKeleyiFolder" />
那么在页面上显示根目录子文件夹的代码如下:
string[] m_sub
- Eclipse程序员要掌握的常用快捷键
justjavac
javaeclipse快捷键ide
判断一个人的编程水平,就看他用键盘多,还是鼠标多。用键盘一是为了输入代码(当然了,也包括注释),再有就是熟练使用快捷键。 曾有人在豆瓣评
《卓有成效的程序员》:“人有多大懒,才有多大闲”。之前我整理了一个
程序员图书列表,目的也就是通过读书,让程序员变懒。 写道 程序员作为特殊的群体,有的人可以这么懒,懒到事情都交给机器去做,而有的人又可
- c++编程随记
lx.asymmetric
C++笔记
为了字体更好看,改变了格式……
&&运算符:
#include<iostream>
using namespace std;
int main(){
int a=-1,b=4,k;
k=(++a<0)&&!(b--
- linux标准IO缓冲机制研究
音频数据
linux
一、什么是缓存I/O(Buffered I/O)缓存I/O又被称作标准I/O,大多数文件系统默认I/O操作都是缓存I/O。在Linux的缓存I/O机制中,操作系统会将I/O的数据缓存在文件系统的页缓存(page cache)中,也就是说,数据会先被拷贝到操作系统内核的缓冲区中,然后才会从操作系统内核的缓冲区拷贝到应用程序的地址空间。1.缓存I/O有以下优点:A.缓存I/O使用了操作系统内核缓冲区,
- 随想 生活
暗黑小菠萝
生活
其实账户之前就申请了,但是决定要自己更新一些东西看也是最近。从毕业到现在已经一年了。没有进步是假的,但是有多大的进步可能只有我自己知道。
毕业的时候班里12个女生,真正最后做到软件开发的只要两个包括我,PS:我不是说测试不好。当时因为考研完全放弃找工作,考研失败,我想这只是我的借口。那个时候才想到为什么大学的时候不能好好的学习技术,增强自己的实战能力,以至于后来找工作比较费劲。我
- 我认为POJO是一个错误的概念
windshome
javaPOJO编程J2EE设计
这篇内容其实没有经过太多的深思熟虑,只是个人一时的感觉。从个人风格上来讲,我倾向简单质朴的设计开发理念;从方法论上,我更加倾向自顶向下的设计;从做事情的目标上来看,我追求质量优先,更愿意使用较为保守和稳妥的理念和方法。
&