【本文适合对产品设计、设计趋势有兴趣的读者】
在科技公司称霸的年代,我们的生活充斥着数位产品、软体服务,Google, Netflix, Facebook似乎带给人们方便、增加沟通效率,但我们每天面对的是冰冷的萤幕、间接的人际互动。
「许多科技公司专注于提升产能,但工作并不是一直这么有趣。」Slack的艺术总监Russell Shaw说:「是的,这虽然是工作,但工作也可以很有趣。因此,插画是一个很棒的媒介,让用户感受到友善及温暖的人性。」
于2017下半年起,Slack , Dropbox及Invision等知名科技公司陆陆续续运用特色的插画传达品牌价值、表现产品特点,先前的文章2017网页设计趋势Web Design Trend我们提过插画风格的兴起,在此会更深入的探讨。以下是本文的大纲:
1.插画的定义什么是插图?
2.在产品设计中运用插画的优点
3.运用插画的时机?
4.2018 插画流行风格?
5.总结。
6.参考资料。
https://medium.com/uxeastmeetswest/2017-%E7%B6%B2%E9%A0%81%E8%A8%AD%E8%A8%88%E6%B5%81%E8%A1%8C%E8%B6%A8%E5%8B%A2-f27eabbdb5cb
1. 插画的定义What is Illustration?
插画是将文字内容、故事或思想以视觉化的方式呈现。
插画源自于拉丁文「illustraio」,意指照亮之意,也就是说插画可以使文字意念变得更清晰、有趣。插画作为现代设计的一种重要视觉传达形式(visual representation),可以由各种媒介创造。包含书籍封面、杂志内页、广告看板、说明手册、电影海报,甚至衣服、节庆卡片等。
一张好的插画,是不需要使用文字在上面作为补充的。而插画不只如同文字般有叙述性,往往还有商业市场用途,所以插画有着视觉传达与大众交流的功能性。
补充资料:
The Art of Illustration | Off Book | PBS Digital Studios
Types of Illustration — Styles and Techniques
2. 在产品设计中运用插画的优点
添加个性、彰显独特性。
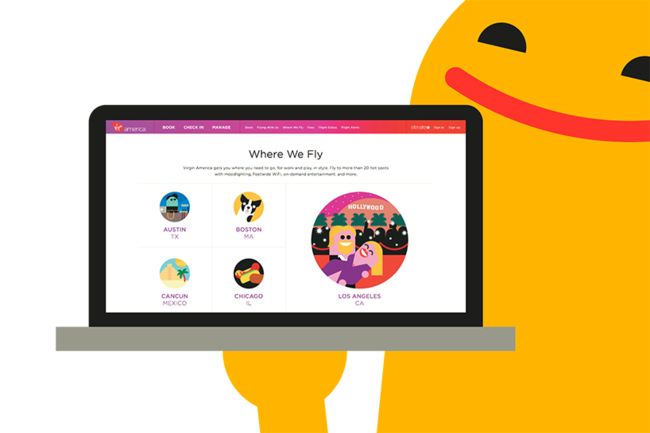
2014年Virgin America维京航空公司与Work & Co合作,从使用者经验、流程到视觉设计,重新规划网页及手机App。不但荣获2015 The Webby Awards、被Google Play选为最受喜爱的手机App,最重要的是,增加14%的转换率,提升公司盈利。
述抽象概念
「一张图胜过千言万语」虽然是老生常谈,但这就是图画最特别、强大的魅力,与其用一长篇的文字段落说明,不如一张插画来的清晰易懂。
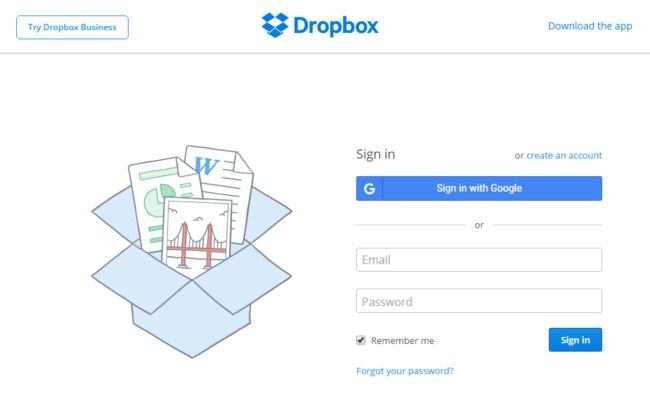
早期云端储存服务还不是十分盛行时,Dropbox利用一张简单的插画传达抽象概念,无需文字,让用户可以清楚的了解产品内容。
拉近与用户的距离
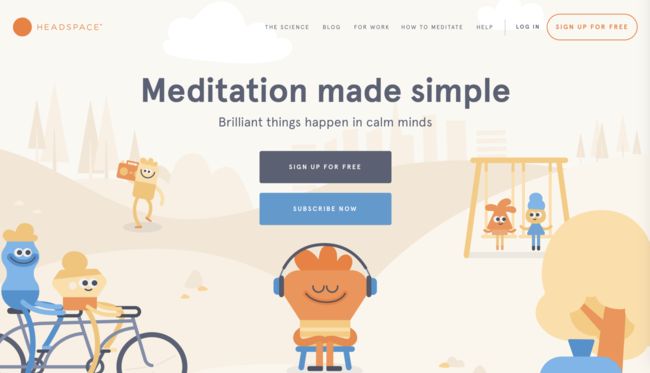
卡通、童话故事书,都是我们儿时的回忆,插画带给人温暖的正面能量。鲜明的色彩、有趣的形状,不论男女老幼,插画是全世界共通的语言。
3. 运用插画的时机
插画是非常强大的沟通方式,但使用前,必须清楚了解产品的目的、品牌想传达给用户的概念及特性,运用适当的视觉语言( visual voice ),例如:颜色、故事设定、文案、字型等去呈现,使用不当有可能让使用者分心,或是成为多余的累赘。
在Shopify的设计规范中,特别说明运用插画的情境及目的:
3.1 常使用插画的情境
空白状态
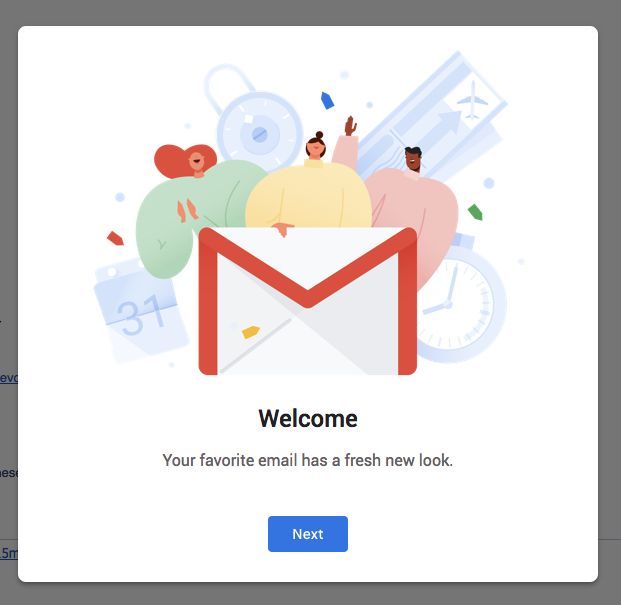
新用户引导
产品宣布 (新功能、维修等)
进度指标。
3.2 该使用插画的迹象
使用者感到挫折,不知道下一步是什么
未被充分利用、被忽略、误用的功能
太多文字,或是这些文字未被阅读、了解
你希望透过别的方式与使用者沟通
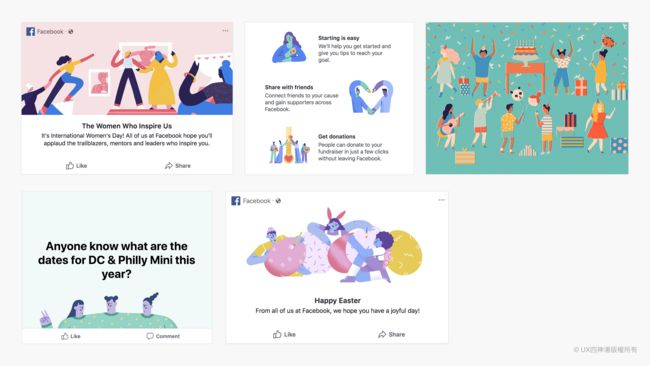
你想要与使用者一同庆祝、恭喜他们。
碍于篇幅关系,我们在此不深入探讨Branding及插画技巧。
以下是我个人很喜欢的产品插画家Alice Lee,她在2016年MixiniConf分享设计创作的历程,著名的作品包含Slack与WordPress的首页插画设计。
4. 2018插画流行风格。
接下来会介绍从2017下半年到2018上半年流行的插画风格,在这里举的例子都是已在线上推出的网页,并非只是在Dribble 或Behance的作品,希望大家可以开心地尽情欣赏、一同学习。
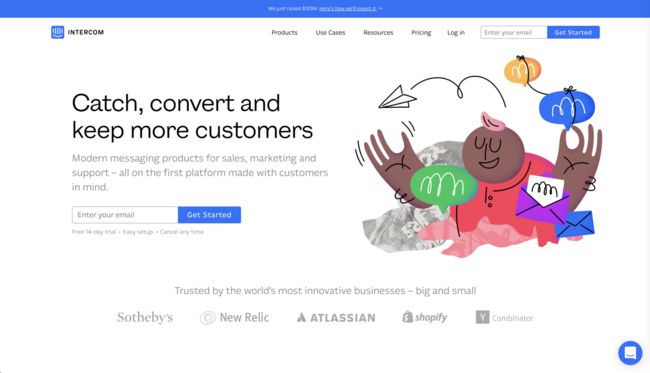
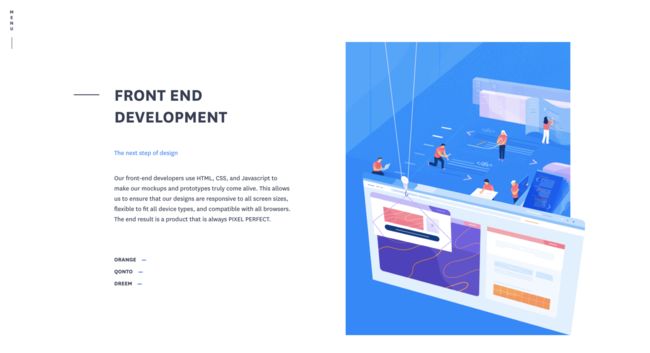
4.1 扁平色块Vector graphics
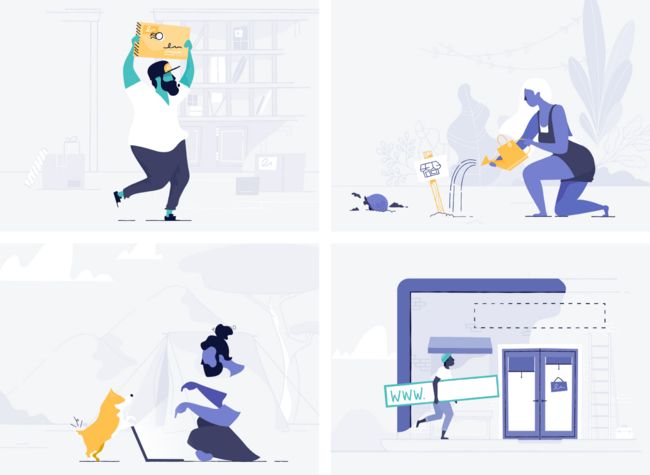
扁平色块风格插画十分常见,画家不会画出线条,运用形状与纯色表现形体轮廓,带给观看者现代的俐落感
其中翘楚就是Invision,在苏格兰插画家Jack Daly的带领下,设计出一系列独特的风格。从2017年八月推出的设计指南DesignBetter.Co,到今年三月发表的设计团队研究专案The Design Genome Project,一气呵成的视觉飨宴。
Shopify是电子商务平台,使用者可以利用Shopify建立客制化网站、库存管理、客户追踪、金流服务、数据分析等。有兴趣的朋友可以阅读Meg Robichaud的文章,详细纪录品牌风格建立的过程,包含视觉与文案发想。
在這裡不得不提到的大師級法國插畫家Malika Favre,運用流暢曲線、有機自然形狀(organic shapes)、大膽色彩、巧妙利用負空間(negative)的極簡風格,非常具有識別性。作品在媒體雜誌Vogue, Vanity Fair及Sephora大放異彩,2018被The New Yorker選為週年封面插畫家 (“The Butterfly Effect”)。可以看到近期的產品插畫風格深受Malika影响。
其他例子:
Salesforce: Agent Console
Lyft: Year in Review
Eventbrite — Efficiency Chatbot
Evernote: Web Illustrations
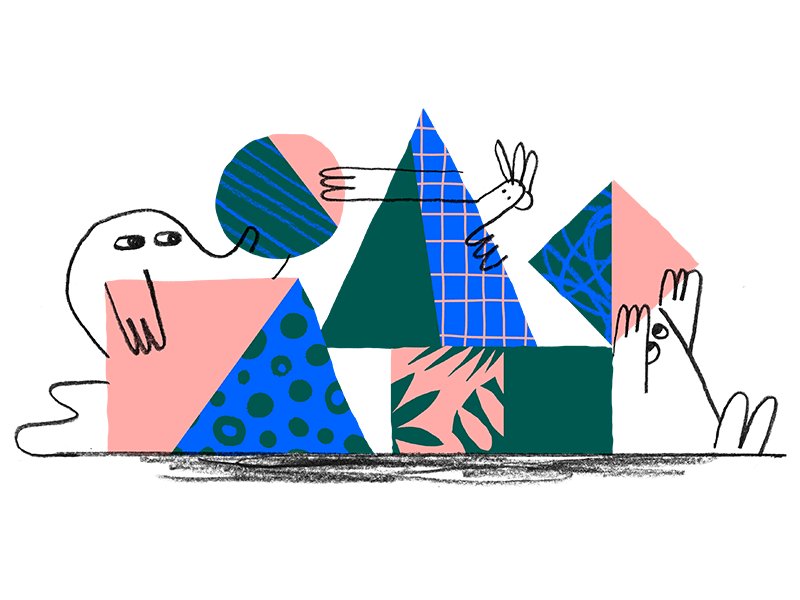
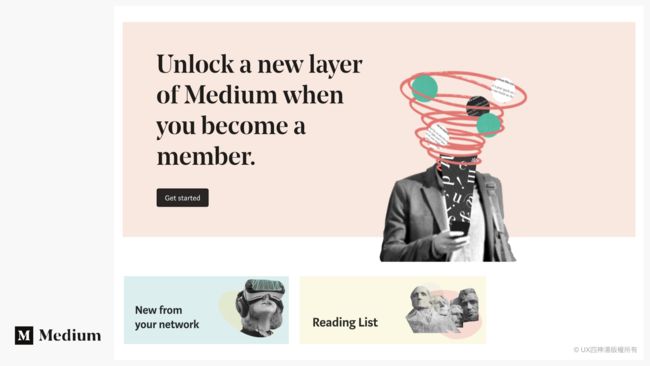
4.2 拼貼技法 Collage
Collage源自法語papiers collés,指的是沾有膠水的紙張 (glued paper)。一種透過澆水、剪刀等工具,將不同大小、形狀的紙質碎片、布料、照片等材料粘在紙面或布面形成畫作的技法,創造出其不意、有趣卻又和諧的衝突感。
近來最著名的例子即是Dropbox在2017年成立十週年,內部團隊與設計諮詢公司Collision一同宣布Rebrand的品牌形象,希望能將Dropbox從功能導向的雲端儲存軟體的溫和印象,昇華成“living workspace朝氣生動的工作空間”,不但跟其他競爭對手做出品牌區隔,更希望吸引更多創意工作者使用服務。
大膽飽和的色彩、豐富的圖像及多元的字型,招來正反兩極的評價。在插畫風格,運用鉛筆的筆觸,對比不同材質拼接的的形狀色塊,呈現一種樸實、野性、衝撞、玩味有趣的視覺效果。
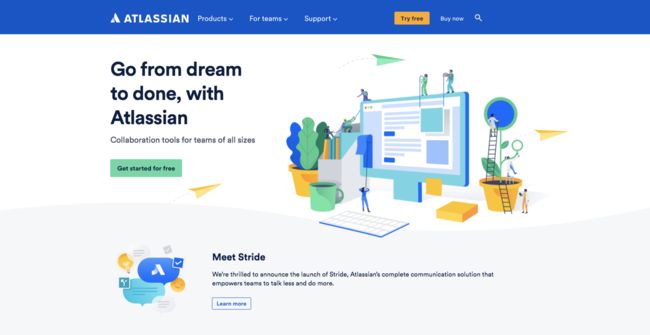
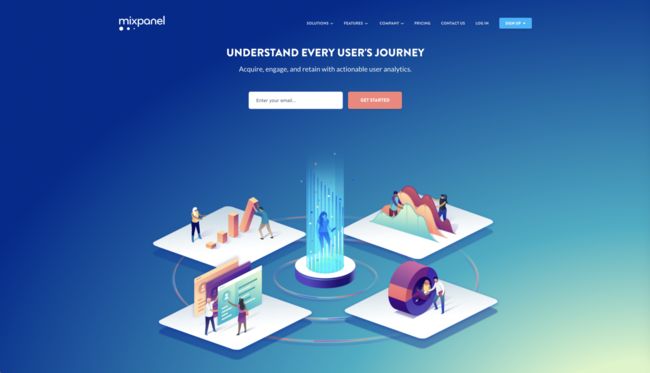
4.3 等距視角 Isometric / Perspective
Isometric在中文翻譯是等距,在此指的是用平面繪畫方式呈現3D立體空間。最熟悉的例子包含國中數學老師將X, Y, Z軸畫在黑板上表示三度空間。
從2017下半年開始,許多大公司在首頁直接用Isomteric插畫傳達公司理念,此風格充滿現代科技感。為了避免太過寫實生硬,多數公司會利用較強烈、飽和的色彩,讓畫面更活潑亮眼。
Atlassian是軟體開發專案管理的系統,於2017年九月重新包裝品牌,鮮明活潑的色調,多元人物刻劃,以及巧妙運用isomteric style,呈現積極、團結、實用的形象。有興趣的朋友十分推薦閱讀Atlassiam Illustration Style Guide。
4.4 上色輪廓 Coloring Outline
最後,在2018年還是可以看到近幾年流行的扁平簡潔風格,特別的是,大部分的公司都運用簡單的色調,減少過於可愛、流行的漫畫感,提升層次。
美國售票平台Seatgeek於2018年推出新的視覺風格,單一色調與簡單的線條,捉住出人們參加活動的生動姿態。
Red Antler品牌公司協助床墊公司Casper定義視覺風格及設計一系列的形象廣告,讓寢具也可以十分青春活潑、玩味有趣。
在紐約競爭激烈的點餐運送服務市場,BHH創意諮詢公司協助Seamless平台創造品牌獨特的個性。以紐約經典餐廳的招牌為發想,生動的顏色、幽默的口吻,提升Seamless的品牌印象、點閱率及點餐率。
2017年九月Airbnb與Resy合作,推出餐廳預約功能Curated Restaurant,Jonas Mosesson運用生動活潑的插畫說明使用情境。
5. 總結
设计即是沟通。
在先前的文章,我們介紹過不同的視覺傳達方式,包含資料視覺化、圖表設計、視覺層級等。此文我們介紹了另一種手法 — 插畫。於2017下半年起,Slack, Dropbox, Shopify及Invision等知名科技公司陸陸續續運用特色的插畫傳達品牌價值、表現產品特點。
2018網頁產品設計中流行的插畫風格,包括:
扁平色塊 Vector graphics
拼貼技法 Collage
等距視角 Isometric / Perspective
上色輪廓 Coloring Outline
插圖不但是一種美觀、充滿藝術感的表達方式,適當的運用插畫,可以傳達非常清楚、有力的產品訊息,用溫暖的人性轉變冰冷科技的形象。
6. 參考資料 References
*Connecting the Dots: Why Tech Brands Are Embracing Illustration
*Types of Illustration — Styles and Techniques
*Product Illustration for people who don’t know anything about product illustration
*Shopify Illustrations Principles
10 inspirational graphic design trends for 2018
Illustration trends in web design for 2018
Make ’Em Shine: How To Use Illustrations To Elicit Emotions
8 New Graphic Design Trends That Will Take Over 2018
Innovation By Design Awards 2017
Make ’Em Shine: How To Use Illustrations To Elicit Emotions
Pattern 4: Use illustration to emphasize messages and emotions
转载自Shandy Tsai。