第一章了解div+css
1.1 什么是div,什么是css?
1.2 div+css缺点?
1.3 为什么使用div+css
第二章 div+css第一阶段
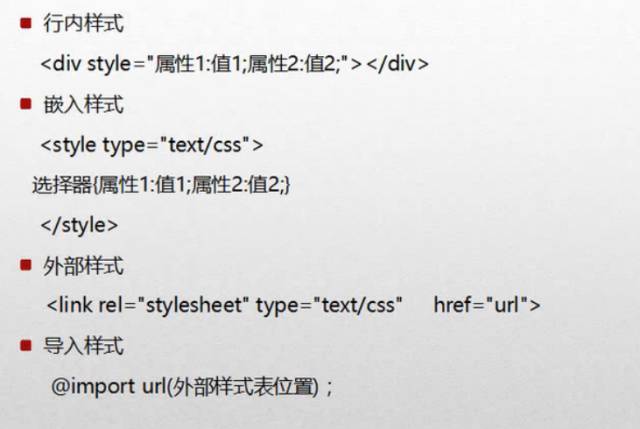
2.1 css四种引入方式
2.2 css选择器
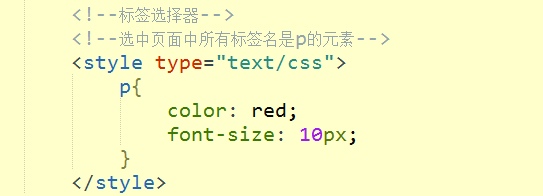
(1)标签选择器
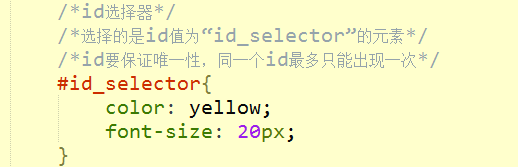
(2)id选择器(id唯一)
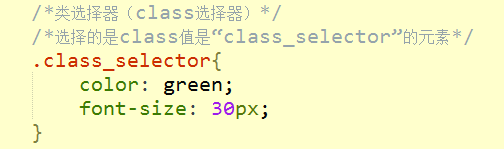
(3)类选择器(class选择器)
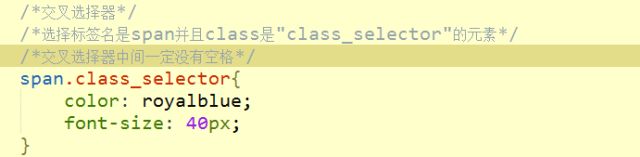
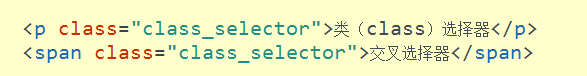
(4)交叉选择器
交叉选择器中间一定没有空格
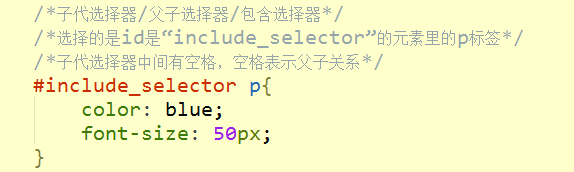
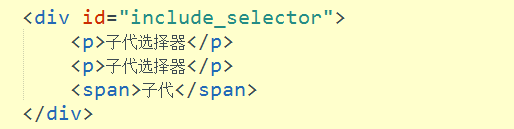
(5)子代选择器/父子选择器/包含选择器
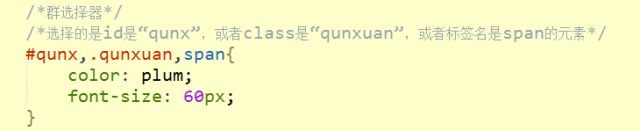
(6)群组选择器
(7)通用选择器
2.3 伪类选择器
2.4 css继承性和叠加性
css继承性:
子元素会继承父级元素的文字相关的样式;
css叠加性:
不同选择器给同一个元素加的不同的样式,能同时生效;
第三章 div+css第二阶段
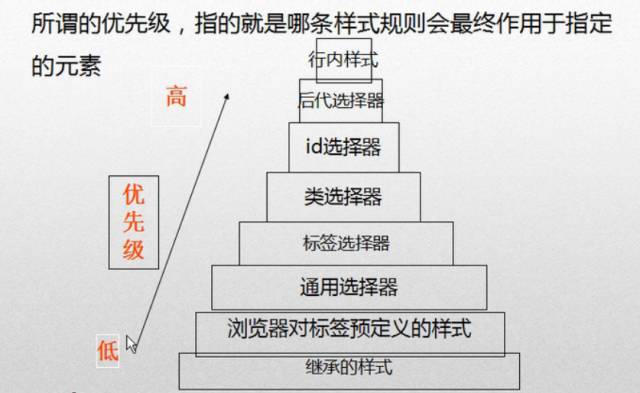
3.1 css优先级
优先级排序:
继承样式<浏览器默认样式<通用选择器<标签选择器<类选择器
描述越精确,优先级越高。
3.2 块级元素、 行级元素、行内块级元素
a.块级元素:
(1)能设置宽高
(2)独占一行不和其他元素呆在同一行
常见块级元素:div、p、ul、li、h1-h6...
b.行级元素
(1)不能设置宽高
(2)能和其他元素呆在同一行
常见行级元素:a、span、strong、em、u...
c.行内块级元素/块内行级元素
(1)能设置宽高
(2)能和其他元素(行级元素、行内块级元素)呆在同一行
常见行内块级元素:img、表单(form)
3.3 css控制文字样式
浏览器中文字大小默认16px;
文字大小设置一般用px;
文字所在行高范围内垂直居中,可利用这个特性设置文字居中
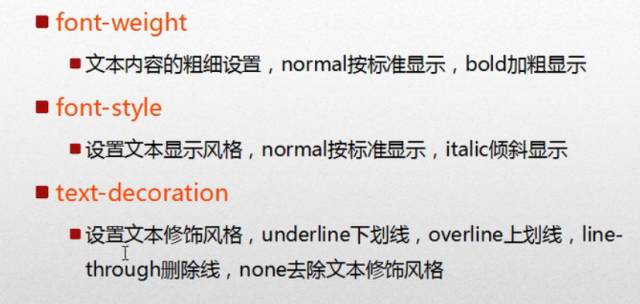
font-weight (加粗)没有单位,例:font-weight:400;
取值范围是1-900,400是正常粗细,700为最常用的 加粗;
letter-spacing 字符间距;例如:letter-spacing:10px
3.4 网页开发三步:
a、根据内容选标签,将内容放到页面中
b、给元素加样式
c、给元素定位置
第四章 div+css第三阶段
4.1 盒子模型
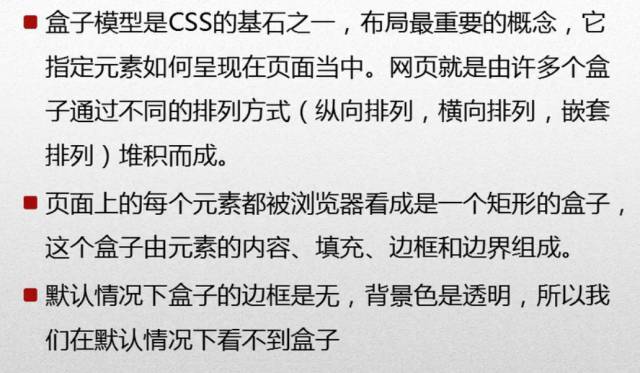
(1)什么是盒子模型?
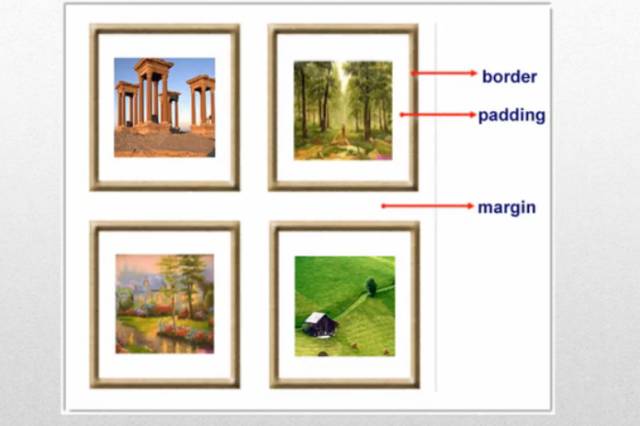
实例图:
在css中,盒子模型包括内容、内边距(填充)、边框、外边距组成;
4.2 内边距
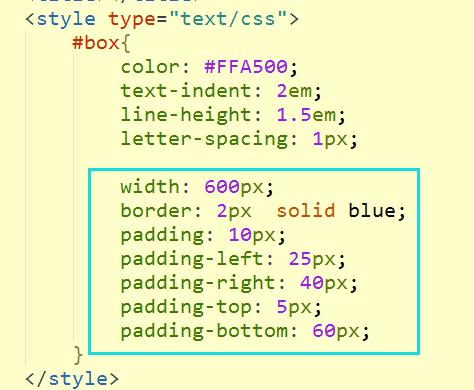
(1)加内外边距不会影响内容的宽高;
例如:width=600px,表示内容宽度为600px,而盒子总宽为:边框边距*2+内容宽+左边距+右边距;
效果:
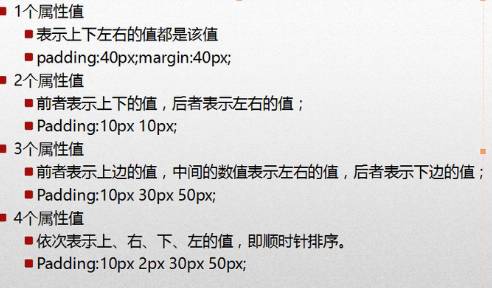
(2)padding 填充(内边距)
padding:20px;(上下左右)
padding:20px 30px;(上下、左右)
padding:20px 30px 40px;(上、左右、下)
padding:20px 30px 40px 50px;(上、右、下、左(顺时针方向))
4.3 外边距
左右外边距累加,上下外边距合并(取最大值);
margin:20px;(上下左右)
margin:20px 30px;(上下、左右)
margin:20px 30px 40px;(上、左右、下)
margin:20px 30px 40px 50px;(上、右、下、左(顺时针方向))
margin:0 auto;(上下外边距0,左右自动)是0的话可以不用加px单位;
只能让块级元素基于父布局水平居中;
4.4 全局reset、盒子宽高特点
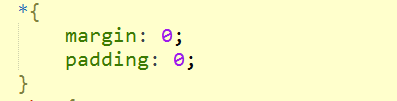
(1)全局reset(清空默认内外边距)
因为通用选择器的优先级大于浏览器默认样式的优先级;
也可用群组选择器清空默认内外边距;
(2)盒子宽高特点
块级元素:默认宽度是100%,高度需要多高就是多高;
行级元素:默认宽度根据内容来定,高度需要多高就是多高,只能设置左右外边距不能设置上下外边距;
4.5 display元素转换
任何元素都可进行转换
(1)块级元素转行级元素:
display: inline;
(2)行级元素转块级元素:
display: block
行级元素转成块级元素,可设置宽高属性;
float: left;可以让块级元素排列在同一行
(3)转换成行内块级元素
display: inline-block;
(4)display: none;元素隐藏
4.6 overflow属性
overflow: hidden;溢出隐藏(常用)
overflow:auto;自适应加滚动条(常用)
overflow:scroll;无论怎样都加滚动条
4.7 边框详解
边框:粗细 线条样式 颜色(三个属性,无序)
border:5px solid red;
border-width: 5px;粗细
border-color: red;颜色
border-style: solid;线条样式
soild 实线,dotted点状虚线,dashed虚线...
border-right: 2px yellow soild;单独设置一条边框;
border-top-color : red;单独设置一条边框颜色;
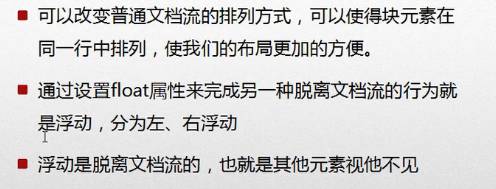
4.8 浮动float
(1)float可以让多个块级元素排列到同一行;
float: left;属性的元素会先往当前这一行最左边跑,如果跑到最左边,会从上一个行的最右边出来,继续向左跑;
(2)如果浮动元素的上一行是正常元素,那么这个元素是跑不上去的;
(3)一个正常元素在排列位置的时候会忽略掉他前面的浮动元素;
(4)如果浮动的一排元素父级元素宽度不够,最后的元素会被挤到下一排;
(5)如果子元素时浮动的,那么是撑不开父级元素的高度的;
解决方法:给父布局加overflow:hidden;或者给父级元素一个固定高度;
(6)float: right;右浮动与左浮动原理相同;
4.9 float文字环绕效果
浮动元素是脱离文档流的;
利用 “一个正常元素在排列位置的时候会忽略掉他前面的浮动元素”这个特性时,文字不回被覆盖,从而实现文字环绕效果。
后续更多内容详见 divcss布局(二)
链接:www.jianshu.com/p/36b8acf649de
如有问题欢迎交流。
如转载请注明出处,谢谢!