本系列所有文章目录
本文将详细介绍WebGL三角形之外的其余绘制模式,下面是运行截图,通过下拉菜单可以选择不同的绘制模式,可以前往我的博客查看代码演示。
之前的文章中,我们主要使用了绘制三角形的方式来渲染物体。gl.drawArrays(gl.TRIANGLES, 0, 3);中的gl.TRIANGLES即是三角形绘制模式,除了三角形模式之外,还有很多其他的内置绘制模式。下面我将一一介绍。
Triangles(三角形)
我们先来回顾一下三角形绘制的规则,我们需要为每一个三角形提供3个顶点。如果我们想要绘制一个四边形,那么就需要2个三角形,一共6个顶点。下面是在本文例子中三角形绘制模式下构建一个四边形的代码。我将makeBuffer做了修改,接受一个数组,返回WebGL的buffer。构建结束后把顶点数目绑定到buffer上,方便绘制的时候使用。
var triangle = [
-0.5, 0.5, 0.0,
-0.5, -0.5, 0.0,
0.5, -0.5, 0.0,
-0.5, 0.5, 0.0,
0.5, -0.5, 0.0,
0.5, 0.5, 0.0,
];
triangleBuffer = makeBuffer(triangle);
triangleBuffer.vertexCount = 6;
TriangleStrip(三角带)
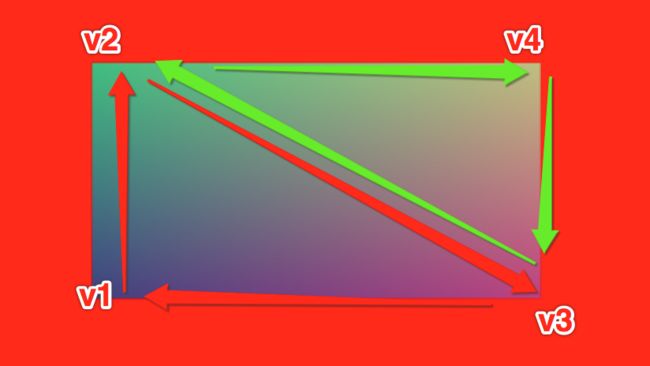
对应绘制参数gl.TRIANGLE_STRIP。三角带模式也是绘制三角形的一种模式,不过在特定情况下,它可以使用更少的顶点达到和三角形绘制模式一样的效果。如果多个三角形之间每两个共用一条边,就可以使用三角带模式。下图是一个典型的例子,两个三角形共用v3到v2的边,因此可以用三角带绘制。
代码如下。顶点数目从6减到了4。要注意的是使用三角带时要把共享边的顶点数据放到其余两点数据之间,比如v3和v2就放到了v1和v4的中间。至于v3和v2的上下顺序,会影响到Cull Face,不过本文还没有激活这个功能,所以暂时不需要管这方面的问题。
var triangleStrip = [
-0.5, -0.5, 0.0, // v1
-0.5, 0.5, 0.0, // v3
0.5, -0.5, 0.0, // v2
0.5, 0.5, 0.0, // v4
];
triangleStripBuffer = makeBuffer(triangleStrip);
triangleStripBuffer.vertexCount = 4;
TriangleFan(三角扇)
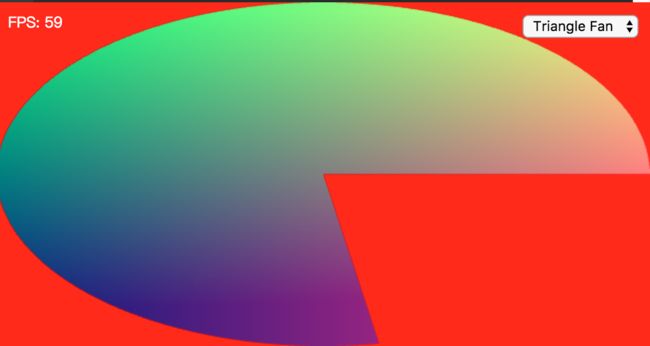
对应绘制参数gl.TRIANGLE_FAN。三角扇正如其名可以很方便的绘制扇形,下面是本文例子绘制的扇形。
要绘制扇形,首先给一个圆心点,然后依次给圆弧上的点,代码如下。首先增加0,0,0点为中心点,然后依次按照角度angle计算顶点位置,全部推入顶点数组中即可。
var triangleFan = [];
triangleFan.push(0);
triangleFan.push(0);
triangleFan.push(0);
var vertexCount = 1;
for (angle = 0; angle <= 280; angle += 1) {
var x = Math.cos(angle / 180.0 * 3.14);
var y = Math.sin(angle / 180.0 * 3.14);
var z = 0.0;
triangleFan.push(x);
triangleFan.push(y);
triangleFan.push(z);
vertexCount++;
}
triangleFanBuffer = makeBuffer(triangleFan);
triangleFanBuffer.vertexCount = vertexCount;
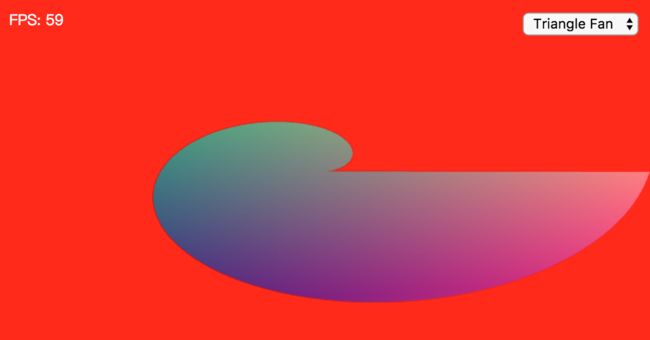
这是一个标准的扇形,你也可以修改x和y的赋值公式,构造完全不同的扇形。比如替换成
var x = Math.cos(angle / 180.0 * 3.14) * angle / 360.0;
var y = Math.sin(angle / 180.0 * 3.14) * angle / 360.0;
效果就会变成
记得angle的范围要变成0~360。
Lines(直线)
对应绘制参数gl.LINES。直线的绘制规则和Triangles差不多,Triangles需要每个为每个三角形提供3个顶点,直线则是每条直线需要提供2个顶点。代码如下。
var lines = [
-0.5, -0.5, 0.0,
-0.5, 0.5, 0.0,
-0.5, 0.5, 0.0,
0.5, 0.5, 0.0,
0.5, 0.5, 0.0,
0.5, -0.5, 0.0,
0.5, -0.5, 0.0,
-0.5, -0.5, 0.0,
];
linesBuffer = makeBuffer(lines);
linesBuffer.vertexCount = 8;
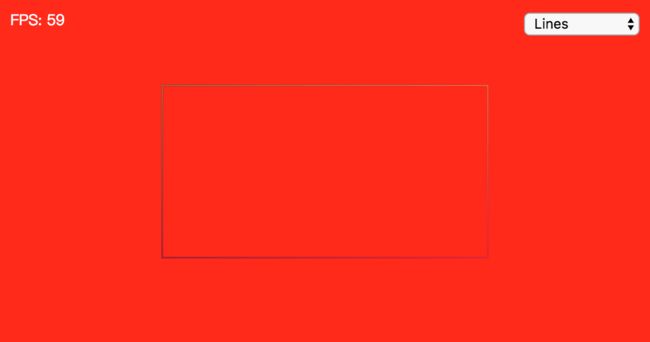
上面的代码构成了一个四边形,所以一共8个顶点。效果如下。
LineStrip(直线带)
对应绘制参数gl.LINE_STRIP。直线带其实和三角带一样,三角带是共享边,直线带是共享点,两条直线共用的点可以省略。代码如下。
var lineStrip = [
-0.5, -0.5, 0.0,
-0.5, 0.5, 0.0,
0.5, 0.5, 0.0,
0.5, -0.5, 0.0,
-0.5, -0.5, 0.0,
];
lineStripBuffer = makeBuffer(lineStrip);
lineStripBuffer.vertexCount = 5;
去掉共用的点,还剩下5个顶点,不过-0.5, -0.5, 0.0,出现了2次,为什么不能省略呢?因为这种共用是LineStrip处理不了的,如果想处理这种首尾共用的情况,得使用LineLoop。
LineLoop(直线环)
对应绘制参数gl.LINE_LOOP。直线环可以更方便的描述闭合的形状,比如上面的四边形,用直线环就可以更简洁的表达。
var lineLoop = [
-0.5, -0.5, 0.0,
-0.5, 0.5, 0.0,
0.5, 0.5, 0.0,
0.5, -0.5, 0.0,
];
lineLoopBuffer = makeBuffer(lineLoop);
lineLoopBuffer.vertexCount = 4;
直线环会绘制一条直线自动闭合首尾的顶点。
Points (点)
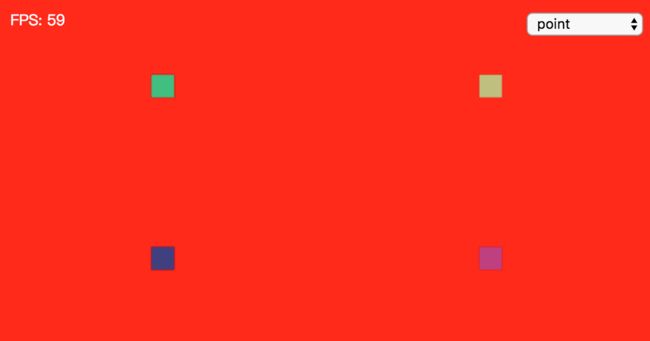
对应绘制参数gl.POINTS。点是最好理解的一种绘制模式,你提供几个顶点,他就绘制几个点。如果想要控制点的大小,可以在Vertex Shader中指定gl_PointSize = 具体大小;。WebGL绘制的点是正方形的,效果如下。
关于例子
本文的例子主要添加了select元素来选择渲染模式,下面是选择相关代码。
function setupModeSelect() {
currentDrawMode = gl.TRIANGLES;
currentBuffer = triangleBuffer;
var selectNode = document.getElementById("drawModeSelect");
selectNode.onchange = function (evt) {
switch (evt.target.value) {
case 'triangles':
currentDrawMode = gl.TRIANGLES;
currentBuffer = triangleBuffer;
break;
case 'triangle_strip':
currentDrawMode = gl.TRIANGLE_STRIP;
currentBuffer = triangleStripBuffer;
break;
case 'triangle_fan':
currentDrawMode = gl.TRIANGLE_FAN;
currentBuffer = triangleFanBuffer;
break;
case 'lines':
currentDrawMode = gl.LINES;
currentBuffer = linesBuffer;
break;
case 'line_strip':
currentDrawMode = gl.LINE_STRIP;
currentBuffer = lineStripBuffer;
break;
case 'line_loop':
currentDrawMode = gl.LINE_LOOP;
currentBuffer = lineLoopBuffer;
break;
case 'point':
currentDrawMode = gl.POINTS;
currentBuffer = triangleBuffer;
break;
}
}
}
选择后,通过currentDrawMode和currentBuffer控制当前的渲染过程。
gl.drawArrays(currentDrawMode, 0, currentBuffer.vertexCount);
这些绘制模式看起来简单,却是绘制复杂模型或者效果的基础,掌握好它们,则会事半功倍。