领导说一天内要集成IM功能,我顿时被吓尿了~~
说明
本项目是基于官方 ChatDemo-UI3.0 (官方Demo源码下载)项目的简化封装,目的是为了让大家更加方便快速地集成环信IM功能。
Git地址:http://git.oschina.net/markies/ChatDemo-UI3.00-Simple(本项目会保持与环信的SDK同步更新)
奋斗目标
分离第三方依赖库,避免与开发者现有项目的其它类库发生冲突;
抽象开发者可定制化的方法或配置参数;
其它未确定的封装工作,最终目的:高内聚,低耦合;
整理开发者开始集成时反馈的常见性问题,从实际项目考虑优化SDK集成的简易度。
最终成果
1.便于开发者在新项目或现有项目快速集成环信SDK,实现聊天界面和会话列表功能,而且可以灵活地定制化一些基础模块;
2.低耦合,用尽可能少的代码集成环信功能,尽量少污染开发者的项目代码;
如有任何问题,请联系QQ: 364223587
注意: 由于Git不支持上传大于100MB的文件,所以项目源码中不包含 libHyphenateFullSDK.a 文件,需要自行去官网下载http://www.easemob.com/download/im,然后拷贝到目录【/ChatDemo-UI3.0-Sample/ChatDemo-UI3.0/ChatSDK/HyphenateFullSDK/lib】才能正常运行。
本文的简版Demo完整源码可到360网盘下载:https://yunpan.cn/cRJKsbAA4qvXt(提取码:2a35)
单独的 libHyphenateFullSDK.a下载地址https://yunpan.cn/cRqx72ByhXRQG(提取码:b553)
经过对ChatUIDemo-UI3.0中的源码进行分析可知,用户初次集成EaseUI时,会遇到如下几个常见问题:
问题1
引用Parse.framework、Bolts.framework时项目容易出错或出现Not found问题,其实这两个库并不是必须的,而且Facebook已经确定在2017年1月份停止提供Parse服务。
解决方案:删除Parse相关类,用 UserCacheManager替代管理用户缓存。
问题2
ChatDemoHelper辅助类集成了很多聊天相关界面的操作方法,开发者一般会直接复用,但是ChatDemoHelper对MainViewController的函数依赖度比较高,比如
[weakself.mainVC setupUnreadMessageCount];[self.mainVC networkChanged:connectionState];
解决方案:
(1)将ChatDemoHelper中的mainVC类型更换成UIViewController;
(2).将MainController中的几个方法用通知(NSNotificationCenter)实现;
问题3
聊天相关页面与业务逻辑页面放在同一目录中,对于开发者来说,需要分拣;
解决方案:将环信相关的文件、资源统一放在【ChatUI】和【ChatSDK】目录中,方便开发者直接拖拽这两个文件夹即可快速集成聊天功能。
关于昵称和头像的问题
IOS中如何显示开发者服务器上的昵称和头像http://community.easemob.com/article/825307855
>>>>>>>>接下来,我们就一步步教大家如何快速集成环信IM功能:
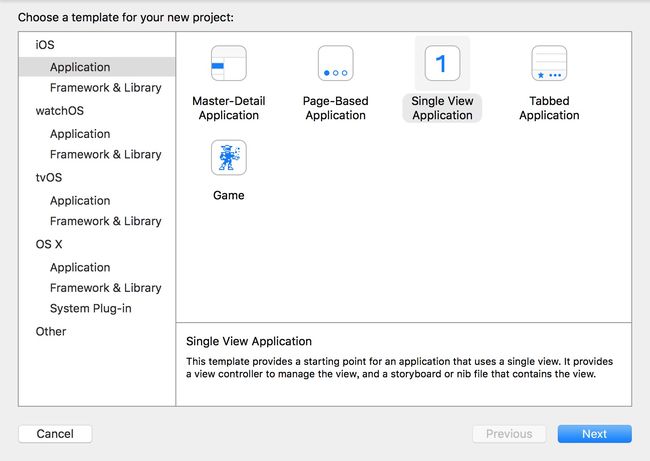
1.新建一个IOS项目。打开XCode -> 【File】 -> 【New】 -> 【Project...】-> 【Single View Application】 ,如下图所示:
项目命名为【HxChatDemo】,然后选择路径保存即可:
2.加入环信IM相关的SDK以及界面代码。下载源码http://git.oschina.net/markies/ChatDemo-UI3.00-Simple,将解压后文件夹中的【ChatSDK】和【ChatUI】目录复制到新建项目【HxChatDemo】目录下,下载单独的 libHyphenateFullSDK.a文件(【下载地址https://yunpan.cn/cRqx72ByhXRQG(提取码:b553)】),把 libHyphenateFullSDK.a文件拷贝到【ChatSDK/HyphenateFullSDK/lib/】目录下, 然后将【ChatSDK】和【ChatUI】这两个目录拖入Xcode中:
3.引入SDK的依赖库。在Xcode中为项目新建一个名为【Frameworks】的group,然后依次按照下面的目录添加依赖库:
SDK 包含实时语音依赖库有:
CoreMedia.framework
AudioToolbox.framework
AVFoundation.framework
MobileCoreServices.framework
ImageIO.framework
libc++.dylib
libz.dylib
libstdc++.6.0.9.dylib
libsqlite3.dylib
libiconv.dylib
(如果使用的是 xcode7,后缀为 tbd。)
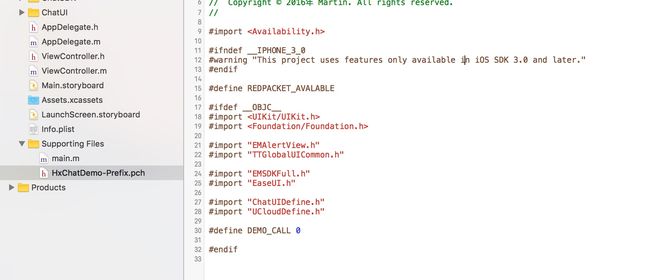
4.增加预编译头文件pch,保证头文件的全局引用。在【Supporting Files】目录上单机右键 -> 【New File...】 -> 【Other】 -> 【PCH File】 -> 命名为【HxChatDemo-Prefix.pch】,加入如下代码:
#import
#ifndef __IPHONE_3_0
#warning "This project uses features only available in iOS SDK 3.0 and later."
#endif
#define REDPACKET_AVALABLE
#ifdef __OBJC__
#import
#import
#import "EMAlertView.h"
#import "TTGlobalUICommon.h"
#import "EMSDKFull.h"
#import "EaseUI.h"
#import "ChatUIDefine.h"
#define DEMO_CALL 0
#endif
效果如下图:
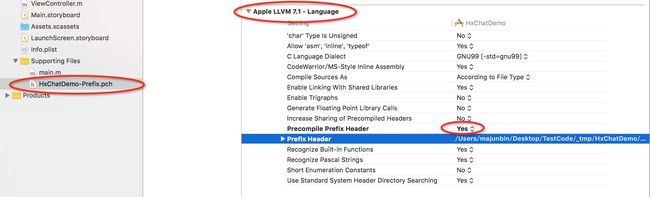
打开【Build Settings】,在【Apple LLVM7.1- language】组中,将【Precompile Prefix Header】设置为【YES】,将HxChatDemo-Prefix.pch文件拖入【Prefix Header】框中,如下图所示:
OK~编译运行成功!!!大功告成!经过如上几个步骤,环信IM功能所需要的SDK以及EaseUI界面代码都被成功导入项目了。
--------->>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
如果需要引入单聊、群聊、联系人列表等界面功能,你就要参考简版Demo项目中的代码一步步操作了,比如:
1.在项目中注册环信APPKEY,参考Appdelegate.m中的代码
2.注册【接收消息】、【好友通知消息】、【网络变化】等回调事件,参考MainViewController.m中的代码
NOTIFY_ADD(setupUntreatedApplyCount, kSetupUntreatedApplyCount);
NOTIFY_ADD(setupUnreadMessageCount, kSetupUnreadMessageCount);
NOTIFY_ADD(networkChanged, kConnectionStateChanged);
------》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》
盆友,先别急关掉页面~~~~彩蛋往往都是最后才隆重登场的~~~
不信?那我们就举个例子,一分钟内快速集成单聊功能:
1.在AppDelegate.m加入如下代码:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
[[EaseSDKHelper shareHelper] easemobApplication:application
didFinishLaunchingWithOptions:launchOptions
appkey:@"easemob-demo#chatdemoui"
apnsCertName:nil
otherConfig:nil];
return YES;
}
2.然后,在ViewController.m中添加一个按钮,并加入按钮响应代码,实现环信登录成功后自动打开单聊页面的功能:
// 登录环信并打开单聊界面
- (IBAction)doChat:(id)sender {
NSString *userName = @"martin1234";
NSString *pwd = @"martin1234";
[self showHudInView:self.view hint:@"Loading..."];
[[EMClient sharedClient] asyncLoginWithUsername:userName password:pwd success:^{
dispatch_async(dispatch_get_main_queue(), ^{
[self hideHud];
// 保存用户信息
[UserCacheManager saveInfo:userName imgUrl:@"http://avatar.csdn.net/A/2/1/1 ... ot%3B nickName:userName];
//设置是否自动登录
[[EMClient sharedClient].options setIsAutoLogin:YES];
[[ChatUIHelper shareHelper] asyncGroupFromServer];
[[ChatUIHelper shareHelper] asyncConversationFromDB];
[[ChatUIHelper shareHelper] asyncPushOptions];
//发送自动登陆状态通知
[[NSNotificationCenter defaultCenter] postNotificationName:KNOTIFICATION_LOGINCHANGE object:@([[EMClient sharedClient] isLoggedIn])];
ChatViewController *vc = [[ChatViewController alloc]initWithConversationChatter:@"admin" conversationType:EMConversationTypeChat];
[self presentViewController:vc animated:YES completion:nil];
});
} failure:^(EMError *aError) {
NSLog(@"%@",aError.description);
}];
}
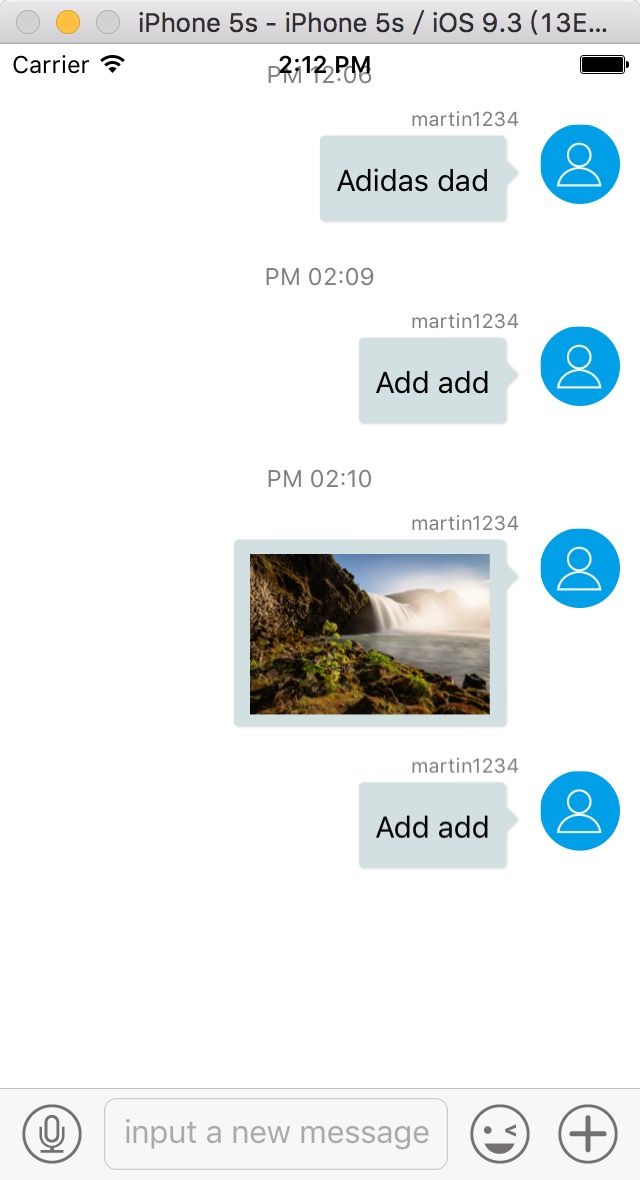
效果图如下:
本文HxChatDemo项目下载地址:http://git.oschina.net/markies/HxChatDemo
本篇文章已同步发表在imgeek社区:文章地址http://www.imgeek.org/article/825307886