最近项目中用到了Quartz2D方面的东西,虽然简单,但是因为这东西不是经常用,容易忘,在项目完成后就做个总结吧
Quartz 2D是一个二维绘图引擎,能同时支持iOS和Mac系统,简单但是功能非常强大,能完成很多工作,比如:
- 绘制图形:线条/三角形/矩形/圆/弧
- 绘制文字/生成图片
- 截图/裁剪图片
- 涂鸦/ 画板/手势解锁
- 自定义各种UI控件等
……
Quartz 2D实例
- 图片裁剪
- 涂鸦/画板
-
手势解锁
学习Quartz 2D,首先我们要从图形上下文(GraphicsContext)开始:它是一个CGContextRef类型的数据,API是纯C语言的,来自于Core Graphics框架
什么是上下文呢:就是你当前的环境,这个环境可以是Window, Layer, PDF, 也可以是打印机
图形上下文的作用:
Ø 保存绘图信息, 绘图状态
Ø 决定绘制的输出目标(绘制到什么地方去?) 输出目标可以是PDF文件、Bitmap或者显示器的窗口上
如何利用Quartz 2D绘制东西到view上?
首先, 得有图形上下文,因为它能保存绘图信息, 并且决定着绘制到什么地方
其次, 那个图形上下文必须跟view相关联,才鞥呢将内容绘制到view上面
为什么要实现drawRect:方法才能绘图到view上?
因为在drawRect:方法中才能取得跟View相关联的图形上下文
当view第一次显示到屏幕上(被加到UIWindow上显示出来),调用view的setNeedsDisplay或者setNeedsDisplayInRect:时,drawRect:方法就会被调用
接下来我们直接上代码
-
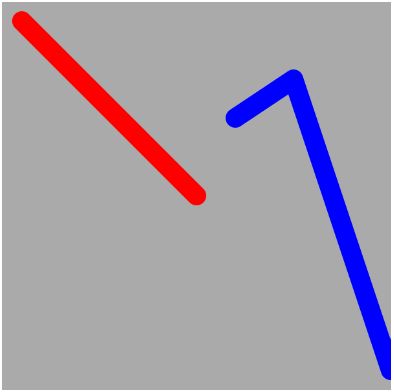
画一条直线
- (void)drawRect:(CGRect)rect
{
// Drawing code
// 1.获得图形上下文
CGContextRef ctx = UIGraphicsGetCurrentContext();
// 2.拼接图形(路径)
// 设置线段宽度
CGContextSetLineWidth(ctx, 10);
// 设置线段头尾部的样式
CGContextSetLineCap(ctx, kCGLineCapRound);
// 设置线段转折点的样式
CGContextSetLineJoin(ctx, kCGLineJoinRound);
/** 第1根线段 **/
// 设置颜色
CGContextSetRGBStrokeColor(ctx, 1, 0, 0, 1);
// 设置一个起点
CGContextMoveToPoint(ctx, 10, 10);
// 添加一条线段到(100, 100)
CGContextAddLineToPoint(ctx, 100, 100);
// 渲染一次
CGContextStrokePath(ctx);
/** 第2根线段 **/
// 设置颜色
CGContextSetRGBStrokeColor(ctx, 0, 0, 1, 1);
// 设置一个起点
CGContextMoveToPoint(ctx, 200, 190);
// 添加一条线段到(150, 40)
CGContextAddLineToPoint(ctx, 150, 40);
CGContextAddLineToPoint(ctx, 120, 60);
// 3.渲染显示到view上面
CGContextStrokePath(ctx);
}
-
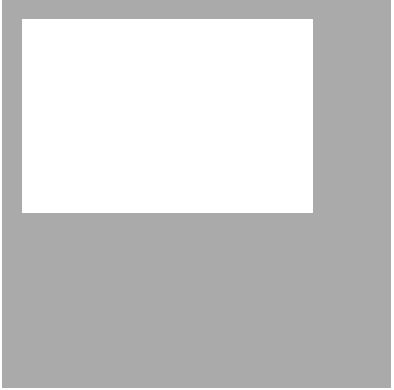
画四边形
- (void)drawRect:(CGRect)rect
{
// 1.获得上下文
CGContextRef ctx = UIGraphicsGetCurrentContext();
// 2.画矩形
CGContextAddRect(ctx, CGRectMake(10, 10, 150, 100));
// set : 同时设置为实心和空心颜色
// setStroke : 设置空心颜色
// setFill : 设置实心颜色
[[UIColor whiteColor] set];
// CGContextSetRGBFillColor(ctx, 0, 0, 1, 1); // 设置颜色,跟上面的方法效果一样
// 3.绘制实心图形
// CGContextFillPath(ctx);
// 绘制空心图形
CGContextStrokePath(ctx);
}
-
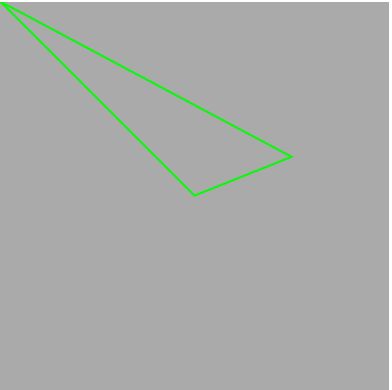
画三角形
- (void)drawRect:(CGRect)rect
{
// 1.获得上下文
CGContextRef ctx = UIGraphicsGetCurrentContext();
// 2.画三角形
CGContextMoveToPoint(ctx, 0, 0);
CGContextAddLineToPoint(ctx, 100, 100);
CGContextAddLineToPoint(ctx, 150, 80);
// 关闭路径(连接起点和最后一个点)
CGContextClosePath(ctx);
// 设置颜色
CGContextSetRGBStrokeColor(ctx, 0, 1, 0, 1);
// 3.绘制图形
CGContextStrokePath(ctx);
}
-
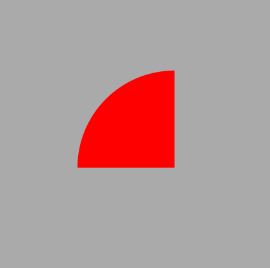
画四分之一圆
/**
* 在view第一次显示到屏幕上的时候会调用一次
*/
- (void)drawRect:(CGRect)rect
{
// 1.获得上下文
CGContextRef ctx = UIGraphicsGetCurrentContext();
// 2.画1/4圆
CGContextMoveToPoint(ctx, 100, 100);
CGContextAddLineToPoint(ctx, 100, 150);
// 2.画圆弧
// x\y : 圆心
// radius : 半径
// startAngle : 开始角度
// endAngle : 结束角度
// clockwise : 圆弧的伸展方向(0:顺时针, 1:逆时针)
CGContextAddArc(ctx, 100, 100, 50, -M_PI_2, M_PI, 1);
CGContextClosePath(ctx);
[[UIColor redColor] set];
// 3.显示所绘制的东西
CGContextFillPath(ctx);
}
-
画弧
- (void)drawRect:(CGRect)rect
{
// 1.获得上下文
CGContextRef ctx = UIGraphicsGetCurrentContext();
// 2.画圆弧
// x\y : 圆心
// radius : 半径
// startAngle : 开始角度
// endAngle : 结束角度
// clockwise : 圆弧的伸展方向(0:顺时针, 1:逆时针)
CGContextAddArc(ctx, 100, 100, 50, M_PI_2, M_PI, 0);
// 3.显示所绘制的东西
CGContextFillPath(ctx);
}
-
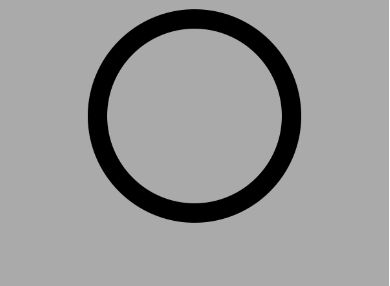
画圆
画圆有两种方法,一种是上面画圆弧的那种方法,另一种就是下面这种: 在一个矩形里画椭圆,当矩形是一个正方形的时候,椭圆就成了一个圆,
/**
* 画圆
*/
void drawCircle()
{
// 1.获得上下文
CGContextRef ctx = UIGraphicsGetCurrentContext();
// 2.画圆,只需要确定矩形的长宽就能知道圆形的大小
CGContextAddEllipseInRect(ctx, CGRectMake(50, 10, 100, 100));
CGContextSetLineWidth(ctx, 10);
// 3.显示所绘制的东西
CGContextStrokePath(ctx);
}
-
画图 / 画文字
- (void)drawRect:(CGRect)rect
{
// 1.取得图片
UIImage *image = [UIImage imageNamed:@"me"];
// 2.画
// [image drawAtPoint:CGPointMake(50, 50)]; // 在某一个点画一个图,保持图片原来大小
// [image drawInRect:CGRectMake(0, 0, 150, 150)]; // 在某一个位置画多大的图
[image drawAsPatternInRect:CGRectMake(0, 0, 200, 200)]; // 平铺效果,图片要比画布小
// 3.画文字
NSString *str = @"为xxx所画";
NSMutableDictionary *attrs = [NSMutableDictionary dictionary];
// NSForegroundColorAttributeName : 文字颜色
// NSFontAttributeName : 字体
attrs[NSForegroundColorAttributeName] = [UIColor redColor];
attrs[NSFontAttributeName] = [UIFont systemFontOfSize:12];
[str drawInRect:CGRectMake(0, 180, 100, 30) withAttributes:attrs];
}
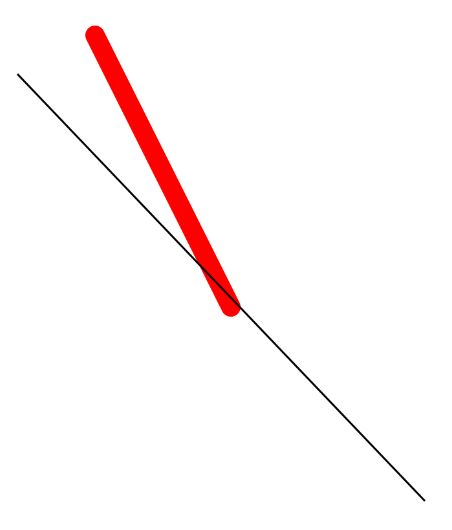
最后说一个比较重要的东西:图形上下文栈
图形上下文栈有什么用呢? 我们通过一个例子来讲解
回到我们刚刚开始画的两根线的部分,第一根线我们需要设置它的宽度, 颜色, 圆角等等各种属性,第二根线要默认的设置,这个时候问题就出现了. 我们会发现第二根线和第一根线的设置是一样的,除非你把宽度, 颜色, 圆角等等重新设置一遍,然后冲洗渲染一遍. 如果第一根线的属性非常多,难道你还要把第二根线的每一个属性都重新设置一遍?
所以这个时候我们就需要 图形上下文栈 了
图形上下文栈的操作分两个部分
// 1. 将当前的上下文copy一份,保存到栈顶(那个栈叫做”图形上下文栈”)
void CGContextSaveGState(CGContextRefc)
// 2. 将栈顶的上下文出栈,替换掉当前的上下
voidCGContextRestoreGState(CGContextRefc)
直接上代码更容易理解
- (void)drawRect:(CGRect)rect
{
// 1.获得上下文
CGContextRef ctx = UIGraphicsGetCurrentContext();
// 将ctx拷贝一份放到栈中
CGContextSaveGState(ctx);
// 设置绘图状态
CGContextSetLineWidth(ctx, 10);
[[UIColor redColor] set];
CGContextSetLineCap(ctx, kCGLineCapRound);
// 第1根线
CGContextMoveToPoint(ctx, 50, 50);
CGContextAddLineToPoint(ctx, 120, 190);
CGContextStrokePath(ctx);
// 将栈顶的上下文出栈,替换当前的上下文
CGContextRestoreGState(ctx);
// 第2根线
CGContextMoveToPoint(ctx, 10, 70);
CGContextAddLineToPoint(ctx, 220, 290);
CGContextStrokePath(ctx);
// 另一种加载到上下文中的方法
// CGContextDrawPath(ctx, kCGPathStroke);
}
这样通过图形上下文栈,就能直接把第二根线设置成系统默认样式