1.插件介绍
- Easy PayPal Buy Now Button
- form-manage
- Huge IT Slider
- Online order Plugin
- WordPress Importer
2.paypal 账号注册
3.首页轮播图使用及管理方法
4.前台页面的后台编辑管理
5.特殊的 GALERIA 文章页 设置
6.文章与分类目录的对应关系
7.评论管理
8.前台客户上传图片的后台管理
前台首页网址:http://xxx.com
后台管理登陆地址:http://xxx.com/wp-login.php
当进入网站网页头部是否显示后台管理工具栏就可以分辨出是否已管理员的身份登录后台
如果没有显示说明没有登录,在浏览器地址栏输入http://xxx.com/wp-login.php可以直接跳转到wordpress后台登录界面
如下:
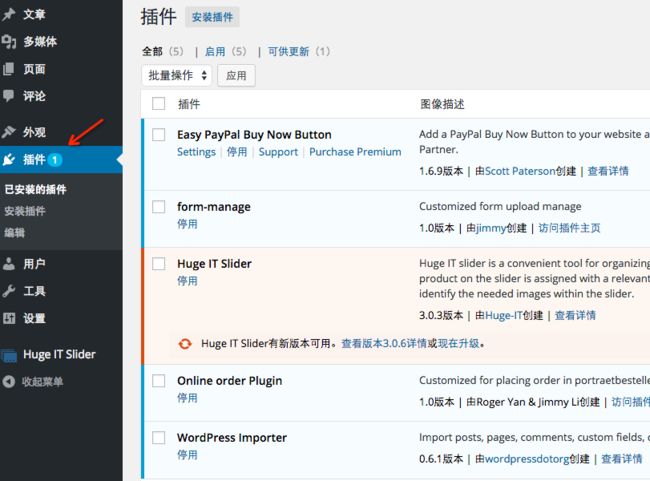
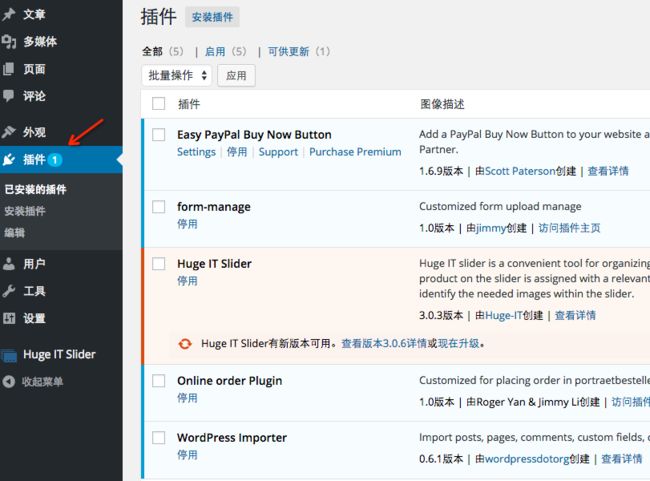
进入后台界面后,点击右侧 菜单栏 -> 插件
图片中5个插件全部都在启用当中才能保证网站的正常运行(建议不要随意升级插件)
1.插件介绍:
1.Easy PayPal Buy Now Button
提供前台页面正常支付的paypal插件
点击 -> settings 进入 paypal插件的账户设置界面
您只需根据自己的需求改动插件中 语言,货币 以及paypal 账户设置
将已经注册的paypal账号填入Live Account输入框中,并将sandbox Mode 单选框改为 Off 保存即可
2.form-manage
用于在前台页面提交表单时,提供创建数据库表和插入数据的功能
3.Huge IT Slider
用于管理前台页面首页的轮播图管理
4.Online order Plugin
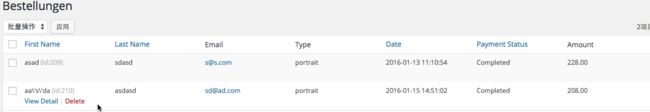
在后台菜单栏显示 Bestellungen , 用于显示Paypal支付成功的表单管理
主要功能:
1.可以点击下方-> delete 删除该表记录,也可以通过多条勾选点击 批量操作 -> delete 去删除
2.可以点击下方-> View Detail 查看该表详情
![Upload Paste_Image.png failed. Please try again.]
5.WordPress Importer
文件导入插件(几乎使用不上)
可以将任意一个wordpress后台 包含您站点的所有文章、页面、评论、自定义字段、条目信息(分类和标签等)、导航菜单以及自定义文章的wordpress设置 导出 在导入你想设置的wordpress站点中
![Upload Paste_Image.png failed. Please try again.]
2.paypal账号注册
之前在介绍插件的时候已经介绍过了
通过点击 插件 -> Easy PayPal Buy Now Button 文字下面的 settings 直接跳转
也可以通过点击 菜单栏 -> 设置 按钮 下的 Easy PayPal Buy Now Button 二级菜单 进入设置页面
点击 paypal 进入 免费申请注册官方页面 您就可以注册了,然后将您已经注册成功的paypal账号输入到图下的 Live Account输入框中,并将sandbox Mode 单选框改为 Off 保存即可
(提示:目前sandbox Mode为 on 因为只是测试账号,当您真正使用您自己的paypal账号的时候请改为 Off )
您只需根据自己的需求改动插件中 语言,货币 以及paypal 账户设置
3.首页轮播图使用及管理方法
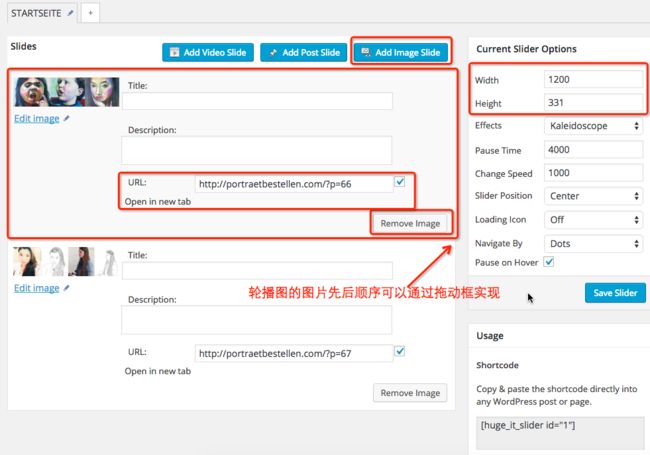
点击 -> 后台菜单栏 Huge IT Sliders 进入 轮播图管理界面 已经为您创建好了(您不必新建,只需修改)一个用于首页显示的轮播图 STARTSEITE
点击 -> STARTSEITE 看到已经有2个图片 已经添加到 轮播图STARTSEITE设置里 这里需要注意的是参数设置
由于页面并没有采用自适应布局,所以 侧边栏 的width 和 height 设置 固定为 width1200 height 331 其他侧边栏参数可以根据喜好修改
添加图片时 最好选择 媒体库 添加 也就是 图片已经在 后台菜单 - 多媒体 被添加过了。
添加图片 点击 -> 多媒体 进行添加图片操作
并将添加的图片 的附件 固定连接URL 或者 获取短链接 进行复制
复制 到 Huge IT Sliders 轮播插件 STARTSEITE 对应的 图片URL位置下
并将附件页面URL复制到轮播图对应的URL下
(这里提醒一下 如果您需要将 轮播图 允许 点击图片 展示图片详情并且带有评论功能的话 ,必须将图片在 后台菜单 - 多媒体 - 添加图片,因为这样wordpress可以自动为您提供一个URL的固定链接或者短链接,直接进行图片评论和展示管理)
如果不需要 点击图片 展示 图片详情和评论的话 轮播图图片就无所谓通过哪种方式添加
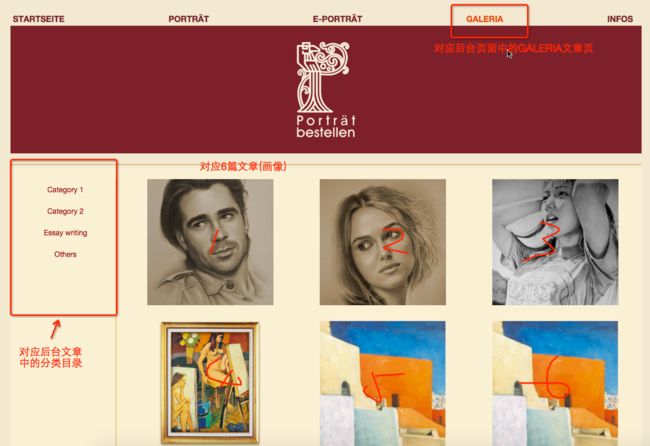
4.前台页面的后台编辑管理
如下图
这是wordpress页面管理的前台展示页对应关系线条
线画的有点绕,请原谅我。。。
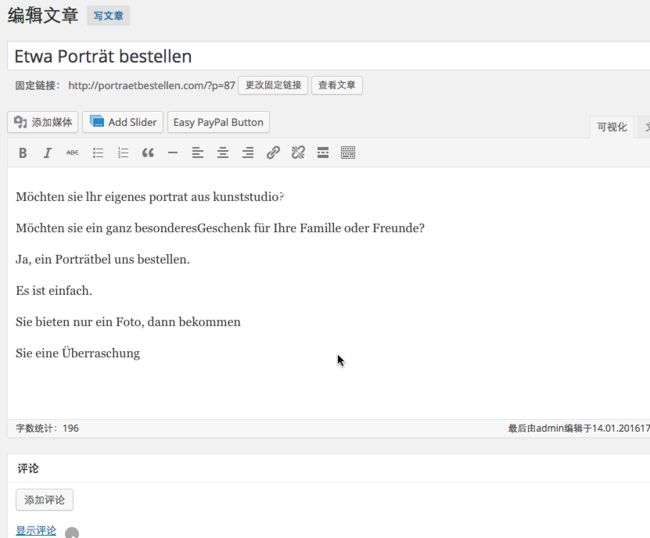
如果想修改页面内容的话,直接点击菜单栏 -> 页面
举一个例子:
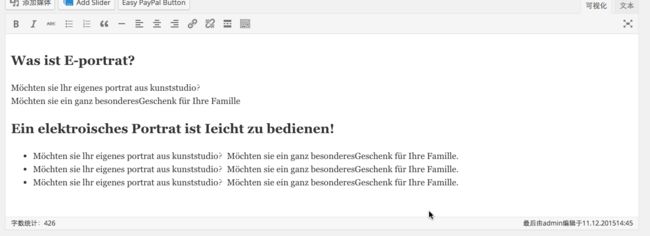
比如点击 INFOS 对应的页面:
如果不想使用html的标签
直接点击可视化,直接写入内容即可
5.特殊的 GALERIA 文章页 设置
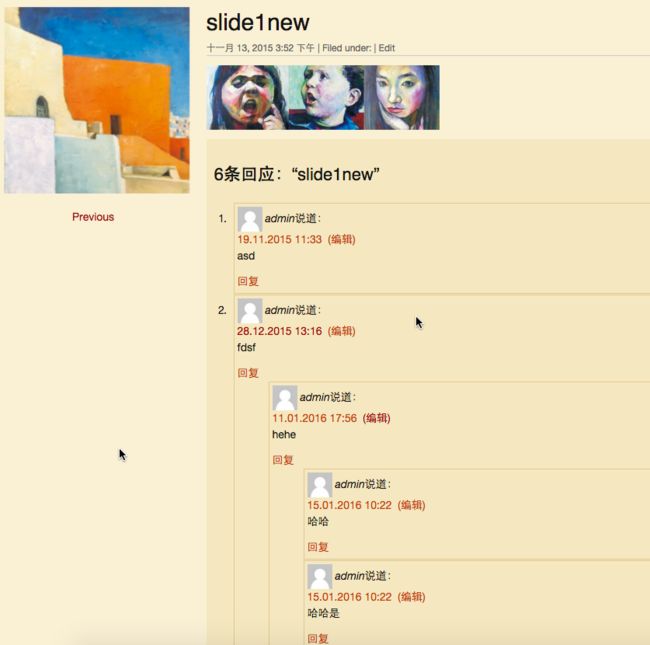
页面 中 GALERIA 文章页 比较特殊,因为管理的都是图片,这些图片可以进行展示描述信息和允许用户评论
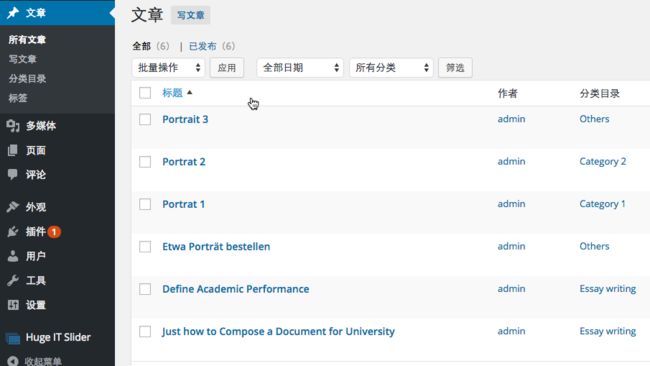
GALERIA文章页的内容管理在文章页中
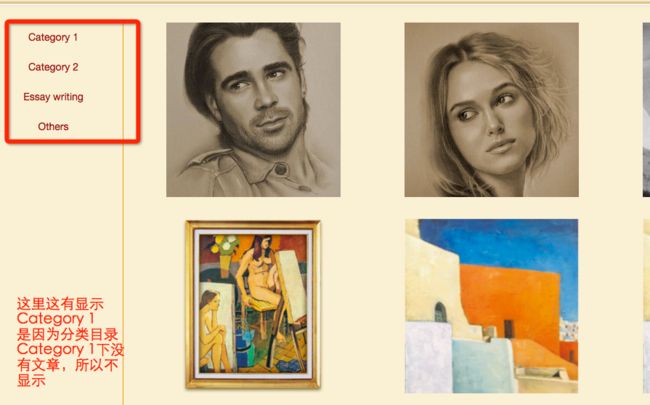
文章 -> 分类目录 中创建的 分类目录 与 前台页面 GALERIA 文章页中的菜单栏对应,如果指定分类目录下没有文章,在前台就不会显示出来该分类目录
6.文章与分类目录的对应关系
这里的文章对应的是具体的一个画像 ,每一个文章(画像) 必须指定一个分类目录,比如文章(画像)Portrat 1,在分类目录Category 1下
也可以将 文章(画像)Portrat 1 修改为 其他分类目录下
也就是说 GALERIA 文章页下面指定了多个分类目录,每一个分类目录下对应了多个文章,在前台 GALERIA 文章页展示时 每一个分类目录下只能显示对应的文章(画像)信息 。
如果已经清楚了 GALERIA 文章页 分类目录 和 文章 的对应关系
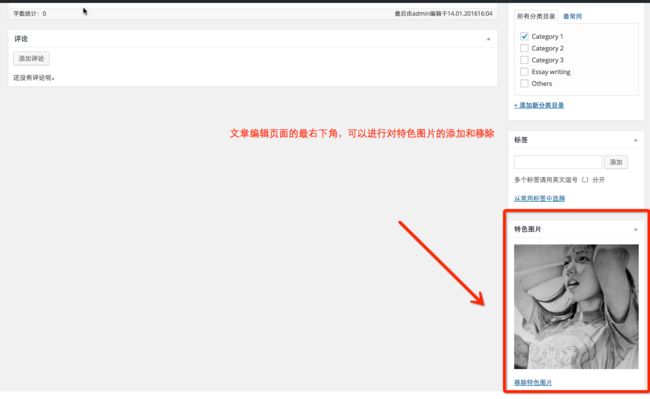
那么接下来介绍如何添加特色图片,添加的特色图片直接显示为文章(画像)的封面图片
点击进入 -> 文章 -> Portrat 1
在页面又下方,如果有图片会显示特色图片
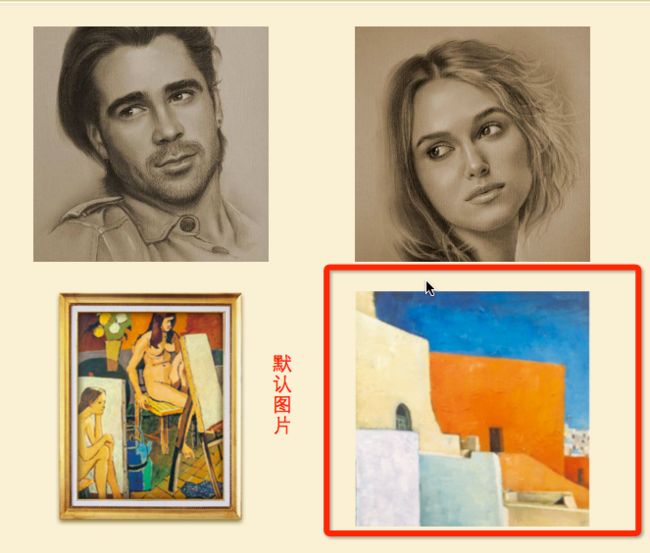
如果没有特色图片,你就指定一张作为封面
如果没有指定图片,站点会默认使用一张默认图片
在前台展示页面点击图片详情 进入文章(画像)详情
详情页面展示了文章(画像)的 描述 并且展示用户和管理员的 评论
这和页面的后台编辑是一样
7.评论管理
所有的文章(画像)的评论都在 后台菜单栏 -> 评论 中 管理,后台管理员可以 审核批准 编辑 回复 和 删除 评论内容
8.前台客户上传图片的后台管理
![Uploading Paste_Image_294716.png . . .]
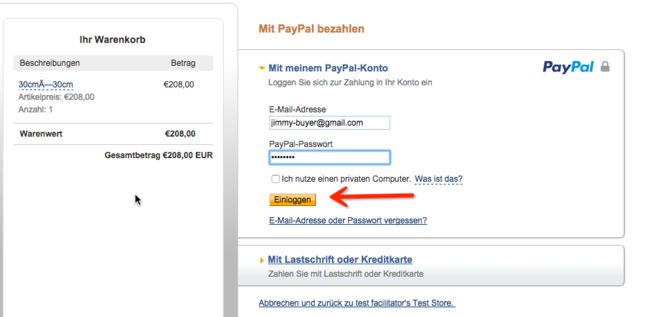
当客户通过 前台页面订购 电子画像 或者 纸质画像 时,需要通过表单来提交客户的个人信息和提供自己原图的文件。
当用户最终点击 paypal 按钮 在 paypal的支付界面 成功支付之后,在后台会自动生成一条 支付成功的表单,其中包含了客户的填写个人信息和地址 金额 和 客户上传 图片的方式以及图片上传的类型,图片上传的类型分为2种,一种是 email 邮箱,这需要站点管理员自己通过email邮箱去沟通,另一种是通过 表单上传的方式
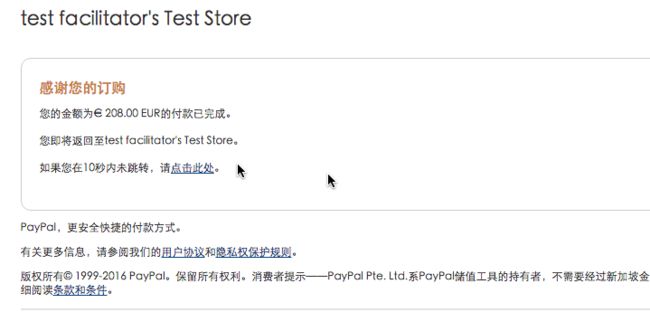
然后进行paypal支付
客户在paypal成功之后,在站点的后台管理员就能够看到此条已经支付成功的数据
在该条表单数据下方 点击-> View Detail 进入 详情界面
通过鼠标右键点击图片,将图片存储到你指定的电脑文件夹即可