设计是在满足用户基本需求的前提下,再在设计过程中使用户产生共同感受和在用户使用过程中提升用户体验的行为。以此推导,设计是源于生活的再优化技能。原研哉大师也认为,设计不仅仅是制造技术,而是从生活中发现新问题的行为。再由此探寻下去,所谓的设计之美,其实质也是在平凡的日常生活中,擦出令人眼前一亮的创意火花。许多设计师都在想,如何才能使自己的设计能免于俗套,在众多的同类设计中脱颖而出。以下将根据一部分设计原理来分享一些案例。
01 友好的设计
设计既然是提升用户体验的行为,那首先必须是友好的。所谓友好,就是在用户使用过程中有更好的引导,又或是近年讨论火热的情感化,与用户产生共情。
当点击一个无效或不存在的链接时,网站通常会弹出一个404页面,用户一般会直接点击关闭离开。大多数时候,用户看到这个页面都是不快的,但对于网站的运行来说,这个页面也是必须存在的。若页面在做好行为引导的同时,和用户产生情感共鸣,或创造一些巧妙的视觉变化,令用户喜出望外,这将区别于普通的404页面,甚至令用户对404页面产生新的期待。
萌购,一个国内日本亚马逊的代购平台。
上图是它的商品不能购买提示页,一般出现于已被频繁购买导致不能代购的商品,或因运输禁令,海关条例原因不能下单的商品。页面除了文案说明商品不能购买,配图是个用虚线勾勒的萌购娘形象,表情悲伤,跪地搀扶的动作。与商品不能购买时,用户悲伤不快的心情一致。同时考虑到该平台用户大多都是买日本宅物的用户,采用动漫角色来传递信息,也是投其所好的一个方式。角色形象只用虚线勾勒,还有背后竖排渐隐渐现的代码,告诉用户是不可控原因导致购买行为不能在页面实现下去,即使后台程序员努力了,页面也不能正常显示。
Weirdsgn,一个国外设计公司的网站 。
http://www.weirdsgn.com/404/
这个团队偏欧美动漫风格,业务范围囊括大多数互联网设计。他们的404页面秉承了他们的设计风格,用了3个动漫形象在密谋做试验的动态场景。他们三人带着护目镜,在灯光下反着光,特别是正中的女士,眼睛透露一抹凶光。以此场景玩笑式暗示用户不应点入该页面,暗示此页面不能正常继续浏览。而且随着用户移动鼠标,该场景能实现3D动效般左右空间透视式移动。配合右侧404文案“哎呀!你要找的怪物不在这里”,更显设计师的幽默感。Oops这个单词也玩笑式的在中间加好几个o来起滑稽的强调作用。文案下方贴心的加上回首页按钮和收藏此页的链接按钮。
Illucolor,这是一个法国设计团队的作品展示网站。
http://www.illucolor.fr/illucolor404.html
他们的404页面是以网站首页为基础做了页面裂开的效果,大大的404字体和失衡掉落的夸张人物充分体现了页面出现错误后的不可控效果。为了不影响页面效果,按钮设置在左上方。该按钮深色底色反白字,应用网站底部的配色,在白色底色上明显凸出,且做成类似镶嵌在页面上的质感效果,使用户寻找起来并不困难。
02 设计的色彩
正如乔布斯所说,世界是由色彩组成的。设计时自然的色彩搭配对产品呈现有一定的参考价值。现在影响世界且用色丰富的大品牌案例数之不尽,最出名的要数谷歌的logo和奥运五环。以下分享的案例是个有趣的网站。
http://www.ktk-hd.com/recruit/
这是日本的一个文具企业KATOKEN的官网首页。首屏的文案和配图采用色彩斑斓的扁平化文具与色块组成,与其产品品类丰富,色彩多样相一致。文案下是一个游乐场,让用户感觉到用文具也是一件快乐的事。而且页面很多地方都是可动的,可以关注的点很多,整个页面每一个角落都可以细细品味好久。为了与主图适应,页底分割线也是不同颜色线段组成。整个配色和动画效果使用户感受到该品牌的年轻与活力。
03 简约的设计
引用《简约之美》,在设计方面,简约不是简单的堆砌和随意的摆放,而是在设计上更强调功能,强调结构和形式的完整。简约而不简单,甚至比随意堆砌更难控制。要突出简约的美,需要反复推敲,认真思考,剔除那些可有可无的,非本质的东西,使设计以高度凝练的色彩和极致简约的结构呈现美。
https://amix-design.com/
这是日本的一个设计公司官网首页。页面内容不多,问句式主文案,两句辅助语句,模糊动效背景,底部引导icon。主要文案一屏居中,说出了用户的心声——需要做一个设计,该文案底部是若隐若现的公司logo,引导出用户需要的答案。副标题描述了公司的定位和服务意向,“让设计更加贴近身边,在日本的话可以随时接受委托”。背景的图案是一些相连的三维白线,节点是圆。这些图案被模糊并缓慢向前移动,产生了中部文案冲破各种思绪,充满力量向屏幕内部移动的效果。底部正中一个鼠标的小icon,配以下拉文案(scroll down),引导用户向下拉动,了解更多。顶部左边是公司logo,右边是菜单栏,相互平衡。
04 设计中的比例
在设计中运用合适的比例,使设计的效果更美观的同时,也使设计排布有据可依。纵观以往很多大师的设计,即使设计时没有刻意使用比例,但因为对美的追求,对合适比例的内在认同,最终都被发现其作品与设计比例原理相一致。常用的设计比例是对称,其次是黄金比例和白银比例。黄金比例指的是把一条线段分割为两部分,较短部分与较长部分长度之比等于较长部分与整体长度之比,其比值是一个无理数,取其前三位数字的近似值是0.618。白银比例是指事物各部分间一定的数学比例关系,其比值为1.414 :1,其精确值为√2:1。白银比例较黄金比例不为人所熟知,现在日本等国较为流行。以下是一个黄金比例的例子。
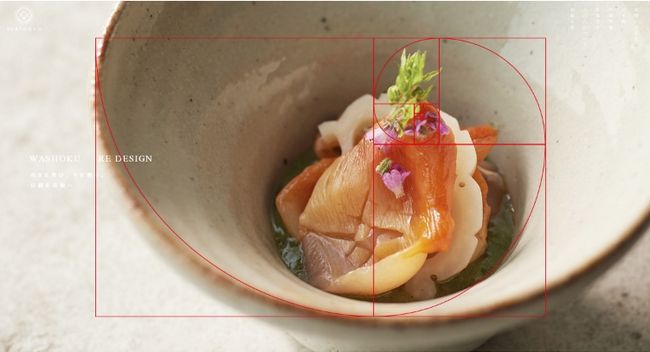
http://808tokyo.com/
这是一家日本六本木日式餐厅的官网首页。页面内容不多,左上角logo右上角小字文案。 图片占据整个页面,轮播切换,而且图片的重心都在右边,为了平衡,在左侧中部加了3行文案。
该图是该店店内装饰墙的一部分。拍摄的装饰花的摆放角度符合黄金分割的比例。一速光源由左侧logo露出,使用户在看到官网,就能从这一隅花枝感受到餐厅的高雅恬静。
因为是贩卖日本料理的餐厅,展示菜式的美味是必须的。该图拍摄的角度和食物摆放的角度刚好也是黄金分割比例,而且采用了边缘虚化,焦点清晰的拍摄手法。该图充分表现了鱼生的新鲜,美味和食物的精致。
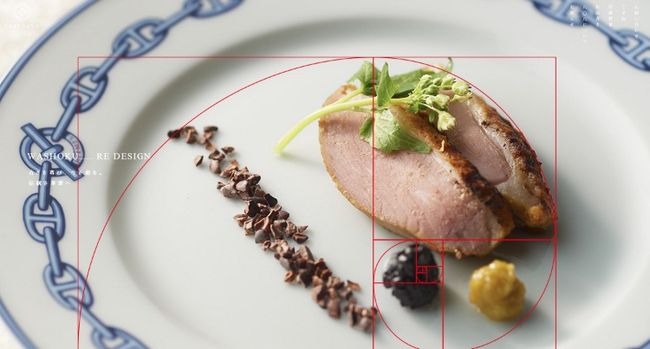
该图拍摄角度和食物摆放的角度的位置也刚好也是黄金分割比例,也采用了边缘虚化,焦点清晰的拍摄手法。鸭胸和配菜摆在右侧,那一列香料碎与鸭胸平衡,斜线的拍法刚好平衡了右侧的重量,整体看各物件的摆放都非常精致。该图对焦在鸭胸上,肉纹细节清晰可见,美味由屏幕溢出。
该图手法和上面的图片类似,重心点在黑鱼子上,构图上大虾和面包的摆放边缘刚好落到黄金分割的比例弧线上,同时,蔬菜的新鲜和虾肉的鲜美跃然图上,看上去使人食指大动。
设计理论其实还有许多,这里只列举几个,相信多学习参考相关设计理论,多实践,各位设计师同僚们,你们定能创造出更优秀的作品。
—— Yuly.Qiu ——
偶尔撩设计的射鸡湿
画画儿,玩手办的怪阿姨
┗( ´,_ゝ`)┛