网站或App Http传输是明文传输,在传输登录或支付相关的数据时,完全是裸奔。
购买证书虽然不是很贵, 但对于个人或初创团队来说,完全可以申请免费的证书来提供Https访问。
本文介绍通过startssl 申请免费证书,并通过阿里云slb配置实现。
startssl url : https://startssl.com/ 目前可申请三年的免费证书
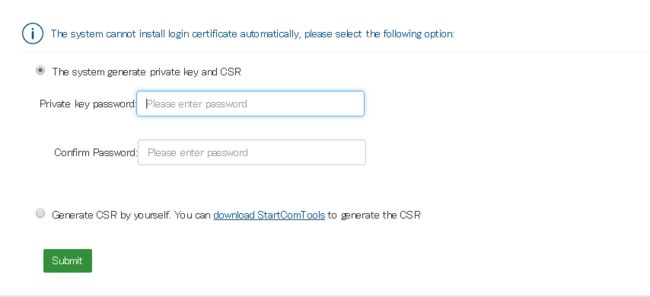
邮箱注册后登录(可下载客户端证书,通过证书登录,或者一次性验证码登录) ,如果通过一次性验证码登录,登录后,会提示你生成登录证书
输入私钥密码提交,点击Download files 即可下载登录证书,下载后双击按照向导导入,重启浏览器即可选择证书登录
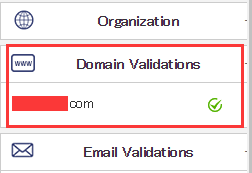
登录后,选择下图红框点continue进入域名校验,输入你的域名,一级域名即可
校验成功后,在后侧边栏会显示你已经校验过的域名,如下图
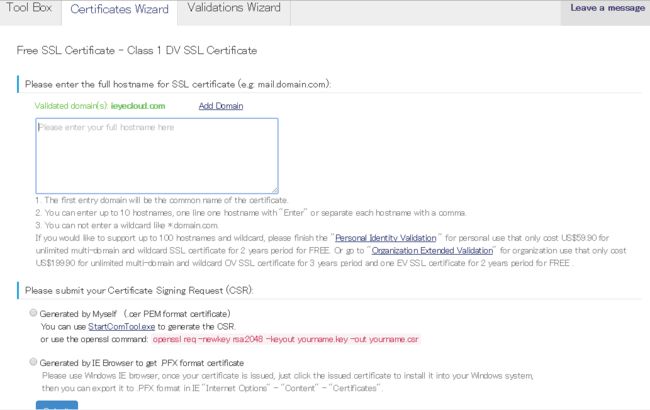
域名验证完后,进入证书向导,下图, 点击 DV SSL Certificate,
进入下图所示页面,在Add Domain框中输入你要申请证书的二级域名,第一条写一级域名,最多可以填10个,填好后,选择Generated By Myself提交CSR,这里按照说明需要在命令行执行 openssl req -newkey rsa:2048 -keyout yourname.key -out yourname.csr 生成csr文件(执行时需要填入组织机构相应信息),然后贴入csr文件内容,提交即可获得证书。
下载证书压缩包, 结构为
根据情况解压对应的证书文件。
阿里云 slb 配置:
前端选择 HTTPS :443 端口
后端选择 HTTP 80 端口
新建证书
证书pem:
选择 ssl 证书压缩包中 nginx 中1_xx.crt 中第1部分(这个里面有两部分)
如果只按上述选择, 则在浏览器里访问不会报警告,但手机里访问会报警告,需要加三节证书,即需要将OtherServer 目录下的三个文件内容贴入证书pem中,且按照从上到下 2_xx.crt —— 1_Intermediate.crt —— root.crt 的顺序贴入。
私钥pem:
(执行 openssl rsa -in xx.key -out xx_nopass.key #nginx 启动时不再需要输入密码, xx.key即上面执行 openssl req -newkey rsa:2048 -keyout yourname.key -out yourname.csr 所生成的key文件)
选择 xx_nopass.key 所有内容
后端应用 nginx 不需要使用 ssl 配置。
如果是直接配置nginx,则在nginx配置文件中添加一段监听443端口的server server{
listen 443;
ssl on;
ssl_certificate path_to_crt;
ssl_certificate_key path_to_nopasskey;
server_name localhost;
location / {
root html;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
location ~ ^/(xx)/ {
proxy_pass http://xx:12080;
}
}