传统意义上设置tableView的行高一共有四种方法。等等,标题不是说有五种方法嘛。别着急,咱们先看四种最基本的方法,最后再说第五种自动计算行高的方法。
1. 四种基本设置方法
1.1 通过代理方法设置
- 此方法可以返回每一行的具体行高.
- 代理方法设置行高调用次数特别高,效率很低。有兴致的同学可以在代理方法里面做一下输出,在控制台看看,输出的频率惊人。
- 为了降低调用的频率,最好设置一个预估行高。这里说的降低频率也只是相对的噢,依然频率不低。
代理方法调用频率非常的原因是想算contentSize,(UITableView是UIScrollView的子,所以继承了UIScrollView的属性)。如果不知道每一行的行高,就没有办法计算出contentSize.
代理方法如下:
//这里我们让偶数行行高为50,奇数行为100
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath {
if (indexPath.row % 2 == 0) {
return 50;
}
return 100;
}
设置预估行高:
- (void)viewDidLoad {
[super viewDidLoad];
// 预估行高
self.tableView.estimatedRowHeight = 200;
}
1.2. 通过属性设置
- cell的行高也可以在
viewDidLoad中设置
- (void)viewDidLoad {
[super viewDidLoad];
// 设置行高
self.tableView.rowHeight = 10;
}
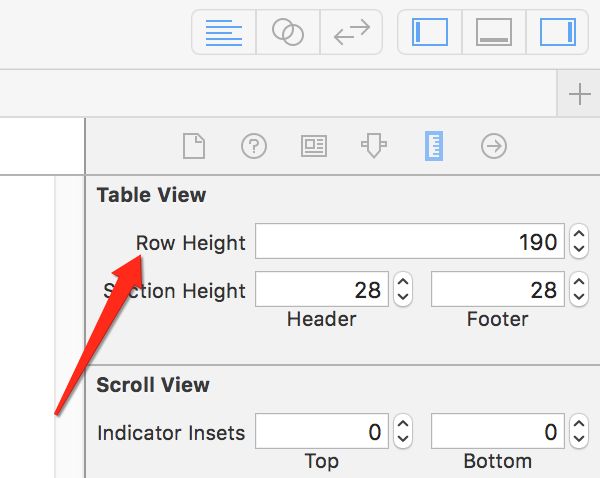
1.3. storyBoard中通过tableView设置
1.4. storyBoard中通过cell设置
2. 四种方法的优先级
- 优先等级最高:通过代理方法设置的行高
- 次高:通过属性设置的
- 通过stroyBoard中tableView设置的
- 通过stroyBoard中cell设置的
说明: 此处也不能算是严格意义上的优先等级。
- 造成这种状况,是因为手机启动APP的顺序决定的。
- APP在一启动就会去通过storyBoard加载,这样就导致了storyBoard中设置的内容最早被加载。最后加载代理方法,这样会将之前设置的内容进行覆盖。
3. 自动进行计算cell的行高
终于来了第五种方法,这里设置约束的时候用到Masonry的第三方框架。木有用过的童鞋可以从文章下方看到之前的分享链接了解。
在实际开发中,很少有写死cell高度的。因为每个cell的内容不太一样,不太可能都保持统一的高度。当然有处女情结的产品经理手头出来的项目例外,哈哈~
3.1. 步骤
- 在controller中设置预估行高和行高的自动计算
- 在cell中设置最下方的底边约束
- 如果cell中有配图,而且是有的cell有,有的cell没有。给配图控件添加约束时,高度不要写死,给一个占位约束。在设置数据时一定要注意,有配图就设置上; 没有配图,一定要把image重新写为nil。
- 我们平时设置约束很多都是上左宽高,不管底边。但是,tableView计算行高是需要有一个底边的约束,才能自动的根据内容设置cell的高度
- 用代码给cell内部子控件设置约束自动计算行高时,最好给contentView设置"顶部"底部"及宽度约束
3.2 具体实施
3.2.1 添加预估行高、自行计算行高
//预估行高
//自动计算行高
self.tableView.rowHeight = UITableVIewAutomaticDimension;
3.2.2 设置cell最下方的底边约束
// 设置contentView的底部约束
[self.contentView mas_makeConstraints:^(MASConstraintMaker *make) {
make.edges.equalTo(self);
make.bottom.equalTo(moreBtn.mas_bottom).offset(DEFAULT_MARGIN);
}];
3.2.3 占位约束
make.height.lessThanEqualTo(@150);
}];
3.2.4 获取cell最底的控件的最大的Y
这里分成两种情况:
1,如果最下方的控件有多个,不太容易确定到底谁最下面。就要用代码一。
2,如果最下方的控件只有一个,可以直接确定最底部的控件,用代码二。
代码一:
// 为了自动设置行高,就必须对从contentView的底边进行约束
[self.contentView mas_makeConstraints:^(MASConstraintMaker *make) {
make.edges.equalTo(self);
// 给底部添加了两个约束,谁更高就用谁
make.bottom.greaterThanOrEqualTo(chatBackgroundView.mas_bottom).offset(8);
make.bottom.greaterThanOrEqualTo(headshotView.mas_bottom).offset(8);
}];
代码二:
self.frame = CGReckMake(0,0,CGRectGetMaxY(最底部的控件.frame));
好啦~从此妈妈再也不用担心我设置cell行高了。
自动行高的demo在这里:戳我戳我
写完demo上传了之后才发现,没写注释。。。如果有看不懂的童鞋留言哈,我再补充一下注释。
特别感谢@缘之有缘的评论哦。
之所以说是第五种,是因为基本的设置其实就依然还是4种方法,根据基本的方法可以延伸出来第六种、第七种、第八种。。。