- 整合全文检索引擎 Lucene 添加站内搜索子模块
七禾页话
全文检索lucenemybatis
整合全文检索引擎Lucene:添加站内搜索子模块1.什么是Lucene?有啥优势?Lucene是一个开源的全文检索引擎库,由Apache基金会维护,官网地址:https://lucene.apache.org/。它提供了丰富的文本处理和搜索功能,允许开发者在应用程序中集成强大的全文检索能力。以下是Lucene的一些主要特点和优势:全文检索:Lucene支持全文检索,可以在大量文本数据中快速而准确地
- Node.js - Express框架
蒜蓉大猩猩
Node.jsnode.jsexpress后端架构
1.介绍Express是一个基于Node.js的Web应用程序框架,主要用于快速、简便地构建Web应用程序和API。它是目前最流行的Node.jsWeb框架之一,具有轻量级、灵活和功能丰富的特点。核心概念包括路由,中间件,请求与响应,以及模板引擎支持2.Express应用的使用通过npm进行安装express包npminstallexpress示例:以下是一个最简单的Express应用程序cons
- 实战设计模式之命令模式
希望_睿智
实战设计模式系列设计模式命令模式软件工程架构设计系统架构
概述命令模式是一种行为设计模式,用于将请求封装成对象,从而使我们可以用不同的请求对客户进行参数化。简单来说,命令模式就是把一个请求转换为一个包含所有关于这个请求信息的对象。这样,就可以像传递其他对象一样传递这个请求,并且可以在适当的时间和地点执行它。命令模式主要适用于以下几种应用场景。1、需要支持撤销、重做操作的应用程序,比如:文本编辑器、绘图程序等。2、操作可以被放入队列中,并按顺序或特定条件执
- Spring Boot入门(19):超酷炫!Spring Boot + Thymeleaf 带你玩转 Web 页面开发!
喵手
Springbootspringboot前端后端
前言在Web开发中,不管是MVC框架还是前后端分离,都需要使用模板引擎来渲染生成页面。Thymeleaf是一款非常优秀的模板引擎,它以自然的方式处理模板,支持HTML5标签,同时兼容HTML4。本文将介绍如何使用SpringBoot框架,整合Thymeleaf模板引擎来开发Web页面。摘要本文将分为以下几个部分:新建SpringBoot项目配置Thymeleaf模板引擎编写HTML页面模板引擎使用
- VMware ESXi 8.0U3c macOS Unlocker & OEM BIOS Dell (戴尔) 定制版
esxi
VMwareESXi8.0U3cmacOSUnlocker&OEMBIOSDell(戴尔)定制版ESXi8.0U3c标准版,Dell(戴尔)、HPE(慧与)、Lenovo(联想)、Inspur(浪潮)、Cisco(思科)、Hitachi(日立)、Fujitsu(富士通)、NEC(日电)、Huawei(华为)、xFusion(超聚变)OEM定制版请访问原文链接:https://sysin.org/b
- es java match_ElasticSearch查询 第四篇:匹配查询(Match)
哈哈哈哈哈哈哈哈鸽
esjavamatch
《ElasticSearch查询》目录导航:匹配(Match)查询属于全文(Fulltext)查询,不同于词条查询,ElasticSearch引擎在处理全文搜索时,首先分析(analyze)查询字符串,然后根据分词构建查询,最终返回查询结果。匹配查询共有三种类型,分别是布尔(boolean)、短语(phrase)和短语前缀(phrase_prefix),默认的匹配查询是布尔类型,这意味着,Elas
- 记录搭建一个私人搜索引擎
本人很喜欢搜索引擎技术,最近想搭建一个属于自己的私人搜索引擎,自动完成所有的出来流程,记录一下。把某个行业、某个领域,对应的网址放在一个txt文件内,接下来动动鼠标,点几下,从爬取到最后即时搜索,自动全部搞定,效果跟在百度搜索没什么两样。以下是具体的操作流程逻辑:第一步:创建一个索引任务,一键生成这个操作会自动创建对应的表,用来存放爬取的网页内容,不需要人工创建,省去一些过于细化的配置。第二步,开
- 全新 Hopper 架构的Transformer 引擎有什么特点?
扫地的小何尚
人工智能
Transformer引擎是全新Hopper架构的一部分,将显著提升AI性能和功能,并助力在几天或几小时内训练大型模型。Transformer模型是当今广泛使用的语言模型(例如asBERT和GPT-3)的支柱。Transformer模型最初针对自然语言处理用例而开发,但因其通用性,现在逐步应用于计算机视觉、药物研发等领域。与此同时,模型大小不断呈指数级增长,现在已达到数万亿个参数。由于计算量巨大,
- Elasticsearch 实战应用
周盛欢
搜索引擎elasticsearchjenkins
一、啥是Elasticsearch嘿,小伙伴们,今天给大家唠唠Elasticsearch。简单来说,它就是一个超厉害的搜索引擎,就像我们平时用的百度、谷歌一样,但它是专门给开发者用的,能帮你在海量数据里快速找到想要的东西。二、为啥要用Elasticsearch想象一下,你有个电商网站,商品信息多得跟天上的星星似的。要是没有Elasticsearch,用户想搜个商品,得等半天才能出结果,那多糟心啊。
- NVIDIA Hopper 架构深入
RZer
硬件工程架构NVIDIA
在2022年NVIDIAGTC主题演讲中,NVIDIA首席执行官黄仁勋介绍了基于全新NVIDIAHopperGPU架构的全新NVIDIAH100TensorCoreGPU。文章目录前言一、NVIDIAH100TensorCoreGPU简介二、NVIDIAH100GPU主要功能概述1.新的流式多处理器(SM)具有许多性能和效率改进。主要新功能包括:2.新的transformer引擎结合使用软件和定制
- unity游戏引擎架构设计分析
你一身傲骨怎能输
游戏引擎游戏引擎unity
Unity游戏引擎的架构设计是一个高度复杂且模块化的系统,它允许开发者创建跨多个平台的游戏和应用程序。以下是对Unity游戏引擎架构设计的分析:1.总体架构Unity引擎的总体架构可以分为几个主要层次:核心层(CoreLayer):这是引擎的基础,包含基本的数据类型、内存管理、线程和同步机制等。平台抽象层(PlatformAbstractionLayer):这一层负责处理不同平台的差异,确保游戏可
- 3D UNet和Swin-UNETR
学無芷境
计算机视觉
3DUNet和Swin-UNETR都是用于医学图像分析的深度学习网络,它们对三维(3D)数据进行特征提取和分割。3DUNet3DUNet是UNet架构的一个变体,专门设计用于处理三维医学图像数据。UNet最初是为二维(2D)图像分割任务设计的,具有典型的编码器-解码器结构。3DUNet扩展了这种架构,以便更好地处理具有深度信息的体积数据,如CT或MRI扫描。主要特点:编码器:逐渐下采样图像,提取并
- Spread.NET 18.0 支持.NET9.0 Crack
sdk大全
Spread.NETSpread.NET
Spread.NET全球销量第一的C#.NET电子表格,包含500多个Excel函数在C#.NET中提供真正类似Excel的电子表格体验,且不依赖Excel。创建财务、预算/预测、科学、工程、医疗保健、保险、教育、制造和许多其他类似的业务应用程序。使用全面的API创建企业电子表格、高级网格、仪表板、报告和数据输入表单递送类似Excel的电子表格经验,快速利用强大的高速计算引擎完成最复杂的计算导入和
- iOS生态系统
ios
闭环优势与发展前景iOS生态系统作为苹果公司构建的一个独特的数字生态,以其闭环式的运作模式在移动互联网领域展现出强大的竞争力。这个生态系统涵盖了硬件设备、操作系统、应用商店以及开发者社区等多个关键要素,它们相互协作,共同为用户提供了优质、统一的服务体验。iOS生态系统的核心优势之一在于其闭环式的管理模式。苹果公司对硬件、软件和服务进行全面的掌控和优化。从iPhone、iPad到Mac等硬件设备,再
- 目前主流游戏引擎的分析报告
游戏开发88
cocoscreatorunity游戏引擎
前言游戏引擎之争就像编程语言之争一样,在游戏开发圈永远是一个火爆的话题,目前市面上主流的一些游戏引擎,我们来给他们做一些比较,了解他们的历史,特点,为了严谨,备注一下写这个文章的时间编写时间是2021年4月20日。目前国内主流在用的游戏引擎有,Unity,Cocos,Laya,UE4,白鹭,接下来我们一起来分析这些引擎的特点。1:国民3D引擎UnityUnity,使用C#或Lua语言开发。国民3D
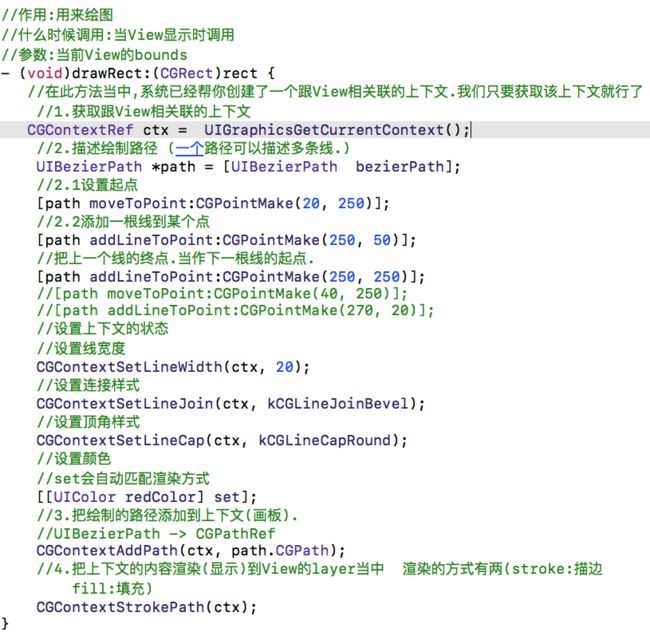
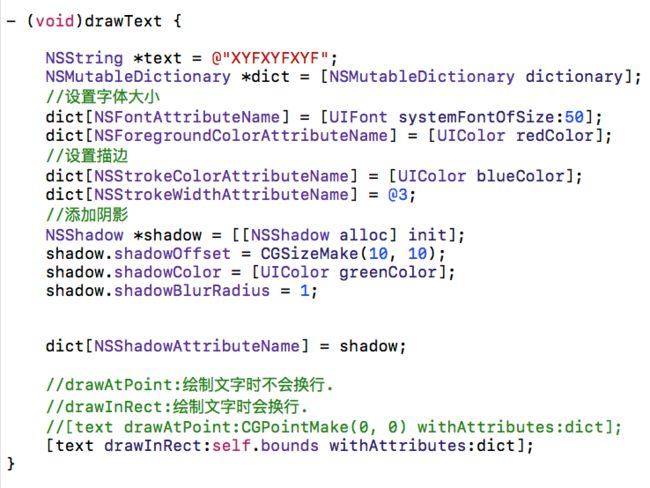
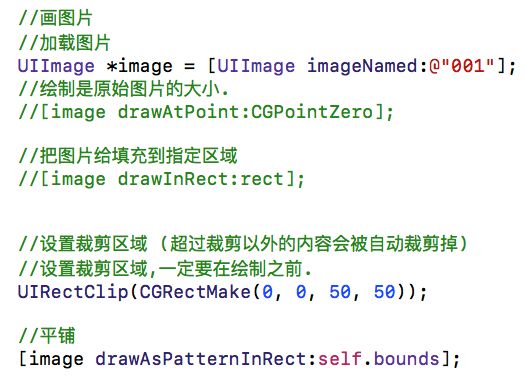
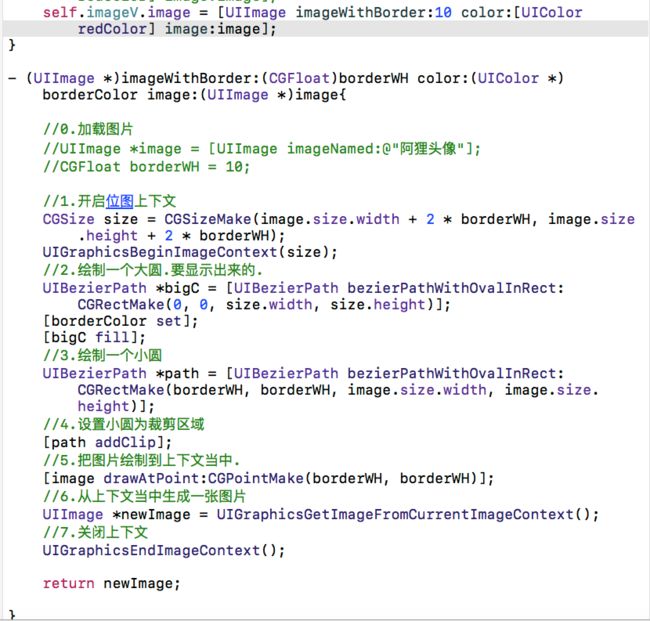
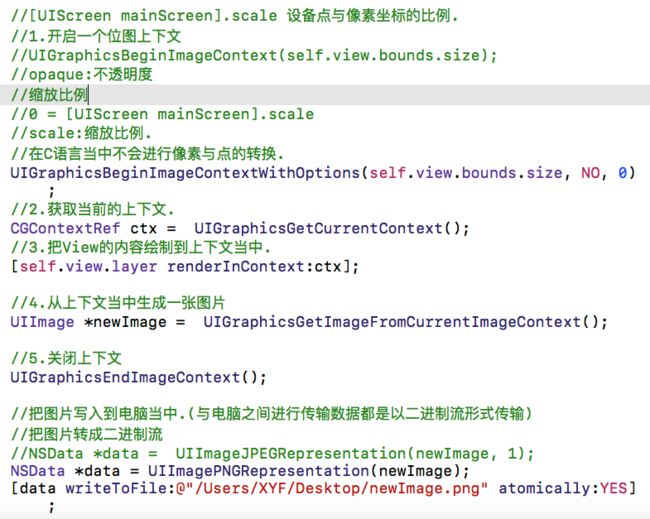
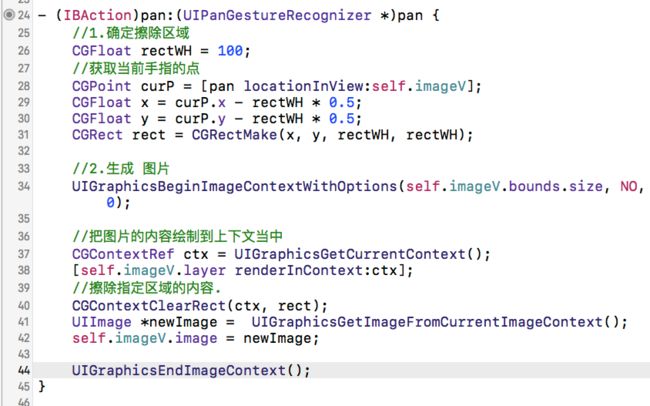
- 通过Java代码实现图片的放大和缩小
在多模态模型的架构上,ChatGPT的绘图能力主要依赖以下几个核心组件:跨模态编码器(Cross-ModalEncoder):跨模态编码器的作用是将文本和图像的特征进行对齐。GPT可以将用户输入的文本描述转换为文本特征表示,然后利用跨模态编码器将这些特征映射到图像特征空间。这种方式确保模型能够理解描述性语言中不同细节是如何与图像特征对应的。
- 机器学习数据预处理preprocessing之KernelCenterer
一叶_障目
机器学习人工智能
sklearn.preprocessing.KernelCenterer对矩阵XXX执行中心化操作,即使得核矩阵的行和列的均值为零给定二维矩阵XXX,可以下式得到其核变换矩阵KKK:K(X,X)=ϕ(X).ϕ(X)TK(X,X)=\phi(X).\phi(X)^TK(X,X)=ϕ(X).ϕ(X)T式中ϕ(X)\phi(X)ϕ(X)是一种将XXX从原始空间映射到希尔伯特空间的函数希尔伯特空间是一种完
- iOS系统的用户体验
ios
简洁与高效的融合iOS系统在全球拥有庞大的用户群体,其备受青睐的重要原因之一,便是为用户带来了简洁与高效相融合的卓越体验。这种体验贯穿于用户使用设备的每一个环节,从开机的那一刻起,便深深吸引着用户。iOS系统的简洁性首先体现在其界面设计上。主屏幕布局简洁大方,图标设计精美且具有高度的辨识度。系统默认的壁纸和主题色调搭配和谐,营造出一种清新、舒适的视觉氛围。与一些安卓系统复杂多样的界面相比,iOS系
- TypeScript 学习笔记(七):TypeScript 与后端框架的结合应用
Evaporator Core
typescript前端框架学习
1.引言在前几篇学习笔记中,我们已经探讨了TypeScript的基础知识和在前端框架(如Angular和React)中的应用。本篇将重点介绍TypeScript在后端开发中的应用,特别是如何与Node.js和Express结合使用,以构建强类型、可维护的后端应用。2.TypeScript与Node.jsNode.js是一个基于ChromeV8引擎的JavaScript运行时,广泛用于构建后端应用。
- Node.js --- 模板引擎EJS
蒜蓉大猩猩
Node.jsnode.js后端express中间件
1.前言模板引擎是一种工具或库,用于在开发中生成动态内容的HTML页面。它通过将预定义的模板与数据结合,生成最终的输出(如HTML页面、字符串等)。模板引擎广泛应用于前端和后端开发,尤其是在构建动态网站时。2.EJS模板引擎EJS(EmbeddedJavaScriptTemplates)是一种模板引擎,可以帮助我们在HTML页面中嵌入JavaScript代码,用于动态渲染内容。EJS语法简洁且与H
- Python 对海表面温度进行EOF分解与前n模态合成
我有一个梦想——人在家中葛优躺
pythonmatplotlib
一、EOF分解数据来源:来自NOAA的2017-2021年0.25°×0.25°的日平均OISST数据(海表面温度数据)。关于EOF的理解:利用2017-2020年4年数据进行EOF分解,2021年1月1日的数据来做合成检验。对长度是1461的二维海表面温度数据进行分解,分解得到的时间序列一共1461组长度1461的时间序列,一共1461个二维空间模态。按照方差大小从前到后。代码实现:import
- 【OpenCV入门学习--python】绘图函数
喜欢星星的田螺姑娘
OpenCVopencvpython学习
源代码:(查看教材《OpenCV-Python中文教程》段力辉译)importnumpyasnpimportcv2#Createablackimageimg=np.zeros((512,512,3),np.uint8)#将所有像素点的各通道数值赋0#其中“3”是三个通道的意思#np.zeros函数用于创建一个数值全为0的矩阵,np.ones用于创建一个数值全为1的矩阵#Drawadiagonalb
- 【工具】苹果手机和安卓手机,如何进行弱网测试
keira674
工具智能手机android
进行弱网测试(网络条件不佳的情况下测试)对于确保应用程序或网站在各种网络环境下的表现是非常重要的。以下是如何在苹果手机(iOS)和安卓手机上进行弱网测试的方法:1.苹果手机(iOS)弱网测试方法方法一:使用iOS的开发者模式步骤:打开你的iPhone,进入“设置”>“开发者”。找到“网络链接调试器”(NetworkLinkConditioner)选项。启用“网络链接调试器”并选择不同的网络配置,例
- 电商平台的API接口创新:开启智能化新时代
FB13713612741
人工智能python爬虫oneapi
在当今数字化驱动的商业世界中,电商平台正以前所未有的速度蓬勃发展,成为经济增长的重要引擎。而在这一繁荣景象的背后,API接口(ApplicationProgrammingInterface,应用程序编程接口)的创新扮演着至关重要的角色。它们不仅为电商业务的高效运行和持续创新提供了坚实的支撑,更是开启智能化新时代的关键力量。一、API接口在电商平台中的基础作用API接口是一种定义和程序间交互的协议和
- Godot引擎开发:物理引擎高级用法_物理引擎的最佳实践与案例分析
chenlz2007
游戏开发2godot游戏引擎javaandroid材质
物理引擎的最佳实践与案例分析在上一节中,我们探讨了Godot引擎中物理引擎的基本原理和使用方法。了解了如何创建物理体、应用力和冲量、检测碰撞等基本操作。在这一节中,我们将进一步深入探讨物理引擎的高级用法,通过最佳实践和案例分析,帮助你在动作游戏中更高效地利用物理引擎,实现更加复杂和真实的物理效果。1.物理引擎性能优化在动作游戏中,物理引擎的性能优化是至关重要的。如果物理模拟不流畅,会导致游戏体验大
- Java基础二维数组
五度鱼Java
javaseArray二维数组
关于java中的二维数组1、二维数组其实是一个特殊的一维数组,特殊在这个一维数组当中的每个元素是一个一维数组2、三维数组是什么?三维数组是一个特殊的二维数组,特殊在这个二维数组中每个元素是一个一维数组。实际开发中使用最多的就是一维数组。二维数组也很少使用。三维数组几乎不用。3、二维数组的静态初始化int[][]array={{1,2,5,8,7},{1,2,3,4,5},{4,7,8,9},{,4
- [经验总结]error: no match for ‘operator>’ (operand types are ‘const *’ and ‘const *’) { return _
wingaso
C++经验总结错误分析c++linuxstldebugbug
索引一、错误报告二、报错代码三、修正后的代码四、原因和总结一、错误报告g++4.cpp-o4.exeInfileincludedfrom/usr/include/c++/8/string:48,from/usr/include/c++/8/bits/locale_classes.h:40,from/usr/include/c++/8/bits/ios_base.h:41,from/usr/incl
- 深入浅出广度优先搜索(BFS):从原理到 Python 代码实现
纪至训至
算法python
引言在图论和计算机科学中,广度优先搜索(Breadth-FirstSearch,简称BFS)是一种用于遍历或搜索图或树结构的算法。它从给定的起始节点开始,以广度优先的方式逐层探索图的节点,直到找到目标节点或遍历完整个图。BFS在许多实际问题中都有广泛应用,如路径规划、迷宫求解、社交网络分析等。本文将详细介绍BFS的原理,并通过一个Python代码示例,即使用BFS查找二维网格中从起点到终点的最短路
- 华为OD机试E卷 - 计算面积/绘图机器(Java & Python& JS & C++ & C )
算法大师
最新华为OD机试java华为odpythonc语言c++javascript华为OD机试E卷
最新华为OD机试真题目录:点击查看目录华为OD面试真题精选:点击立即查看题目描述绘图机器的绘图笔初始位置在原点(0,0)机器启动后按照以下规则来进行绘制直线。1.尝试沿着横线坐标正向绘制直线直到给定的终点E2.期间可以通过指令在纵坐标轴方向进行偏移,offsetY为正数表示正向偏移,为负数表示负向偏移给定的横坐标终点值E以及若干条绘制指令,请计算绘制的直线和横坐标轴以及x=E的直线组成的图形面积。
- 《盘古大模型——鸿蒙NEXT的智慧引擎》
人工智能深度学习
在当今科技飞速发展的时代,华为HarmonyOSNEXT的发布无疑是操作系统领域的一颗重磅炸弹,其将人工智能与操作系统深度融合,开启了智能新时代。而盘古大模型在其中发挥着至关重要的核心作用。赋予小艺智能助手超强能力在鸿蒙NEXT中,盘古大模型赋予了小艺智能助手更强的记忆、推理和规划能力,使其能够支持23类常用记忆类型,掌握万亿token的知识量。基于盘古大模型,小艺可以实现诸如将带有表格的图片转化
- html页面js获取参数值
0624chenhong
html
1.js获取参数值js
function GetQueryString(name)
{
var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");
var r = windo
- MongoDB 在多线程高并发下的问题
BigCat2013
mongodbDB高并发重复数据
最近项目用到 MongoDB , 主要是一些读取数据及改状态位的操作. 因为是结合了最近流行的 Storm进行大数据的分析处理,并将分析结果插入Vertica数据库,所以在多线程高并发的情境下, 会发现 Vertica 数据库中有部分重复的数据. 这到底是什么原因导致的呢?笔者开始也是一筹莫 展,重复去看 MongoDB 的 API , 终于有了新发现 :
com.mongodb.DB 这个类有
- c++ 用类模版实现链表(c++语言程序设计第四版示例代码)
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T>
class Node
{
private:
Node<T> * next;
public:
T data;
- 最近情况
麦田的设计者
感慨考试生活
在五月黄梅天的岁月里,一年两次的软考又要开始了。到目前为止,我已经考了多达三次的软考,最后的结果就是通过了初级考试(程序员)。人啊,就是不满足,考了初级就希望考中级,于是,这学期我就报考了中级,明天就要考试。感觉机会不大,期待奇迹发生吧。这个学期忙于练车,写项目,反正最后是一团糟。后天还要考试科目二。这个星期真的是很艰难的一周,希望能快点度过。
- linux系统中用pkill踢出在线登录用户
被触发
linux
由于linux服务器允许多用户登录,公司很多人知道密码,工作造成一定的障碍所以需要有时踢出指定的用户
1/#who 查出当前有那些终端登录(用 w 命令更详细)
# who
root pts/0 2010-10-28 09:36 (192
- 仿QQ聊天第二版
肆无忌惮_
qq
在第一版之上的改进内容:
第一版链接:
http://479001499.iteye.com/admin/blogs/2100893
用map存起来号码对应的聊天窗口对象,解决私聊的时候所有消息发到一个窗口的问题.
增加ViewInfo类,这个是信息预览的窗口,如果是自己的信息,则可以进行编辑.
信息修改后上传至服务器再告诉所有用户,自己的窗口
- java读取配置文件
知了ing
1,java读取.properties配置文件
InputStream in;
try {
in = test.class.getClassLoader().getResourceAsStream("config/ipnetOracle.properties");//配置文件的路径
Properties p = new Properties()
- __attribute__ 你知多少?
矮蛋蛋
C++gcc
原文地址:
http://www.cnblogs.com/astwish/p/3460618.html
GNU C 的一大特色就是__attribute__ 机制。__attribute__ 可以设置函数属性(Function Attribute )、变量属性(Variable Attribute )和类型属性(Type Attribute )。
__attribute__ 书写特征是:
- jsoup使用笔记
alleni123
java爬虫JSoup
<dependency>
<groupId>org.jsoup</groupId>
<artifactId>jsoup</artifactId>
<version>1.7.3</version>
</dependency>
2014/08/28
今天遇到这种形式,
- JAVA中的集合 Collectio 和Map的简单使用及方法
百合不是茶
listmapset
List ,set ,map的使用方法和区别
java容器类类库的用途是保存对象,并将其分为两个概念:
Collection集合:一个独立的序列,这些序列都服从一条或多条规则;List必须按顺序保存元素 ,set不能重复元素;Queue按照排队规则来确定对象产生的顺序(通常与他们被插入的
- 杀LINUX的JOB进程
bijian1013
linuxunix
今天发现数据库一个JOB一直在执行,都执行了好几个小时还在执行,所以想办法给删除掉
系统环境:
ORACLE 10G
Linux操作系统
操作步骤如下:
第一步.查询出来那个job在运行,找个对应的SID字段
select * from dba_jobs_running--找到job对应的sid
&n
- Spring AOP详解
bijian1013
javaspringAOP
最近项目中遇到了以下几点需求,仔细思考之后,觉得采用AOP来解决。一方面是为了以更加灵活的方式来解决问题,另一方面是借此机会深入学习Spring AOP相关的内容。例如,以下需求不用AOP肯定也能解决,至于是否牵强附会,仁者见仁智者见智。
1.对部分函数的调用进行日志记录,用于观察特定问题在运行过程中的函数调用
- [Gson六]Gson类型适配器(TypeAdapter)
bit1129
Adapter
TypeAdapter的使用动机
Gson在序列化和反序列化时,默认情况下,是按照POJO类的字段属性名和JSON串键进行一一映射匹配,然后把JSON串的键对应的值转换成POJO相同字段对应的值,反之亦然,在这个过程中有一个JSON串Key对应的Value和对象之间如何转换(序列化/反序列化)的问题。
以Date为例,在序列化和反序列化时,Gson默认使用java.
- 【spark八十七】给定Driver Program, 如何判断哪些代码在Driver运行,哪些代码在Worker上执行
bit1129
driver
Driver Program是用户编写的提交给Spark集群执行的application,它包含两部分
作为驱动: Driver与Master、Worker协作完成application进程的启动、DAG划分、计算任务封装、计算任务分发到各个计算节点(Worker)、计算资源的分配等。
计算逻辑本身,当计算任务在Worker执行时,执行计算逻辑完成application的计算任务
- nginx 经验总结
ronin47
nginx 总结
深感nginx的强大,只学了皮毛,把学下的记录。
获取Header 信息,一般是以$http_XX(XX是小写)
获取body,通过接口,再展开,根据K取V
获取uri,以$arg_XX
&n
- 轩辕互动-1.求三个整数中第二大的数2.整型数组的平衡点
bylijinnan
数组
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class ExoWeb {
public static void main(String[] args) {
ExoWeb ew=new ExoWeb();
System.out.pri
- Netty源码学习-Java-NIO-Reactor
bylijinnan
java多线程netty
Netty里面采用了NIO-based Reactor Pattern
了解这个模式对学习Netty非常有帮助
参考以下两篇文章:
http://jeewanthad.blogspot.com/2013/02/reactor-pattern-explained-part-1.html
http://gee.cs.oswego.edu/dl/cpjslides/nio.pdf
- AOP通俗理解
cngolon
springAOP
1.我所知道的aop 初看aop,上来就是一大堆术语,而且还有个拉风的名字,面向切面编程,都说是OOP的一种有益补充等等。一下子让你不知所措,心想着:怪不得很多人都和 我说aop多难多难。当我看进去以后,我才发现:它就是一些java基础上的朴实无华的应用,包括ioc,包括许许多多这样的名词,都是万变不离其宗而 已。 2.为什么用aop&nb
- cursor variable 实例
ctrain
variable
create or replace procedure proc_test01
as
type emp_row is record(
empno emp.empno%type,
ename emp.ename%type,
job emp.job%type,
mgr emp.mgr%type,
hiberdate emp.hiredate%type,
sal emp.sal%t
- shell报bash: service: command not found解决方法
daizj
linuxshellservicejps
今天在执行一个脚本时,本来是想在脚本中启动hdfs和hive等程序,可以在执行到service hive-server start等启动服务的命令时会报错,最终解决方法记录一下:
脚本报错如下:
./olap_quick_intall.sh: line 57: service: command not found
./olap_quick_intall.sh: line 59
- 40个迹象表明你还是PHP菜鸟
dcj3sjt126com
设计模式PHP正则表达式oop
你是PHP菜鸟,如果你:1. 不会利用如phpDoc 这样的工具来恰当地注释你的代码2. 对优秀的集成开发环境如Zend Studio 或Eclipse PDT 视而不见3. 从未用过任何形式的版本控制系统,如Subclipse4. 不采用某种编码与命名标准 ,以及通用约定,不能在项目开发周期里贯彻落实5. 不使用统一开发方式6. 不转换(或)也不验证某些输入或SQL查询串(译注:参考PHP相关函
- Android逐帧动画的实现
dcj3sjt126com
android
一、代码实现:
private ImageView iv;
private AnimationDrawable ad;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout
- java远程调用linux的命令或者脚本
eksliang
linuxganymed-ssh2
转载请出自出处:
http://eksliang.iteye.com/blog/2105862
Java通过SSH2协议执行远程Shell脚本(ganymed-ssh2-build210.jar)
使用步骤如下:
1.导包
官网下载:
http://www.ganymed.ethz.ch/ssh2/
ma
- adb端口被占用问题
gqdy365
adb
最近重新安装的电脑,配置了新环境,老是出现:
adb server is out of date. killing...
ADB server didn't ACK
* failed to start daemon *
百度了一下,说是端口被占用,我开个eclipse,然后打开cmd,就提示这个,很烦人。
一个比较彻底的解决办法就是修改
- ASP.NET使用FileUpload上传文件
hvt
.netC#hovertreeasp.netwebform
前台代码:
<asp:FileUpload ID="fuKeleyi" runat="server" />
<asp:Button ID="BtnUp" runat="server" onclick="BtnUp_Click" Text="上 传" />
- 代码之谜(四)- 浮点数(从惊讶到思考)
justjavac
浮点数精度代码之谜IEEE
在『代码之谜』系列的前几篇文章中,很多次出现了浮点数。 浮点数在很多编程语言中被称为简单数据类型,其实,浮点数比起那些复杂数据类型(比如字符串)来说, 一点都不简单。
单单是说明 IEEE浮点数 就可以写一本书了,我将用几篇博文来简单的说说我所理解的浮点数,算是抛砖引玉吧。 一次面试
记得多年前我招聘 Java 程序员时的一次关于浮点数、二分法、编码的面试, 多年以后,他已经称为了一名很出色的
- 数据结构随记_1
lx.asymmetric
数据结构笔记
第一章
1.数据结构包括数据的
逻辑结构、数据的物理/存储结构和数据的逻辑关系这三个方面的内容。 2.数据的存储结构可用四种基本的存储方法表示,它们分别是
顺序存储、链式存储 、索引存储 和 散列存储。 3.数据运算最常用的有五种,分别是
查找/检索、排序、插入、删除、修改。 4.算法主要有以下五个特性:
输入、输出、可行性、确定性和有穷性。 5.算法分析的
- linux的会话和进程组
网络接口
linux
会话: 一个或多个进程组。起于用户登录,终止于用户退出。此期间所有进程都属于这个会话期。会话首进程:调用setsid创建会话的进程1.规定组长进程不能调用setsid,因为调用setsid后,调用进程会成为新的进程组的组长进程.如何保证? 先调用fork,然后终止父进程,此时由于子进程的进程组ID为父进程的进程组ID,而子进程的ID是重新分配的,所以保证子进程不会是进程组长,从而子进程可以调用se
- 二维数组 元素的连续求解
1140566087
二维数组ACM
import java.util.HashMap;
public class Title {
public static void main(String[] args){
f();
}
// 二位数组的应用
//12、二维数组中,哪一行或哪一列的连续存放的0的个数最多,是几个0。注意,是“连续”。
public static void f(){
- 也谈什么时候Java比C++快
windshome
javaC++
刚打开iteye就看到这个标题“Java什么时候比C++快”,觉得很好笑。
你要比,就比同等水平的基础上的相比,笨蛋写得C代码和C++代码,去和高手写的Java代码比效率,有什么意义呢?
我是写密码算法的,深刻知道算法C和C++实现和Java实现之间的效率差,甚至也比对过C代码和汇编代码的效率差,计算机是个死的东西,再怎么优化,Java也就是和C