一.配置百度地图SDK
1. 申请密钥
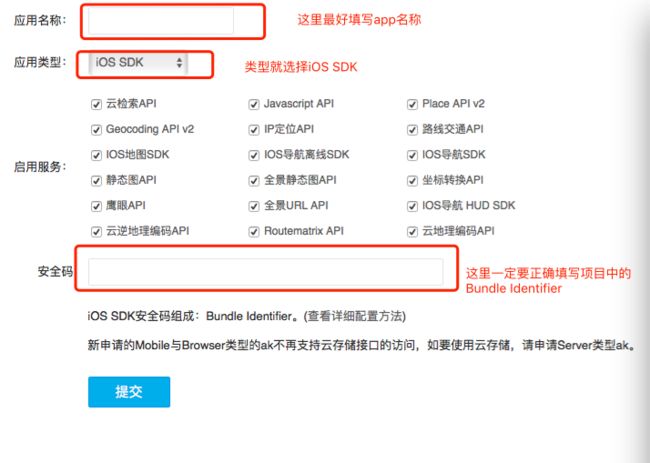
进入应用管理平台,点击创建应用
然后点击提交 密钥就申请成功了!!
在左侧的查看应用里面,就可以看到刚刚申请好的密钥。
2. 下载百度地图SDK
点击左侧的相关下载就可以看到
如果不需要参考示例代码,只需要在自定义下载中下载开发包就可以了(话说看了我的要示例代码什么用!!!)
3. 配置开发环境
在左侧的列表中可以看到注意事项,一定要仔细阅读,按照步骤添加就完全没问题的。
在这里我是用的cocoapods导入的SDK(推荐使用)
如果不明白步骤的同学可以看这里
猛戳!!!!!!!!
这样我们基本上配置好了百度地图的SDK。
二. 显示基本地图
1.将百度地图的SDK包拽入工程后,在appdelegate的头文件中调用百度地图,并且实例一个地图属性。

然后初始化,调用方法注册我们之前申请过的密钥。
BOOL ret=[_mapManager start:@"###################" generalDelegate:nil];
if (!ret) {
//如果地图打开失败吗
UIAlertView * alt=[[UIAlertView alloc]initWithTitle:NSLocalizedString(@"ditudakaishibai",@"") message:nil delegate:self cancelButtonTitle:NSLocalizedString(@"queren",@"") otherButtonTitles:nil, nil];
[alt show];
}
2. 在需要现实地图的视图中调用谷歌地图,并遵守协议
BMKMapViewDelegate
初始化百度地图并且设置相应属性
_mapView = [[BMKMapView alloc]initWithFrame:CGRectMake(0, 0, WIDTH, HEIGHT/5*3)];
_mapView.showMapScaleBar = YES;//比例尺
[_mapView setMapType:BMKMapTypeStandard];//地图的样式(标准很高 地图
_mapView.delegate = self;
[self.view addSubview:_mapView];
此时百度地图就已经可以出现在了我们的界面上!!!
三. 地图相关功能的实现
1. 定位功能
调用头文件
C96A21B4-5E3B-4C3A-9266-63E46D149A73.png
并遵守协议
CLLocationManagerDelegate,BMKLocationServiceDelegate
实例化定位管理器,并申请定位功能许可
//定位管理器
_locationManager=[[CLLocationManager alloc]init];
//如果没有授权则请求用户授权
if ([CLLocationManager authorizationStatus]==kCLAuthorizationStatusNotDetermined){
[_locationManager requestWhenInUseAuthorization];
}
接下来我们将使用百度SDK所带的定位方法进行定位
设置定位的相关属性
_locService=[[BMKLocationService alloc]init];
_locService.delegate=self;
[_locService startUserLocationService];//激活定位状态
_mapView.showsUserLocation = NO;//先关闭显示的定位图层
_mapView.userTrackingMode = BMKUserTrackingModeFollow;//(跟随态)
_mapView.showsUserLocation = YES;//显示定位图层
此时定位功能已经开启,地图正式开始定位了
接下来是定位的两个代理方法
//用户方向更新后自动调用 百度地图
- (void)didUpdateUserHeading:(BMKUserLocation *)userLocation
{
[_mapView updateLocationData:userLocation];
// NSLog(@"heading is %@",userLocation.heading);
}
接下来是用户位置更新后自动调用,在这里我实现了几个功能。
- (void)didUpdateBMKUserLocation:(BMKUserLocation *)userLocation
{
[_mapView updateLocationData:userLocation];
}
当用户将当前定位到的视图移走,此时将不会跟随定位,也就是不会在地图上实时更新地理位置,也就是滑走地图之后不会自己跑回来。实现方法是如果当前是普通态就不进行地图的更新,并且如果移动超过十米,那么地图会恢复跟随态实时更新地图。
if ((_mapView.userTrackingMode == BMKUserTrackingModeNone)) {
if ([self julioldlat:[[user valueForKey:@"weidu"] doubleValue]
oldlong:[[user valueForKey:@"jingdu"] doubleValue]
nowlat:userLocation.location.coordinate.latitude
nowlong:userLocation.location.coordinate.latitude]) {
_mapView.userTrackingMode = BMKUserTrackingModeFollow;
}
}
里面调用了一个方法,通过经纬度计算距离
-(BOOL)julioldlat:(double)oldlat oldlong:(double)oldlong nowlat:(double)nowlat nowlong:(double)nowlong
{
BOOL JuLi=NO;
CLLocation *orig=[[CLLocation alloc] initWithLatitude:oldlat longitude:oldlong];
CLLocation* dist=[[CLLocation alloc] initWithLatitude:nowlat longitude:nowlong];
CLLocationDistance kilometers=[orig distanceFromLocation:dist];
NSLog(@"距离:%f",kilometers);
if (kilometers>=10) {
JuLi=YES;
}
else{
JuLi=NO;
}
return JuLi;
}
接下来将得到的经纬度点显示在地图的中心就可以了
BMKCoordinateRegion region;
//将定位的点居中显示 region.center.latitude=userLocation.location.coordinate.latitude;
region.center.longitude=userLocation.location.coordinate.longitude;
_mapView.centerCoordinate = userLocation.location.coordinate;
2. 获取地理位置名称
也就是反地理编码,百度地图自带的回调方法
首先出入获取到的经纬度,调用方法判断是否获取成功
CLLocationDegrees latitude=[[NSUserDefaults standardUserDefaults] doubleForKey:@"weidu"];
CLLocationDegrees longitude=[[NSUserDefaults standardUserDefaults] doubleForKey:@"jingdu"];
CLLocation *location=[[CLLocation alloc]initWithLatitude:latitude longitude:longitude];
BMKGeoCodeSearch * geosearch=[[BMKGeoCodeSearch alloc]init];
geosearch.delegate=self;
BMKReverseGeoCodeOption * regeosrarch=[[BMKReverseGeoCodeOption alloc]init];
regeosrarch.reverseGeoPoint=location.coordinate;
if ([geosearch reverseGeoCode:regeosrarch]) {
}
如果返回的是YES,那么在下面的回调方法中就可以得到地理位置名称了
//反地理编码结束后 返回结果 百度地图
-(void)onGetReverseGeoCodeResult:(BMKGeoCodeSearch *)searcher result:(BMKReverseGeoCodeResult *)result errorCode:(BMKSearchErrorCode)error
{
user=[NSUserDefaults standardUserDefaults];
if (error) {
);
}
NSString * placename=result.address;
}
3.地图覆盖物
(1)BMKPointAnnotation 标记
self.baiduPointAnnotation = [[BMKPointAnnotation alloc]init];
self.baiduPointAnnotation.coordinate = positionbaidu;
self.baiduPointAnnotation.title =[NSString stringWithFormat:@"%@:%@",dict1[@"site_name"],dict2[@"card_name"]];
[self.baiduMapView addAnnotation:self.baiduPointAnnotation];
(2)BMKCircle 圆
// 设置圆点和半径
self.circle=[BMKCircle circleWithCenterCoordinate:positionbaidu radius:distance];
[self.baiduMapView addOverlay:self.circle];
// 协议方法
-(BMKOverlayView *)mapView:(BMKMapView *)mapView viewForOverlay:(id)overlay
{
if ([overlay isKindOfClass:[BMKCircle class]])
{
BMKCircleView* circleView = [[BMKCircleView alloc] initWithOverlay:overlay];
circleView.fillColor = [[UIColor colorWithRed:0.76 green:0.76 blue:0.76 alpha:0.3] colorWithAlphaComponent:0.5];
circleView.strokeColor = [[UIColor colorWithRed:0.76 green:0.76 blue:0.76 alpha:0.9] colorWithAlphaComponent:0.5];
circleView.lineWidth = 1.0;
return circleView;
}
return nil;
}
(3)BMKPolyline 线(多点相连)
// arr.count 需要连接的点的数量
CLLocationCoordinate2D coor[arr.count];
// 这里省略了for循环 将每一个点放入coor中
coor[i].latitude=curCoordinate2D.latitude;
coor[i].longitude=curCoordinate2D.longitude;
BMKPolyline * polyline=[BMKPolyline polylineWithCoordinates:coor count:arr.count];
[self.baiduMapView addOverlay:polyline];
// 协议方法
-(BMKOverlayView *)mapView:(BMKMapView *)mapView viewForOverlay:(id)overlay
{
if ([overlay isKindOfClass:[BMKPolyline class]]) {
BMKPolylineView * polylineView=[[BMKPolylineView alloc]initWithOverlay:overlay];
polylineView.strokeColor=[[UIColor blueColor] colorWithAlphaComponent:1];
polylineView.lineWidth=2.0;
return polylineView;
}
return nil;
}
### 点个赞又不能怀孕