PS:本Demo的Git地址:https://github.com/JHGOGOGO/ADBlock-SimpleDemo,欢迎大家下载讨论交流改进,来自北极的熊熊大厨期待你的声音。
本Demo根据ADBlock广告过滤的两大原理:1.阻塞广告资源请求 2.隐藏顽固广告元素,来实现一个chrome浏览器的广告过滤控件。
Chrome控件的配置和制作可以参考:http://www.cnblogs.com/mq0036/p/4837186.html,
在此主要介绍两大网页广告过滤原理的原生JavaScript实现。
1.阻塞广告资源请求:
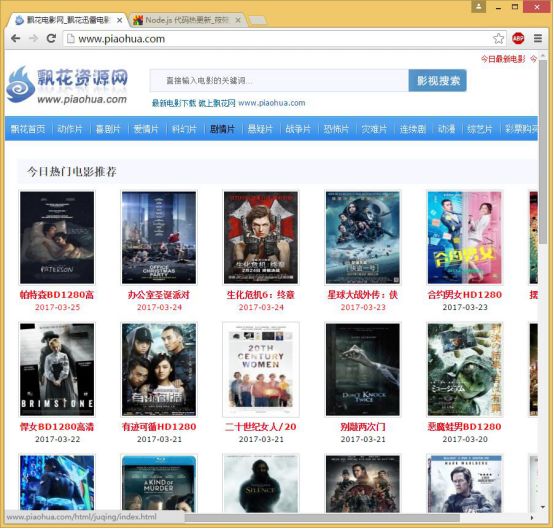
广告例子:www.piaohua.com,左上角广告banner和左下角浮窗广告都是通过加载广告脚本,可以通过拦截该piaohua_banner_980_60_4.js的请求,来终止document.writeln的写入。
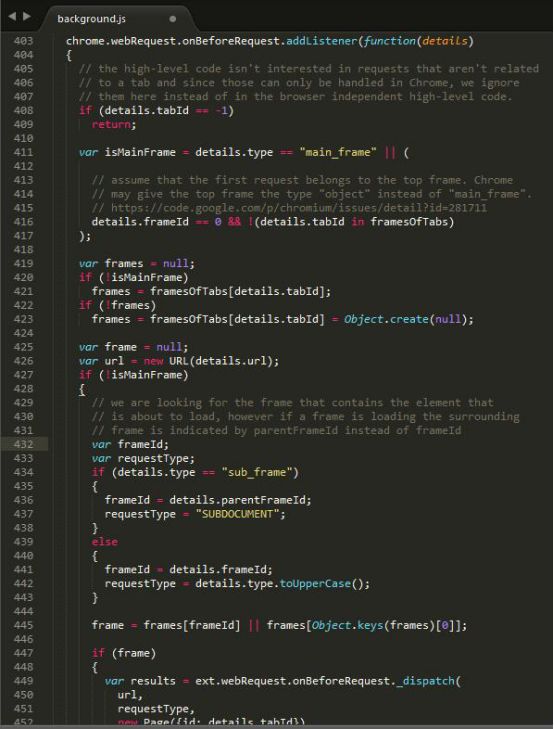
ADBlock源码的实现在工程文件chrome/ext/background.js中,下面是部分关键的代码,从403开始(Git:https://github.com/adblockplus/backup-adblockpluschrome):
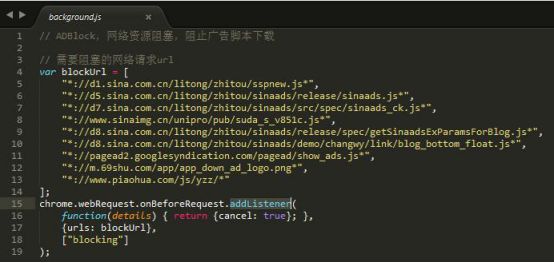
从ADBlock的网络广告请求阻塞中,发现它在chrome浏览器中是使用chrome内核自带的chrome.webRequest.onBeforeRequest钩子函数,为其addListener增加监听器,当有广告资源请求时就可以采取相关操作,阻止该请求。我们参考ADBlock可以写一个简单的阻止网页广告的网络请求例子:
其中,blockUrl是网页广告js请求频率高的url。而监听 onBeforeRequest 事件的一个钩子函数例子:
chrome.webRequest.onBeforeRequest.addListener(
callback, filter, opt_extraInfoSpec);
每一个 addListener() 调用必须传递回调函数,作为第一个参数。将向这一回调函数传递包含当前 URL 请求详情的词典,词典中的信息取决于具体事件类型以及 opt_extraInfoSpec 的内容。
如果可选的 opt_extraInfoSpec 数组包含 'blocking' 字符串(仅允许用于特定事件),回调函数将以同步方式处理。这意味着请求将阻塞,直到回调函数返回。在这一种情况下,回调函数可以返回 webRequest.BlockingResponse 对象,确定这一请求进一步的生命周期。取决于当前上下文,这一响应允许取消或重定向某个请求(OnBeforeRequest),取消请求或修改标头(onBeforeSendHeaders),或者提供认证凭据(onAuthRequired)。webRequest.RequestFilter 类型的 filter 参数允许通过不同的方式限制为哪些请求产生事件:
1)URLs:URL 匹配表达式,例如 *://www.google.com/foo*bar。
2)类型:请求类型,例如 "main_frame"(为顶层框架加载的文档)、"sub_frame"(为内嵌框架加载的文档)和 "image"(网站上的图片)。
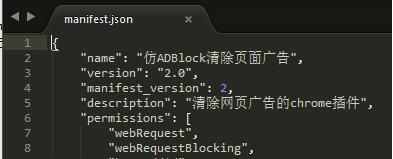
同时,需要在main.json在配置permissions:”webRequest”和”webRequestBlocking”。
更多关于chrome内核函数可参考:https://crxdoczh.appspot.com/extensions/webRequest。
2.隐藏顽固广告元素:
有一些顽固网页广告元素没有通过js来加载,可以参考AdBlock配置相关的CSS规则,使访问网站自动根据规则将命中的元素display: none,将广告隐藏。
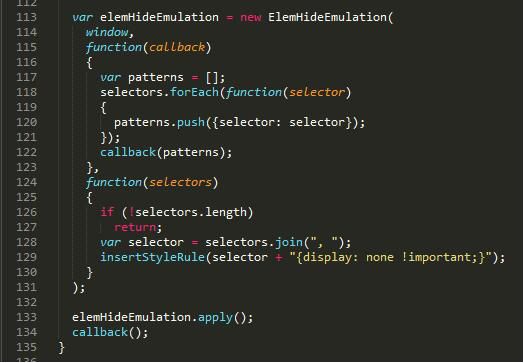
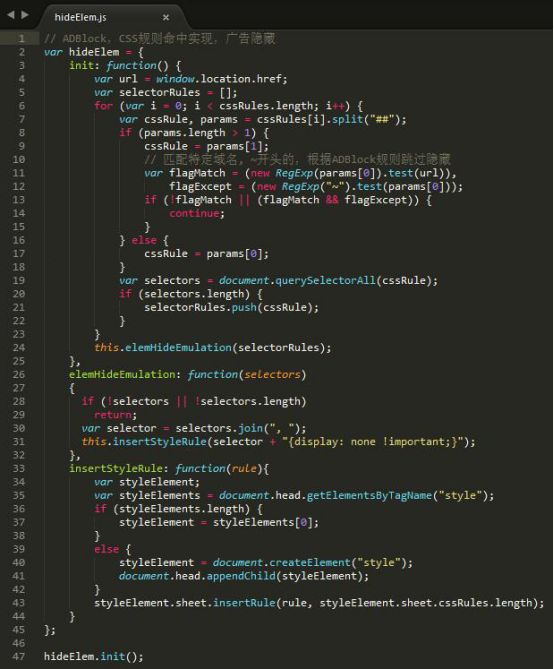
ADBlock源码的实现在工程文件test/browser/elemHideEmulation.js中,下面是部分关键的代码,从113开始(Git:https://github.com/adblockplus/adblockpluscore):
我们参考ADBlock可以写一个简单的隐藏网页广告元素例子:
可以根据ADBlock的规则:
1)###fwin_popad_7ree
2)"m.69shu.com###footer_appDownAd2"
3)~hkcsl.com###gg1
来隐藏相关的网页广告元素。实现的原理:首先匹配当前域名和广告元素域名是否一致,然后一致的话通过document.querySelectorAll()来找到所有在当前页面匹配的元素规则,最后在网页头部
的style中,重写命中元素的权重,将其设置为{display: none !important;}。PS:网上很多做法是找到元素后将该元素remove掉,但是有个问题是当出现ajax加载延迟时,如果通过setTimeOut等几秒后才注入执行Js脚本去除该元素,可能有些内容尚未加载出来,清除不彻底,而如果使用setInterval隔一段事件持续注入Js脚本的话又会影响性能。因此参考ADBlock设置元素style权重来隐藏该元素,可以避免这种问题的发生,提高过滤控件的性能。
两个过滤的实际例子:
例子1,http://www.piaohua.com/,过滤前:
过滤后:
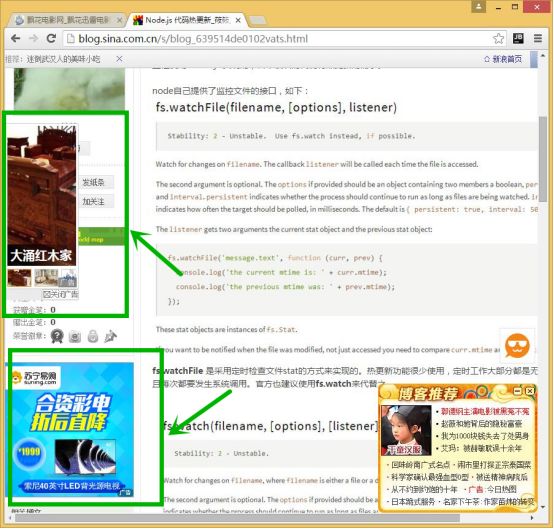
例子2,http://blog.sina.com.cn/s/blog_639514de0102vats.html,过滤前:
过滤后:
存在不足之处:
1)改简单Demo只是实现了部分ADBlcok的过滤规则,剩下的还需要继续实现,以去除更多无用网页广告。
2)应考虑规则匹配时的性能,毕竟ADBlock的easylistchina.txt就有1w+条规则。
PS:本Demo的Git地址:https://github.com/JHGOGOGO/ADBlock-SimpleDemo,欢迎大家下载讨论交流改进,来自北极的熊熊大厨期待你的声音。
浮窗广告的实现原理可参考:http://www.jianshu.com/p/ad8e5ae0b8b7
ADBlock的实现原理可参考:http://www.jianshu.com/p/f2e1dc62cc82