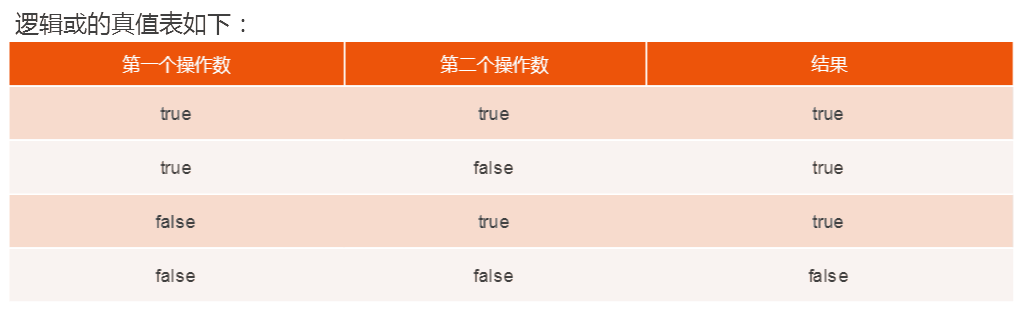
逻辑或
逻辑或操作符由两个竖线符号(||)表示,有两个操作数,如下面的例子所示:
var result = true || false;
与逻辑与操作相似,如果有一个操作数不是布尔值,逻辑或也不一定返回布尔值;此时,它遵循下列规则:
如果第一个操作数是对象,则返回第一个操作数;
如果第一个操作数的求值结果为false,则返回第二个操作数;
如果两个操作数都是对象,则返回第一个操作数;
如果两个操作数都是null,则返回null;
如果两个操作数都是NaN,则返回NaN;
如果两个操作数都是undefined,则返回undefined。
与逻辑与操作符相似,逻辑或操作符也是短路操作符。也就是说,如果第一个操作数的求值结果为true,就不会对第二个操作数求值了。下面看一个例子:
var found = true;
var result = (found || someUndefinedVariable); // 不会发生错误
alert(result); // 会执行("true")
这个例子跟前面的例子一样,变量someUndefinedVariable也没有定义。但是,由于变量found的值是true,而变量someUndefinedVariable永远不会被求值,因此结果就会输出"true"。如果像下面这个例子一样,把found的值改为false,就会导致错误:
var found = false;
var result = (found || someUndefinedVariable); // 这里会发生错误
alert(result); // 这一行不会执行
我们可以利用逻辑或的这一行为来避免为变量赋null或undefined值。例如:
var myObject = preferredObject || backupObject;
在这个例子中,变量myObject将被赋予等号后面两个值中的一个。变量preferredObject中包含优先赋给变量myObject的值,变量backupObject负责在preferredObject中不包含有效值的操作符情况下提供后备值。如果preferredObject的值不是null,那么它的值将被赋给myObject;如果是null,则将backupObject的值赋给myObject。ECMAScript程序的赋值语句经常会使用这种模式
逻辑与
逻辑与操作符由两个和号(&&)表示,有两个操作数,如下面的例子所示:
var result = true && false;
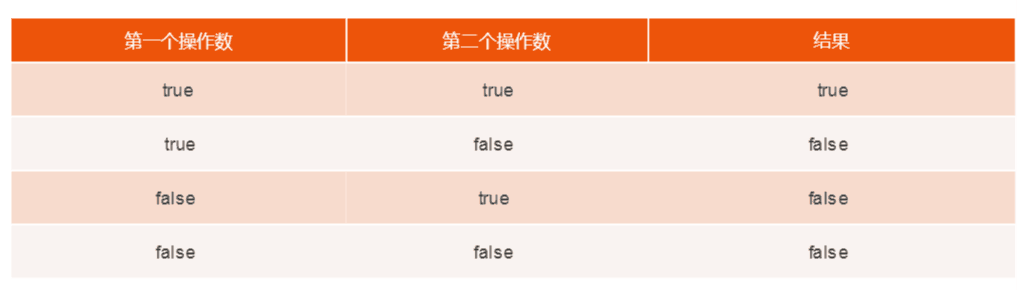
逻辑与的真值表如下:
逻辑与操作可以应用于任何类型的操作数,而不仅仅是布尔值。在有一个操作数不是布尔值的情况下,逻辑与操作就不一定返回布尔值;此时,它遵循下列规制:
如果第一个操作数是对象,则返回第二个操作数;
如果第二个操作数是对象,则只有在第一个操作数的求值结果为 true 的情况下才会返回该对象;
如果两个操作数都是对象,则返回第二个操作数;
如果有一个操作数是null,则返回null;
如果有一个操作数是NaN,则返回NaN;
如果有一个操作数是undefined,则返回undefined。
逻辑与操作属于短路操作,即如果第一个操作数能够决定结果,那么就不会再对第二个操作数求值。对于逻辑与操作而言,如果第一个操作数是false,则无论第二个操作数是什么值,结果都不再可能是true了。来看下面的例子:
var found = true;
var result = (found && someUndefinedVariable); // 这里会发生错误
alert(result); // 这一行不会执行
在上面的代码中,当执行逻辑与操作时会发生错误,因为变量someUndefinedVariable没有声明。由于变量found的值是true,所以逻辑与操作符会继续对变量someUndefinedVariable求值。但someUndefinedVariable尚未定义,因此就会导致错误。这说明不能在逻辑与操作中使用未定义的值。如果像下面这个例中一样,将found的值设置为false,就不会发生错误了:
var found = false;
var result = (found && someUndefinedVariable); // 不会发生错误
alert(result); // 会执行("false")
在这个例子中,警告框会显示出来。无论变量someUndefinedVariable有没有定义,也永远不会对它求值,因为第一个操作数的值是false。而这也就意味着逻辑与操作的结果必定是false,根本用不着再对&&右侧的操作数求值了。在使用逻辑与操作符时要始终铭记它是一个短路操作符。
本文由web前端精髓为您提供(喜欢我的文章可以扫描关注我哦!)