Masonry简介
Masonry是一个轻量级的布局框架,它拥有自己的描述语法(采用更优雅的链式语法封装)来自动布局,具有很好可读性且同时支持iOS和Max OS X等。总之,对于侧重写代码的coder,请你慢慢忘记Frame,喜欢Masonry吧
为什么使用Masonry
Masonry 出来也很有一段时间了,由于之前一直使用Frame方式布局(iOS7之前的程序员的痛),复杂的界面则使用MVVM模式来处理,与后来为了快速拉界面做屏幕适配而使用的xib的Autoresizing等布局方式。并未使用过这个第三方库,后来一直听说Masonry的“轻量,链式语法,高可读性等特点”,一副好像很厉害的样子,老夫实在是忍不住想要搞事情了。刚好有个不怎么复杂的界面就拿来试试手先。。。(哪知这一试竟试出来四十级电视连续剧的赶脚)
关于Masonry的一些东西
先说说一些Masonry的一些基础东西吧
常见约束的各种类型
/**
1.尺寸:width、height、size
2.边界:left、leading、right、trailing、top、bottom (leading、 trailing与left、right意义相同,一般使用后者)
3.中心点:center、centerX、centerY
4.边界:edges
5.偏移量:offset、insets、sizeOffset、centerOffset
6.priority()约束优先级(0~1000),multipler乘因数, dividedBy除因数
*/
常见约束的三种方法
/**
//这个方法只会添加新的约束
[view mas_makeConstraints:^(MASConstraintMaker *make) {
}];
// 这个方法会将以前的所有约束删掉,添加新的约束
[view mas_remakeConstraints:^(MASConstraintMaker *make) {
}];
// 这个方法将会覆盖以前的某些特定的约束
[view mas_updateConstraints:^(MASConstraintMaker *make) {
}];
*/
tag : 看到block小伙伴们是不是下意识的想到使用 __weak typeof (self) weakSelf = self 来避免循环引用啊,很显然Masonry这么NB的框架怎么可能会出现这么低的撸点呢,笔者经过验证,Masonry内block是局部的引用,block内部引用self不会造成循环引用的,所以骚年们请放心大胆的使用self吧!
用法
这里就不多说了!大家可以自行的去找度娘和谷哥,它们不一定能给你更好,但一定能给你更多。。。
布局Cell的一些坑
笔者的需求是做出如下图的样式,其实这是一个很简单的页面布局,即没多层次的页面,也不用动态获取Cell的高度,用xib甚至几次拖拽就能搞定的东西,唯一动态的就是日期与头像之间的三个label,但就是这三个动态的label,却在我使用Masonry去实现的时候,让我一度痛苦不堪。。。(其实就是自己太水了)
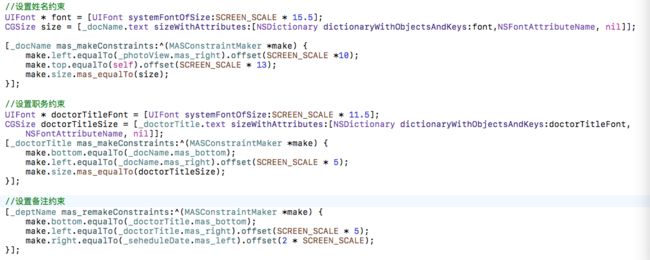
做这个页面,头像view,时间view,底部的view与距离view由于实现的逻辑比较简单,这里就不过多的说了,主要说说上面的需要动态展示width,且需要展示优先级在左边,最初的实现思路是,姓名view的左边与头像view右边约束固定,顶部等同于头像view的顶部,大小使用sizeToFit;职务view 除了需要底部与姓名view约束相等外,其它的逻辑与姓名view与头像view之前的约束逻辑是一样的!大小同样使用sizeToFit,备注view的约束这里就是底部与职务view相等,且左边与职务view的右边设置约束,右边与时间view的左边设置约束。。。。(说的都是些啥玩意!废话一大堆,还是直接上代码吧)
Ctrl + R 等待界面效果。。。
肿么会是这样勒!我想要的不是这样,我选择拒绝,我选择狗带。然后默默的看了看周围的同事,但显然没人会甩我矫情,只能继续改代码。。。
这里改变之前的思路!至于之前的思路有什么问题!这里就不要深究了。其实我也表示一脸蒙B,这里通过sizeWithAttributes 方法提前获取前两个label的大小,动态的展示第三个label的宽度,且不能与时间label重叠,一运行!好像还是那么回事
爽到不行,竟然正常了,穿个滑板鞋来庆祝一下先,我滑!我滑!我滑!诶...等等,好像有哪里不对劲,当我滑动tabelView的时候,在返回来的时候竟然变成了这样,中间的label竟然展示不全了,<崩溃脸>
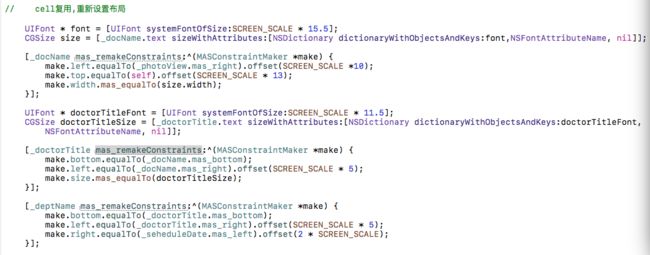
显然是cell重用问题!作为一个写了好几个月iOS界面代码的程序员,这能难到我!直接在model的set方法里使用mas_remakeConstraints 方法 重新需要动态布局的约束,代码如下
机智如我!果然,再次滑滑滑的时候,没有出现前面单元格复用而出现的label展示不全问题,这里是当向cell Set Model时,将前一约束删除,更新需要动态展示的视图,完美解决cell重用问题。
总结
暂时就这么多!