学习版式设计之前,我们必须明确什么是版式。版式即版面样式,版面是版式设计的载体。在信息化时代里,版面不仅仅是一张纸,它还可以是一面墙、一个瓶盖、一件t恤、显示器的屏幕、公交车的车身...是一切可以人为利用的信息承载媒介。
本期,我们就一起来聊一聊关于版式设计的基础知识。
一、版式设计的基本概念
1.1版式设计的定义
版式设计是指设计人员根据设计主题和视觉需求,在预先设定的有限版面内,运用造型要素和形式原则,根据特定主题与内容的需要,将文字、图片(图形)及色彩等视觉传达信息要素,进行有组织、有目的的组合排列的设计行为与过程。版式设计是设计专业的必修课程,也是基础课程,是现代设计家必须具有的艺术修养和技术知识。
1.2版式设计三大视觉要素
(1)文字:主题内容(标题、正文、注解)离不开文字,通过文字获得主要信息。设计者需要掌握中外字体的一般常识,不同的字体给人的心理感受不一样,美的字体能使读者感到愉悦,帮助阅读和理解。
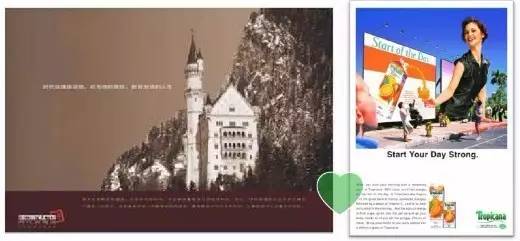
(2)图形和图像:图片在版面设计中,占有很大的比重,视觉冲击力比文字强85%。但这并非语言或文字表现力减弱了,而是说图片在视觉传达上能辅助文字,帮助理解,更可以使版面立体、真实。
文字版中加入图形图片立即引起视觉流程的变化图形的形式、大小、数量——影响读者注意了主题借助图形、图片来增强文字说服力,提高阅读兴趣。
(3)色差:色差较之图文对人的心理影响更为直接,具有更感性的识别性能。现代商业设计对色彩的应用更上升至“色彩行销”的策略,成为商品促销、品牌塑造的重要手段。
二、版式设计的基本原则
2.1基本原则——主题与导读
鲜明主题的诱导力:
目的:清晰的条理性,最佳形式感,最佳诉求效果。价值:吸引注意力,易解。
2.2基本原则——形式与内容统一
前提:形式符合主题思想内容
常见现象:形式脱离内容,缺乏艺术表现,空洞和刻板。
2.3基本原则——强化整体布局
图与图、图与文在编排结构及色彩上做整体设计。
获得整体性的方法:
(1)加强整体的结构组织方向视觉秩序,如水平结构、垂直结构、倾斜结构、曲线结构等。
(2)加强文案的集合性,将文案中多种信息组合成块状,增强版面文字的条理性和清晰的导读性。
(3)加强展开页的整体设计。无论是连页、跨页、折页,或是展开页的设计,均为同一视线下展示的版面,因此加强整体性可以获得更加良好的视觉效果。
2.4基本原则——技术艺术的统一
设计者应结合现代各种工艺,进行作品创作,否则设计作品将会在现行技术下无法实施。
三、版式设计的基本类型
3.1版面设计的编排形式法则
3.1.1单纯与秩序
也就是基本形的简练和编排结构的简明、单纯。运用理性和逻辑思维,对图文资料进行大胆取舍,创建清晰的形式感。单纯化可使版面获得完整、秩序、明了感和良好的视觉效果;反之,则杂乱不堪,造成视觉传达的障碍。
3.1.2对比与调和
对比,是将相同或相异的视觉元素作强弱对照编排所运用的形式手法。简洁明快的对比关系是获得强烈视觉效果的重要手段。
调和,是指内容与形式的调和,版面各部位,各视觉元素之间寻求相互协调的因素,也是在对比的同时寻求调和。
对比强调差异,产生冲突;调和寻求共同点,缓和矛盾。
3.1.3对称与均衡
对称与均衡是一对统一,常表现为既对称又均衡,实质上都是求取视觉心理上的静止和稳定感。关于对称与均衡可以从两方面来分析。即:对称均衡与非对称均衡。
绝对对称均衡给人庄重、严肃之感,是高格调的表现,是古典主义版面设计风格的表现,但处理不好容易单调、单板。
相对对称均衡上下或左右基本相对而略有变化,又称相对对称均衡。
非对称均衡是指版面中等量不等形,而求取心理上“量”的均衡状态。非对称均衡比对称均衡更灵活生动,富于变化,是较为流行的均衡手段,具有现代感的特征。
3.1.4节奏与韵律
所有的艺术都在不断地向着音乐的境界努力——沃尔特.佩特
节奏与韵律来自音乐的概念,也是版式设计常用的形式。节奏是均匀的重复,是在不断重复中产生频率节奏的变化,节奏是延续轻快的感觉。如舒缓的小夜曲,又如激烈的摇滚乐。无论图形、文字或色彩等视觉要素,在组织上合乎某种规律时所给予视觉和心理上的节奏感觉,即是韵律。主要建立在以比例、轻重、缓急或反复、渐变为基础的规律形式上。
3.1.5虚实与留白
版面中的“虚”,可为空白,也可为细弱的文字、图形或色彩,主要依具体版面而定。为强调主体,可有意将其他部分削弱为虚,甚至以留白来衬托主体的“实”,所以留白是版面“虚”处理中一种特殊的手法。版面中的虚实关系为以虚衬实,实由虚脱。
3.2版面设计的常见类型
3.2.1上下分割型
整个版面分成上下两部分,在上半部或下半部配置图片(可以是单幅或多副),另一部分则配置文字,安静平稳但稍显单板。因图片部分感性而又活力,而文字则理性而静止,多以图片要选择动感活泼,文字应稍多些,从而调节版面效果。
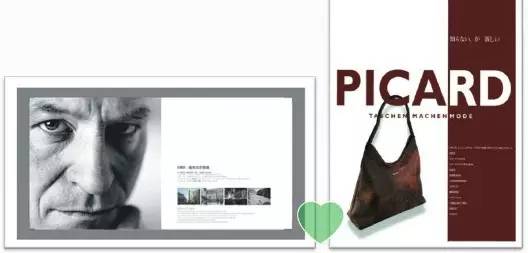
3.2.2左右分割型
整个版面分割为左右两部分,分别配置文字和图片。左右两部分强弱对比时,造成视觉心理的不平衡。这仅是视觉习惯(左右对称)上的问题,不如上下分割型的视觉流程自然如果将分割线虚化处理,或用文字左右重复穿插,左右图与文会变得自然和谐。
由于视觉原因,图片一般放置在左边,右侧配置小图片或者文字。两侧明暗对比强烈效果会更好。
3.2.3倾斜型
版面主体形象或多幅图像作倾斜编排,造成版面强烈的动感和不稳定因素,产生动感,引人注目。对于汽车或者较为呆板的产品宣传,倾斜放置效果较生动。
3.2.4中轴型
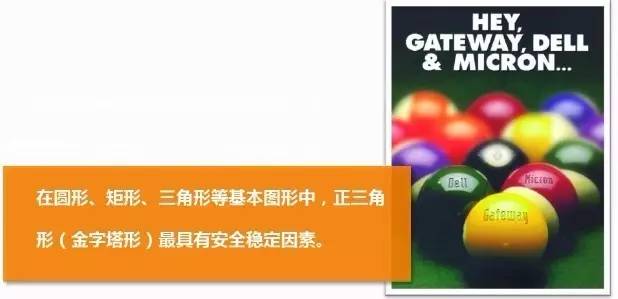
3.2.5三角型
3.2.6满版型
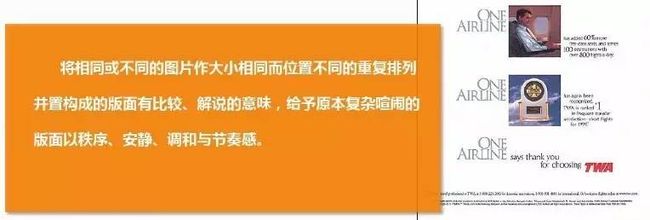
3.2.7并置型
四、版式设计的基本步骤
4.1版面设计的基本步骤
1、确定主题(需要传达的信息)
2、寻找、收集用于表达信息的素材(含文字、图形图像)
--文字表达信息最直接、有效,应该简洁、贴切
--应该根据具体需要确定视觉元素的数量和色彩(黑白、彩色、色系)
3、确定版面视觉元素的布局(类型)
4、使用图形图像处理软件进行制作
4.2案例分析
案例分析
错误1:页边空白太少
裁切时稍有疏忽,文字就会被裁掉而影响阅读。页边文字太多,看起来很不舒服。
修正方法:设定合适的页边距
扩大页面切口处的页边距,然后依据页边距调整文字的位置。
错误2:不能不考虑订口
订口、文字与主要图片中人物的手部发生重合如果是有折痕或有装订的宣传样本,这个部分的内容就会变得难看甚至看不到。
修正方法:不要把重要内容放在订口处
重新安排主要图像的位置,避免订口与重要内容发生重合。在有中间折缝的印刷品中,需要考虑印刷品完成之后的效果,订口处留有必要的空间。
错误3:意图不明确的布局
照片与人物介绍所安排的位置关系意图不明确给人一种随意处理或还未处理完的感觉。
修正方法:综合同类性质的要素
把性质相近的同类要素尽量靠近安排,使它们看上去是一组内容。
错误4:不知道从哪里开始阅读
information这则补充信息的文字字号过大,看起来像是文章的标题。如果想从这里吸引读者,读者则会迷惑,不知道怎样来阅读文章。
修正方法:按照文字字号的大小来控制的内容先后顺序
缩小并不十分重要的文字字号,将标题设计成显眼的部分,使读者能首先注意到这个部分。
原创文章,转载请注明出处:学翼启
转载请微信联系tencentgad