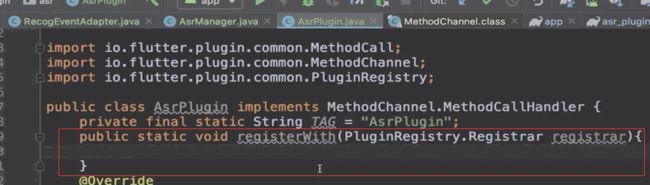
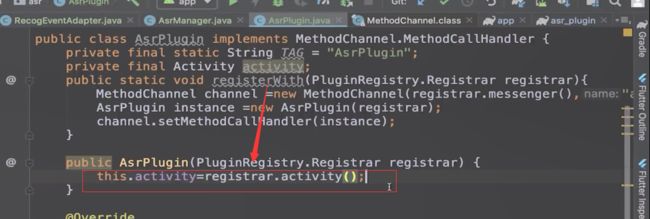
重点实现AsrPlugin,
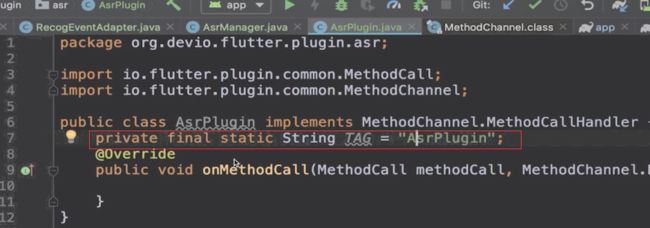
需要打印log。就需要一个TAG,这里定义了一个TAG

然后来添加一个方法

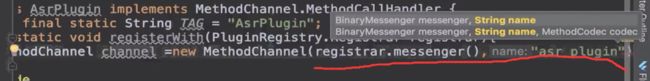
在里面实例化MethodChannel和我们的Dart端进行关联,参数接收一个BinaryMessager

用register.messager()获取到Message

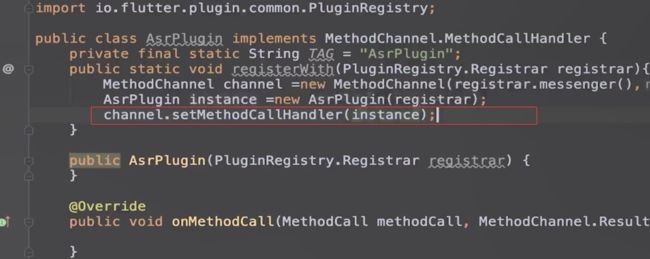
然后来实例化Plugin。传递register

构造方法,接收一个register

重要的一步
setMethodCallHandler这样我们才能处理,来自dart端的消息。

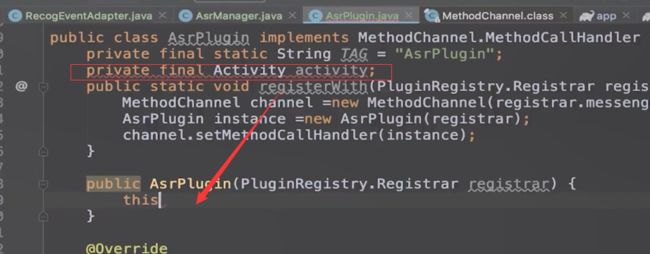
在构造方法内获取activity。要获取activity,首先要定义activity。final类型的必须要在构造函数内初始化。

通过register拿到这个activity

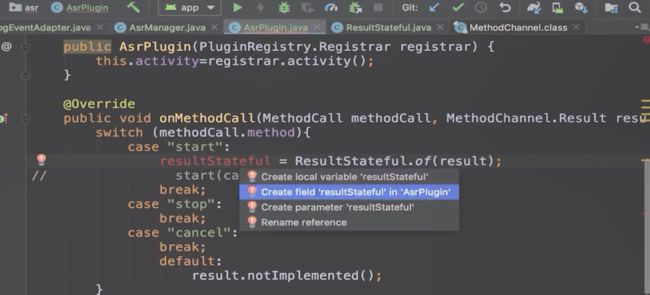
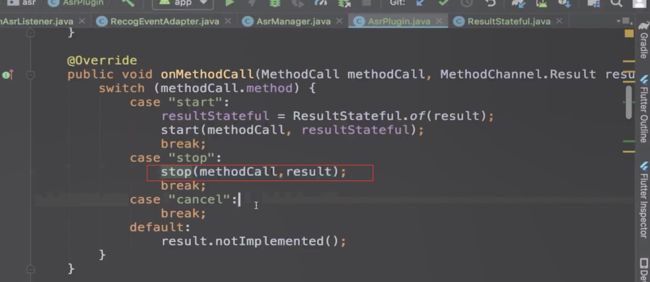
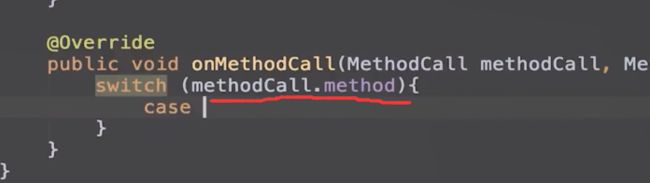
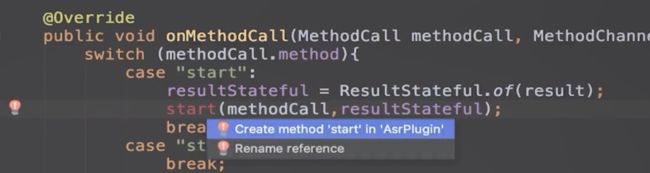
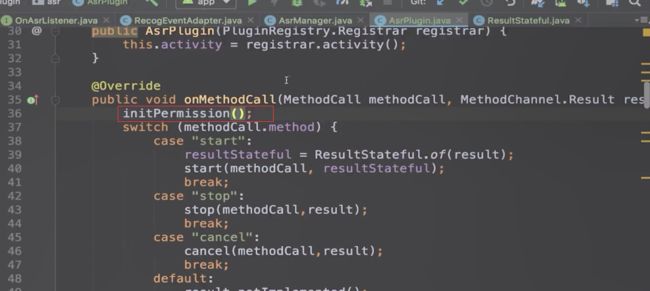
重点实现onMethod
methodCall.method就是dart端调用安卓端 传过来的方法的字符串。

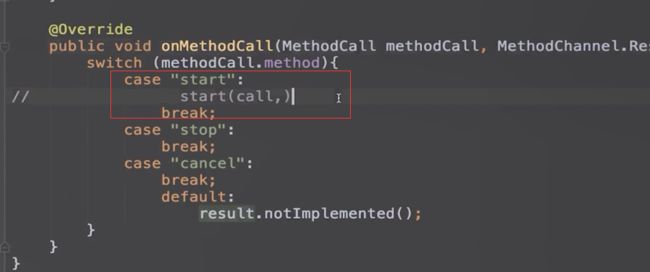
我们能提供了三个方法,开始、结束和取消。

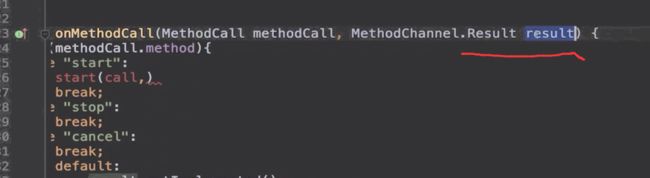
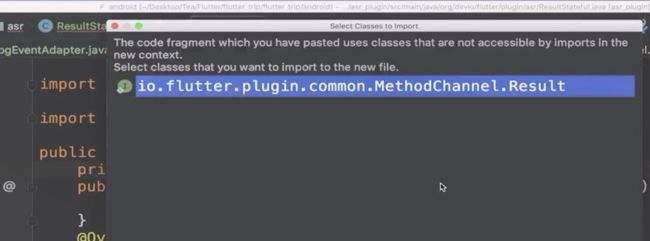
这里的result

它有这几种返回

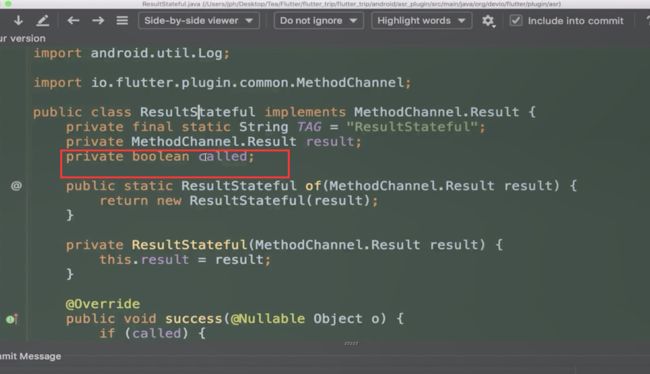
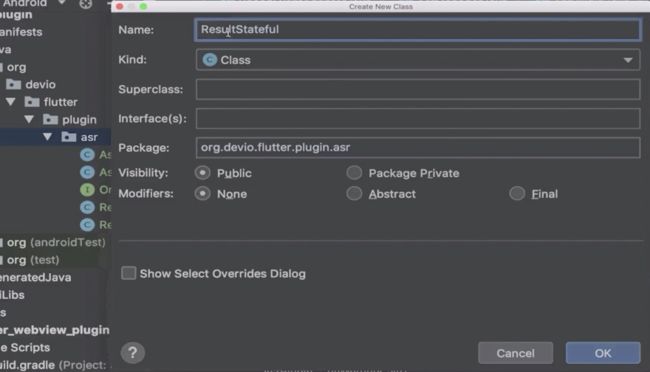
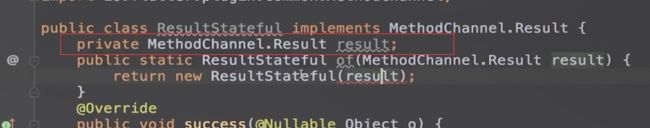
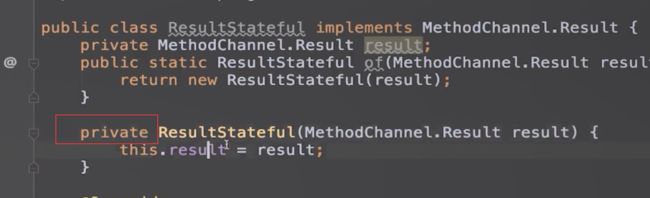
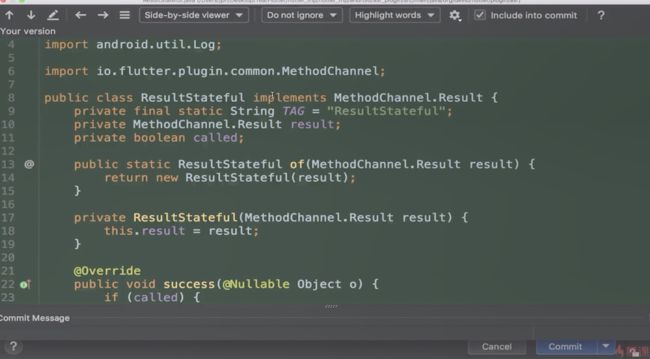
防止result多次调用,我们定义了一个helper类。在asr包下创建ResultStateful。也就是与状态的Result

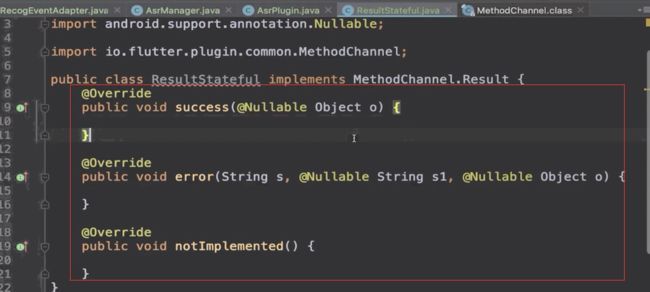
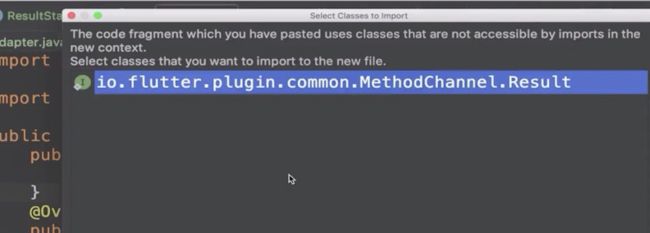
实现Result的接口。

重写里面的方法

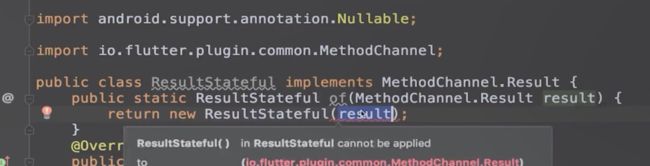
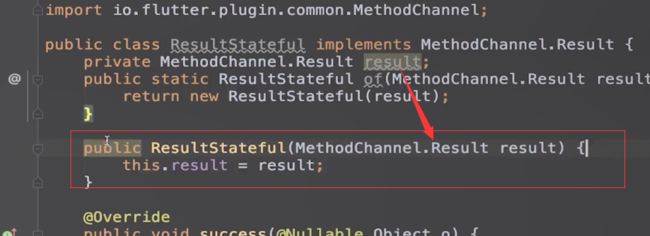
再来实现构造方法

通过of方法来访问我们的示例






修改为私有的

这样外界只能通过这个of这个方法来获取和创建这个实例

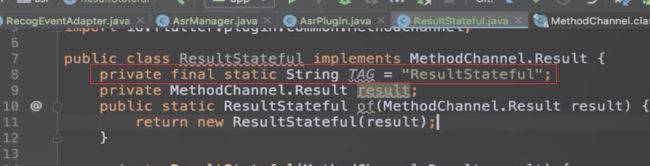
加一个TAG,因为我们要用这个TAG来打印log

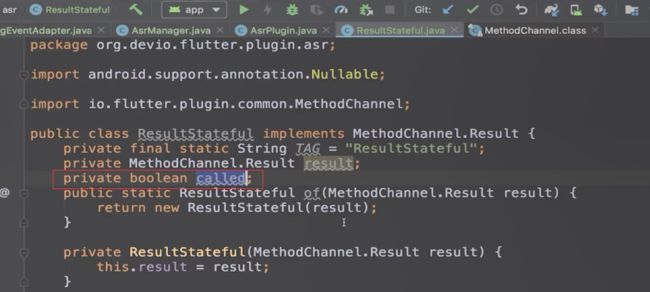
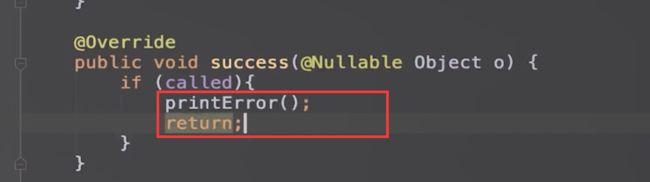
加一个成员变量,通过called来判断是够已经调用过了。

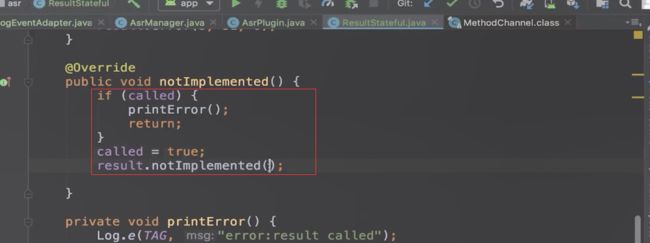
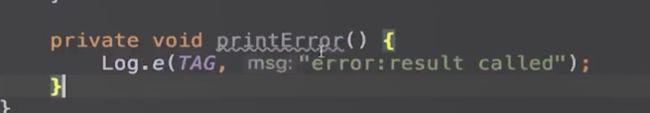
如果已经调用过了,就在这里打印错误。

添加一个方法来打印错误。


这样如果重复调用了。就打印error

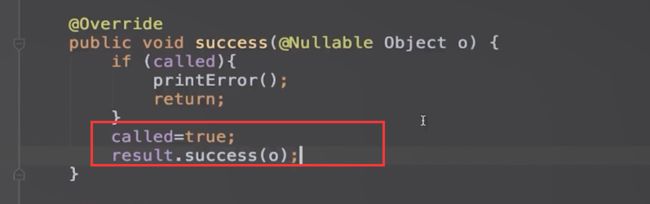
正常嗲用的结果返回

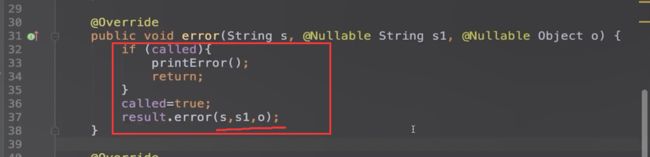
error反方也是同样的实现

没有实现方法
调用工具类
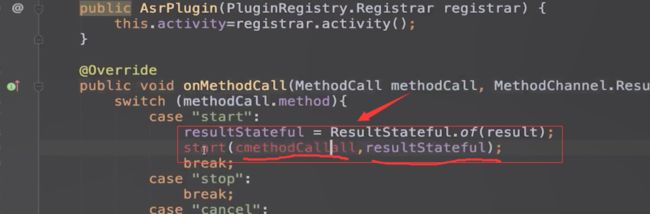
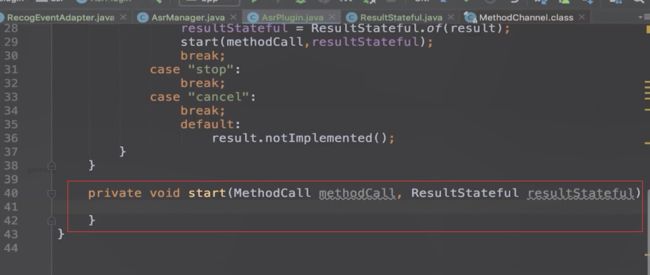
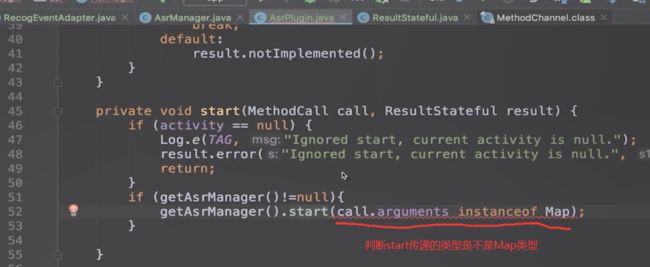
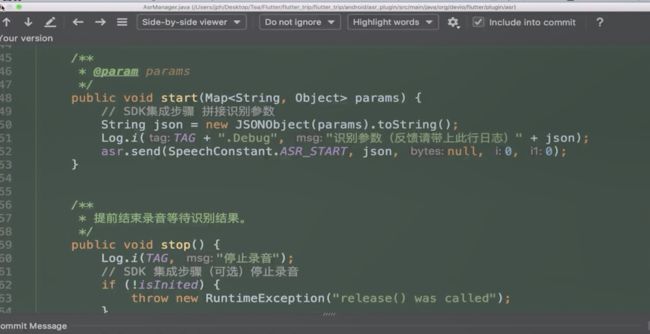
实现start方法


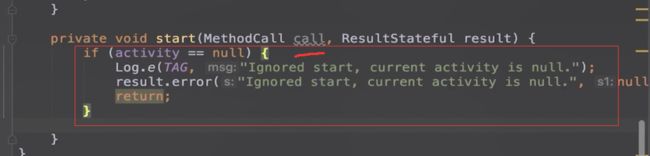
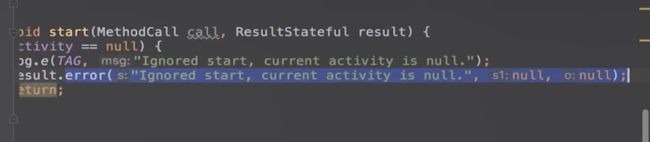
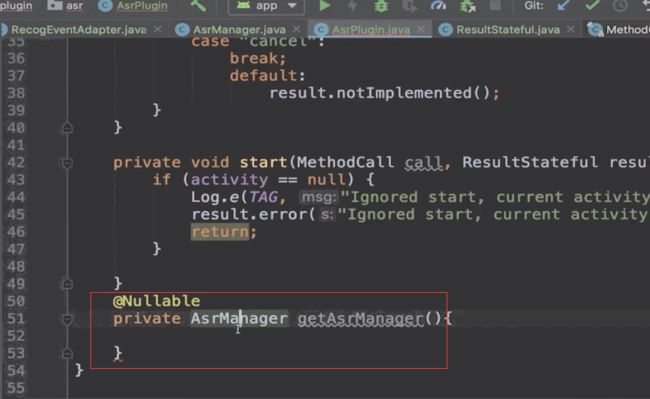
首先判断activity是否为空,如果activity为空的就返回异常。


接下来获取AsrManager的实例,定义一个私有的方法,加一个注解@Nullable告诉调用者,这个返回可为空。

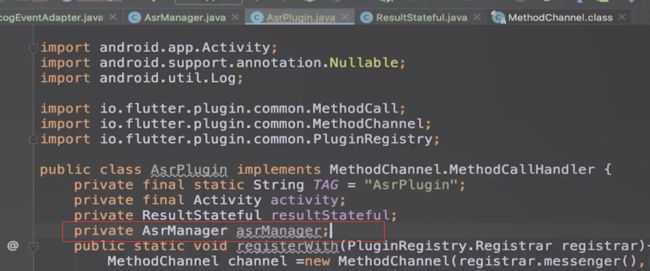
在上面定义一个Asr的成员变量

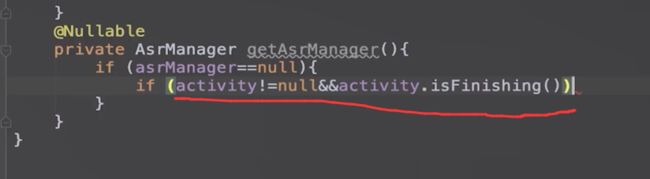
先判断asrManager为空,然后判断activity不为空,且没有被销毁没有被关闭。

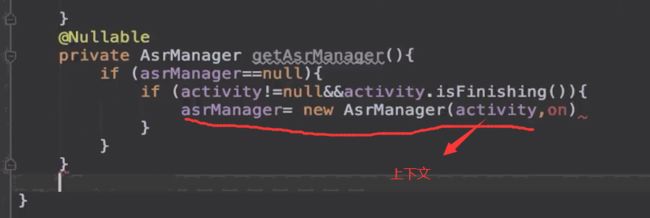
我们就来创建实例,第一个参数是上下文对象,我们把activity传进去。第二个参数依赖listener

我们来创建一个asr的listener。然后传递给上面。

最终返回asrManager

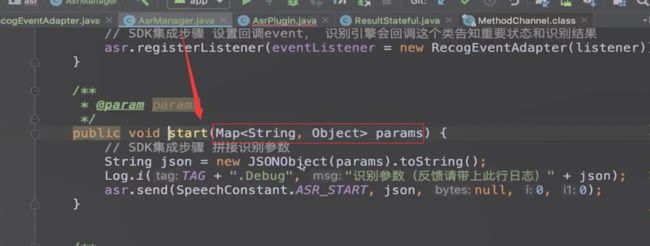
继续实现Start

因为我们这个start,接收的是一个Map类型。

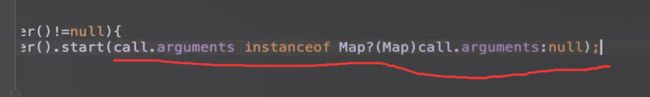
所以说我们需要做一个类型转换。如果是Map类型就转换为Map类型,如果不是就传一个null

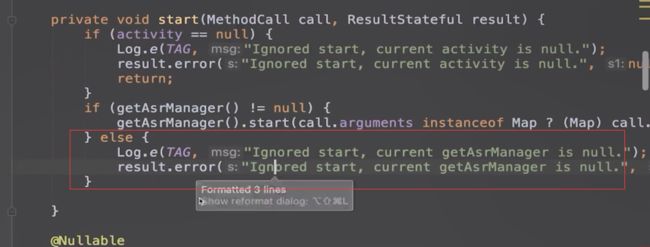
否则就打印log,并返回错误信息

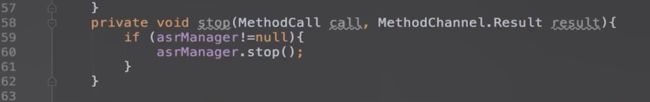
stop方法
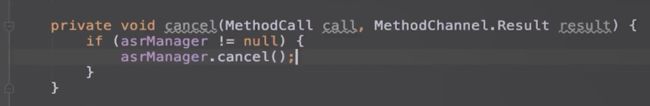
cancel
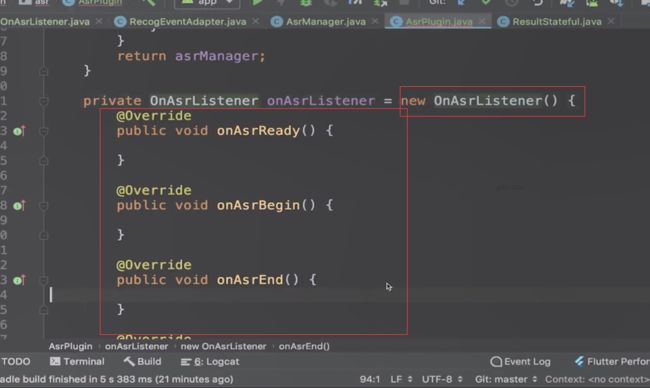
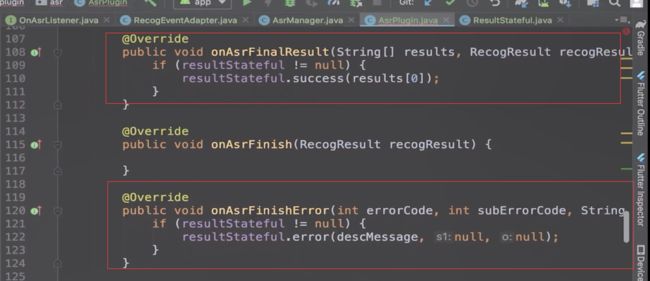
实现listener
listener是ai语音的识别的结果的回调。
这里并不是所有的接口都需要实现,我们只需要实现我们所需要的就可以了。

根据需要看提示 选择自己需要实现的接口。

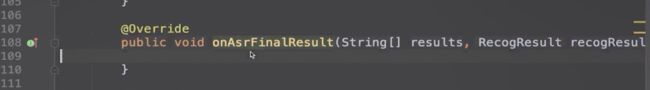
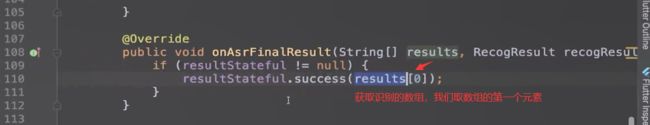
这里我们重写一个最终的返回结果


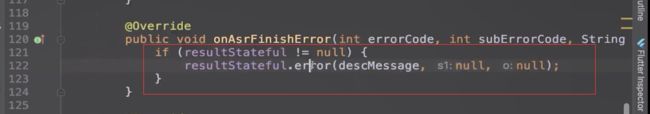
如果发生错误,将错误的信息传递到dart端。

这样我们最终实现的就是这两个方法

这里少了个分号

调用stop方法和cancel
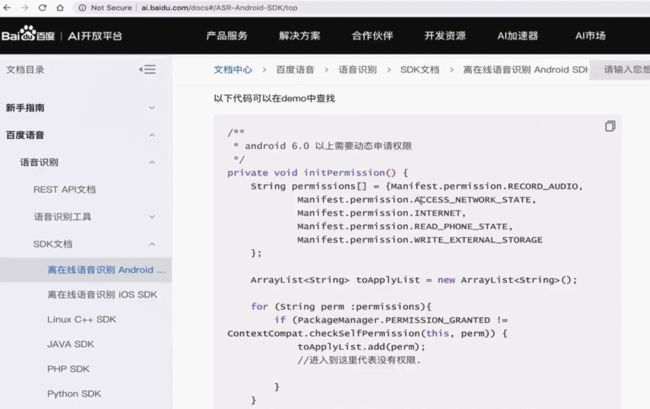
实现动态权限
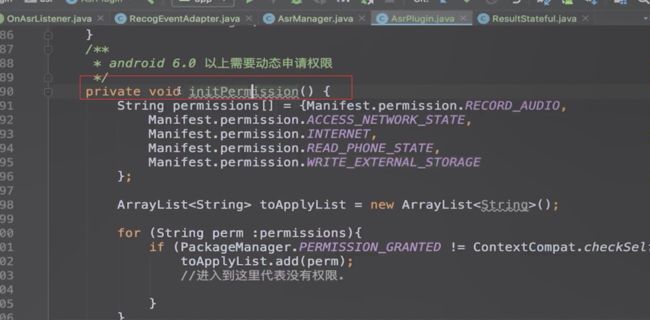
谷歌在安卓6.0的时候,添加了动态权限,需要我们app在运行的时候,检查我们的app是否有这样的权限。


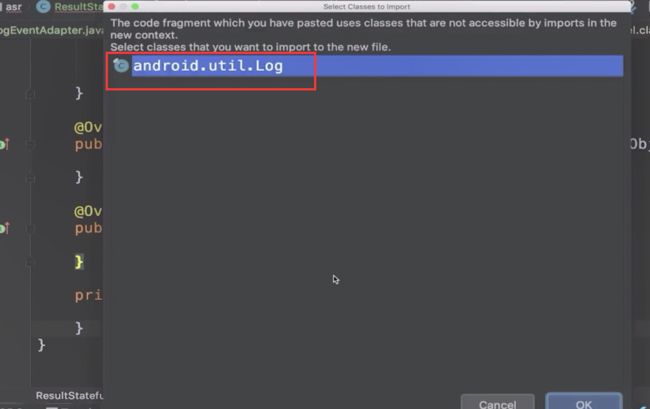
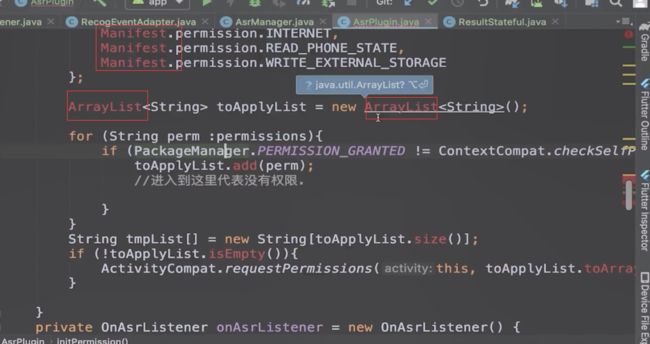
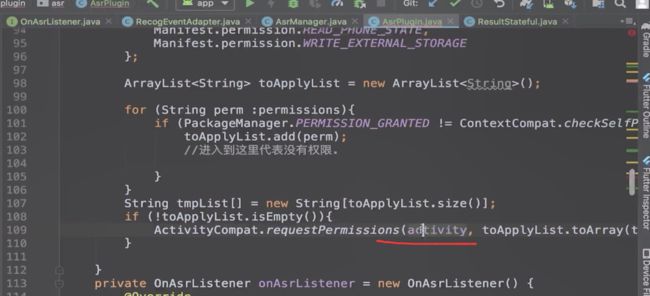
添加一个获取动态权限的方法,把没导入的包都导入进来。

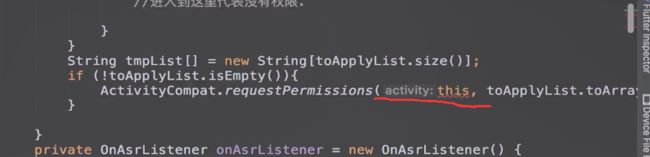
这里需要传activity,所以这里把this改成当前的activity

 这里也是把 this改成activity
这里也是把 this改成activity

这就是我们复制过来的申请权限的方法

触发这个申请权限的方法

在录音的时候才申请权限,也不是很好。可以在进入app的时候就申请权限。或者打开录音界面的时候去申请权限。
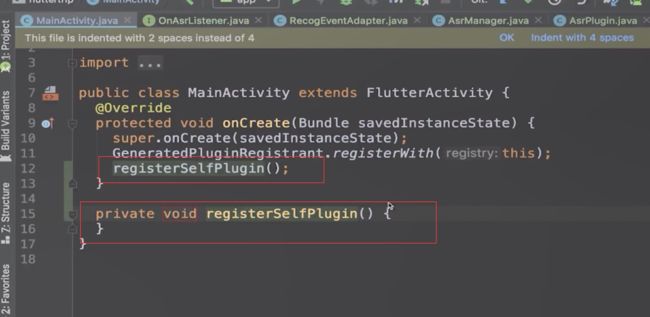
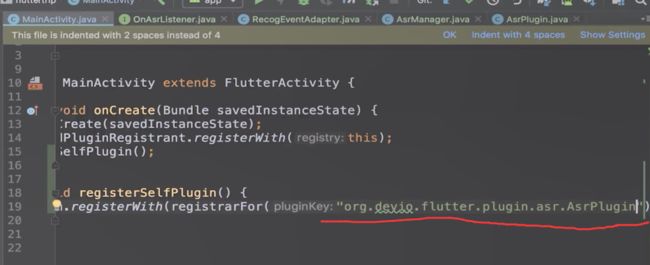
注册plugin-本节彩蛋
自己提供一个方法registerSelfPlugin

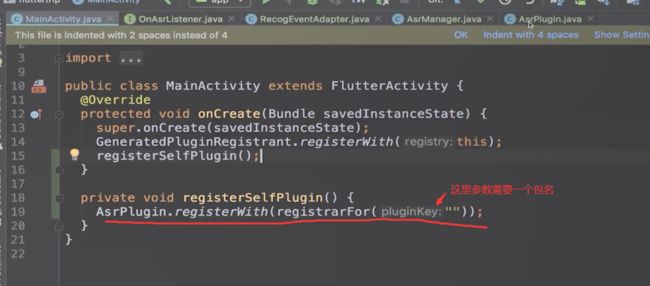
jiu

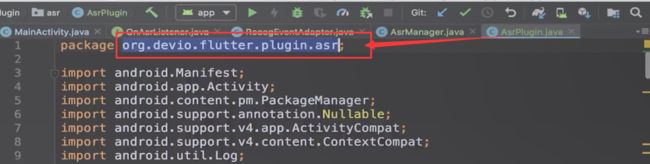
就是我们这个plugin的包名

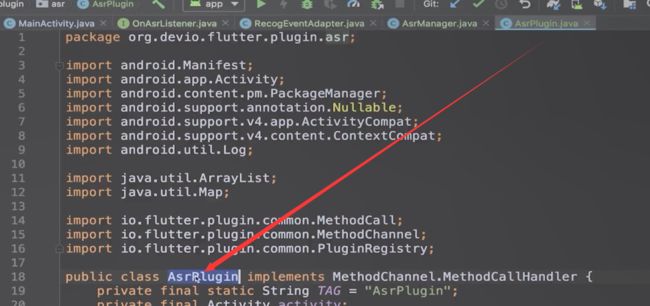
然后再加上类的名称

这就是完整的路径

这样就完成了自己插件的注册,注册完成后dart端才能调用这个插件
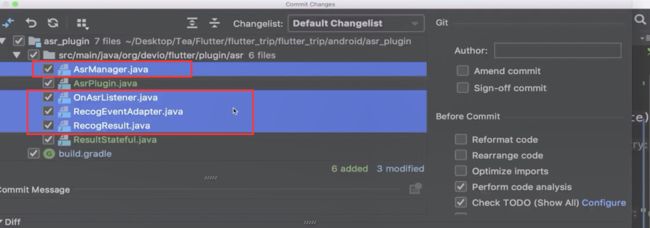
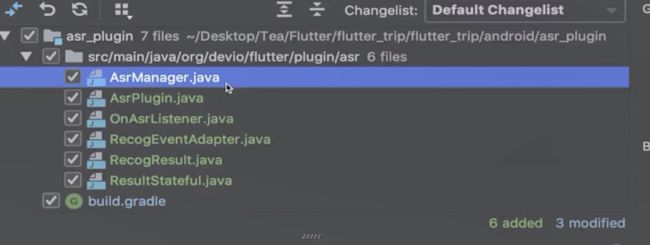
回顾
引入了这几个类,这几个类主要来自于百度语音demo的实现。我们只是拿过来将他们改改名字,并做了相应的修改。

asrMananger只是实现了我们所需要的方法,

对于不需要的方法我们没有实现。

然后我们又实现了ResultStateful
 我们在讲MethodChannel的时候说过。MethodChannel有一次性通讯。也就是说我们dart调用native,native回调dart,它是一次性通讯。
我们在讲MethodChannel的时候说过。MethodChannel有一次性通讯。也就是说我们dart调用native,native回调dart,它是一次性通讯。
也就是说我们dart调用native一次,native只能回调dart一次。

如果有一种场景,用户点击了语音识别。说话的过程中,语音识别回调多次告诉我们语音识别的结果。连续的调用,这个时候我们要保证我们的程序只回调一次。这个时候就需要called这个标志位