JS简介
JavaScript 是一种轻量级的脚本语言。所谓“脚本语言”,指的是它不具备开发操作系统的能力,而是只用来编写控制其他大型应用程序的“脚本”。当你看到这篇文章的时候相信你已经掌握了一种或者以上其他编程语言,相对于大多数高级语言,在写JS的时候不会有太多的的语法限制,减轻需要编写的代码量。它本身提供的核心语法不算很多,只能用来做一些数学和逻辑运算。
JS编译环境
JavaScript不需要很复杂的编译环境,可以用任何文本编辑器来编写JavaScript代码。不过对于新手,使用HBuilder更容易入手,在敲出关键词代码,按下数字快速选择候选项,避免陷入冗长重复代码这种无意义工作量。
官网入口 http://www.dcloud.io/
安装好之后就可以直接进行使用了。
JS学习小技巧
在学习JS之前需要掌握HTML与CSS大部分基础知识,这里我推荐大家使用菜鸟教程和W3school,来对HTML与CSS的学习。前者是新手最先接触的学习网站,界面简洁清楚,而W3school就是进行知识的补充。
JS入门
JS语句可以直接放在网页任何地方,但是为了方便管理,一般放置在
中或者接近页脚那部分,方便集中修改和管理。还有一个方法,就是把JavaScript代码放到一个单独的.js文件,然后在HTML中通过引入这个文件,把JavaScript代码放入一个单独的.js文件中更利于维护代码,并且多个页面可以各自引用同一份.js文件。
可以在同一个页面中引入多个.js文件,还可以在页面中多次编写
浏览器按照顺序依次执行。
对于只学过c语言的我发现,JS语法很多地方与c语言相似,每个语句以 ; 结束,语句块用{...}。
如果一个语句没有以分号结束,JS编译器会自动在句尾自动添加上去,但是让JavaScript引擎自动加分号在某些情况下会改变程序的语义,导致运行结果与期望不一致。所以我建议每个语句结束必须加上分号,养成一种编程好习惯。
对于已经掌握了其他语言的你,我相信你也发现JS语法构造很简单,是一种相当容易入门的语言。之后就需要读者深入去学习了。
浅谈react
React 起源于 Facebook 的内部项目,因为该公司对市场上所有 JavaScript MVC 框架,都不满意,就决定自己写一套,用来架设 Instagram 的网站。做出来以后,发现这套东西很好用,就在2013年5月开源了。
MVC全名是Model View Controller,是模型(model)-视图(view)-控制器(controller)的缩写。而React主要用于构建UI,很多人认为 React 是 MVC 中的 V(视图)。
react特点:
- 1.声明式设计 −React采用声明范式,可以轻松描述应用。
- 2.高效 −React通过对DOM的模拟,最大限度地减少与DOM的交互。
- 3.灵活 −React可以与已知的库或框架很好地配合。
- 4.JSX − JSX 是 JavaScript 语法的扩展。React 开发不一定使用 JSX ,但我们建议使用它。
- 5.组件 − 通过 React 构建组件,使得代码更加容易得到复用,能够很好的应用在大项目的开发中。
- 6.单向响应的数据流 − React 实现了单向响应的数据流,从而减少了重复代码,这也是它为什么比传统数据绑定更简单。
react的语法基于JSX。所谓的JSX就是HTML标签文本和JS的语法结合而来,相对于JS,JSX语法更为简单,容易理解。
我们不需要一定使用 JSX,但它有以下优点:
- JSX 执行更快,因为它在编译为 JavaScript 代码后进行了优化。
- 它是类型安全的,在编译过程中就能发现错误。
- 使用 JSX 编写模板更加简单快速。
JSX看起来类似HTML:
ReactDOM.render(
Hello, world!
,
document.getElementById('example')
);
var names = ['Alice', 'Emily', 'Kate'];
ReactDOM.render(
{
names.map(function (name) {
return
Hello, {name}!
})
}
,
document.getElementById('example')
);
打开始我是不怎么看得惯的,语法是语法,标签是标签,两者混在一起多难看。当适应了几天后,我只好默认了它方便的写法和不错的可读性。对于我来说,越简洁越方便的语法一直是我的追求。
注意:因为 React 独有的 JSX 语法,跟 JavaScript 不兼容。凡是使用 JSX 的地方,都要加上 type="text/babel"
你的 React JSX 代码可以放在一个独立文件上,例如我们创建一个 helloworld.js 文件,然后在 HTML 文件中引入该 JS 文件:
这也就是前边要求读者去学习JS的原因。
react环境搭建
react可以直接使用
所需要的三个库分别是react.js 、react-dom.js 和 Browser.js,react.js 是 React 的核心库,react-dom.js 是提供与 DOM 相关的功能,Browser.js 的作用是将 JSX 语法转为 JavaScript 语法,这样我们就能在目前不支持 ES6 浏览器上执行 React 代码。
这三个库都需要在官网下载。
也可以直接使用 BootCDN 的 React CDN 库,地址如下:
通过 npm 使用 React
npm是什么,起初我是不了解,仅仅跟着教程走,后来在网上搜查一下,有如下解释:
Node.js 让 JavaScript 编写服务器端应用程序成为可能。它建立在 JavaScript V8(C++ 编写的) 运行时之上,所以它很快。最初,它旨在为应用程序提供服务器环境,但是开发人员开始利用它来创建工具,帮助他们本地的任务自动化。此后,一个全新基于 Node 工具(如 Grunt 和 Gulp)的生态系统,使得前端开发改头换面。
要使用 Node.js 中的这些工具(或包),我们需要一种有效的方式来安装和管理它们。这就要用到node 包管理器: npm 了。它能够安装你想要的包,而且提供一个强大接口来使用它们。在使用 npm 之前,首先得在系统上安装 Node.js。
下载入口:https://nodejs.org/en/download/
进去后会看到版本的选择
个人来说两者对于新手并无太大区别,需要注意的是,当你下载别人的项目的时候,可能就有版本差别,就需要根据要求来下载。
下载后就是一个后缀.msi的文件,安装就行。
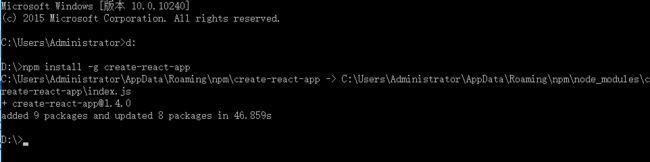
然后我们根据 官网的步骤在控制台去创建一个新项目:
- npm install -g create-react-app
- create-react-app my-app
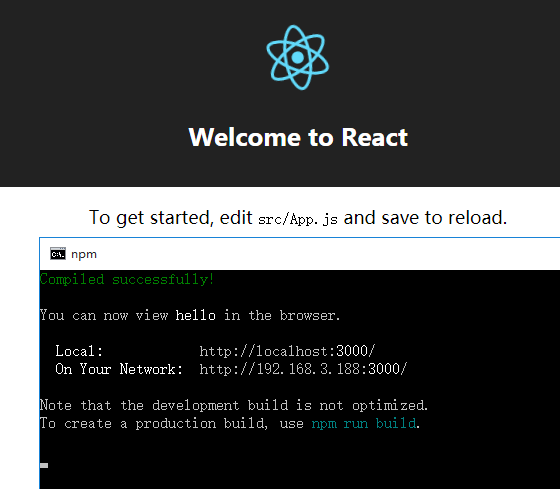
当出现这个界面就表示你成功了
- cd my-app
然后打开目录 - npm start
这样第一步完成了
其中my-app是可以更改的,为你的项目名字,项目路径则需要在控制台打开的时候就要输入。
react文件组成
我们先找到最初创建react项目的文件位置
在打开react众多子文件之前我推荐一款比较好用的代码编辑器--Sublime Text。Sublime Text 是一个代码编辑器(Sublime Text 2是收费软件,但可以无限期试用),也是HTML和散文先进的文本编辑器。它界面简洁,体积较小,运行速度快,文本功能强大,支持大多数文本格式,css,js自然不在话下。
public:HTML文件入口
src:js以及css文件入口
以上两个是新手需要了解的两个文件入口,以后需要添加任何组件直接在src文件内添加即可。
组件(component)
组件化是react的一个重要特性, 它允许你把写好的代码封装成一个个代码块,然后在主体index.js内调用,像标签一样插入html内使用,最后组成你最终想要的web效果。
一般来说私用的组件想要变成通用的组件难度不是一般的小。不过ant design开源的组件都是通用的,对于初学者来说,一个现成的框架能使学习的效率快很多,因为框架会告诉你如何构建整个应用。
新人学习react建议用ant design开刀,因为它有非常丰富的组件实例,可以让大家慢慢去熟悉调用组件的方法。若想更清楚react调用过程,可以去ant design官网直接看源码来学习。不过难度不小。
添加组件属性,有一个地方需要注意,就是 class 属性需要写成 className ,for 属性需要写成 htmlFor ,这是因为 class 和 for 是 JavaScript 的保留字。
还有就是,在编写自己的组件的时候,组件的名字开头一定大写,不然编译环境会报错,而且比较难查找出原因。
新人学习使用ant design需要这么几个流程:调用组件–>拼装组件–>改写组件,最后一步需要深入学习react后才能自由改写他人使用的组件。
总结
在过了短短一个月后,我仍深深的感觉到自己所学的知识的肤浅,知道了自己犯了一个明显的错误––急功近利。我们的目标是学习react,然后运用ant design官网提供做好的UI组件做出APP超级课程表在PC端的实现,以及一个完整的学生管理系统。不过我迫切于想一个月内完成学习并且做出成果,结果只是不断地对react那些知识翻来翻去,却忽视了react的语法根基就是JavaScript,落到最后看着其他成员不断做出成果,自己在旁边焦虑着。在我的同伴在为知识分享大会作准备时,聊到了我们的学习成果方面,一度认为我们是最差的那一组。后来通过老师跟我们的沟通,我们明确的了解到我们的自身学习过程中的bug。通过这一个月的学习,再次刷新对自学的认识,才发现自己知道的是多么少,这是真正领悟到学无止境的含义。