这是个IOS开发的教程。
这一章,我们来谈谈不同iphone型号适配的问题。我们的第一个app其实已经基本开发完了,不过现在还有许多事情可以做,例如适配不同屏幕比例的机器。
到目前为止,我们的app是在iphone5s的模拟器上开发,对应的是iphone5,iphone5c,iphone5s,iphone se这一系列手机的屏幕分辨率。接下来我们要为不同的分辨率手机进行适配。
iphone4s#
Iphone4s,支持ios9系统,但是它的屏幕尺寸却只有3.5英寸。iphone4s与iphone5等一系列手机他们的屏幕宽度都是320points,但是所有4寸手机的高度却有568points,iphone4s却只有480points。
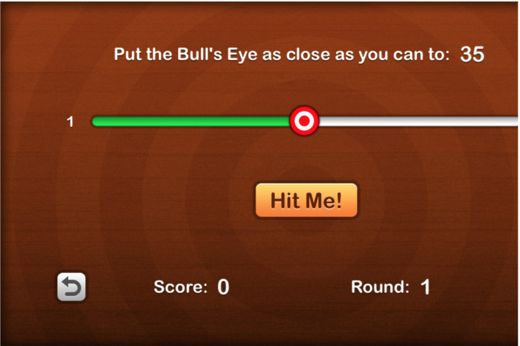
将我们的app放在iphone4s的模拟器上运行一下先:
屏幕最右边缺少88个points,以至于屏幕最右边的一部分都消失了。为了解决这个问题,UIKit给我们提供了一种名为Auto Layout的技术去解决这个问题。
1.打开storyboard,点击viewController
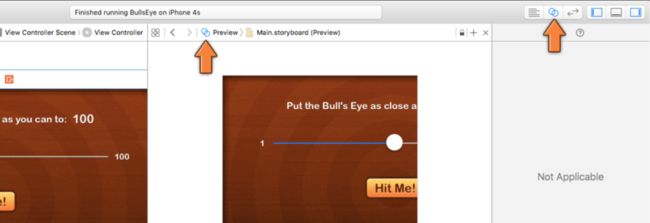
2.点击界面上面toolbar那个两个圆圈重叠在一起的按钮,打开编辑助手
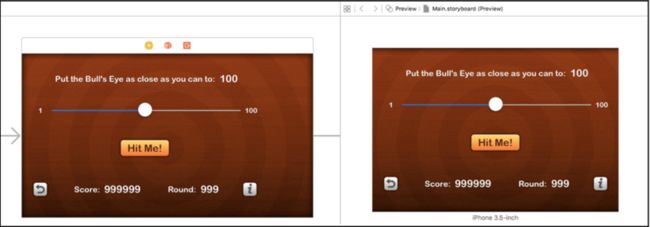
3.在jump bar中打开main storyboard的预览,这样你就可以看见在不同的设备上的界面预览。
4.选中4英寸的手机预览,这时它会有一个蓝色的边框,然后按delete删除它。
5.点击+,添加一个3.5英寸的iphone
6.将鼠标放在预览的上面,会看见一个旋转的按钮出现,它可以将预览变成横屏。
background###
这个时候我们看见就和我们在iphone4s上看见的一样啦。
我们要开始逐一的匹配所有的空间,先从背景下手。
1.在storyboard中选择作为背景的image view
2.点击在xcode底部的对齐图标
ps:使用auto layout的方式就是定义不同控件之间的两两相对关系,我的理解就是和andorid里的相对布局一个意思。
3.在对齐图表中,选中Horizontally与Vertically的勾
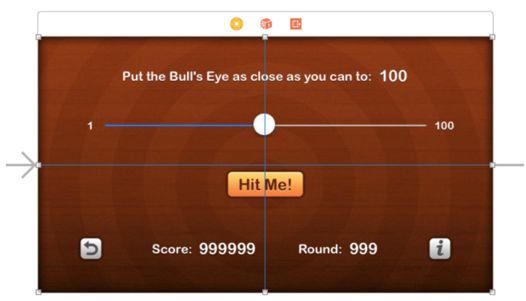
4.点击add 2 constraints。在storyboard中的image自己并没有改变,但是预览图中的环居中了。
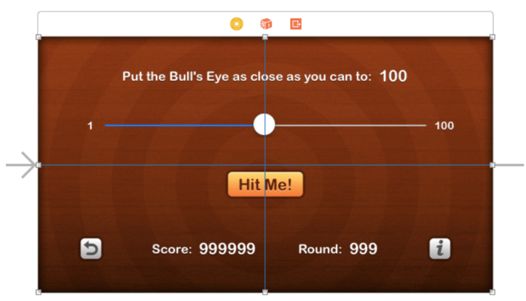
新的对齐线:
在左侧的outline视图中,可以看到出现名为constraints的新项
现在这里有2个选项在constraints list中,一个X轴一个Y轴。
分别在iphone5s和iphone4s中运行app,背景已经都可以在两台机器上居中了。
aboutScreen###
重复将刚才的操作在about scrren上再操作一遍
1.点击align menu按钮添加两个新的对齐线
2.在预览窗口中确认它工作正常
当然这个时候关闭按钮与web view还是不在正确的位置上。
button###
1.在storyboard中将close按钮拖拽到底部中间(interface Builder会提示一些辅助线帮我们去设计和摆放控件)
2.点击button,在align menu中选勾Horizontally in container,再点击add 1 Constraint。这是interface Builder会在控件外面出现一圈红色的线,出现红线表示出现了错误,这里是constraint出现了错误,通常是这些控件没有足够的空间。
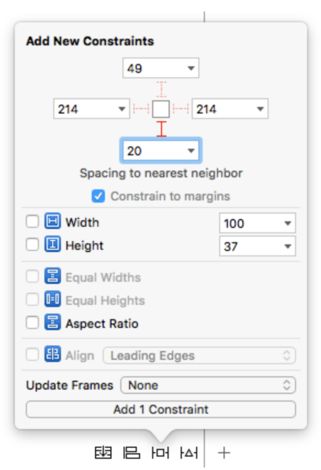
3.在选中button的情况下,点击窗口中的Pin button。在这个界面主要是让你设置你的控件与其相邻控件的位置关系。
4.在Pin menu的Spacing to the nearest neighbor部分,可以设置空间在4个方向上与其他空间的距离。
确保spacing 的值是20,点击add 1 constraint结束。
现在线变成了蓝色,意味着一切正常了。如果它仍然是红色的,这意味还有其他地方出了问题。这总情况往往发生在你的constraint是正确的,但是view任然没有放在正确的位置。
解决方法####
选中button,在Resolve Auto Layout Iuuses 菜单中选中update frame
至此,button按钮应该已经不存在兼容性问题了。
web view###
与上面的button一样,选中web view,后进行设置,将它设置好,现在的效果在4英寸与3.5英寸的手机上,已经可以完美展示了。
现在选中所有的label与slider,可以使用commod键一同选取,或者在storyboard中的outline pane中选,我觉得后者更容易一些。你应该选取除了background image view之外的所有东西。
在xcode的menu bar中选择editor--embed in--view,这会让你所有选中的空间放在一个新的容器中:
然后统一的在pin menu中设置这些控件。这样我们就拥有了一个可以同时在3.5与4英寸手机上运行的界面了。