浏览器工具
1 .YSlow
2 .chrome 开发者工具:瀑布图-各种资源的加载时间,Audits-给出优化建议,动画检测-查看卡顿的地方
综合测试工具
1 .WebPageTest:在优化网站的时候设定性能基准,以及监控网站在一段时间内的变化对页面加载时间和感知性能的影响
真实用户监控
1 .真实用户监控工具会帮助你更加准确的把我所有用户在你网站上的真实体验,并帮助你排列性能优化和改进的优先级
持续改变
1 .首页是否因为新加的图片幻灯效果而加载时间加倍
2 .一个营销的脚本是否已经加到网站的每个页面
3 .一个博主突然上传了比实际所需大5倍的图片
4 .确保定期检查你的主要页面并找出这些性能变化。
5 .竞争对手的页面加载时间也应该长期关注,找出他们的优化地方,是否添加了新的营销追踪,是否使用了更大幅的广告,或者实现了指示牌的新网络字体。
6 .持续的关注性能是一份非常重要的工作,所以应该尝试将这种数据收集的工作自动化,并在发出变化的时候发出自动警告
用户指标
可用率
1 .业务或者系统正常运行时间的百分比,是每个运维团队最重要的KPI
2 .可以适用于任何应用性能,例如产品,系统,网页元素,功能模块
事务
1 .每一个有开头或者结尾的操作的正常使用率
吞吐量
1 .单位时间内处理请求的数量
2 .多个请求处理的时候,确保每个用户平均响应事件不会随着用户数的增加而线性增加
响应时间
1 .系统对请求做出响应的时间
同时并发数
1 .系统可以同时承载的正常使用系统功能的用户的数量
2 .在线用户可以作为性能指标的衡量对象
首屏时间
1 .用户通过终端浏览器打开网页开始到浏览器第一屏渲染完成的时间,是指用户看到第一屏所消耗的时间,首屏时间是用户最直接的用户感知体验指标
2 .
白屏时间
1 .用户输入url确认后,由浏览器发送HTTP请求结束开始,到浏览器收到服务器端发送的数据包并开始填充到浏览器第一屏所需要的时间。
2 .网络因素:本地与应用服务器端之间的网络延迟很大程度上决定了白屏时间的长短,特别是移动web app应用
3 .后端因素:简单的web应用不受影响,复杂动态应用从服务端接入到秦秋到开始发送内容还有一个后端的逻辑消耗时间,例如查询或者其他的关联等操作。
整页时间
1 .网页完整加载出来所消耗的时间,从开始监测到监测结束的时间。
2 .绝大多数网站在首屏加载完成后,还有很多的内容被持续的加载,直到加载完成,从页面加载出来第一个元素开始,到整个网页被加载完成的时间为整页时间。
首次渲染
文字,图像和主要的内容都已可见
可交互时间
视口中所有的内容都已可见,并且可以进行交互。
dns时间
1 .域名解析服务,从浏览器终端访问请求开始,到浏览器终端获得最终访问主机IP地址的时间。
2 .发生一次域名解析之后,window操作系统会缓存这个结果,当监测节点再次解析相同的域名时,windows会将次缓存的结果返回给监测节点,减少对应消耗时间
3 .当启用新域名,他下面所有的网页下的网页元素都会受影响,启用新域名主要是新产品,新模块,上线第三方CDN,使用第三方cdn解析服务等这些不可避免的情况要尽量避免
4 .
建立连接的时间
1 .浏览器和web服务器之间建立TCP连接所消耗的时间,当网页元素下载完成之后,浏览器可能会根据服务器返回的结果保持次连接,而不是完全关闭此连接。当用户再次和相同的服务器建立连接的时候,复用这个连接,此时消耗的时间是0.
下载速度
1 .下载速度即页面大小、网络传输时间或者下载内容大小。
网络传输时间
1 .监测一个页面的时候,发生网络通讯总的消耗时间。
后端响应时间
1 .浏览器发出http请求之后,web服务器进行响应以及后台处理的时间。后端响应时间主要指生产环境上的应用性能,包含了后端所有逻辑交互和外部调用的时间。
首包时间
1 .浏览器发送http请求借宿来时,到收到web服务器返回的第一个数据包所消耗的时间
基础页时间
1 .基础也即web服务器返回的纯文本HTML文件,基础页面下载字节数即为该纯文本HTML文件的总字节数。
2 .基础也决定了网页渲染的过程,无论是前端还是后端js都是添加到基础页面中的,甚至是Server自动端内容和网络优化,也是在基础页面改造
3 .
页面大小
1 .浏览一个页面过程中从服务器返回的网络通讯字节总数。此指标包含了HTTP协议头包含的字节数,代表了实际发生的真实网络流量
2 .
服务器指标
CPU使用率
主机中运行程序所占用的CPU资源的比例,日常使用应该在75%以上比较理想
内存使用率
1 .系统,用户和进程使用内存所消耗的内存大小,内存资源的充足与否直接影响应用系统的使用性能。直接从屋里内存中读写数据要比硬盘中读写数据更加的快
2 .空闲内存大于70%,性能优,小于20%
IO使用率
分为磁盘读IO和磁盘写IO,以及当前读写io战整个磁盘IO的比例
平均负载
每秒cpu等待的进程数,cpu使用队列的长度的统计信息,每核1-3个最好
IO读写速度
每秒进行读写io操作的大小,也叫吞吐量,主要体现在硬盘传输数据流的速度,传输速度为读出数据和写入数据的和。当传输大块不连续的数据的时候,这个有参考价值
磁盘操作数
每秒进行读写的次数,每秒输入或者书粗量,是衡量磁盘性能的主要指标之一
网络带宽
1 .每秒发送的和接收的数据的大小,通过网络带宽基本可以判断系统和应用负载的情况,非常适合静态应用
2 .延时:网络在传输介质中传输所需要的时间,从报文开始到他开始离开网络之间的时间,距离越远,延迟越大
3 .网络丢包率:数据在传输过程中数据包丢失,每个包中有表示数据信息和提供数据路由的帧,而数据包在网络介质中传播因物理线故障,设备故障,路由信息错误等原因导致有一小部分丢失
连接数
系统当前网络连接的状态,这个主要体现在真事用户与服务器之间建立的交互。
移动指标
启动时间
启动app消耗的时间
响应时间
http请求开始,到收到所有响应内容的时间
吞吐量
平均每分钟的http请求数量
崩溃率
出现崩溃次数的数量和应用启动次数的比率
活跃会话数
用户交互过程中每个app终端每分钟与服务器的连接次数
传输数据量
传输数据量是指总的数据传输量,单位是Byte或者KBytes
错误率
http错误数量与请求数量的比率。
其他指标
并发
1 .狭义的并发,即所有的用户在同一时刻做同一件事情或者操作,这种操作一般针对同一类型的业务或者所有用户进行完全一样的操作,目的是测试数据库和程序对并发程序的处理。
2 .广义的并发,多个用户对系统发出了请求或者进行了操作,但是这些请求或者操作可以是不同的,对真个系统来说,任然是由许多用户同时在操作
响应时间
从客户端发送一个请求之后,到客户端接收到从服务器返回的响应结果结束所经历的时间,响应时间由请求发送时间,服务器处理时间,网络传输时间等三部分组成
首次访问
不带任何缓存情况下页面的访问情况,可以反映出用户首次访问页面时的体验
重复访问
1 .带缓存情况下页面访问的时间
用户可操作时间
用户可以进行正常的点击,输入等操作
自定义的时间点
对于研发来说,需要自定义一些个性化的性能数据。例如某个组件init完成的时间,某个重要模块加载的时间等。
页面参数的获取
chrome.loadTimes()
window.performance.memory
window.performance.timing
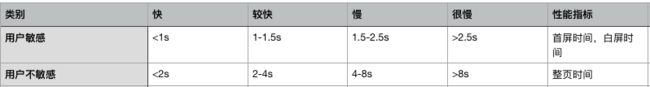
用户感知规范参考表
最佳:白屏<1s,首屏<1.5s,onload<3s