中继器(英文名Repeater)是Axure RP 7.0推出的新功能,是目前为止Axure最复杂的功能(没有之一),学习它的使用有助于我们快速设计一些复杂的交互界面。下面和大家分享我的使用心得。
中继器这个翻译是让人费解的,如果直译成“重复器”虽然不太专业但是更利于理解,或者干脆不编译,用“Repeater”就行。用过Asp.Net的人,一定对里面的Repeater很熟悉,没错,Axure的Repeater与Asp.Net的原理基本上是一样的。
先来说说Repeater解决什么问题。
请看以下图片。上方是一个表单,有5个表单部件和一个“添加”按钮,界面默认显示下方4个图文区域。点击“添加”后出现第5个图文区域。每点击一次添加一个新的区域。没有Repeater之前,要制作这样的原型是非常困难的。
使用Repeater实现以上效果是比较方便的。
1、 在界面中拖入一个Repeater。中文名叫“中继器”。
刚拖进来是这个样子的。
2、 设置Repeater内部部件
双击这个Repeater,进入Repeater内部界面。默认它会有一个矩形部件,删除它,按自己的需求拖入其他部件。如下,这个由一张图片与“活动名称”、“活动状态”、“开始时间”、“结束时间”4个Label部件组成的区域就是要重复显示的内容。
注意,这时要给每个部件命名。从便在Repeater的动作中找到部件。方法如下:
3、 设置Repeater的数据集(Dataset)
在Repeater编辑界面下方可看到以下界面。Repeater Dataset是数据集,另外两个一会再说。
在Dataset中设置要显示的数据的结构,同时可添加默认显示的数据。也就是“Column”与“Row”。以下”Name”、”Status”、”Start”、”End”、”Image”为添加的Column,注意列名必须为英文。
4、 设置Repeater的动作(Item Interactions)
a) 设置文本部件值——“Set Text”
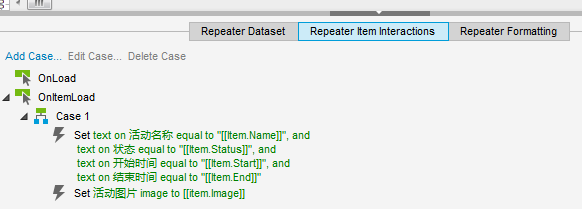
在OnItemLoad(注意不是OnLoad,中文版的同学请自行翻译)中双击Case。
双击后出现以下界面。根据业务需要设置部件值。比如我是要设置一张图片和四个Label,于是分别选择了Set Text与Set Image。在最右侧选择Repeater内部的部件(注意:必须在第2步时设置部件名称,否则无法区分部件。)。以下为Set Text的界面。选择部件后,在下方选择Rich Text,再点击Edit Text。
点击Edit Text后出现以下界面。
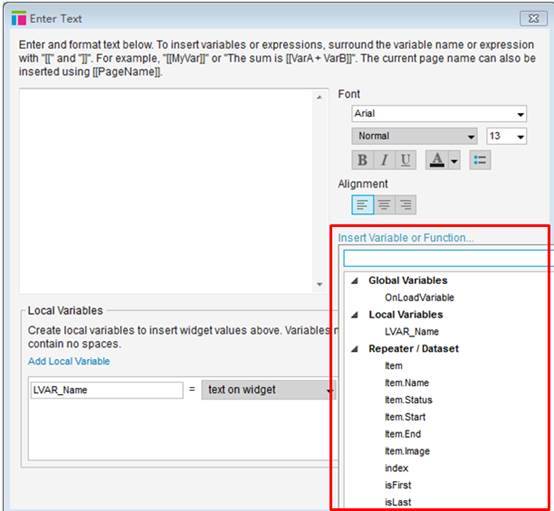
点击Insert Variable of Function。
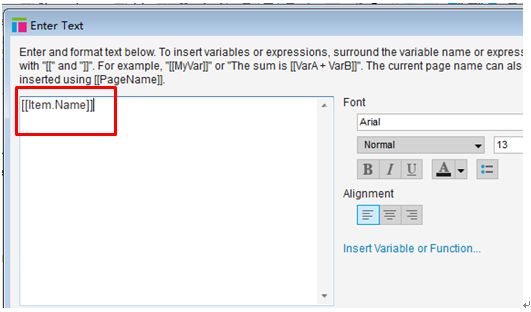
在Repeater/Dataset中选择列的值。如item.Name,item.Status,item.Start等。然后在左侧文本框会出现带[[]]的值。[[]]是Axure取值的语法。
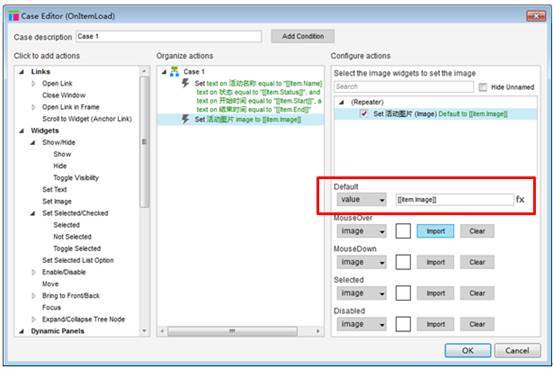
b) 设置图片——“Set Image”
以上说的是设置文本的方式,如果是图片,可参见下图。可直接从电脑里导入,也可设置成Dataset里的值,当然也可根据Axure的语法设置成其他值。
5、 设置Repeater的格式
下图是设置Repeater格式的界面。可以设置Wrap(自动换行),并设置每几个项目开始换行。背景什么的也可以设置。
运行一下就可以看到效果了。
6、 实现点击“添加”的效果
回到主页面,这时变成以下效果了。Repeater根据自动计算呈现出所见即所得的效果。接下来,我们添加几个表单部件与一个“添加”按钮,来实现“添加”功能。
为表单中的部件设置名称,如图。
为“添加”部件设置OnClick事件,如图,双击”Case”:
在打开的Case Editor界面中选择Repeaters-Dataset-Add Rows,勾选右侧复选框,点击右下方的Add Rows按钮。其原理是当点击“添加”按钮时向Repeater的Dataset中添加一行。
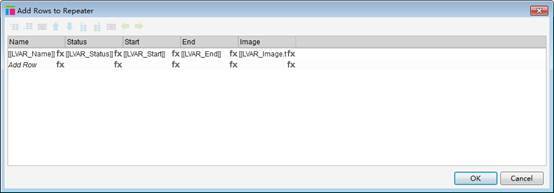
弹出以下窗口,点击Add Row,在新添的这一行中录入表单部件值。可以通过点击fx按钮添加。
点击fx后进入以下窗口。点击Add Local Variable。在第一格录入变量名称,如LVAR_Name。如果要取文本框的值,第二格可以选text on widget。第三格选相应的部件。
再点击Insert Variable or Function,选择刚设置的变量LVAR_Name。点击OK。再将另几个部件值也设置上即可。
这样,就完成了点击“添加”按钮的效果了。