看好了
这是一盏《Node.js开发指南》的读书笔记。
Hello World
-
程序文件的
Hello World编辑一个
helloworld.js文件,内容为:console.log('Hello World.');保存到
~/helloworld.js。
进入控制台,输入:$ node helloworld.js Hello World. -
控制台命令中的
Hello World$ node -e "console.log('Hello World.');" Hello World. -
REPL中的
Hello World$ node > console.log('Hello World'); Hello World undefined进入REPL后,可以通过连续两次
Ctrl+c退出。
最小的HTTP服务器
- 其它大部分语言的
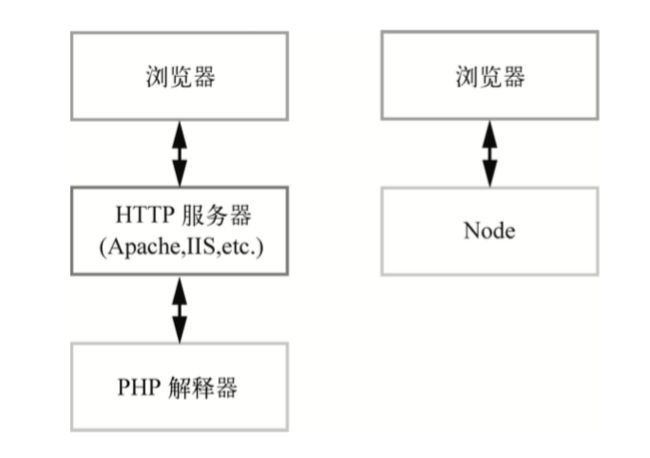
HTTP服务器架构大都为“浏览器 - HTTP 服务器 - PHP 解释器”的组织方式。Node.js将HTTP服务器这一层抽离,直接面向浏览器用户。
建立一个app.js文件,输入以下内容:
var http = require('http');
http.createServer(function(req, res) {
res.writeHead(200, {'Content-Type': 'text/html'});
res.write('Node.js
');
res.end('Hello World
');
}).listen(3000);
console.log("Http server is listening at port 3000.");
保存到 ~/app.js。执行:$ node ~/app.js。即可在浏览器中通过打开 http://127.0.0.1:3000 进行查看。
异步同步以及事件触发
-
异步的文件读取
// readfile.js var fs = require('fs'); console.log('first...'); fs.readFile('tmp.txt', 'utf-8', function(err, data) { if (err) { console.error(err); } else { console.log(data); } }); console.log('next...');以下是输出:
$ node readfile.js first... next... 你是我的小呀小苹果fs.readFile 调用时所做的工作只是将异步式 I/O 请求发送给了操作系统,然后立即返回并执行后面的语句,执行完以后进入事件循环监听事件。当 fs 接收到 I/O 请求完成的 事件时,事件循环会主动调用回调函数以完成后续工作。因此我们会先看到 next...,再看到 tmp.txt 文件的内容。
-
同步的文件读取
// readfilesync.js var fs = require('fs'); console.log('first...'); var data = fs.readFileSync('tmp.txt', 'utf-8'); console.log(data); console.log('next...');输出结果:
$ node readfilesync.js first... 你是我的小呀小苹果 next... -
事件触发
// event.js var EventEmitter = require('events').EventEmitter; var event = new EventEmitter(); event.on('some_event', function() { console.log('some_event occured.'); }); setTimeout(function() { event.emit('some_event'); }, 1000);运行这段代码,1秒后控制台输出了 some_event occured.。其原理是 event 对象 注册了事件 some_event 的一个监听器,然后我们通过 setTimeout 在1000毫秒以后向 event 对象发送事件some_event,此时会调用 some_event的监听器。
模块和包
- 模块(Module)和包(Package)是 Node.js 最重要的支柱。开发一个具有一定规模的程序不可能只用一个文件,通常需要把各个功能拆分、封装,然后组合起来,模块正是为了实 现这种方式而诞生的。在浏览器 JavaScript 中,脚本模块的拆分和组合通常使用 HTML 的 script 标签来实现。Node.js 提供了 require 函数来调用其他模块,而且模块都是基于 文件的,机制十分简单。
- 我们经常把 Node.js 的模块和包相提并论,因为模块和包是没有本质区别的,两个概念 也时常混用。如果要辨析,那么可以把包理解成是实现了某个功能模块的集合,用于发布 和维护。对使用者来说,模块和包的区别是透明的,因此经常不作区分。
模块
模块是 Node.js 应用程序的基本组成部分,文件和模块是一一对应的。
-
创建一个简单的模块
//module.js var name; exports.setName = function(thyName) { name = thyName }; exports.sayHello = function() { console.log('Hello' + name); };再在同目录下创建调用模块的主文件:
//getmodule.js var myModule = require('./module'); myModule.setName('Arthur'); myModule.sayHello();运行
node getmodule.js便能输出Hello Arthur。
*看起来很像类的调用有没有?但不是的,这也只是像而已。在getmodule.js中,不论执行多少次require('./module');获得的模块都是同一个。 -
类模块
//singleobject.js function Hello() { var name; this.setName = function(thyName) { name = thyName; }; this.sayHello = function() { console.log('Hello ' + name); }; }; // 方式1. // exports.Hello = Hello; // 方式2. module.exports = Hello;在
singleobject.js中,如果采用已被注释掉的方式1来导出对象的话,需要采用require('./singleobject').Hello来获取对象,比较冗余。采用方式2来输出,就可以采用下面的方式来直接获取了://getsingleobject.js var Hello = require('./singleobject'); hello = new Hello(); hello.setName('Arthur'); hello.sayHello();
- 注意,模块接口的唯一变化是使用 module.exports = Hello 代替了 exports.Hello= Hello。在外部引用该模块时,其接口对象就是要输出的 Hello 对象本身,而不是原先的 exports。
- 事实上,exports 本身仅仅是一个普通的空对象,即 {},它专门用来声明接口,本 质上是通过它为模块闭包1的内部建立了一个有限的访问接口。因为它没有任何特殊的地方,所以可以用其他东西来代替,譬如我们上面例子中的 Hello 对象。
- 不可以通过对 exports 直接赋值代替对 module.exports 赋值。 exports 实际上只是一个和 module.exports 指向同一个对象的变量, 它本身会在模块执行结束后释放,但 module 不会,因此只能通过指定 module.exports 来改变访问接口。
包
Node.js 的包是一个目录,其中包含一个 JSON 格式的包说明文件 package.json。
-
作为文件夹的模块
创建一个somepackage 的文件夹,在其中创建 index.js ://somepackage/index.js exports.hello = function() { console.log('Hello.'); };在somepackage之外建立getpackage.js:
//getpackage.js var somePackage = require('./somepackage'); somePackage.hello();运行
node getpackage.js可得到Hello.我们使用这种方法可以把文件夹封装为一个模块,即所谓的包。包通常是一些模块的集 合,在模块的基础上提供了更高层的抽象,相当于提供了一些固定接口的函数库。通过定制 package.json,我们可以创建更复杂、更完善、更符合规范的包用于发布。
-
package.json
package.json 是 CommonJS 规定的用来描述包的文件,完全符合规范的 package.json 文 件应该含有以下字段。
- name: 包的名称,必须是唯一的,由小写英文字母、数字和下划线组成,不能包含空格。
- description: 包的简要说明。
- version: 符合语义化版本识别规范的版本字符串。
- keywords: 关键字数组,通常用于搜索。
- maintainers: 维护者数组,每个元素要包含 name、email (可选)、web (可选)字段。
- contributors: 贡献者数组,格式与maintainers相同。包的作者应该是贡献者数组的第一个元素。
- bugs: 提交bug的地址,可以是网址或者电子邮件地址。
- licenses: 许可证数组,每个元素要包含 type (许可证的名称)和 url (链接到许可证文本的地址)字段。
- repositories: 仓库托管地址数组,每个元素要包含 type(仓库的类型,如 git )、 url (仓库的地址)和 path (相对于仓库的路径,可选)字段。
- dependencies: 包的依赖,一个关联数组,由包名称和版本号组成。
一个合乎Common.JS规范的package.json文件如下:
{
"name": "mypackage",
"description": "Sample package for CommonJS. This package demonstrates the required
elements of a CommonJS package.",
"version": "0.7.0",
"keywords": [
"package",
"example" ],
"maintainers": [
{
"name": "Bill Smith",
"email": "[email protected]",
}
],
"contributors": [
{
"name": "BYVoid",
"web": "http://www.byvoid.com/"
} ],
"bugs": {
"mail": "[email protected]",
"web": "http://www.example.com/bugs"
},
"licenses": [
{
"type": "GPLv2",
"url": "http://www.example.org/licenses/gpl.html"
} ],
"repositories": [
{
"type": "git",
"url": "http://github.com/BYVoid/mypackage.git"
}
],
"dependencies": {
"webkit": "1.2",
"ssl": {
"gnutls": ["1.0", "2.0"],
"openssl": "0.9.8"
}
} }