容器的属性
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
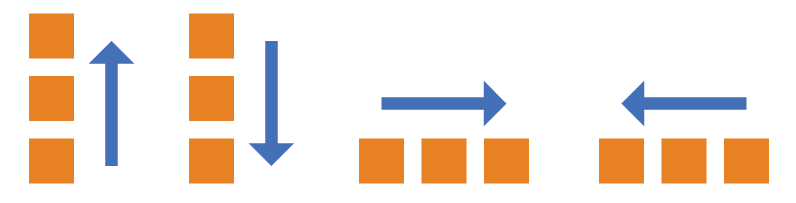
1.flex-direction属性决定主轴的方向(决定项目的排列方向)
.flex-container {
flex-direction: row | row-reverse | column | column-reverse;
}
row(默认值):如果书写方式是ltr,那么Flex项目从左向右排列;如果书写方式是rtl,那么Flex项目从右向左排列
row-reverse:如果书写方式是ltr,那么Flex项目从右向左排列;如果书写方式是rtl,那么Flex项目从左向右排列
column:和row类似,只不过方向是从上到下排列
column-reverse:和row-reverse类似,只不过方向是从下向上排列
.flex-container {
-webkit-flex-direction: row;/* Safari */
flex-direction: row;
}
主轴为水平方向,起点在左端。
.flex-container {
-webkit-flex-direction: row-reverse;/* Safari */
flex-direction: row-reverse;
}
主轴为水平方向,起点在右端。
.flex-container {
-webkit-flex-direction: column; /* Safari */
flex-direction: column;
}
主轴为垂直方向,起点在上沿。
.flex-container {
-webkit-flex-direction: column-reverse; /* Safari */
flex-direction: column-reverse;
}
主轴为垂直方向,起点在下沿。
2.flex-wrap属性
.flex-container {
flex-wrap: nowrap | wrap | wrap-reverse;
}
nowrap(默认值):不换行
wrap:换行,且按照left to right top to bottom的形式排列
wrap-reverse:换行按照 left to right bottom to top的形式排列
.flex-container {
-webkit-flex-wrap: nowrap; /* Safari */
flex-wrap: nowrap;
}
.flex-container {
-webkit-flex-wrap: wrap; /* Safari */
flex-wrap: wrap;
}
.flex-container {
-webkit-flex-wrap: wrap-reverse; /* Safari */
flex-wrap: wrap-reverse;
}
3.flex-flow属性
.flex-container {
-webkit-flex-flow: || ; /* Safari */
flex-flow: || ;
}
flex-flow是flex-direction和flex-wrap的简写形式,flex-flow的默认值是row nowrap。
4.justify-content
.flex-container {
justify-content: flex-start|flex-end|center|space-between|space-around;
}
justify-content属性定义了项目在主轴上的对齐方式。
- flex-start(默认值):左对齐
- flex-end:右对齐
- center: 居中
- space-between:两端对齐,项目之间的间隔都相等。
- space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
下列均假设主轴为从左到右
.flex-container {
-webkit-justify-content: flex-start; /* Safari */
justify-content: flex-start;
}
flex项目在flex容器中是左对齐的。
.flex-container {
-webkit-justify-content: flex-end;
/* Safari */
justify-content: flex-end;
}
flex项目在flex容器中是右对齐的。
.flex-container {
-webkit-justify-content: center; /* Safari */
justify-content: center;
}
flex项目在flex容器中是居中的。
.flex-container {
-webkit-justify-content: space-between; /* Safari */
justify-content: space-between;
}
两端对齐,项目之间的间隔都相等。
.flex-container {
-webkit-justify-content: space-around; /* Safari */
justify-content: space-around;
}
每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
5.align-items
.flex-container{ align-items: flex-start | flex-end | center | baseline | stretch;}
- flex-start:交叉轴的起点对齐。
- flex-end:交叉轴的终点对齐。
- center:交叉轴的中点对齐。
- baseline: 项目的第一行文字的基线对齐。
- stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
.flex-container {
-webkit-align-items: stretch; /* Safari */
align-items: stretch;
}
如果项目未设置高度或设为auto,将占满整个容器的高度。
.flex-container {
-webkit-align-items: baseline; /* Safari */
align-items: baseline;
}
项目的第一行文字的基线对齐。
6.align-self属性
align-self属性允许单个项目与其他项目拥有不同的对齐方式,能够覆盖align-item属性,默认为auto。
.item { align-self: auto | flex-start | flex-end | center | baseline | stretch;}
7.order属性
.item { order: ;}
order属性定义了项目的排列顺序,数值越小越在前面,默认值为0。
8.flex-grow属性
.item { flex-grow: ; /* default 0 */}
flex-grow定义项目的放大比例,默认为0
9.flex-shrink属性
.item { flex-shrink: ; /* default 1 */}
flex-grow定义项目的缩小比例,默认为0。
10.flex-basis属性
.item { flex-basis: | auto; /* default auto */}
这个属性可以和width和height一样设置固定值(如30px),这样则占据固定空间。
11.flex属性
.item { flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]}
flex属性是flex-grow、flex-shrink、flex-basis的简写,默认值为0,1,auto。
以上内容主要参考了下面两篇文章:flex布局教程、A Visual Guide to CSS3 Flexbox Properties