关键词:data-* , background-size:cover , text-shadow , text-transform, querySelector () ,querySelectorAll() , keycode , play(), addEventListener()
一 . data-* 属性
1. data-* 属性是 HTML5 中的新属性。
2. data- 属性用于存储私有页面后应用的自定义数据。
3. data- 属性可以在所有的 HTML 元素中嵌入数据。
4. 属性名不要包含大写字母,在 data- 后必须至少有一个字符。
5. 该属性可以是任何字符串。
6. 自定义属性前缀 "data-" 会被客户端忽略。即用户察觉不到。
二 . background-position: bottom center
background-position : 设置背景图片的位置,可以用 % %,也可以用 top right left bottom center.
background-position: bottom center 代表着把背景放置到中心靠下区域。
三. background-size:cover
把图片设置为覆盖整个父元素。
四 . justify-content :center align-item:center
justify-content :center 。 因为keys盒子占满了整个html,所以此属性能够让keys*9 在沿着中部排列。但是此时keys 把整个页面的纵轴撑满。
因为align-items为默认值 stretch ,元素没有设置具体尺寸时会将容器在交叉轴方向撑满,所以align-item:center属性会将元素在盒子中部排列。
五 . text-shadow
语法: text-shadow: X轴 Y轴 Rpx color;
属性说明(顺序依次对应): 阴影的X轴(可以使用负值) 阴影的Y轴(可以使用负值) 阴影模糊值(大小) 阴影的颜色. x 和 y 即x轴 y 轴,即可以向那边阴影扩散。
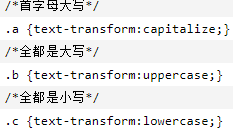
六 . text-transform
七. querySelector () querySelectorAll()
1. querySelector () 方法返回文档中匹配指定 CSS 选择器的一个元素。
2. querySelectorAll() 返回所有的元素.
八. keycode
window.event.keycode = n 获取按下的键盘按键Unicode值.
九. play()
开始播放当前的音频或视频.
用法:audio.play();
十. addEventListener()
1. addEventListener是一个侦听事件并处理相应的函数.
2.
语法:doocument.addEventListener(event, function, useCapture)
event :指定事件名,如 click mouseover mouseout 点击事件 鼠标经过事件 鼠标移出事件 。事件要把on去掉
function: 事件发生时触发的函数。
useCapture: 布尔值,指定事件是否在捕获或冒泡阶段执行。true - 事件句柄在捕获阶段执行 ; false- 默认。事件句柄在冒泡阶段执行。
备注:此文章根据实例总结而来,访问更多请点我的github