一.Canvas的基本介绍
-
4.曲线绘制:
canvas里画曲线的函数有4个!分别是 arc, arcTo, quadraticCurveTo, bezierCurveTo;
- arc的作用是画一个正规的圆弧,可以是一个完整的圆,也可以是一个圆的某一段弧线arc的语法如下:
context.arc(x, y, radius, startAngle, endAngle, anticlockwise)
参数说明:arc(圆心x,圆心y,半径,开始的角度,结束的角度,是否逆时针);使用实例如下:
ctx.arc(400,400,20,0,Math.PI*2);
ctx.fill();
ctx.stroke();
ctx.arc(400,400,20,0,Math.PI*2/4,true);
ctx.fill();
ctx.stroke();
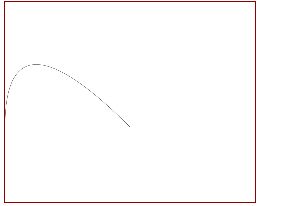
- quadraticCurveTo,绘制二阶贝塞尔曲线,参数如下:
ctx.moveTo(0, 500); //指定起点的位置
ctx.quadraticCurveTo(0, 0, 500, 500); //指定控制点和终点位置
ctx.stroke();
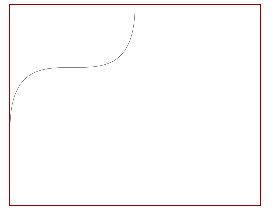
- ctx.bezierCurveTo,三阶贝塞尔:由一个起点一个终点,两个控制点组成,参数如下:
ctx.moveTo(0, 500);//指定起点的位置
ctx.bezierCurveTo(0, 0, 500, 500, 500, 0);//指定控制点和终点位置
ctx.stroke();
-
5.基本图形绘制:
4.1canvas画矩形:
fillRect与strokeRect,fillRect可以直接填充出一个矩形,strokeRect就是直接描边一个矩形。他们的参数是一致的,依次是(起点x坐标,起点y,矩形的宽,矩形的高)。上一篇文章已经演示过,在这里就不重复了。4.1canvas画圆形:
canvas画圆弧的函数我们前面讲过了,即 arc我们用他来画一个圆形:
ctx.arc(300+25,100+20,20,0,Math.PI*2);
ctx.stroke()
ctx.fill();
-
5.Canvas绘制图片:
5.1 基本的绘制图片的方式
语法:
context.drawImage(img,x,y);
参数说明: x,y 绘制图片左上角的坐标,在画布上绘制的坐标点 img是绘制图片的dom对象
5.2 在画布上绘制图像,并规定图像的宽度和高度;
语法:
context.drawImage(img,x,y,width,height);
参数说明:width 绘制图片的宽度, height:绘制图片的高度
如果指定宽高,最好成比例,不然图片会被拉伸
等比公式: toH = Height * toW / Width;
设置的高度 = 原高度 * 设置的宽度 / 原宽度;
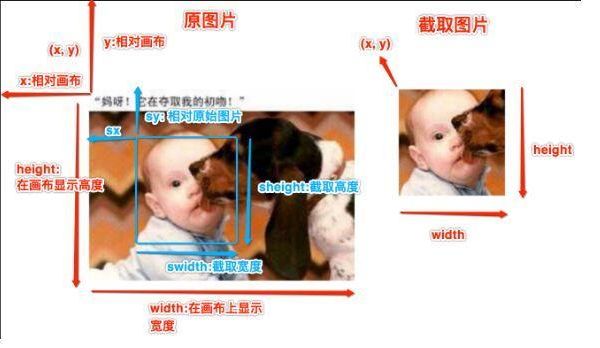
5.3 图片裁剪 ,并在画布上定位被裁剪的部分
语法:
context.drawImage(img,sx,sy,swidth,sheight,x,y,width,height);
参数说明:
sx,sy 裁剪的左上角坐标,
swidth:裁剪图片的高度。
sheight:裁剪的高度
其他同上
5.4 用JavaScript创建img对象
var img = new Image();//这个就是 img标签的dom对象
img.src = "imgs/arc.gif";
img.alt = "文本信息";
img.onload = function() {
//图片加载完成后,执行此方法
截取图片:
裁剪的位置: sx,sy,swidth,sheight : 50 50 120 120
sx,sy,swidth,sheight 相对于原图片的裁剪区域
放置位置:x,y,width,height : 350, 100, 120, 120
x, y ,width, height 相对于画布的显示区域
ctx.drawImage(img, 50, 50, 120, 120, 450, 100, 120, 120);
Canvas的基本介绍先介绍到这里,下一篇文章将使用canvas绘制一些简单的案例;如果对您有所帮助的话,请点赞并关注哦,我会不定时的更新一下自己学习的经验以及见解,和大家进行交流。
您赞就是是我最大的动力!!!