DOM对象的一些常用方法:
Z-one
测试
测试
测试
以上面code为例子
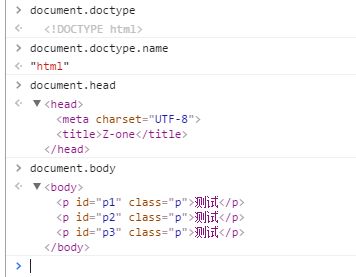
document 对象
document.doctype;//可以知道文档声明,如果没有return null;这里是
document.doctype.name//知道文档声明的名字.
document.head//很明显选取head节点.就是这段
document.body//选取body节点.
- location
我记得location一般主要是用来获取地址。
常用方法:
document.location.href//获取当前地址
document.location.assign(http://www.baidu.com)//分配一个地址
另外如果href 是获取当前地址,如果给他赋值,把一个地址给他,也能达到assign的效果;
document.location="http://www.baidu.com"
或者
document.location.href="http://www.baidu.com"
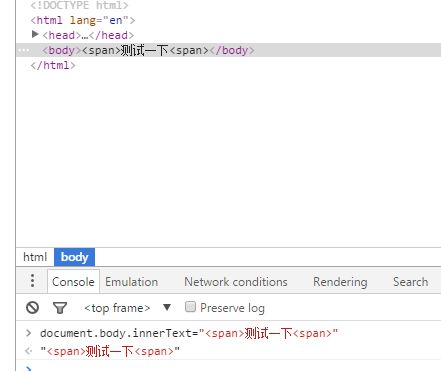
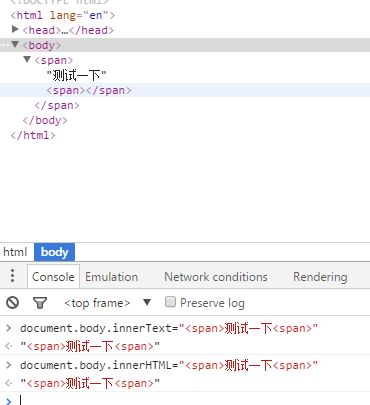
- innerText,innerHTML;
这三个放一起说,主要是都挺像的,这两个个的作用都是往文档中写出内容,但是区别主要是: - document.body.innerText("Z-ONE") 主要是写入一个纯文本内容,此时并不是标签。而是一个文本"".(其实这样也显得innerText的安全性高一点)
- document.body.innerHTML("z-one")也是写入一个纯文本内容,但是不会将HTML标签进行转义。
- 另外innerHTML是符合W3C协议的,而innerText只适用于IE浏览器。
Element元素
Element的几个必要重要的属性 感觉常用的就是:
Z-one
测试
测试
测试
获取元素的方法
获取元素的方法主要有三种:
- 通过ID
- 通过类名
- 通过元素种类
*(针对于input元素 通过分组名字) - 通过DOM2的方法
下面这个例子很好表示了获取元素的几种方法:
测试
测试
测试