作为UI设计师,在工作中很难做到一个工种做到底,比如只是做web开发,比如只是做移动端开发等等,当遇到这样一种情况,你所做的图片无法看到开发后的使用效果,而是需要开发人员进行编译后才能使用,即,所见并非所得,我们该如何进行设计过程的效果测试?delphi开发就是以上提到的这种情况。所以,这篇文章写给万一有这方面的需要UI设计师,因为除非你的公司在做这类很“古老”的开发,否则这种需求遇到的概率是在微乎其微,但你仍然可以把这篇文章备份下来,因为一旦遇到这种情况,阅读它可大大节省你的时间,防止做一些无用功,我是费了相当的周折才总结出下面的经验,希望对每个被delphi伤害过的设计师孩纸有所帮助。
我在被借调到其他组要求进行界面重新设计时,看到第一版的效果,刚开始是崩溃的,在下面我会用图片说明崩溃的原因,因为我遇到的情况是:原开发人员——没有!原始设计文档——没有!开发人员交给我的,虽然是一个图片的文件夹,里面是我们原始界面中所有的图片元素,但却被告知:这些图片需要开发人员进行编译后使用,也就是说我想看到界面的话,需要经过下面的步骤:
从流程图可以看出,里面黄色圆里的过程是我们不可控的。
那时的我还太天真,还不知道其实我们设计师可以相对更直接的替换图片,进行设计的自测。因为被告知图片更换的步骤后,第一反应就是:给开发人员带来的工作量太大了,顺便对会delphi开发的攻城狮们无比膜拜。因为我长期以来和web开发打交道更多,对web前端的相关知识也多有涉猎,但对于超出我的知识范畴的,只有一句话,“请收下我的膝盖!”
当我看到界面重绘后第一版(确切的说是其他UI做的第一版)的效果时,它们是下面这样的:(出于对项目的保密性,这里我只截取部分不相关的界面)真是哔了狗了!
简单说明一下,因为要改的是CS结构产品的界面,无非两个需要修改的部分,背景和按钮图片。按钮图片如此扭曲,绝望中唯一的好消息是,背景图片是正常的。问题出现了就要找原因,首先我认为是编译的问题,毕竟程序执行的是*.dll文件,而当我咨询攻城狮时,他的表情告诉我,我只有自己来解决了,历程如下:认为是图片尺寸原因→按照原图片的原始尺寸修改→不正常→认为是作图软件的问题→使用画图工具做了几张图测试→不正常→认为是操作系统的问题(我的是64位,怀疑要在32位操作系统下编译)→不正常→……→不正常。万能的google告诉我们,没有什么不可以。经过我的反复查阅资料和尝试,终于有了以下正果,小伙伴们敬请坐享其成,拿走不谢。
1.delphi对图片文件的编译
这里对delphi不做过多解释,作为设计师小伙伴,只需要知道这是一种开发语言就好,毕竟,这远远超出了我们的工作范畴,但当我们在遇到这类项目时,你需要知道,首先,我们一定要让开发人员给我们安装一个本地的测试环境,以便随时看到我们的作图效果。而在程序文件夹中,会有对应的界面的dll文件,让开发人员给你指出来。因为作为程序拓展文件,会大量存在于程序中,开发人员告诉你对应界面的dll文件后,你就可以使用下面介绍的神器,反编译软件了。
另外,如果有可能的话,最好拿到原始的图片文件,毕竟如果原来界面没有变形问题,原始的图片文件的尺寸可以提供给你参考。当然了,即使没有也无需慌张,我们万能的反编译软件会帮助我们。
这里有一个例外情况,就是你们公司那极其不负责的该产品的设计师(假设已离职)没有对图片进行处理,反编译软件下看到的图片是乱码,且命名不规范,那你只有把图片交给程序猿这一条途径可行了。
对于需要编译才能使用图片元素的程序,UI设计师不必觉得可怕,大概了解其中的工作原理虽然对于界面设计没有帮助,但会有助于你搜索答案时的精准定位。
2.反编译软件Resource Hacker的使用
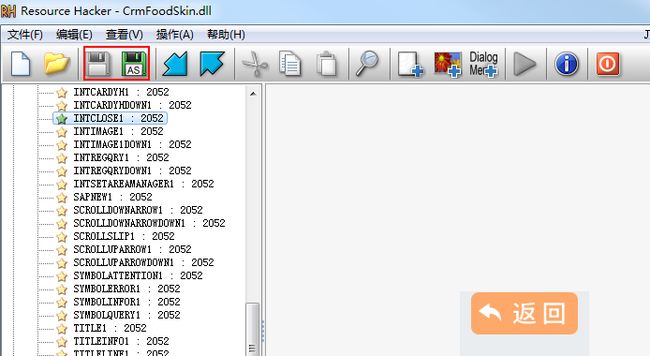
在工作开始之初,没有开发人员告知我可以使用反编译软件来查看dll文件,幸运的是,我是个喜欢学习,尝试新东西的人,所以当我找到这款神器Resource Hacker时(或者是其他软件,因为没有亲测,所以只写我使用的一款),欣喜若狂,这意味着我可以完全可控的编辑替换我的图片,查看效果,并进行修正,省去每次交给开发人员进行编译,返回给我,替换查看效果的若干步骤。这个软件打开后的界面是下面这样子的:
我要修改的是JPEG文件夹里的所有图片。进一步展开树进行查看:
左侧的文件夹与右侧的图片一一对应。如果只是像我这样对界面进行重绘,(个人感觉UI的工作做到这一步也就可以了),那软件其他功能和按钮都无需理会,只要右键,替换资源,保存,然后进入程序查看效果就可以了,也就是说,即使没有原始的图片格式的资源,我们可以通过这种方法进行保存(当然,似乎没有什么太大意义)。是不是感觉很简单,但如果反编译软件给你呈现的图片是下面这种呢?
不要给我讲十六进制、二进制、unicode、UTF之流,我!不!懂!不管怎样,我称之为“乱码”。是不是天空又黯淡了?来,我们在替换图片资源之前,先进行下面的两步操作。
反编译后的图片资源是“乱码”的情况,其实不影响最终的界面效果,但会影响我们的工作效率。
3.作图软件(以photoshop为例)的设置
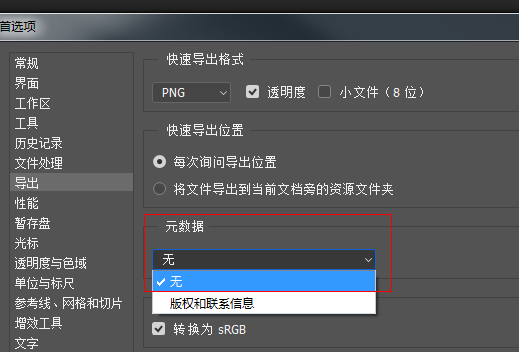
为什么要对photoshop进行重新设置,理由很简单,上面呈现乱码的原因是图片的附加信息太多,通常右键查看图片属性时能看到图片的很多“无用”的信息,作为作图软件,ps需要在首选项-导出-元数据那里选“无”,我的默认的是“版权和联系信息”,这是2017CC版本,其他版本的应该差别不大。
4.清除图片信息的jhead命令的使用
做完上面对ps的设置,图片的属性信息仍然没有清理干净,这里推荐一个处理图片信息的命令行工具,jhead。具体可以自行搜索,非常简单的一句命令行,对文件夹进行批处理,简直不能再赞。
好了,经过以上对图片的处理,这时导入Resource Hacker的图片文件已经是确保正常显示了。
5.按钮类图片的作图原则(最重要信息!!)
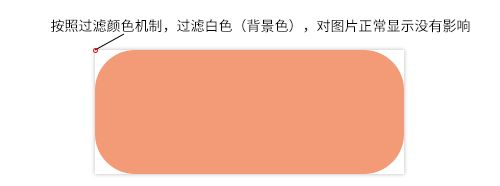
这是重中之重,以上的描述仅仅是如何正确使用反编译软件且在软件中正确显示图片的方法,但对于解决最开始出现的图片显示不正常的问题没有任何帮助。稍安勿躁,干货来了。delphi的按钮组件(包括滚动条、下拉框等涉及的按钮)设置了过滤图片背景的显示机制,颜色基准点为左上角第一个像素点。而普通的背景图片则不受影响。我们第一版UI做的是纯色填充的矩形按钮,所以才会出现显示不正常的情况,也就是背景部分被过滤成了透明(还不是完全彻底透明,这点很让人抓狂)。既然知道了原因,兵来将挡水来土掩,聪明如你,也能想到解决方法,圆角矩形!背景色留成环境色,没毛病!
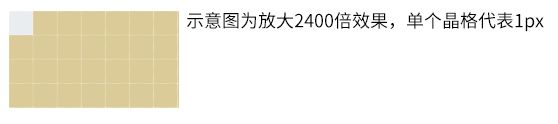
那如果考虑到风格,必须要使用矩形呢?我们来看一下下图
处理方法就是留出左上角的像素点,看到这里,或许设计师小伙伴不乐意了,我懂,作为追求完美的你们,一定不允许图片有缺角对不对?即使只是1px,那我们可以图片的顶部空出高1px的边距,或者左侧空出宽1px的边距,没毛病。
对于按钮类,各种圆角图形是首选,不会存在任何问题,对于需要纯色填充的矩形背景,务必留出左上角的像素点。
好了,总结一下,流程如下:设置ps-作图记住左上角像素点的影响-使用jhead清除图片属性-用反编译软件。
补充部分:关于透明背景的BMP格式文件#
这是近期遇到的另一个问题,因为也是delphi开发,所以一并放到这一篇文章里。 关于为什么产品开发里面的按钮需要用BMP位图格式,我也是很蒙圈的,都知道这个格式简直就是大!大!大!但作为二次开发,我是没有质疑的权利的,总之开发人员告诉我,这个只能用BMP格式,然后好学的我自己查了一下,官方解释为:BMP 格式与现有Windows 程序(尤其是较旧的程序)广泛兼容。好好,用就用。
本来是个很简单的小工作,而负责任的开发人员也给了我原来使用的图片作为参考,我大概看了一下原始图片,然后相同尺寸开始做,很简单嘛。(受保密制度约束,不是实际项目的图,但差不多)
然鹅,开发用了图片后发给我的界面截图是下面这样的。
啥,居然是要透明背景??以前需要透明背景的不都是PNG格式??BMP格式保存的时候哪里有透明背景选项??当我去找开发人员沟通时,被告知原来的这些图片都是工业中心给设计的,他们只是要加一个功能,需要补充一个图标而已(或许在开发人员看来,画图标再简单不过了 o(╯□╰)o)。
算了,自给自足。然后查查查,果然,真有透明背景的BMP格式,需要的只是建一个Alpha通道,方法如下:
通道对于UI来说应该很熟悉了,和蒙版一样,“白透黑不透”,所以只要把需要透明的背景部分黑色填充就可以了。
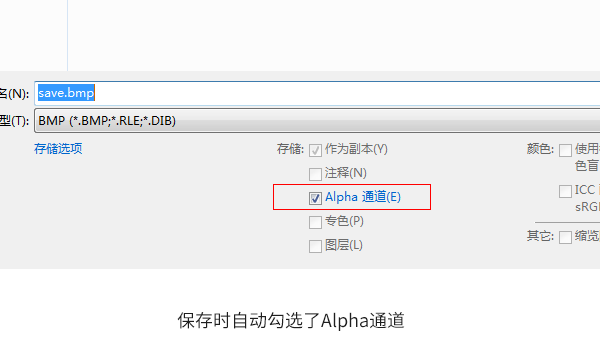
再保存时,系统会自动勾选一个Alpha通道的选项,如下:
看一下最终效果:
恢复正常!
delphi开发需要用到BMP格式的文件时,一定确认一下是否需要建立一个通道来实现透明背景。
其实工作中能get到的技能真的是非常之多,很多项目只要做过一遍就能攒下宝贵经验,无论如何,设计师小伙伴们一定要保持自己的学习和解决问题的能力,才是王道。