进入到信号槽的学习。先来一个简例。
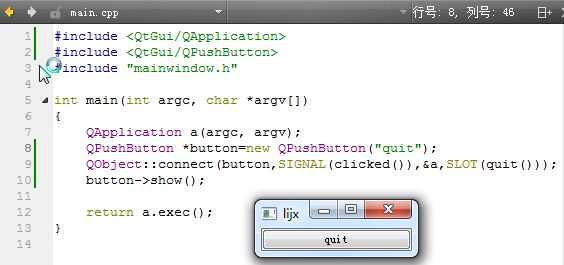
通过了helloworld程序的学习,可见本例中的框架也是与helloworld如出一辙。本程序实现的功能就是创建一个按钮,当按下这个按钮时调用quit函数退出。
下面,我们重点研究第9行。
里面有4个参数,代表如果button发出了clicked信号,a就去执行我的quit函数。
我刚接触信号槽的时候,觉得非常像js学习中的事件,当某一事件发生时,调用特定函数。本程序中的信号槽就是如此,当接收到按键信息时,调用quit函数。
进入到组件布局的学习。先来一个简历。
这段代码实现的功能就是加入微调器和滑动杆两个部件,然后将他们水平放置,却改变其中一个的数据,另外一个随着改变。
我们先来分析一下这个程序的实现。要实现这两个部件的信息相关改变,可以运用上节所学的信息槽实现。下面我们就来分析整个程序了。
11行:先引入一个顶级窗口,这是一个新知识。这个顶级窗口就像是我们这个界面的最大化窗口,便于对部件进行布局。
12行:设置窗口标题。
14-17行:依次引入微调器和滑动杆,并设置取值范围。这里特别说明一下,滑动杆默认是竖直放置的,为了美观,加入Qt::Horizontal进行设置成水平放置。
19-21行:进行信号槽的链接,并设置初始值为25。
22-26行:引入水平布局,添加微调器和滑动杆进行水平布局。
最后进行程序的展示,与控制权利交付,整个程序即完成。
下面简单介绍一下Qt的主要布局:
QHBoxLayout- 按照水平方向从左到右布局;
QVBoxLayout- 按照竖直方向从上到下布局;
QGridLayout- 在一个网格中进行布局,类似于HTML的table。
下面是一个对话框程序的创建。
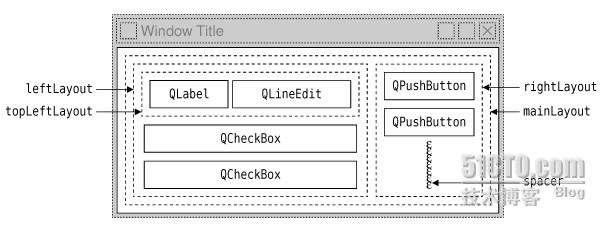
先展示一下最后结果:
对整个框架进行编写设计学习后,更发现Qt与html有很多异曲同工之妙。
别看代码这么长,其实思路很简单,我绝对暂时最大的问题就是对函数的运用不熟练了。那我就来缕缕这些代码的逻辑吧。
我们来观察一下对整个框架的底层设计。先是一个最大的框,然后里面再分小框,是不是很像html中一个个的table吖。所以,本程序的思路非常简单。
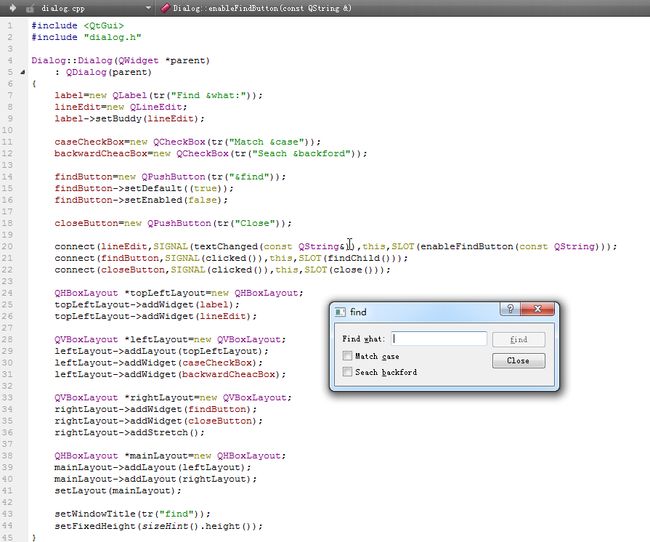
先在.h文件中进行函数的声明。
在.cpp文件中进行组件的创建于组件布局、再完成相应的函数实现即可。
#include
#include"dialog.h"
Dialog::Dialog(QWidget*parent)
:QDialog(parent)
{
label=newQLabel(tr("Find &what:"));
lineEdit=newQLineEdit;
label->setBuddy(lineEdit);
caseCheckBox=newQCheckBox(tr("Match &case"));
backwardCheacBox=newQCheckBox(tr("Seach &backford"));
findButton=newQPushButton(tr("&find"));
findButton->setDefault((true));
findButton->setEnabled(false);
closeButton=newQPushButton(tr("Close"));
connect(lineEdit,SIGNAL(textChanged(constQString&)),this,SLOT(enableFindButton(constQString)));
connect(findButton,SIGNAL(clicked()),this,SLOT(findChild()));
connect(closeButton,SIGNAL(clicked()),this,SLOT(close()));
QHBoxLayout*topLeftLayout=newQHBoxLayout;
topLeftLayout->addWidget(label);
topLeftLayout->addWidget(lineEdit);
QVBoxLayout*leftLayout=newQVBoxLayout;
leftLayout->addLayout(topLeftLayout);
leftLayout->addWidget(caseCheckBox);
leftLayout->addWidget(backwardCheacBox);
QVBoxLayout*rightLayout=newQVBoxLayout;
rightLayout->addWidget(findButton);
rightLayout->addWidget(closeButton);
rightLayout->addStretch();
QHBoxLayout*mainLayout=newQHBoxLayout;
mainLayout->addLayout(leftLayout);
mainLayout->addLayout(rightLayout);
setLayout(mainLayout);
setWindowTitle(tr("find"));
setFixedHeight(sizeHint().height());
}
Dialog::~Dialog()
{
}
voidDialog::findChild()
{
QStringtext=lineEdit->text();
Qt::CaseSensitivitycs=caseCheckBox->isChecked()?Qt::CaseInsensitive:Qt::CaseSensitive;
if(backwardCheacBox->isChecked())
{
emitfindPrevious(text,cs);
}
else
{
emitfindNext(text,cs);
}
}
voidDialog::enableFindButton(constQString&text)
{
findButton->setEnabled(!text.isEmpty());
}
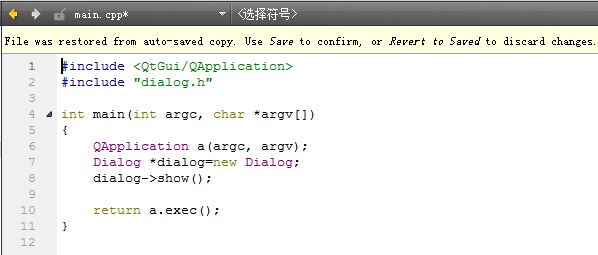
在main函数中进行类的展示。