正处于前端入门阶段的我一直对前端中出现的innerHeight,availHeight,clientHeight,offsetLeft等与宽高有关的属性一知半解。所以趁着清明三天短假捋清这些属性。由于IE8以下的IE浏览器市场份额已逐年下降,所以对于IE浏览器,本文中将只考虑IE8及以上的版本,至于其他浏览器,也是以chrome兼容为主。
与window对象相关的属性
window对象表示浏览器中的整个窗口,其中涉及到整个浏览器窗口的大小的属性包括innerHeight,innerWidth,pageXOffset,pageYOffset,screenX,screenY,outWidth,outHeight。
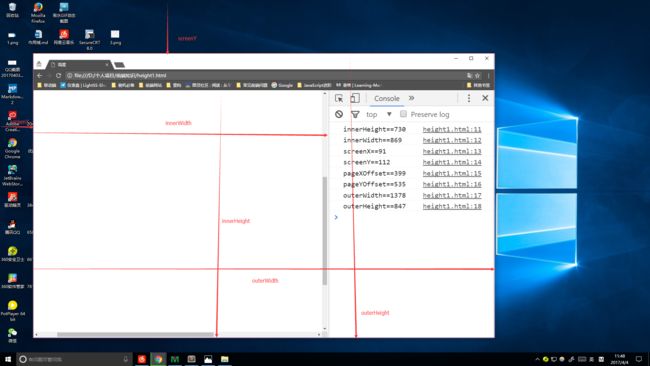
其中innerWidth表示window窗口的内部宽度;outerWidth表示包括任务栏在内的整个浏览器窗体的宽度;pageYOffset和pageXOffset则表示页面滚动的像素值(垂直方向和水平方向的);screenX表示浏览器窗口在显示器中的水平位置。这些属性全部都是只读的,并且不兼容IE8,所以在IE8中读取其值会显示undefined。这些属性可以用这张图来显示:
与screen相关的属性
screen相关的属性有availWidth和availHeight、width、height。
其中availWidth表示显示器的可用宽度,不包括任务栏,width表示屏幕的宽高。这些属性目前兼容性不错,IE8及以上都没有问题。可以用一张图来显示这些属性:
与document对象相关的属性
在平时开发的时候,这些属性是我们需要关注的,也是我们经常使用到的,所以我将重点放在这里,也将详细的讲解这些属性。
elementFromPoint()
使用该值返回的是文档上处于指定坐标位置最顶层的元素,且该坐标是相对于浏览器窗口的左上角为原点计算的,注意,传入的坐标必须钥匙可视区域内的,如果不为可视区域的,则会返回null。该属性在各大浏览器上兼容性不错。
getBoundingClientRect()
该方法用于获取某个元素相对于视窗的位置集合。
这个属性特别需要注意的是DOM元素到浏览器可视范围的距离并不包括文档卷起来的部分。所以为了获取元素在页面上的位置并且解决浏览器的兼容性问题就可以使用如下方法:
documentScrollTop = document.documentElement.scrollTop || window.pageYOffset || document.body.scrollTop;
documentScrollLeft = document.documentElement.scrollLeft || window.pageXOffset || document.body.scrollLeft;
X = document.querySelector("#box").getBoundingClientRect().top+documentScrollTop;
Y = document.querySelector("#box").getBoundingClientRect().left+documentScrollLeft;
在IE9及以上的IE浏览器中该集合包含left,top,bottom,right,height,width六个属性,但是在IE8中,其缺少width,height,但是在IE8中可以使用如下代码得到width和height属性:
height = document.getElementById("box").getBoundingClientRect().right-document.getElementById("box").getBoundingClientRect().left;
width = document.getElementById("box").getBoundingClientRect().bottom-document.getElementById("box").getBoundingClientRect().top;
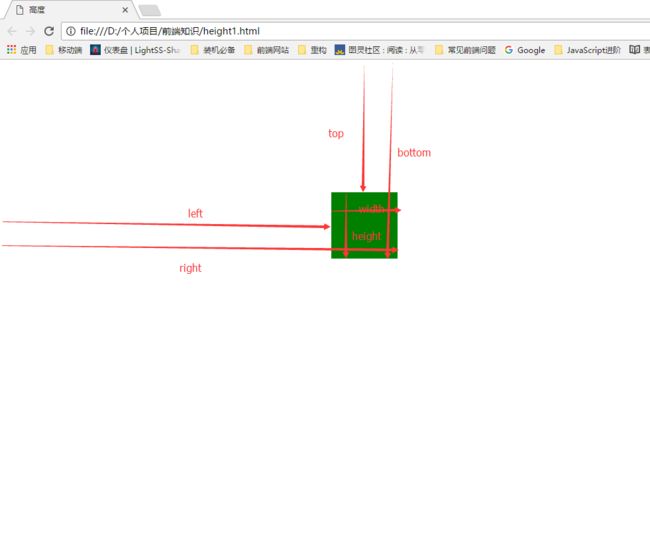
其中,用一张图片可以概括如下:
getClientRects()
getClientRects方法有些复杂,并且在非IE浏览器下只支持inline类型的元素,所以在此不予展开,一般使用getBoundingClientRect()即可。
scrollIntoView()
element.scrollIntoView(opt)是让元素尽可能的滚动到可视窗口,使用这种方法可以有效替代锚点问题,且该方法兼容性非常不错,IE8及以上的IE浏览器可以尽情使用。其中当不填写opt是默认与opt为true效果一样,即element元素尽可能的滚动到可视窗口的顶部,当opt为false的时候,element元素尽可能的滚动到可视窗口的底部。opt同时还可以为Object类型,但是一般用处不多,如果想去了解opt为object类型时的情况,可以去Element.scrollIntoView()详细了解该属性。
元素相关的属性
clientLeft和clientTop
该属性是只读的,并且返回的是数值类型,clientLeft表示的是一个元素左边框的宽度,但是如果元素内容溢出造成左边出现滚动条,那么clientLeft就要包括滚动条的宽度,不过这种情况非常罕见。clientTop表示元素顶部边框的宽度。
clientWidth和clientHeight
该属性也是只读的,返回数值类型,clientWidth表示的是内容区域的高度,但是不包括边框和滚动条。当不设置box-sizing:border-box的时候,clientWidth的值为width+paddingLeft+paddingRight-左/右边滚动条的宽度,当设置box-sizing:border-box的时候,clientWidth的值为width-borderLeft-borderRight--下边滚动条的高度。同理clientHeight表示的是内容区域的宽度,计算与clientWidth类似。
offsetLeft和offsetTop
该属性是只读的,返回数值类型,其表示相对于最近的祖先定位元素(即CSS position属性不为static的元素)的左右偏移量,当其祖先没有定位元素的时候,就是相当于html文档左上角的偏移量。
offsetWidth和offsetHeight
该属性是只读的,返回数值类型,其返回元素的宽高,与clientWidth/clientHeight相比,其包括变宽和滚动条的宽/高。当不设置box-sizing:border-box的时候,offsetWidth的值为width+paddingLeft+paddingRight+左/右边滚动条的宽度,当设置box-sizing:border-box的时候,offsetWidth的值为width。offsetHeight计算与offsetWidth类似。
scrollLeft和scrollTop
该属性获取或设置元素的内容向左滚动/向下滚动的像素数,可读可写,其返回/设置数值类型。当滚动条是在右边的时候,则scrollLeft为0。
scrollLeft也可以设置为任何整数,但是当元素没有滚动条的时候或者设置整数小于0的时候,scrollLeft设置为0;当设置大于可滚动内容的最大值的值,scrollLeft设置为最大值。
与鼠标相关的属性
clientX/clientY
其表示的是鼠标相对于window不包括任务栏在内内部窗口的偏移量。
offsetX/offsetY
其表示鼠标相对于被点击元素的的border左上角开始的坐标,该属性在IE中兼容性不错,但是在一些旧版本的火狐浏览器中没有该属性。并且不同浏览器左上角的基准点不同,对于offsetX而言,在IE浏览器中,以内容区左上角为基准点并不包括边框,如果点击点在左边框的话,其会返回负值,而在chrome上是以变宽左上角为基准点。所以,为了兼容火狐浏览器和IE浏览器,可以使用以下代码来实现获取offsetX/offsetY,这两个值默认以chrome的标准为主;
function getOffsetX(e){
var e =e||window.e;
var targetObj = e.target || e.srcElement;
var rect = targetObj.getBoundingClientRect();
var clientx = e.clientX;
return clientx - rect.left;
}
function getOffsetY(e){
var e = e || window.event;
var targetObj = e.target || e.srcElement;
var rect = targetObj.getBoundingClientRect();
var clientY = e.clientY;
return clientY - rect.top;
}
pageX/pageY
该属性为鼠标相对于document的坐标,其会随着页面滚动而改变,该属性为只读属性,且不兼容IE8。
screenX/screenY
该属性为鼠标相对于显示屏屏幕的偏移坐标,其兼容性不错。
x/y
该属性相当于clientX/clientY,但是对于一些旧版本的火狐并不兼容,所以可以不使用这个。
layerX/layerY
其获取的是触发点相对于被点击元素的距离,数值与offsetX/offsetY相同,其有很大的限制就是点击元素要设置为position:relative或absolute才行,所以一般不使用该属性。
花了三四天的业余时间将这些属性进行归纳总结,有些像style.height这样的属性因为篇幅的原因所以并没有放进本篇中。如果本文出现错误,恳请指出,不胜感激。