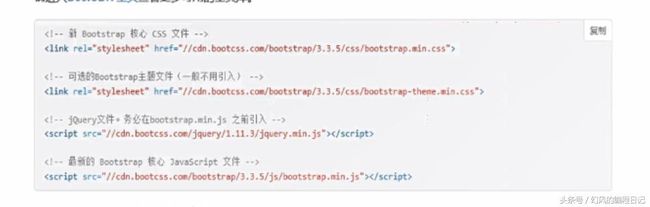
官网下载
在这里我还是要推荐下我自己建的web前端开发学习群:731669587,群里都是学web前端开发的,如果你正在学习前端 ,小编欢迎你加入,今天分享的这个案例已经上传到群文件,大家都是软件开发党,不定期分享干货(只有前端软件开发相关的),包括我自己整理的一份2018最新的前端进阶资料和高级开发教程,欢迎进阶中和进想深入前端的小伙伴。
这个是必须要引入的东西,都给写好了,直接在官网复制就ok,但是他们的连接都是网络地址,需要改一下,自己所放那些文件的本地地址
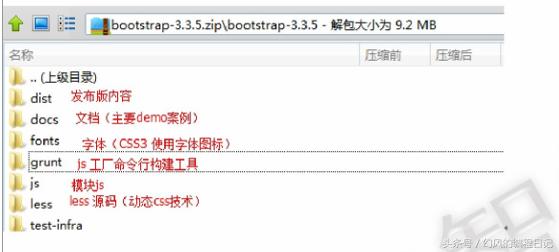
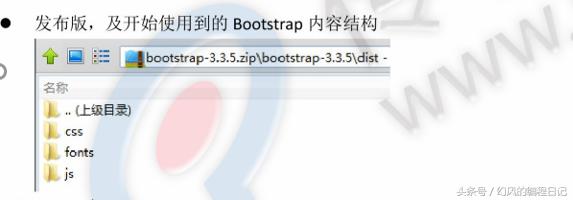
这里面的东西,我们需要导入到我们的html项目中
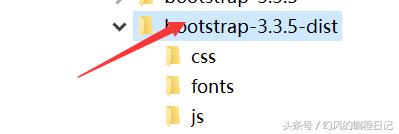
要找到这个导入
导入之后的结果是这样的额
至此下载及导入工作就完成了,使用BootStrap需要一个基本模板,需要在这个基本模板的基础之上进行开发
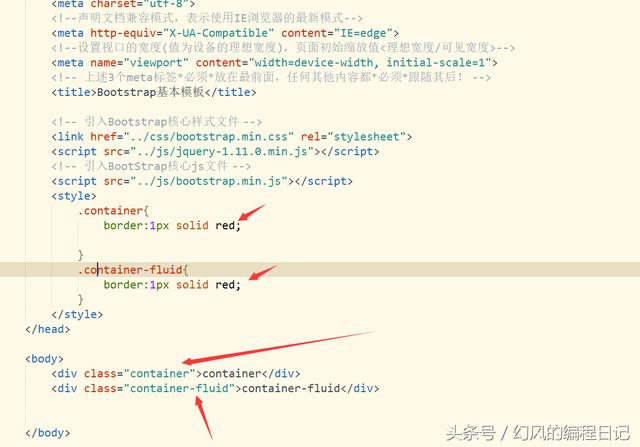
Bootstrap基本模板
BootStrap
移动设备上的viewport就是设备的屏幕上能用来显示我们的网页的那一块区域,
如果不设置meta viewport标签,那么移动设备上浏览器默认的宽度值为800px,980px,1024px等这些,总之是大于屏幕宽度的。但带来的后果就是浏览器会出现横向滚动条,因为浏览器可视区域的宽度是比这个默认的viewport的宽度要小的,这里的宽度所用的单位px都是指css中的px,它跟代表实际屏幕物理像素的px不是一回事。
在css中我们一般使用px作为单位,在桌面浏览器中css的1个像素往往都是对应着电脑屏幕的1个物理像素,这可能会造成我们的一个错觉,那就是css 中的像素就是设备的物理像素。但实际情况却并非如此,css中的像素只是一个抽象的单位,在不同的设备或不同的环境中,css中的1px所代表的设备物理 像素是不同的。在为桌面浏览器设计的网页中,我们无需对这个津津计较,但在移动设备上,必须弄明白这点。在早先的移动设备中,屏幕像素密度都比较低,如 iphone3,它的分辨率为320x480,在iphone3上,一个css像素确实是等于一个屏幕物理像素的。后来随着技术的发展,移动设备的屏幕像 素密度越来越高,从iphone4开始,苹果公司便推出了所谓的Retina屏,分辨率提高了一倍,变成640x960,但屏幕尺寸却没变化,这就意味着 同样大小的屏幕上,像素却多了一倍,这时,一个css像素是等于两个物理像素的。其他品牌的移动设备也是这个道理。例如安卓设备根据屏幕像素密度可分为 ldpi、mdpi、hdpi、xhdpi等不同的等级,分辨率也是五花八门,安卓设备上的一个css像素相当于多少个屏幕物理像素,也因设备的不同而不 同,没有一个定论。
该meta标签的作用是让当前viewport的宽度等于设备的宽度,同时不允许用户手动缩放。也不允许用户缩放不同的网站有不同的要求,但让 viewport的宽度等于设备的宽度,这个应该是大家都想要的效果,如果你不这样的设定的话,那就会使用那个比屏幕宽的默认viewport,也就是说会出现横向滚动条。
设置浏览器视口宽度为设备理想宽度
每个移动设备浏览器中都有一个理想的宽度,这个理想的宽度是指css中的宽度,跟设备的物理宽度没有关系,在css中,这个宽度就相当于100%的 所代表的那个宽度。我们可以用meta标签把viewport的宽度设为那个理想的宽度,如果不知道这个设备的理想宽度是多少,那么用device- width这个特殊值就行了
至此准备工作基本完成,下面进行使用BootStrap重写购物网站首页,要做网站首页,关键在于布局,前面用table进行过布局,然后有用div+css进行布局,现在使用BootStrap进行布局
BootStrap官方提供了两个容器,一个是container,还有一个是container-fluid,我们在用div的时候只用在div上写上class=“这两个样式之一”就可以使用这两个样式了,当然这两个样式还是有些区别的。
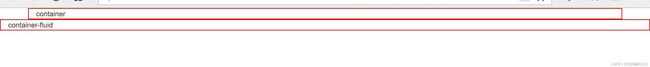
这里有两个div,分别给他们设置不同的class,可以看有出这两个样式有和不同,还有一点这官方给定的样式没有border,所以这里自己写一下,为了观看方便
效果是这样的,这是二者的区别
这个是官方给定的container的样式,如果对这个不满意,我们不要更改这个,而是在《style》中重写这个,注意《style》要在link引入之后,只有这样才能覆盖掉官方给定的,达到修改的目的
BootStrap主要给定全局css,组件,以及javascript插件,我们用到这方几方面内容的时候可以直接copy过来,因为官方给了大量的实例,非常方便,非常详细
栅格系统
Bootstrap的布局栅格系统原理
1栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。
2“行(row)”必须包含在 .container (固定宽度)或 .container-fluid (100% 宽度)中,以便为其赋予合适的排列(aligment)和内补(padding)。也就是说行必须写在class为.container (固定宽度)或 .container-fluid (100% 宽度)的div下
3通过“行(row)”在水平方向创建一组“列(column),创建一行,那么效果就相当于创建一列
4你的内容应当放置于“列(column)”内,并且,只有“列(column)”可以作为行(row)的直接子元素
5类似 .row 和 .col-xs-4 等这种预定义的类,官方都给定了固定的样式,可以用来快速创建栅格布局。Bootstrap 源码中定义的 mixin 也可以用来创建语义化的布局
6通过为“列(column)”设置 padding 属性,从而创建列与列之间的间隔(gutter)。通过为 .row 元素设置负值 margin 从而抵消掉为 .container 元素设置的 padding,也就间接为“行(row)”所包含的“列(column)”抵消掉了padding。
7负值的 margin就是下面的示例为什么是向外突出的原因。在栅格列中的内容排成一行
8栅格系统中的列是通过指定1到12的值来表示其跨越的范围。例如,三个等宽的列可以使用三个 .col-xs-4 来创建。
9如果一“行(row)”中包含了的“列(column)”大于 12,多余的“列(column)”所在的元素将被作为一个整体另起一行排列。
10栅格类适用于与屏幕宽度大于或等于分界点大小的设备 , 并且针对小屏幕设备覆盖栅格类。 因此,在元素上应用任何 .col-md-* 栅格类适用于与屏幕宽度大于或等于分界点大小的设备 , 并且针对小屏幕设备覆盖栅格类。 因此,在元素上应用任何 .col-lg-* 不存在, 也影响大屏幕设备。
我们通过栅格系统可以实现在不同大小设备上显示不同的页面布局,还可以让在不同大小设备上让一些东西不显示,这就是响应式布局,这些官方已经给定,想要什么效果就把官方给定的class添加就ok,具体实现我们不用关心
class=".col-xs-4 .col-sm-6"这个意思是这个在超小屏幕上占4列,在小屏幕上占六列,至于其它的大小的页面则没有任何效果,所以一般我们要对所有大小的屏幕都进行布局设计,防止其他大小页面网站不能友好显示
这个也比较常用,比如页面内容太多,在pc端正常显示,而在手机端我们需要让一些没有太多意义的内容隐藏掉,那么我们可以使用这些class来完成隐藏操作。
布局的时候要使用行还有列来基本布局,至于列在各种设备上占多大,还有列在什么设备上隐藏,需要以上的一些clas来搭配使用,这些事基本的布局操作,至于除了布局之外的一些表单之内的,官方也给提供了实例,直接copy然后修改一下就ok了。
下面重写购物网站首页
效果
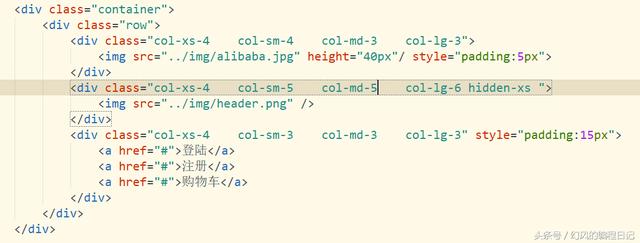
通过代码可以看出这行的设计,首先改行写在了容器中,其次,行class=row,列class=好多,列的具体情况就是,在超小屏幕手机中每列占四,在平板屏幕中第一列占4,第二列占5,第三列占3,其他的页面尺寸就不多说了,这些都是根据不同大小的页面如何才能显示的很好来一点一点试的,还有一个在第二列中class=hidden-xs这个意思就是说在最小屏幕上这个div就不要显示了,隐藏,相当于代码删掉一个效果。还有一个图片设置了高度,这在实际开发中是不存在的,因为实际中图片大小应该是正合适的,还有一个列div设置了padding,这个效果就是使得登陆 注册 购物车距离上面远一点,能够达到居中的而效果,如果不写则默认贴着上面,这是官方给定的效果,我们可以重写,达到覆盖的效果。
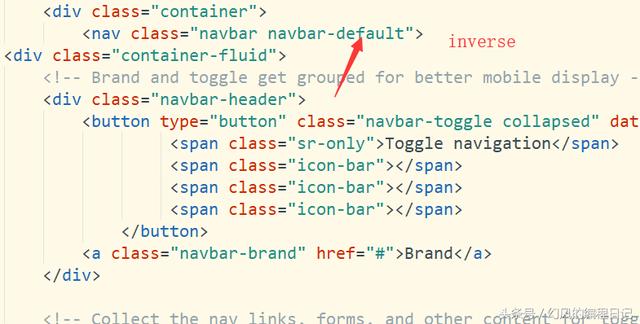
下面编程第二行导航条,官方已经给定只需直接使用,修改个别地方就行
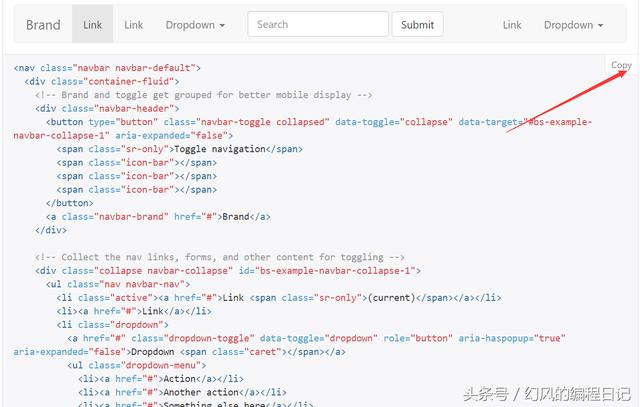
直接copy这个代码,然后放到
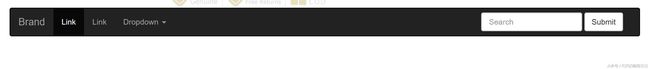
中,效果为这个有几个问题,第一右边的Link DroDown没意义应该删掉
把这个代码删掉就ok了,之后效果为
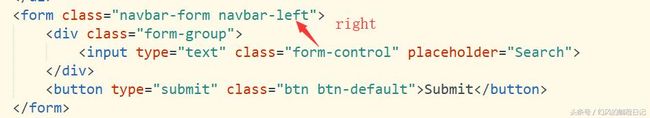
还有一个问题就是搜索表框在中间,他应该在右边,找到搜索表框代码,改成right就ok
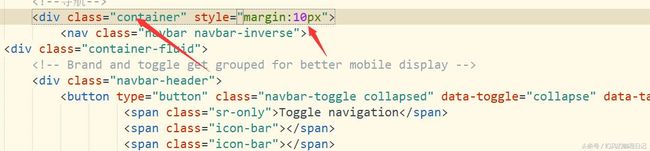
这样就ok了,这个样式默认为白色,如果想要设置成黑色只需再修改一个地方
这个文本框距离上面的logo区有点进,我们在div上设置一下margin就ok了
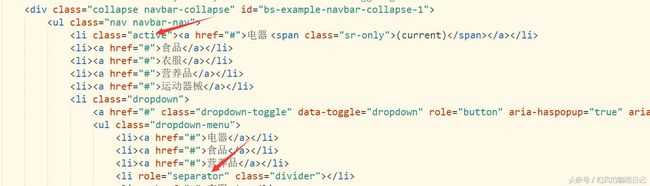
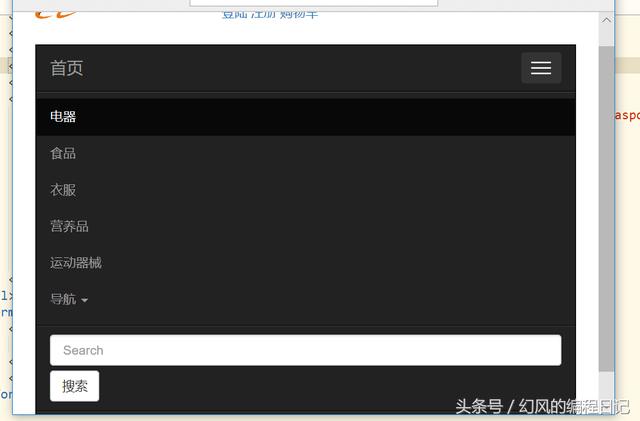
剩下的就将默认的英文,改成所需要的中文就ok了
上图中两个红色标记的一个意思是高亮显示,一个是分割线,这个可以注意到,还有一个是官方给定的li只有三个,如果想要多写几个直接复制就ok了格式一样就ok
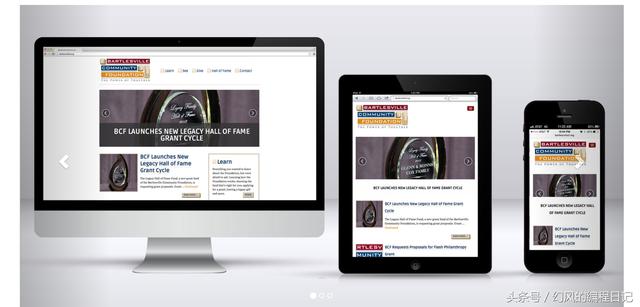
在其他尺寸大小的屏幕上,它会自动变化布局,不用我们操作,小屏幕会自动变成这样
下面进行轮播图的设置,轮播图中也有官方给定的,在js插件中
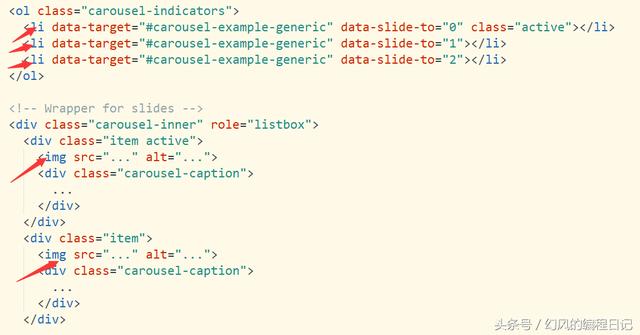
代码(都要放在class=“container”的div中)写入之后效果为
此时只需把所需要在图片放入就ok
有一点要注意的是,我们轮播图有几张图片就要有几个li,li中data-slide-to是从0开始的,以后补充li的时候也要将这个数字给排好序,而且下面的div也要有相应的个数对应
这个轮播图自动具有轮播效果就不用再写一大堆js代码了
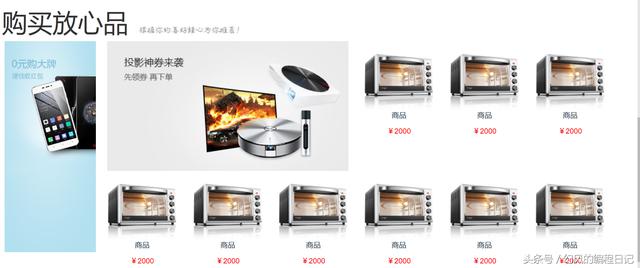
商品栏
分析一下这个商品栏,这个分为两行,购买放心品为一行,下面的为一行,下面的分为两列,左边一列占2,右边一列占10,右边又分为两行,其中第一行大的图品占6,剩下的每个占2,第二行,每个占2,共六个12.
要注意一点这个12是指每一行都有12,如上面的例子,一行占了两列,左边列为2,右边列为10,右边列又分两行,那么这个行还是12,而不是10,这要注意,只要是行,无论它外部是什么,他就应该按照12来分列
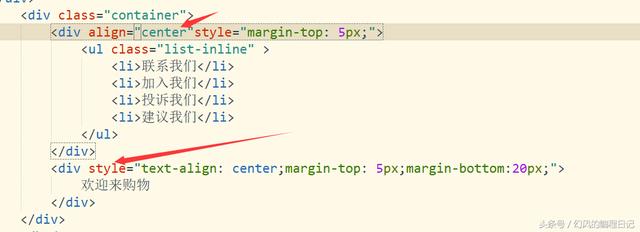
网站最后一行