版权声明:允许转载,但转载必须保留原链接;请勿用作商业或者非法用途
此文章来源于项目官方公众号:“AirtestProject”
前言
如同点击操作一样,滑动操作也是测试过程中非常常用的操作。下文将向大家讲述Airtest和poco下的swipe如何使用以及应用swipe解决跳过APP介绍页和连续滑动等实际应用的问题。
Airtest下的swipe接口
swipe接口实现在当前设备画面上进行一次滑动操作,它支持的平台有Android、IOS和Windows。参数如下:
- v1 – 滑动的起点,可以是一个Template图片实例,或是绝对坐标 (x, y)
- v2 – 滑动的终点,可以是一个Template图片实例,或是绝对坐标 (x, y)
- vector – 滑动动作的矢量坐标,可以是绝对坐标 (x,y) 或是屏幕百分比,例如 (0.5, 0.5)
- **kwargs – 平台相关的参数
kwargs
swipe有两种传入参数的方式:
- 从 v1 滑动到 v2,
swipe(v1, v2),例如:
swipe((672,1214),(336,1305))
- 从 v1 开始滑动,沿着vector方向,
swipe(v1, vector=(x, y)),例如:
swipe(Template(r"tpl1574067097045.png", record_pos=(0.042, 0.145), resolution=(1080, 1920)), vector=[-0.2666, -0.0005])
当没有足够的参数来执行滑动时会引发Exception,比如当我们只向swipe接口传入1个参数时,运行报告就会如下图所示:
Android和IOS平台
除了上述参数以外,swipe在Android和IOS平台下,还有几个比较特别的参数:
- duration – 在屏幕上滑动的时长,默认是0.5
- steps – 滑动过程中的步数,默认为5
- fingers – 滑动的手指数量,1或者2,默认为1
如果你想自定义滑动,比如把滑动时长改为1,滑动步数改为6,并且用两只手指滑动,可以向下面这样依次把参数传进去:
swipe((672,1214),(336,1305),duration=1,steps=6,fingers=2)
Windows平台
与Android和IOS平台不同的是,Windows平台下的swipe接口只有duration和steps这俩个平台相关的参数;并且duration默认为0.8。
poco下的swipe接口
在poco框架下,swipe是从一个UI开始,滑动到某个点或朝着某个方向滑动一段距离。 我们既可以选中UI来执行swipe,也可以不选中UI执行swipe:
# coding=utf-8 from poco.drivers.unity3d import UnityPoco poco = UnityPoco() # 选中UI执行swipe # 向上滑动列表视图 poco('Scroll View').swipe([0, -0.1]) # 与上面这条代码一样, 并且还可以传入down/left/right poco('Scroll View').swipe('up') # 向下滑动列表视图 poco('Scroll View').swipe('down') # 不选中UI执行swipe x, y = poco('Scroll View').get_position() end = [x, y - 0.1] dir = [0, -0.1] # 从点A滑动到点B poco.swipe([x, y], end) # 从点A沿着一定的方向滑动一段距离 poco.swipe([x, y], direction=dir)
当选中UI执行swipe时,swipe默认的起点是选中UI的锚点(即UI的中心点),那么只要像上述代码一样,给swipe传入一个终点坐标或者滑动方向和距离即可。
当不选中UI执行swipe时,就需要给swipe传入完整的起点和终点坐标,或者传入起点以及移动方向和距离,就像上述代码展示的一样。另外poco的swipe还可以按比例滑动,这一点与Airtest的滑动是不一样的:
poco.swipe([0.9,0.5], [0.1,0.5])
滑动的特殊情况--拖动(darg_to)
在poco中,还有与swipe接口非常相似的一个UI操作--拖动(drag_to)。它是从一个UI到另一个UI,本质上,拖动是滑动的特殊情况。
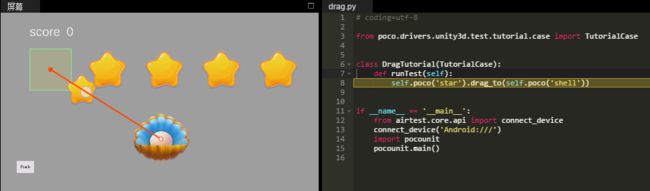
如图,我们想要把星星拖动到贝壳里,这时候我们就会使用到drag_to:
# coding=utf-8 from poco.drivers.unity3d import UnityPoco poco = UnityPoco() # 把“星星”拖动到“贝壳”上 poco('star').drag_to(poco('shell'))
应用swipe的特殊场景
应用swipe跳过APP的介绍页
在考拉app打开后,有4个介绍页需要滑动后才能进去。如果我们通过airtest/poco的UI测试语句,需要运行半天。但如果执行四下固定坐标位置滑动,则可以很容易跳过这四个介绍页。
要注意的是,这里坐标脚本的连续运行操作得太快,设备有可能会反应不过来,一般每行语句后面需要加一下sleep(1.0),等待一下设备响应。
如果这种情形非常多的话,可以封装成通用的函数,用到的时候调用一下即可。 省代码+快速~
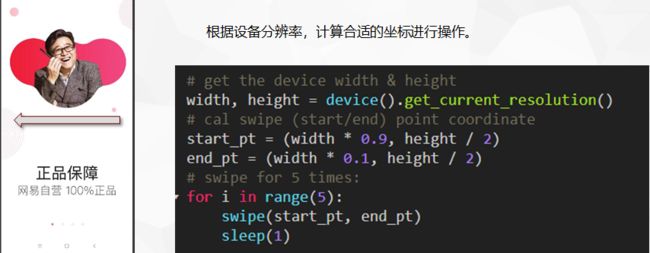
# 获取设备的高度和宽度 width, height = device().get_current_resolution() # 校准滑动的起点和终点 start_pt = (width * 0.9, height / 2) end_pt = (width * 0.1, height / 2) # 滑动5次: for i in range(5): swipe(start_pt, end_pt) sleep(1) # 等待设备的响应
当然,除了自己计算分辨率和坐标,然后使用Airtest的swipe来执行,我们还可以使用poco下swipe的按比例滑动来跳过这几个介绍页:
for i in range(5): poco.swipe([0.9,0.5], [0.1,0.5]) sleep(1) # 等待设备的响应
这样看起来似乎帮我们省去了获取设备高度宽度以及计算滑动坐标的步骤,但实际上运行速度会大大降低:
所以如果比较在意运行速度的话,还是选用Airtest的swipe会好一些。
应用swipe_along实现连续滑动
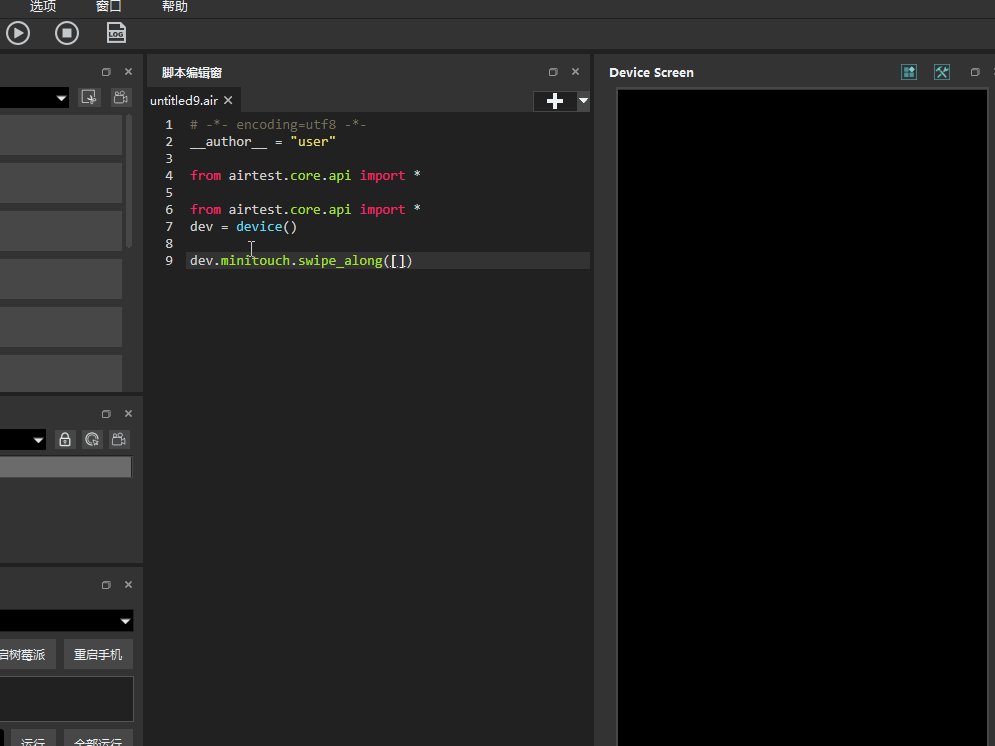
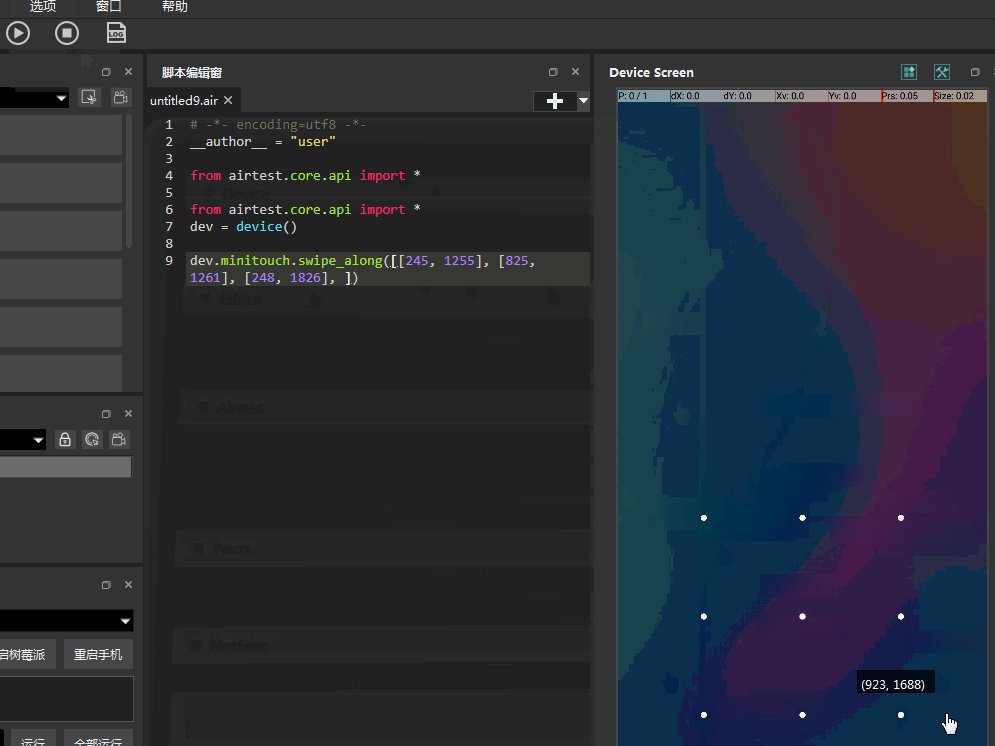
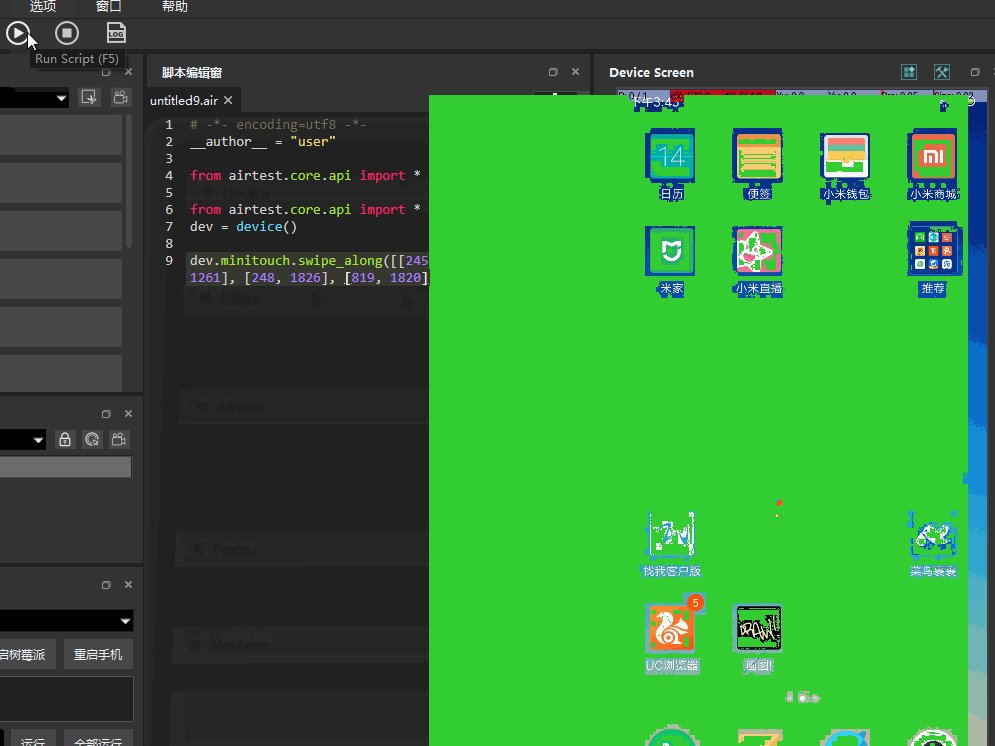
有些时候在安卓手机上面,我们需要实现连续滑动多个点的操作(例如屏幕滑动图案解锁功能),我们提供了一个 swipe_along 操作,示例代码如下:
from airtest.core.api import * dev = device() # 获取当前手机设备 # 手指按照顺序依次滑过3个坐标 dev.minitouch.swipe_along([(100, 100), (200, 200), (300, 300)])
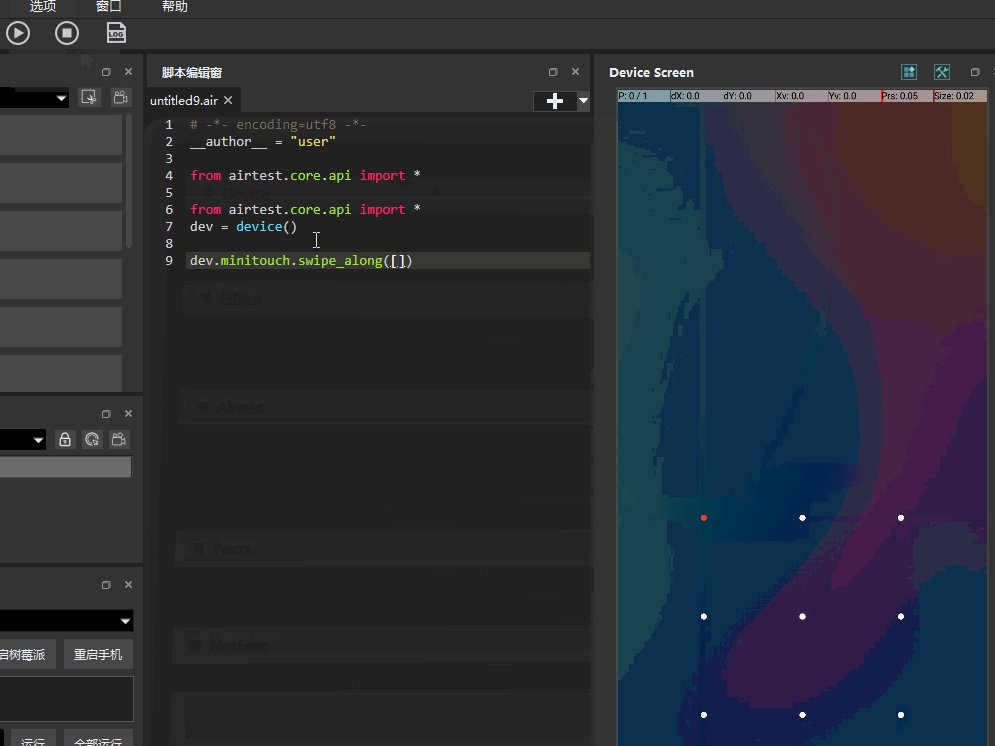
点击选项--设置--勾选实时坐标显示,即可让手机屏幕的绝对坐标显示在画面上,右键点击鼠标还能将坐标复制到剪贴板中,这样可以很方便地实现一些在坐标间滑动的需求,如图:
请注意这个接口目前只有在使用了默认的 minitouch 模式时才能使用。