在讨论首页之前,提下bigApp提供的两种风格
-
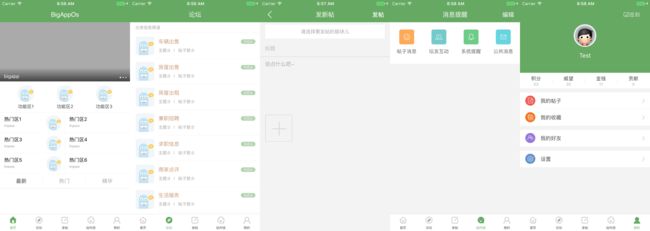
Tabbar风格
-
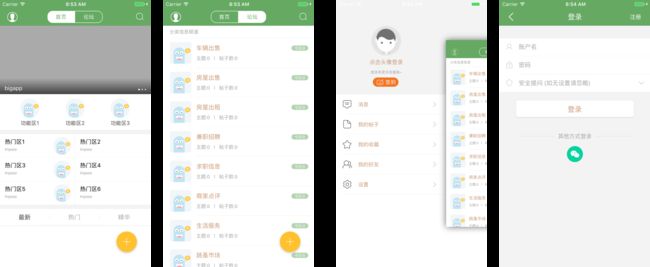
侧滑风格,如图
TabBar风格
暂时,我们只研究或者支持Tabbar风格 吧(OK?)
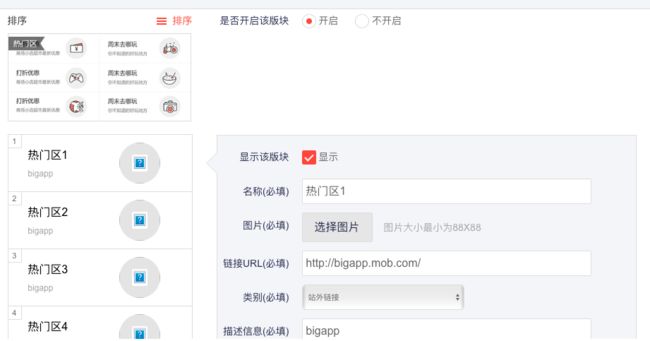
首页的数据结构如下,基于如下的数据内容来实现页面的布局和显示。这些内容都可以在BigApp 插件上步骤4高级DIY上设置。 discuz iOS应用开发 (bigApp插件功能)
一共有三种风格:
- 单页面
- 导航
- WAP
简单起见,我们假定现在只支持单页面。看看单页面的首页的布局
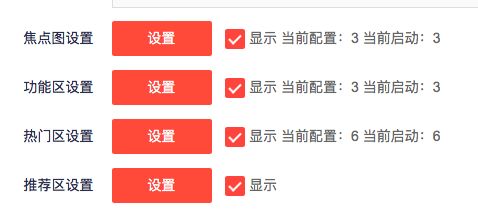
从代码分析,整个首页的内容由CustomModuleViewController来实现,是基于TableView的。焦点图,功能区,热门区,推荐区分别是一个Section。
-
焦点图
焦点图的Cell是一个BannerCell,BannerCell是一个继承了UITableViewCell并实现了SDCycleScrollViewDelegate代理的无限轮播图Cell。图片的轮播以及点击后的导航跳转都是在这个Cell里实现的。这里用到了一个第三方库https://github.com/gsdios/SDCycleScrollView
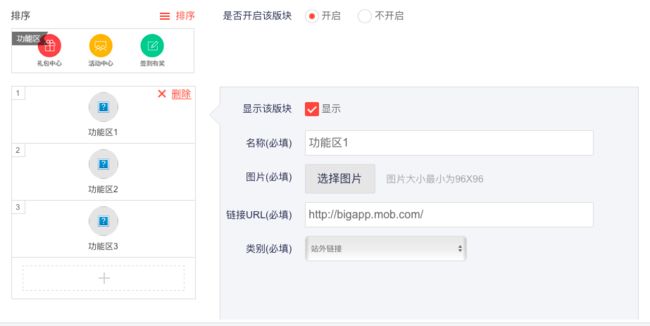
点击后的跳转是基于链接的类别作出不同的操作。类别有:
- 站外链接
- 帖子链接
- 板块链接
- 文章链接
- 频道链接
跳转操作代码,其他Cell的跳转代码也是一样的。
if ([banner.type isEqualToString:@"1"]) {
//跳webview
TOWebViewController *web = [[TOWebViewController alloc]initWithURLString:banner.url];
web.hidesBottomBarWhenPushed = YES;
[self.additionsViewController.navigationController pushViewController:web animated:YES];
}else if ([banner.type isEqualToString:@"2"]){
//跳帖子详情
PostDetailVC *detail = [[PostDetailVC alloc]init];
PostModel *postModel = [PostModel new];
postModel.tid = banner.pid;
detail.postModel = postModel;
detail.hidesBottomBarWhenPushed = YES;
[self.additionsViewController.navigationController pushViewController:detail animated:YES];
}else if ([banner.type isEqualToString:@"3"]){
//跳版块链接
PostViewController *postVc = [[PostViewController alloc]init];
ForumsModel *forumModel = [Util boardFormCache:banner.pid];
if (!forumModel) {
forumModel = [ForumsModel new];
}
forumModel.fid = banner.pid;
postVc.hidesBottomBarWhenPushed = YES;
postVc.forumsModel = forumModel;
[self.additionsViewController.navigationController pushViewController:postVc animated:YES];
}else if ([banner.type isEqualToString:@"4"]){
ArticleDetailViewController *articleDetailVc = [[ArticleDetailViewController alloc]init];
ArticleListModel *listModel = [ArticleListModel new];
listModel.aid = banner.pid;
articleDetailVc.articleModel = listModel;
articleDetailVc.hidesBottomBarWhenPushed = YES;
[self.additionsViewController.navigationController pushViewController:articleDetailVc animated:YES];
}else if ([banner.type isEqualToString:@"5"]){
ArticleCustomViewController *customVc = [[ArticleCustomViewController alloc]init];
ArticleModel *articleModel = [ArticleModel new];
articleModel.articleId = banner.pid;
customVc.articleModel = articleModel;
customVc.hidesBottomBarWhenPushed = YES;
[self.additionsViewController.navigationController pushViewController:customVc animated:YES];
}
-
功能区
功能区的Cell是一个普通的Cell内嵌了一个YZGridView (基于ScrollView),功能区的图片内容设置都在此实现,同样,点击跳转的逻辑也在这里。
-
热门区
热门区的Cell为ForumCell,内容设置以及跳转逻辑在这里实现。
-
推荐区
推荐区还有额外的风格可以设置,同样为简单起见,我们只研究如图的设置。
if ([_hotArray[indexPath.row] isKindOfClass:[PostModel class]]) {
ClanAPostCell *cell = [tableView dequeueReusableCellWithIdentifier:aPostCellIdentifer forIndexPath:indexPath];
cell.type = @"1";
cell.postModel = _hotArray[indexPath.row];
return cell;
}else{
ArticleCell *cell = [tableView dequeueReusableCellWithIdentifier:@"ArticleCell" forIndexPath:indexPath];
UILabel *lineLabel = [self lineViewWithFrame:CGRectMake(0, cell.contentView.bottom - 0.5, ScreenWidth, 0.5)];
[cell.contentView addSubview:lineLabel];
cell.articleModel = _hotArray[indexPath.row];
return cell;
}
上图的配置是基于PostModel的,所以使用的是ClanAPostCell。所有的显示由这个Cell来实现。
需要注意的是,这部分的点击跳转,由下面这个函数内部来实现的。
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
此外,这部分的Section View是由CustomGridView来实现的,包含了一个ScrollView以及对应的按钮,点击按钮会切换不同Category的帖子的内容。
个人建议:
焦点图 - 站外链接
功能区 - 板块链接
热门区 - 频道链接
推荐区分别 - 帖子链接
吐槽下,整个CustomModuleViewController代码非常混乱,命名,模块划分,代码重复等问题都有,今后肯定得花大力气修改。
使用的第三方库版本比较老,因此,更新过程中肯定也会遇到不少问题。