前言
这个是我当时的毕业论文,分享出来,给同学们参考。
绪论
随着中国新四大发明的诞生,网购成了千千万万网友们购物的新方式,新的购物方式促进商业的发展,但随着人们生活水平的提高,许多新购置的物品用了没多少天,甚至没多少次就开始嫌弃、就开始不再使用,成为了闲置物品,大量的闲置物品已然爆发式增长。
在网购人群中,学生网购已经是非常常见,随着购物的便捷,学生们四年下来手里头有着太多的闲置的废旧物,一到大四毕业季,学生离校时都会丢弃一些学习资料和生活用具,这些闲置的废旧物造成校园垃圾增长,给环境保洁员工作带来极大的压力,更是造成了资源浪费。作为本届的毕业生我深有体会。
而现在网上主流的二手交易平台“闲鱼”、“转转”,更多的是面向同城交易、国内外交易,缺乏一个面向学生群体的二手交易平台,而学生消费群体,一到每年的毕业季大量的闲置物品无法及时处理,而想要购置二手物品的大一、大二等同校的同学由于缺乏途径,并不知道那个学长学姐有哪些闲置的物品。如果学校有一个自己的校园二手交易平台,而已发布者身份真实明确,就是我们学校的学生,那我们的学弟学妹就可以直接在我们学校自己的校园二手交易平台上购置同校友发布的闲置物品,方便又安心,而对于我们毕业生来说,直接把闲置物品放在我们自己学校的二手交易平台,直接在校园内就能交易,方便快捷、省心省事。
对于每一个即将离校的学生来说,无论之前是如何的嫌弃学校的各种不好,抱怨饭堂的有多不好吃,到了要离开的时候,多少都是有点舍不得。而通过二手交易平台,把回忆留给校园,闲置物品留给学弟学妹,还能换一张离去的车票,一举多得!
摘要
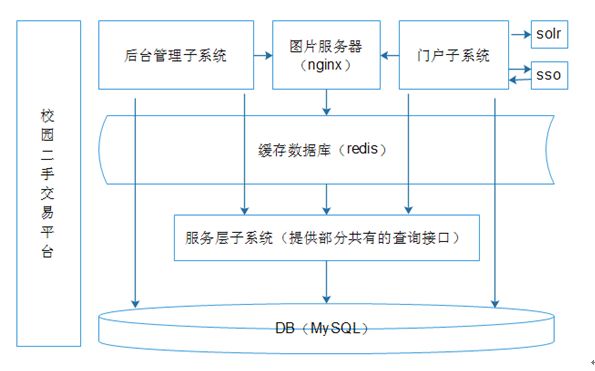
本平台采用分布式系统架构,拟定有以下几个模块:后台子系统:管理员按权限职能不同,可以分别对平台进行不同程度的管理、维护等。门户子系统:solr搜索、浏览、登录注册、个人中心、发布闲置/求购、学生身份认证等。服务层子系统:为了方便以后对平台进行扩展,将一些公用的、常用的操作提到服务层。同时,对项目中所用到的知识点进行简单介绍。
平台的特色及创新点
1、SSM框架开发,数据库使用MySQL,整个项目进行分布式架构,降低了平台的耦合度,对某个功能修改或增加新功能,都不会对其它功能模块产生影响,将传统部分功能拆分出来,形成各个独立的子系统。各子系统之间都是以服务的形式提供API接口给其他模块调用
2、使用solr搜索引擎、搭建nginx图片服务器、单机版redis缓存数据库,大大提高效率,以应付高访问,高并发(美中不足的是没有搭建集群做高可用)
3、使用学校教务系统账号进行贺州学院学生身份认证(通过HttpClient模拟登陆),发布者身份信息真实、平台由学生(可以跟计算机协会合作,由他们进行维护)维护,平台安全可靠
4、注册时使用手机短信注册,每个手机号只能注册一次,忘记密码时,可以选择手机找回或邮箱账号(需绑定)
平台架构图
数据字典
(1)用户表t_user如表3.2.1所示。
表3.2.1 用户表t_user
| 列名 |
类型 |
主外键 |
备注 |
| id |
int |
主键/自增 |
表唯一id |
| username |
varchar |
|
用户名 |
| password |
varchar |
|
密码 |
| phone |
int |
|
电话号码 |
| eamil |
varchar |
|
邮箱 |
| credit |
int |
|
信用度/10-100 |
| register_time |
varchar |
|
注册时间 |
| login_time |
varchar |
|
最近登录时间 |
| login_city |
varchar |
|
最近登录城市 |
| logout_time |
varchar |
|
退出时间:用于扫描聊天表 |
| chat_id |
varchar |
外键 |
聊天表id 之间用“,”隔开 |
| is_authentication |
int |
|
是否身份认证/0否1是 |
| status |
int |
|
0注销/1正常/-1冻结 |
(2)用户信息表t_user_datum如表3.2.2所示。
表3.2.2 用户信息表t_user_datum
| 列名 |
类型 |
主外键 |
备注 |
| id |
int |
主键/自增 |
表唯一id |
| user_id |
int |
外键 |
t_user表的id |
| name |
varchar |
|
真实姓名 |
| idcard |
varchar |
|
身份证号 |
| birthdate |
varchar |
|
出生日期 |
| gender |
int |
|
性别 / 0女1男 |
| xh |
int |
|
学号 |
| xy |
varchar |
|
学院 |
| zy |
varchar |
|
专业 |
| bj |
varchar |
|
班级 |
| tx |
varchar |
|
头像图片存放路径 |
(3)出售表t_sell如表3.2.3所示。
表3.2.3 出售表t_sell
| 列名 |
类型 |
主外键 |
备注 |
| id |
int |
主键/自增 |
表唯一id |
| user_id |
int |
外键 |
发布用户id |
| type |
int |
外键 |
商品类型id |
| title |
varchar |
|
标题 |
| describe_ |
text |
|
描述 |
| photos |
varchar |
|
图片/json格式可存多张 |
| price |
varchar |
|
转让价格 |
| original_price |
varchar |
|
原价 |
| release_time |
varchar |
|
发布时间 |
| browse_count |
int |
|
浏览次数 |
| status |
int |
|
-1审核失败/0审核中/1正常/2下架 |
(4)求购表t_purchase如表3.2.4所示。
表3.2.4 求购表t_purchase
| 列名 |
类型 |
主外键 |
备注 |
| id |
int |
主键/自增 |
表唯一id |
| user_id |
int |
外键 |
发布用户id |
| type |
int |
外键 |
求购商品类型id |
| title |
varchar |
|
标题 |
| describe_ |
text |
|
描述 |
| price |
varchar |
|
求购价格 |
| release_time |
varchar |
|
发布时间 |
| browse_count |
int |
|
浏览次数 |
| status |
int |
|
-1审核失败/0审核中/1正常/2下架 |
(5)商品类型表t_type如表3.2.5所示。
表3.2.5 商品类型表t_type
| 列名 |
类型 |
主外键 |
备注 |
| id |
int |
主键/自增 |
表唯一id |
| name |
varchar |
|
类型 |
| is_parent |
int |
|
是否父类 |
| parent_id |
int |
外键 |
父类id/商品类表id |
(6)后台管理员表t_admin如表3.2.6所示。
表3.2.6 后台管理员表t_admin
| 列名 |
类型 |
主外键 |
备注 |
| id |
int |
主键/自增 |
表唯一id |
| username |
varchar |
|
用户名 |
| password |
varchar |
|
密码 |
| level |
int |
|
等级 |
(7)热门推荐表t_recommend如表3.2.7所示。
表3.2.7 热门推荐表t_recommend
| 列名 |
类型 |
主外键 |
备注 |
| id |
int |
主键/自增 |
表唯一id |
| type |
int |
外键 |
商品类型id |
| is_vip |
int |
|
0 普通推荐/1 VIP推荐 |
| flag |
int |
|
0求购/1闲置 |
| item_id |
int |
外键 |
商品id |
| img |
varchar |
|
商品图片 |
| title |
varchar |
|
商品标题 |
| price |
varchar |
|
转让价 |
(8)广告推广表t_ad如表3.2.8所示。
表3.2.8 广告推广表t_ad
| 列名 |
类型 |
主外键 |
备注 |
| id |
int |
主键/自增 |
表唯一id |
| position_id |
int |
外键 |
广告位置表id |
| img |
varchar |
|
图片地址 |
| location |
varchar |
|
链接地址 |
| title |
varchar |
|
标题 |
(9)聊天记录表t_chat如表3.2.9所示。
表3.2.9 聊天记录表t_chat
| 列名 |
类型 |
主外键 |
备注 |
| id |
int |
主键/自增 |
表唯一id |
| text |
varchar |
|
消息内容/json格式追加 |
| user_user |
varchar |
|
聊天的两个人(_隔开) |
| update_time |
varchar |
|
更新时间(只保存七天) |
(10)广告位置表t_ad_position如表3.2.10所示。
表3.2.10 广告位置表t_ad_position
| 列名 |
类型 |
主外键 |
备注 |
| id |
int |
主键/自增 |
表唯一id |
| position |
varchar |
|
广告位置 |
| is_parent |
int |
|
是否父类 |
| parent_id |
int |
|
父类id/广告位置表id |
平台功能实现
注册功能实现
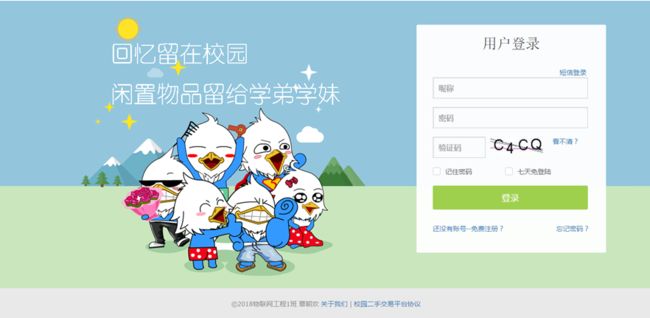
协议阅读展示
使用layer框架iframe父子操作层;a标签触发js自定义函数,弹窗展示。
MD5对注册密码加密、存储密文
使用封装好的MD5Util.java传入一个明文,返回一个32位的密文,将用户注册密码MD5加密后保存到数据表t_user。
登陆表单非空、正则的前端验证
使用封装好的js checkform方法 返回参数是Boolean类型,获取表单上的信息并传入checkform中,如果为空、不匹配给定的正则,返回false,否则返回true;在ajax beforeSubmit中使用;如果整个beforeSubmit方法返回false则不提交表单,反之提交。
手机短信验证注册
购买阿里云市场的短信验证API,价格也比较便宜4元/100次,购买成功后会生成一个AppCode,调用提供的API是传入skin短信模板(想要使用自定义的短信模板需要申请购买,我这里使用供应商提供的短信模板),code验证码,phone手机号码,然后在header请求头中设置Authorization传入这样的格式的值:"APPCODE "+AppCode。验证码是一个4位数的随机数,如果发送成功,则在响应回来的json中code为OK。页面中点击“免费获取验证码”触发sendSMS事件,在通过表单验证后执行seanSMS.do,用户在有效期间内输入正确的短信验证码则能通过注册验证。
用户唯一验证
持久化存储中,平台要求不得出现重复的用户名跟注册的电话号码,所以注册时先查询是否已经有同样的用户名,有则返回用户名已存在。一个手机号码只能注册一次,已经注册过的手机号码不允许重复注册。
注册
通过表单验证后携带参数调用register.do,获取当前时间设置成注册时间,并将是否身份认证设置成0/否,并直接调用mybatis逆向工程生成的mapping代理类的insert方法插入数据库中,并返回注册成功
登录功能实现
服务端图形验证码
使用扩展包validate/image.jsp;访问该jsp,在session设置rand;在我们的action中取得session作用域中rand的值跟前端表单输入的验证码判断是否匹配即可。
密码登录
通过表单验证后携带form参数请求login.do,后台获取session中的验证码同时判断是否为自动登录,如果是自动登录直接跳过验证码环节,从cookie中取出用户名跟密码并将密码MD5加密后去用户表t_user去匹配,匹配正确则把用户信息存到session中并返回登录成功。同时,把登录用户的信息保存到redis缓存数据库中,redis的key同时要在存到用户的cookie中。每次跳转特定页面(用户管理页面、发布商品页面、找回密码、身份认证等)时都想去检查redis中是否还有数据,如果没有这跳转登录页面。
cookie记住密码
使用cookie客户端技术,当用户时,把用户输入的密码MD5加密后使用密文去跟数据库匹配,一致则登录成功,登录成功后后台判断表单提交时是否勾选‘记住密码’跟‘七天免登陆’如果勾选设置cookie在客户端保存用户名、密码、autologin标识,如果勾选了‘七天免登陆’默认记住密码。
七天免登陆
前端jsp界面使用jstl if标签判断cookie是否有对应的值如果有用户名、密码则放到对应input标签value中并勾选上‘记住密码’;如果有autologin标识,则自动提交登陆表单,后台判断是否为自动登录,是则跳过图形验证。
JavaMail通过绑定邮箱找回密码;
使用JavaMail技术,导入对应jar包:mail-1.4.jar;选择一个开启了SMTP服务的邮箱作为用来发送邮件的邮箱,在自定义类JavaMail.java中配置详细参数,设置授权码。在需要发送邮件的action中调:JavaMail.fireMail()方法,有两个参数receiveMailAccount 用户邮箱、verification 后台随机生成的四位数字;如果用户不存在、邮箱不是用户绑定邮箱则提示。通过验证码后跳到输入新密码页面,用户输入信息后请求后台MD5加密后存起来即可。
短信登录
逻辑是这样的,首先去数据库匹配绑定当前手机号的用户是否存在,存在才能继续下面的操作;其次调用发送短信的seanSMS.do方法发送登录验证码到用户手机中,同时存到session中;最后,form表单携带手机号,短信验证码请求后台,如果匹配则返回登录成功的结果集(跟密码登陆差不多,不同的是不用对记住密码、七天免登陆进行操作)
短信找回密码
因为一个账号只能绑定一个手机号码,同时用户名是唯一的,所有页面中我直接让用户输入手机号码,点击发送短信时后台要判断是否有绑定该手机号的用户存在,存在则发送找回密码验证码,并存到session中。通过验证码后跳到输入新密码页面,用户输入信息后请求后台MD5加密后存起来即可。
首页展示
中间大广告轮播
中间的图片轮播使用layui的旋转木马,正确引入layui框架后将父类div的class设置为layui-carousel,子类div声明carousel-item属性,然后在子类div中的孩子图片节点就是能实现轮播效果。首先在页面加载的时候ajax请求后台获取图片路径(为了增加系统效率,先去redis缓存查找,如果redis中没有则去数据库查询,然后放到redis中,使用广告位置id作为key,字符串”AD”作为field)append到子类div中,并设置a标签跳转路径跟title即可,这里有一点要注意的是需要设置成同步,否则有时候标签追加上去但没有显示。
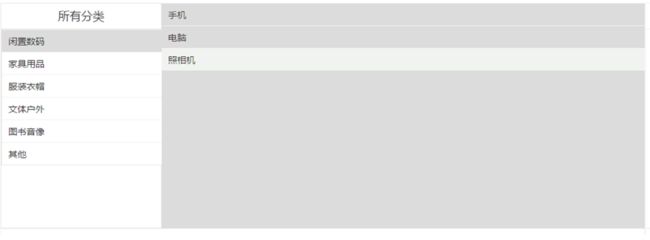
商品类型分类
商品类目使用ul实现,首先先查出所有的父类类型分类,当鼠标滑到对应的li时触发mouseenter改变li的背景颜色同时请求后台根据父类id查询所有的子类商品类型分类并在右边显示div追加展示;离开li或div时mouseleave事件改变回li原来的背景颜色同时隐藏展示div(离开li进入div并不触发),当点击对应的商品类型分类时,则按照该商品类型进行全文检索并跳转到检索结果页面。值得注意的是为了增加系统效率,我们先去redis缓存中查找,如果redis中没有则去数据库查询,然后放到redis中,使用类型id作为key,使用字符串”TYPE”作为field。
系统公告
为了对平台的一些信息跟状态进行通知,特意在首页开辟一块区域作为公告栏。同样是在页面加载的时候ajax异步获取系统公告信息,同样为了增加系统效率,我们先去redis缓存中查找,如果redis中没有则去数据库查询,然后放到redis中,使用作为key,使用字符串作为field。
精品闲置、求购推荐
热门推荐作为广告,跟中间的轮播大广告一样是要花钱才能上的,在热门推荐中有两种推荐方式,普通推荐跟VIP推荐,如果两个都上了热门推荐但先展示的是VIP推荐而不是普通推荐,意思就是VIP推荐会排在普通推荐前面。同样是在页面加载的时候使用ajax异步请求后台,首页展示的时候要查询所有按照是否VIP推荐进行查找,查出来的数据先把VIP推荐add到list集合中再add普通推荐最后再把list返回。当然,为了增加系统效率,我们同样先去redis缓存中查找,如果redis中没有则去数据库查询,然后放到redis中,使用flag(0求购/1闲置)作为key,使用字符串” RECOMMEND”作为field。数据返回后追加排序展示。
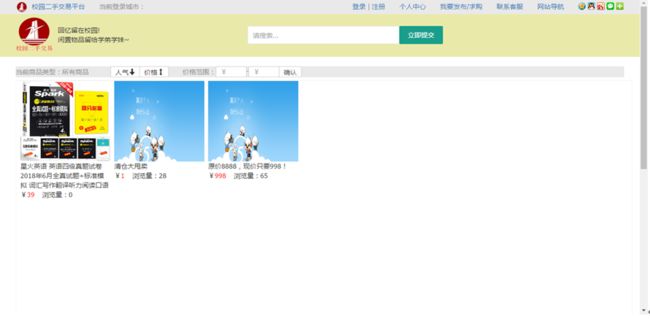
搜索跟商品展示
solr全文检索
作为一个二手交易平台,必须要有全文检索功能,在首页的搜索输入框可以发起搜索功能,众所周知,当数据量大时,like模糊查询效率太低,为了增加系统效率我们搭建solr全文检索服务器,在配置文件注入bean对象HttpSolrServer,使用httpSolrServer操作SolrInputDocument文档对象对solr服务器进行添加索引、更新索引、删除索引、检索索引,检索索引需要创建SolrQuery查询对象,通过设置关键字、设置分页、设置排序、设置高亮显示。执行httpSolrServer.query()方法,传入SolrQuery对象返回QueryResponse结果集,遍历结果集中的SolrDocumentListg按照配置field时设置的类型进行转换取值,放到自定义SolrResult实体类中做异步请求的结果返回给前端做展示。
当然在使用之前要对solr进行配置,目前数据中就只有测试数据所以数据采集就只能通过使用httpSolrServer进行添加,配置field对不同的字段要进行不同的处理,比如价格price,存储、索引、不分词;标题title存储、索引、分词。为了使solr对中文的分词效果更加友好,我们对solr进行配置第三方中文分词器IKAnalyzer(添加对应jar、配置IKAnalyzer.cfg.xml)。按下搜索键后或单击对应的商品类型后跳转到搜索结果展示页面,按照关键分页展示并且字高亮显示关键字,分页结果还可以按照浏览量、价格进排序。
商品展示
在校园二手交易平台中,登录或未登录都可以访问index首页跟showSell闲置商品展示页面。当我们点击热门推荐中的商品或solr检索结果页面中的商品后跳转URL到商品展示页面并传参数id过去,展示页面通过携带id请求后台获取闲置商品的信息跟发布用户的注册信息以及发布用户的认证信息,成功获取后做结果集的返回,ajax直接调用回调函数直接操作DOM追加响应回来的数据,实现局部刷新。
同时,根据当前商品的商品类型去查询热门推荐表中的同种商品类型的商品,如果有则按照上面4.1.3.4 精品闲置、求购推荐的规则进行排序展示。
用户管理
用户登录成功后默认跳转到用户管理页面,用户管理共有一下几个功能:
基本信息
用户可以查看自己的注册用户名、手机号码、绑定邮箱,查看是否身份认证,如果没有进行身份认证则进行4.1.6.2 校园身份认证功能,如果已经认证过了则弹框显示认证信息,包括头像。可以对手机号码、绑定邮箱进行修改,前提是要保持唯一性。
校园身份认证功能
进行校园身份认证时本校园二手交易平台的一大特色。我通过HttpClients模拟登陆教务系统,获取学生信息,使用jsoup俗称“大杀器”进行解析响应回来的html 匹配个人信息a标签地址并做携带参数页Referer进行第二次请求,使用jsoup来解析响应回来的htm匹配所有学生信息获取我们想要的学生信息。在存储过程中要进行唯一性认证,一个账号只能认证一次,一个学生教务教务系统账号只能绑定一个平台账号。目前头像的上传我是这样做的,先把图片下载的用户电脑本地作为临时文件,再调用FtpUtil.upload()方法读取文件上传到我们nginx图片服务器,成功上传后删除用户电脑中的临时文件。(因为上传需要传入一个InputStream但是在写代码过程中发现从响应回来的HttpResponse获取到的数据转为InputStream时文件出现损失导致上传后图片无法正常打开的情况)。而一个重要的技术点就是验证码的问题,在编写代码时发现想使用Tesseract-OCR开源工具,然而,实现起来没那么简单,所以我的做法是把教务系统的验证码直接writeTo到用户的HttpServletResponse获取图片验证码,直接响应回浏览器,让用户自己手动输入再传到后台。
发布闲置
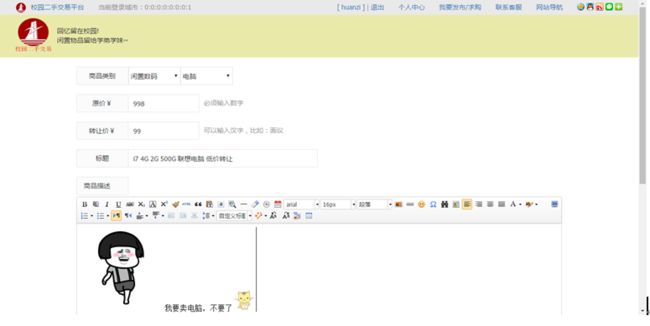
发布闲置功能主要是使用了百度富文本UEditor,百度前端团队开发的框架,简单、轻量,正确引入后再js代码中使用UE.getEditor实例化编辑器并调用getEditor方法创建编辑器实例,在ueditor.config.js配置文件中配置一些属性、比如那些按钮功能显示在工具栏中,通过修改图片上传路径,修改成上传到我们的nginx图片服务器上。UEditor内置有很多编辑功能跟图片,足够我们使用。
一个商品类型的二级联动功能下拉框选择商品商品,输入表单信息跟商品描述信息、上传好图片后请求后台发布闲置商品,携带的表单参数中商品描述describe_是html代码,保存到数据库中的类型是text。商品图片photos保存的则是多张图片图片与图片的路径中间用“,”隔开,所以我们要从商品描述describe_的html代码中匹配所有商品描述中的img标签,获取图片路径并保存到photos属性中,多张图时用,隔开并且过滤掉表情图 img.baidu.com,如果用户没有上传图片,默认添加平台默认的轮播图片。设置浏览量0,设置商品状态0(-1审核失败/0审核中/1正常/审核失败),获取当前时间设为发布时间。发布成功后返回结果集前端页面进行提示“发布成功,等待管理员审核”,管理员审核通过后即可在solr中检索。
发布求购
发布求购跟4.1.6.3 发布闲置流程一样,不同的是求购不需要有图片轮播,但UEditor商品描述中依然要可以图片,后台代码也没有了去匹配img标签,获取图片路径,因为求购表没有photos。后面的流程就跟发布闲置一样了。
我的闲置
在这个功能中,可以查看、修改、下架我的闲置商品。在我的闲置中需要调用服务层子系统中的getSellByPage.do(用到mybatis的一个分页插件pagehelper),像这种共有的、常用的查询功能在后台子系统要用到,所以把它提到服务层中去,使用封装好的HttpClientUtil工具类调用,解析返回来的结果响应回前端页面。查看功能是携带商品id请求后台获取商品的详情信息并做弹窗显示。修改功能则是对已经发布了的商品进行修改(商品类型不能修改),修改后需要管理员重新审核。值得注意的是逆向工程生成的mybatis的update语句是updateByPrimaryKey,但因为商品描述describe_的类型为text,所有必须要用updateByPrimaryKeyWithBLOBs才能更新。商品的下架则是修改了商品的状态并不是真正的删除数据,下架成功好同步更新solr,在大数据火的一塌糊涂的今天,数据是很重要的,一般来说是不会真正删除数据。
我的求购
我的求购功能跟 我的闲置几乎是一模一样,业务流程也是相差甚微。
修改绑定邮箱
在本平台中邮箱有消息推送的功能,比如管理员对用户的发布审核后会发生一条邮箱进行结果的通知。在用户管理页面我们可以进行修改绑定邮箱操作。点击修改按钮,layer弹窗中引入bindingEamil.jsp页面,携带新邮箱请求后台直接存数据库即可。
后台子系统
后台系统使用的是easyUI前端框架做前端页面。首页使用easyUI-tabs选项卡,页面简洁大方。
管理员登录
相对于用户登录来说,管理员登录就比较的简单了,只是简单的使用用户名密码去数据库匹配,成功则跳转后台管理首页。
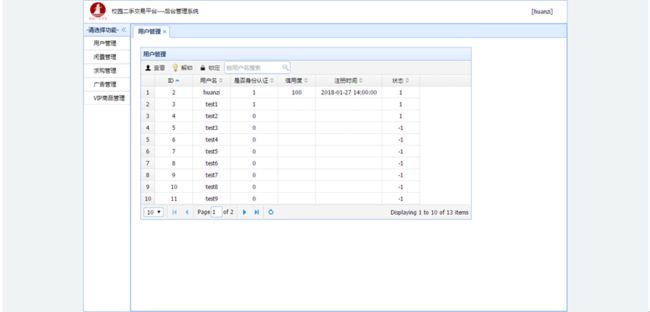
用户管理
用户管理包括查看用户信息、冻结用户账号、解除用户账号冻结状态。使用easyUI的table网络表格datagrid。配合使用mybatis的pagehelper分页插件轻松快捷的实习分页、排序功能。
点击查看用户信息后携带用户id查询用户注册信息,如果已经认证,获取用户认证证信息后做响应返回前端做layer弹框展示。冻结用户账号则是修改用户信息中的状态,修改成功后清除redis中该用户的信息。做到实时状态更新。解冻同样也是修改状态,但是不用对redis进行操作。
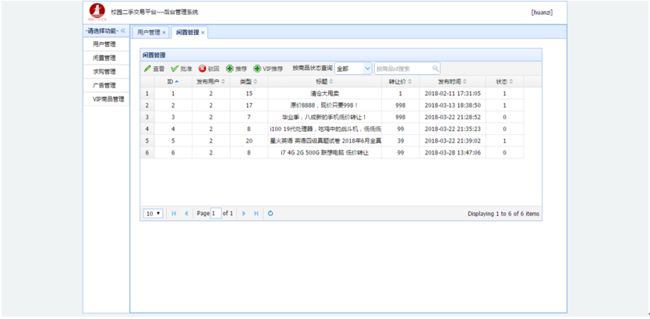
闲置管理
闲置管理同样使用easyUI的table网络表格datagrid。配合使用mybatis的pagehelper分页插件实现分页、排序。功能包括查看商品信息、加入普通推荐、加入VIP推荐、批准发布、驳回发布。查看功能需要查询商品表跟用户表以及用户认证表,将所有关联数据同时做返回layer弹框展示。批准、驳回则是修改商品的状态、加入热门推荐表就是将该商品加入到推荐中,如果已经是该类型的推荐则提示已经是该类型的推荐,否者加入成功。以上所有操作成功后都要清楚对应的redis,同时,批准发布成功后将该商品加入solr全文检索服务器中。
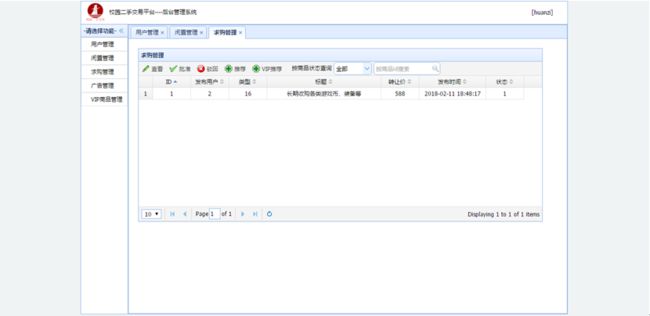
求购管理
求购管理的业务流程跟 闲置管理差不多,相差无几。
热门推荐管理
热门推荐是对热门推荐表的管理,主要功能有查看跟删除。查看就是根据id返回对应的信息前端弹框显示,老套路了。删除则将推荐信息删除掉同时更新redis缓存即可。
广告管理
广告管理目前就只有中间大广告轮播图,可以每天对该广告进行替换更新。主要功能有查看、修改、增加、删除。全都是老套路,无需做太多的介绍了。有一点要注意的是添加时上传的图片也是上传到我们的nginx图片服务器上。同时,每个功能操作成功后都要对redis进行对应的更新。
服务层子系统
服务层是为了方便以后对平台进行扩展,将一些公用的、常用的操作提到服务层,虽然它也单独部署成了一个项目单他并没有前端页面。
主要的接口有根据闲置商品id获取商品信息、分页查询闲置商品、根据求购id获取商品信息、分页查询求购、查询所有父类类型、根据父类id查询所有子类、根据id查询类型、根据id获取发布者信息、根据发布者id获取发布者认证信息、根据广告位置,获取广告、获取系统公告。
设计总结
经过了这几个月的时间,从设计数据表到设计前端页面最后到后台代码的开发,一整个流程下来虽然辛苦但自己也收获很大,一边工作一边写,很感激自己能坚持下来,感谢学校老师的指导!。现在项目基本完成,平台功能基本能满足学校的二手交易需求,平台采用SSM框架开发,数据库使用MySQL,整个项目进行分布式架构,降低了平台的耦合度,对某个功能修改或增加新功能,都不会对其它功能模块产生影响,将传统部分功能拆分出来,形成各个独立的子系统。各子系统之间都是以服务的形式提供API接口给其他模块调用。平台主要实现以下功能:
前台:solr搜索、浏览、登录注册、个人中心、发布闲置/求购、学生身份认证等。
后台:用户管理、闲置管理、求购管理、热门推荐管理、广告管理等。
很遗憾,由于时间精力有限,虽然已经发现了诸多bug但未来得及进行修复,聊天功能也因为个人技术的限制开发到一半胎死腹中,最终还是没能完成。前端的表单校验也只是做了部分,平台缺乏足够的表单校验,由于自己并不是专业的前端工程师,页面并没有做出自适应,也不够美观,浏览器页面一缩放布局就乱掉。更没有实现国际化,虽然也有做了部分参数抽取出来成配置文件,但页面的文字显示并没有国际化。后台部分,真的是能力、精力的限制,系统的健壮性也并没有得到很好的保证,有些表单的非空、数据的判断、后台java异常的捕获都没有做,部分逻辑实现起来现在是没有问题,但作为电商、门户网站,当访问量多时,多线程、高并发的时候,这种情况自己考虑的也并不是很完善。