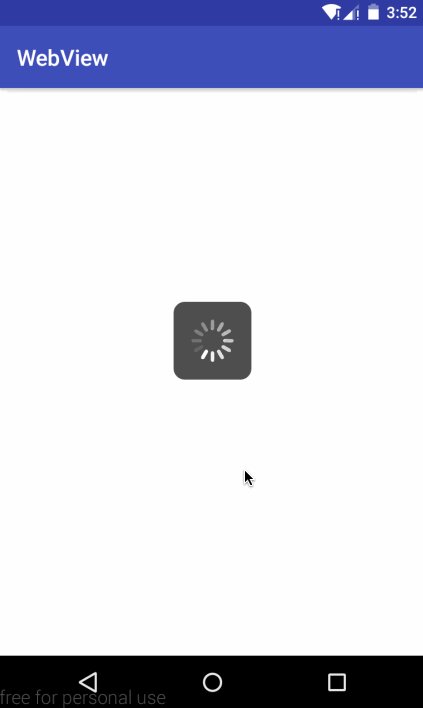
效果图
- ProgressBar在安卓开发者用的比较多,但是自带的样式实在是不怎么好看,网上大神自定义的各种花式加载框也是一大堆。接触iOS的时候就发现iOS中的MBProgressHUD挺漂亮,虽然简单但不失优美,于是就借助大神们代码的帮助自己也实现类似的转菊花加载框。
所需素材
- 图片一张
实现思路(我们的ProgressHUD继承Dialog,所以我们要自定义Dialog的布局类以及添加在布局上的不停转动的图片类)
- 1.自定义Dialog的布局类及在xml文件中使用(可以改变矩形圆角弧度的布局)
class BackgroundLayout extends LinearLayout {
private float mCornerRadius;
private int mBackgroundColor;
public BackgroundLayout(Context context) {
super(context);
init();
}
public BackgroundLayout(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
@TargetApi(Build.VERSION_CODES.HONEYCOMB)
public BackgroundLayout(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
@SuppressWarnings("deprecation")
private void init() {
int color = getContext().getResources().getColor(R.color.kprogresshud_default_color);
initBackground(color, mCornerRadius);
}
private void initBackground(int color, float cornerRadius) {
GradientDrawable drawable = new GradientDrawable();
drawable.setShape(GradientDrawable.RECTANGLE);
drawable.setColor(color);
drawable.setCornerRadius(cornerRadius);
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.JELLY_BEAN) {
setBackground(drawable);
} else {
setBackgroundDrawable(drawable);
}
}
public void setCornerRadius(float radius) {
mCornerRadius = Helper.dpToPixel(radius, getContext());
initBackground(mBackgroundColor, mCornerRadius);
}
public void setBaseColor(int color) {
mBackgroundColor = color;
initBackground(mBackgroundColor, mCornerRadius);
}
}
- 2:定义CirView继承自ImageView实现图片的转动(添加到BackgroundLayout中的FrameLayout上实现转动效果)
//自定义转圈圈的ImageView
class CirView extends ImageView {
private float mRotateDegrees;
private int mFrameTime;
private boolean mNeedToUpdateView;
private Runnable mUpdateViewRunnable;
public CirView(Context context) {
super(context);
init();
}
public CirView(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
private void init() {
// 设置图片
setImageResource(R.drawable.kprogresshud_spinner);
mFrameTime = 1000 / 12;
// 转圈速度
mUpdateViewRunnable = new Runnable() {
@Override
public void run() {
mRotateDegrees += 30;
mRotateDegrees = mRotateDegrees < 360 ? mRotateDegrees : mRotateDegrees - 360;
invalidate();
if (mNeedToUpdateView) {
postDelayed(this, mFrameTime);
}
}
};
}
@Override
protected void onDraw(Canvas canvas) {
canvas.rotate(mRotateDegrees, getWidth() / 2, getHeight() / 2);
super.onDraw(canvas);
}
@Override
protected void onAttachedToWindow() {
super.onAttachedToWindow();
mNeedToUpdateView = true;
post(mUpdateViewRunnable);
}
@Override
protected void onDetachedFromWindow() {
mNeedToUpdateView = false;
super.onDetachedFromWindow();
}
}
- 3:定义ProgressHUD类(直接使用的类继承自Dialog)
public class ProgressHUD {
private ProgressHUDDialog mProgressHUDDialog;
private float mDimAmount;
private int mWindowColor;
private float mCornerRadius;//矩形的圆角程度
private Context mContext;
public ProgressHUD(Context context) {
mContext = context;
mProgressHUDDialog = new ProgressHUDDialog(context);
mWindowColor = context.getResources().getColor(R.color.kprogresshud_default_color);
mCornerRadius = 10;
//转圈圈的圆形view
View view = new CirView(mContext);
mProgressHUDDialog.setView(view);
}
// 设置HUD的大小
public ProgressHUD setSize(int width, int height) {
mProgressHUDDialog.setSize(width, height);
return this;
}
// 设置矩形的圆角程度
public ProgressHUD setCornerRadius(float radius) {
mCornerRadius = radius;
return this;
}
//展示
public ProgressHUD show() {
if (!isShowing()) {
mProgressHUDDialog.show();
}
return this;
}
public boolean isShowing() {
return mProgressHUDDialog != null && mProgressHUDDialog.isShowing();
}
//隐藏
public void dismiss() {
if (mProgressHUDDialog != null && mProgressHUDDialog.isShowing()) {
mProgressHUDDialog.dismiss();
}
}
private class ProgressHUDDialog extends Dialog {
private View mView;
private FrameLayout mCustomViewContainer;
private BackgroundLayout mBackgroundLayout;
private int mWidth, mHeight;
public ProgressHUDDialog(Context context) {
super(context);
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.kprogresshud_hud);
Window window = getWindow();
window.setBackgroundDrawable(new ColorDrawable(0));
window.addFlags(WindowManager.LayoutParams.FLAG_DIM_BEHIND);
WindowManager.LayoutParams layoutParams = window.getAttributes();
layoutParams.dimAmount = mDimAmount;
layoutParams.gravity = Gravity.CENTER;
window.setAttributes(layoutParams);
setCanceledOnTouchOutside(false);
initViews();
}
private void initViews() {
mBackgroundLayout = (BackgroundLayout) findViewById(R.id.background);
mBackgroundLayout.setBaseColor(mWindowColor);
mBackgroundLayout.setCornerRadius(mCornerRadius);
if (mWidth != 0) {
updateBackgroundSize();
}
mCustomViewContainer = (FrameLayout) findViewById(R.id.container);
addViewToFrame(mView);
}
private void addViewToFrame(View view) {
if (view == null) return;
int wrapParam = ViewGroup.LayoutParams.WRAP_CONTENT;
ViewGroup.LayoutParams params = new ViewGroup.LayoutParams(wrapParam, wrapParam);
mCustomViewContainer.addView(view, params);
}
private void updateBackgroundSize() {
ViewGroup.LayoutParams params = mBackgroundLayout.getLayoutParams();
params.width = Helper.dpToPixel(mWidth, getContext());
params.height = Helper.dpToPixel(mHeight, getContext());
mBackgroundLayout.setLayoutParams(params);
}
public void setView(View view) {
if (view != null) {
mView = view;
if (isShowing()) {
mCustomViewContainer.removeAllViews();
addViewToFrame(view);
}
}
}
public void setSize(int width, int height) {
mWidth = width;
mHeight = height;
if (mBackgroundLayout != null) {
updateBackgroundSize();
}
}
}
}
- 4:在Activity中使用:(加载时调用,加载完成隐藏)
public class MainActivity extends AppCompatActivity {
private WebView webView;
private ProgressHUD hud;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//显示加载框
hud = new ProgressHUD(this);
hud.setSize(70,70);
// hud.setCornerRadius(10);
hud.show();
Handler handler = new Handler();
handler.postDelayed(new Runnable() {
@Override
public void run() {
load();
}
}, 3000);
}
private void load(){
webView = (WebView) findViewById(R.id.web);
webView.loadUrl("http://www.baidu.com");
webView.setWebChromeClient(new WebChromeClient());
webView.setWebViewClient(new WebViewClient() {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
@Override
public void onPageFinished(WebView view, String url) {
super.onPageFinished(view, url);
//隐藏加载框
hud.dismiss();
}
});
webView.goBack();
}
}
dpUtils工具类代码(dp2px的工具类代码)
class dpUtils {
private static float scale;
public static int dpToPixel(float dp, Context context) {
if (scale == 0) {
scale = context.getResources().getDisplayMetrics().density;
}
return (int) (dp * scale);
}
}