应用场景
在项目开发过程中,很多时候移动终端设备都要与服务器进行数据交互。两者之间的数据格式通常为 JSON 和 XML。而这些数据通常都跟我们的Model(Java 中常被称作bean)是一一对应的,在成功接收到从服务器返回过来的数据后,我们可以将 JSON 数据当作一个个的键值对然后进行解析,虽然这也算是一种解决方式,但一定程度上加大开发者的工作量。如果不需要全部解析,我一般采用SwiftJSON进行解析,速度比较快。但有时我们希望能将 JSON 数据快速的解析成一个 Object,那么选择第3方框架ObjectMapper是个不错的选择。
ObjectMapper介绍(与android中的Gson框架类似)
ObjectMapper 是一个基于 Swift 语言开发的能够让 JSON 与 Object 之间轻易转换的类库。通过 ObjectMapper 我们可以将 JSON 数据转换成 Model 对象或将 Model 对象转换成 JSON 数据。
官方描述:ObjectMapper is a framework written in Swift that makes it easy for you to convert your model objects (classes and structs) to and from JSON.
ObjectMapper在github上的地址
https://github.com/Hearst-DD/ObjectMapper
ObjectMapper 有如下几大特点:
- Mapping JSON to Object(JSON 映射成对象)
- Mapping Object to JSON(对象转换成 JSON)
- Nested Object(支持内嵌对象功能,包括数据和字典)
- Support Struct(也对结构体做了支持)
官方介绍ObjectMapper可以解析web api中的json数据,也可以与Realm数据库配合使用
- ObjectMapper + Alamofire
- ObjectMapper + Realm
项目中引入ObjectMapper库
官方提供了多种引用方式,Installation章节介绍的很详细。
在此我才用Carthage管理方式引用
在Cartfile文件中添加对ObjectMapper的依赖
github "Hearst-DD/ObjectMapper" ~> 2.2
如果你不懂的如何通过Carthage管理依赖,请看我之前写的 iOS引入第3方库详细步骤--Alamofire4.x及SwiftJson
不要忘记在代码中引入ObjectMapper
import ObjectMapper
在ObjectMapper官网copy User实体类的定义
//==========定义需要Map的实体类,实现Mappable协议中的2个Option方法init、mapping
class User: Mappable {
var username: String?
var age: Int?
var weight: Double!
var array: [Any]?
var dictionary: [String : Any] = [:]
var bestFriend: User? // Nested User object
var friends: [User]? // Array of Users
var birthday: Date?
required init?(map: Map) {
}
// Mappable
func mapping(map: Map) {
username <- map["username"]
age <- map["age"]
weight <- map["weight"]
array <- map["arr"]//这里注意map的是dict,也就是说在json字符串中编写为dict
dictionary <- map["dict"] //这里注意map的是dict,也就是说在json字符串中编写为dict
bestFriend <- map["best_friend"] ////这里注意map的是best_friend,也就是说在json字符串中编写为best_friend
friends <- map["friends"]
birthday <- (map["birthday"], DateTransform())
}
}
根据这个实体类定义一个String 变量
不得不唠叨一下,xcode这ide 在string定义方便不够智能,copy字符到ide中不会为我自动加上\转意符。
幸运的是我Android Studio 还算熟悉,借助它很把设计好的字符串粘贴到String 变量,它可以帮我们智能的添加转意符。
let jsonStr = "{\n" +
"\"username\": \"牵手生活\",\n" +
"\"age\": 39,\n" +
"\"weight\": 62,\n" +
"\"arr\": [\"Mark\",\"Li\"],\n" + //注意map的名称与实体对象不一致
"\"dict\":{\"like\":\"体育\",\"money\":23},\n" + //注意map的名称与实体对象不一致
"\"best_friend\": {\n" + //注意map的名称与实体对象不一致
"\"username\": \"牵手小孩\",\n" +
"\"age\": 24,\n" +
"\"weight\": 62,\n" +
"\"arr\": [\"sqlserver\",\"java\",\"swfit\",\"android\",\"ios\"],\n" +
"\"birthday\": 20010902\n" +
"},\n" +
"\"birthday\": 20010902\n" +
"}"
在项目中调用
//json字符串转model对象
let user = User(JSONString: jsonStr) //把json字符串转换为user对象,user对象是嵌套对象
//Convert a model object to a JSON string:
let newJSONStr = user?.toJSONString(prettyPrint: true) //把model对象转换为json字符串
print(user) //设置断点查看转换后的结果是否正确
print(newJSONStr) //打印出来看看
设置断点用于调试查看结果
断点处检查ObjectMapper解析是否正确
附JSON格式介绍
JSON 的全称叫做 JavaScript Object Notation ,翻译成中文就是 JavaScript 对象表示法,是一种轻量级的数据交互格式
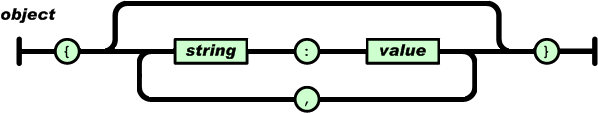
对象是一个无序的“‘名称/值’对”集合。一个对象以“{”(左括号)开始,“}”(右括号)结束。每个“名称”后跟一个“:”(冒号);“‘名称/值’ 对”之间使用“,”(逗号)分隔。
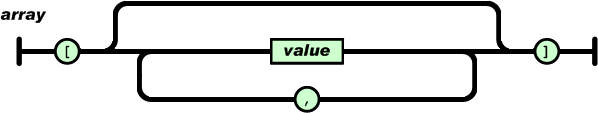
数组是值(value)的有序集合。一个数组以“[”(左中括号)开始,“]”(右中括号)结束。值之间使用“,”(逗号)分隔。
值(value)可以是双引号括起来的字符串(string)、数值(number)、true、false、 null、对象(object)或者数组(array)。这些结构可以嵌套。
分享是一种美德,牵手是一种生活方式。
最后感谢提供的分享平台,你觉得有用可以收藏方便以后查阅。
个人分享内容分类
今日头条号--牵手生活 :android 破解与逆向(暂未接触ios逆向)
csdn--牵手生活 :android 入门级介绍、部分工具类分享。
--牵手生活 :侧重打造-ios乐园