创建工程目录
一个文件夹HelloWorld,来做为你的工程根目录。
mkdir HelloWorld
工作目录HelloWorld目录下,执行truffle初始化动作
truffle init
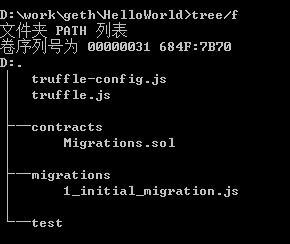
查看目录结构
tree/f
目录结构简单说明如下:
contract/ - Truffle默认的合约文件存放地址。
migrations/ - 存放发布脚本文件
test/ - 用来测试应用和合约的测试文件
truffle.js - Truffle的配置文件
修改配置文件
删除truffle.js,修改truffle-config.js
module.exports = { // See // to customize your Truffle configuration!
networks: {
development: {
host: '127.0.0.1',
port: 8545,
network_id: '*' // Match any network id
}
}
};
新建新合约
在./contract目录下创建一个自己的合约文件Greeter.sol。(注意加粗部分,已经调成最新)
pragma solidity ^0.4.18;
contract Greeter
{
address creator;
string greeting;
constructor (string _greeting) public
{
creator = msg.sender;
greeting = _greeting;
}
function greet() public constant returns (string)
{
return greeting;
}
function setGreeting(string _newgreeting) public
{
greeting = _newgreeting;
}
/**********
Standard kill() function to recover funds
**********/
function kill() public
{
if (msg.sender == creator)
selfdestruct(creator); // kills this contract and sends remaining funds back to creator
}
}
新建发布脚本
在./migrations/目录下新建一个文件:2_deploy_contracts.js,增加发布代码。
var Greeter = artifacts.require("./Greeter.sol");
module.exports = function(deployer) {
deployer.deploy(Greeter,"Hello, World!");//"参数在第二个变量携带"
};
编译
进入到工程根目录./HelloWorld目录下,进行编译:
truffle compile
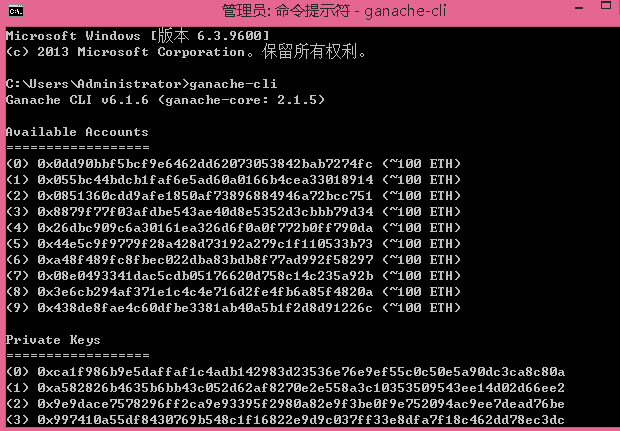
启动你的客户端
如果之前没有启动RPC客户端的话,则需要启动之前安装好的EthereumJS RPC客户端。如果已启动的则忽略此步。
ganache-cli
部署合约(migrate)
执行部署命令(truffle migrate)
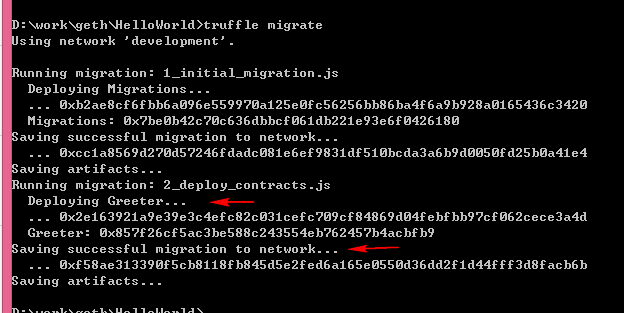
truffle migrate
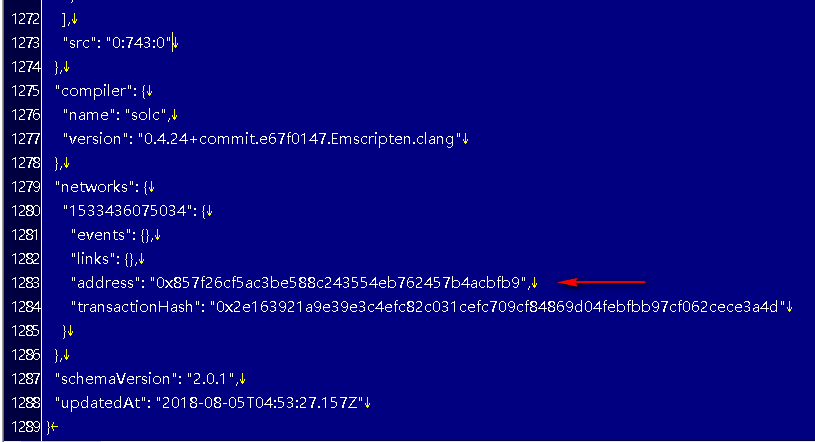
注意:此处的下边第二个箭头上边的那一行0x857f...bfb9是合约部署的地址,在运行的时候需要。
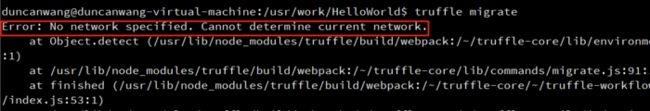
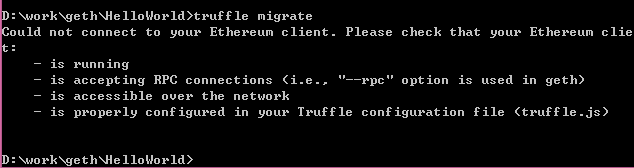
如果出错,错误截图如下:则请返回前边去修改truffle-config.js的配置,增加网络部分的配置。
注意:如果修改的话,需要重新编译,再部署。
TRUFFLE测试环境运行合约
Truffle提供了一种更加简单的方式,通过交互式控制台来与你的那些准备好的合约进行交互。
truffle console
一个基本的交互控制台,可以连接任何EVM客户端。如果你已经有了自己的ganache或者geth等EVM的本地环境,那么就可以使用truffle console来交互,所以如果你已经有一个现成的小组共享的开发用EVM,那么使用这个没错。
truffle develop
一个交互控制台,启动时会自动生成一个开发用区块链环境(其实我认为它与ganache就是一个底层实现机制,都是默认生成10个账户)。如果你没有自己的EVM环境的话,直接使用truffle develop非常方便。
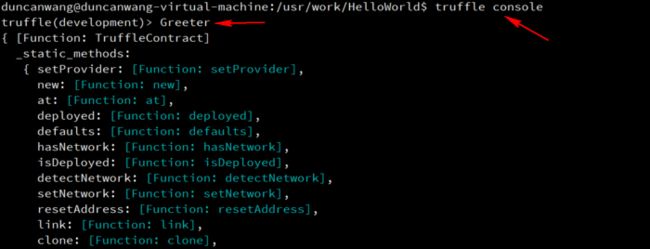
truffle console
输入Greeter智能合约命令,显示打印出一个json结构,展示了它的各种属性内容。
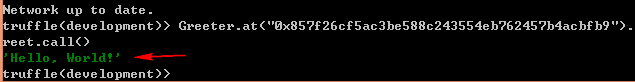
根据你的Greeter智能合约地址,运行Greeter智能合约命令:
注意:寻找合约地址:
./build/contracts/Greeter.json 找到下面这段
GETH正式环境运行合约
启动GETH环境
本节假设GETH环境已安装好了。如果还没有安装的同学,可参考之前笔记的描述步骤。
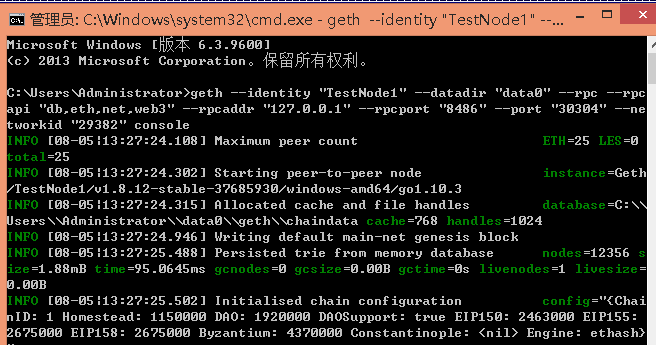
然后在IDE内部打开一个terminal,启动GETH的EVM环境。
geth --identity "TestNode1" --datadir "data0" --rpc --rpcapi "db,eth,net,web3" --rpcaddr "127.0.0.1" --rpcport "8486" --port "30304" --networkid "29382" console
GETH 中是通过abi来注册合约对象的。
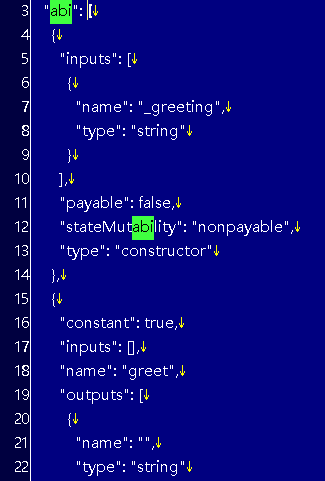
首先我们找到./build/contracts/Greeter.json中的abi的value:
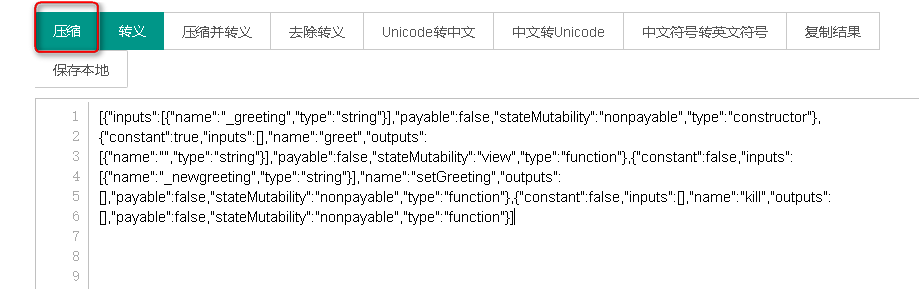
把abi取出来在线压缩, 并在geth终端 赋值给abi变量
var abi =[{"inputs":[{"name":"_greeting","type":"string"}],"payable":false,"stateMutability":"nonpayable","type":"constructor"},{"constant":true,"inputs":[],"name":"greet","outputs":[{"name":"","type":"string"}],"payable":false,"stateMutability":"view","type":"function"},{"constant":false,"inputs":[{"name":"_newgreeting","type":"string"}],"name":"setGreeting","outputs":[],"payable":false,"stateMutability":"nonpayable","type":"function"},{"constant":false,"inputs":[],"name":"kill","outputs":[],"payable":false,"stateMutability":"nonpayable","type":"function"}];
重新部署智能合约到Geth环境
启动一个新的命令窗口,(需要修改truffle-config.js的网络属性)
module.exports = { // See // to customize your Truffle configuration!
networks: {
development: {
host: '127.0.0.1',
port: 8486,
network_id: '*' // Match any network id
}
}
};
不修改的话会报如下错误:
truffle migrate
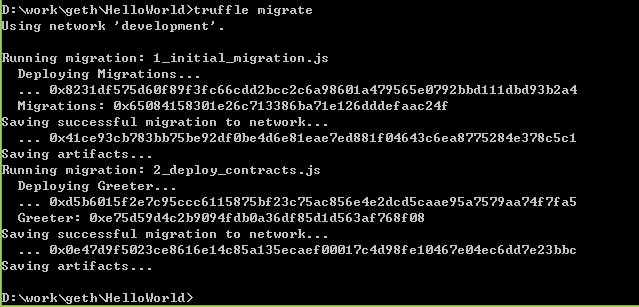
同时需要启动geth的解锁第一个账户personal.unlockAccount(eth.accounts[0]),而且miner.start()进行挖矿确认。部署成功截图。
获得Greeter的地址为 0xe75d59d4c2b9094fdb0a36df85d1d563af768f08
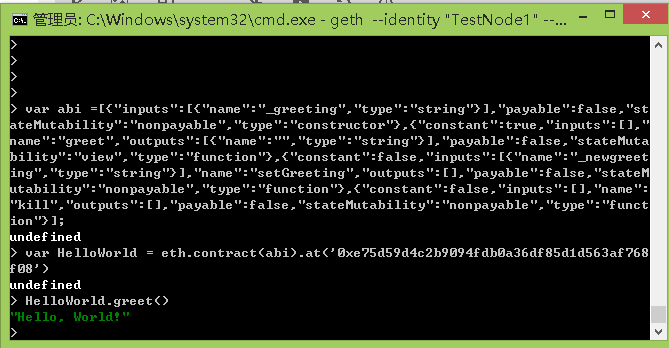
切换到GETH环境下,利用api和智能合约地址(你自己Greeter智能合约的地址哦)注册合约对象。
var abi =[{"inputs":[{"name":"_greeting","type":"string"}],"payable":false,"stateMutability":"nonpayable","type":"constructor"},{"constant":true,"inputs":[],"name":"greet","outputs":[{"name":"","type":"string"}],"payable":false,"stateMutability":"view","type":"function"},{"constant":false,"inputs":[{"name":"_newgreeting","type":"string"}],"name":"setGreeting","outputs":[],"payable":false,"stateMutability":"nonpayable","type":"function"},{"constant":false,"inputs":[],"name":"kill","outputs":[],"payable":false,"stateMutability":"nonpayable","type":"function"}];
var HelloWorld = eth.contract(abi).at('0xe75d59d4c2b9094fdb0a36df85d1d563af768f08')
HelloWorld.greet()
成功截图:
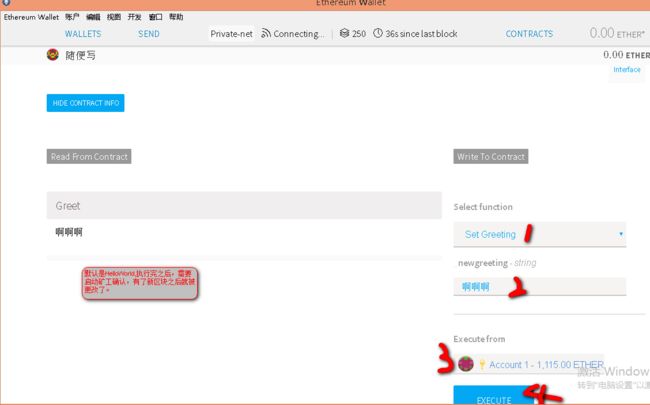
在钱包中查看该部署的合约
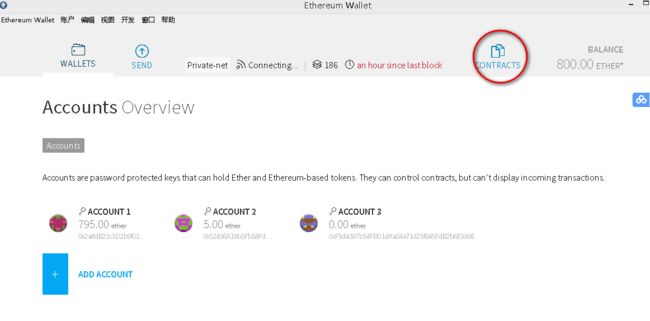
打开钱包etherum-wallet.
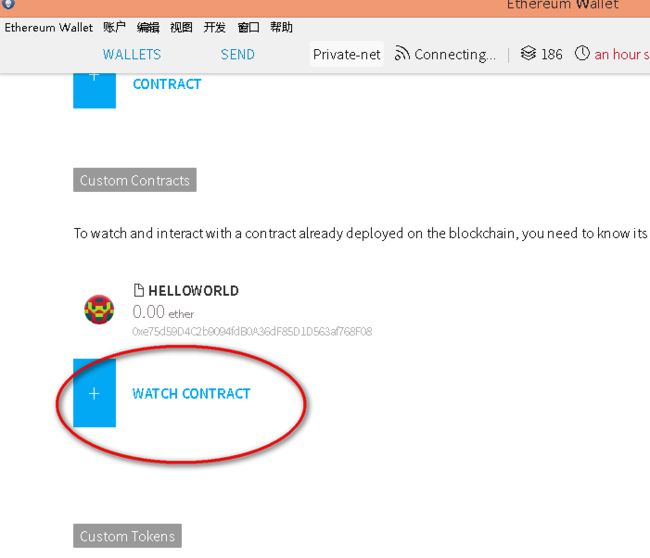
点击contracts,再点击watch contract[因为已经部署过了)
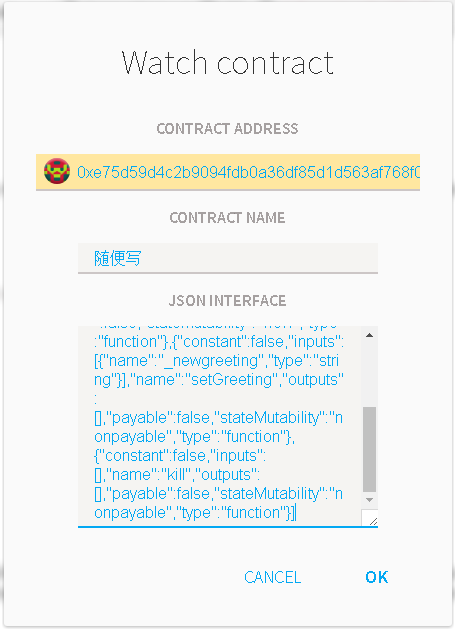
依次输入greeter的address,名称,abi,点击OK。
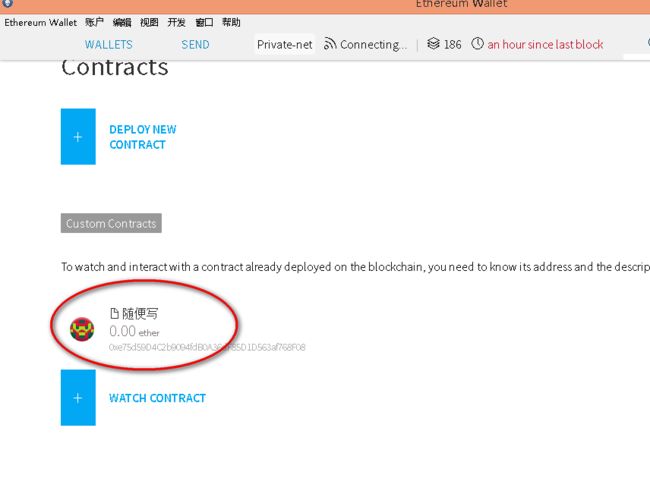
合约已经展示出来了。点击进去,可以操作。
总结
其中最主要的还是truffle-config.js的配置修改,以便可以连上eth网络,不管是ganache-cli还是truffle develop或者以太坊私链geth
参考:
第四课 以太坊开发框架Truffle从入门到实战
Solidity的Truffle框架实战(手把手)
精解】开发一个智能合约
以太坊开发演练,Part-1:智能合约
以太坊开发演练,Part-2:Truffle,Ganache,Geth 和 Mist
truffle 官方教程,包括配置文档