昨天,iPhone7发布。更美的工业设计(相较于6s而言),更多的颜色,更高的配置,然后呢?好像没有然后了,握着手里的6s,找不到换机的理由。乔老爷走之后,智能手机圈再也没有了让人惊鸿一瞥的产品,想知道原因可以自己思考一下。虽然如此,iPhone依然是这个星球上最好用的智能手机,没有之一,嗯,小小的感慨一下。
作为交互设计师和UI设计师,咱们还是把把焦点放在iOS10的发布上来吧,9月13号推送,可以下载体验,看了官网关于iOS10的介绍,总结一句话:“更有趣的微交互,更直观的信息展现形式”。
唠叨完了,切入今天的正题,iOS和Android里有个特殊的设计形式:临时框,这是从PC时代移植过来的,对于UE设计师来说,在什么情形下用哪种临时框,是基本功之一,对于最终产品的用户体验起到举足轻重的作用。
根据不同的设计目标,临时框可以分为以下五类。
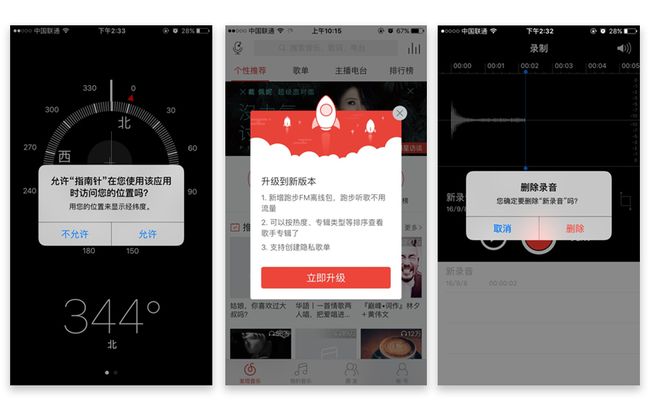
警告视图(Alert View)
回想一下,当听到一个令人震惊消息时你的反应是?大部分人的反应是“什么?”或者“你说什么?”你潜意识的要求对方再说一遍。为什么?因为这个信息太出人意外了,所以你要再次确认下是不是真的!
同样,当你触发了删除按钮时,App是什么反应?删除的操作太敏感了,所以需要让你再次确认下,这就是App里的警告视图Alert View。App要获取位置信息;访问相册和相机;让你升级App等等,这些都需要用到警告视图。
从上图可以看到,警告视图包括三个部分:标题;正文;按钮。有些文案简单的警告视图只有标题和按钮,不需要正文来说明。
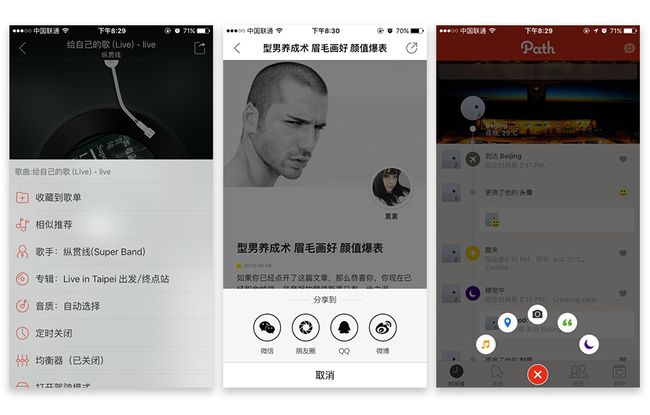
操作列表(Action Sheet)
某天你正在用某音乐App听一首歌,看着播放界面,这时候你想要查看歌手信息,专辑信息,还想要收藏这首歌...,在当前页面要满足这这么多需求,就要用到操作列表Action Sheet。针对当前页面,用户想要执行的操作太多了,不可能把这些操作都放出来,这样页面上全都是密密麻麻的icon、button。用操作列表的形式把这些按钮都放在一个临时框里就完美的解决了这个问题,perfect。
上面三张图,看起来完全不一样,但是原理是我上面所说的,万变不离其中,只不过换了个UI样式。它们都属于操作列表。
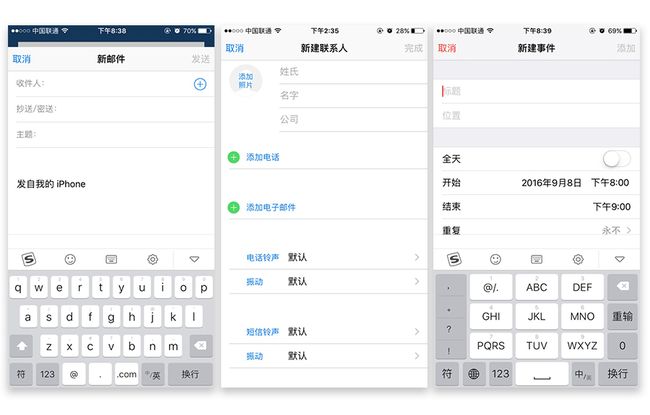
模态视图(Modal View)
现在你已经完全掌握了两种临时框的原理,成热打铁,不要停。
打开iPhone自带的邮件App,点击写邮件,这个时候页面上底部弹出,占据了整个手机屏幕,当写完邮件,点击发送,或者不想写邮件了,点击取消,都可以回到原来的页面。这个页面就叫作模态视图Modal View
善于思考的人可能会问,这个页面占据整个屏幕为什么要叫临时框?跟二级页面不是一样的吗?这个问题问的很好,哈哈,我来解答一下。临时框的意思并不是又占据手机屏幕的多少来决定,它的评判标准是有没有脱离主任务。二级页面是直接脱离了主任务,前往执行下一个任务,但是模态知识暂停了主任务,完成了模态里的操作后会自动回到主任务。所以你以前对临时框这个概念的理解可能就错了,懂得了某个设计形式的本质,你才能像庖丁解牛一样游刃有余。
模特视图有一下几个特点(对照上面三种图会更容易理解):
①占据整个屏幕,或者占据整个父视图的区域。
②包含完成当前任务所需的文字和控件。
③通常也包含一个完成任务的按钮,和一个取消按钮。
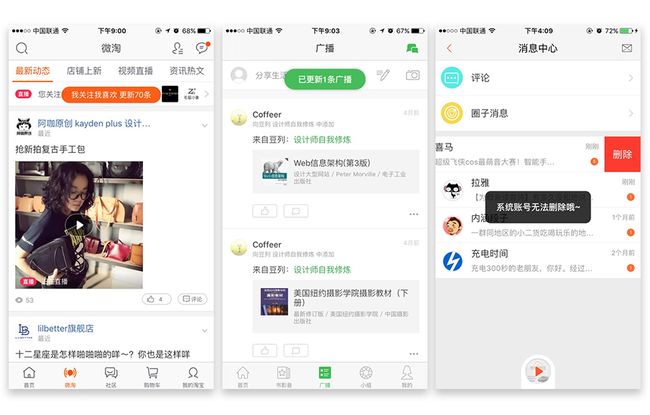
Toast
Toast,我没有找到与其对应的中文,所以只能用英文了(知道恰当翻译的朋友可以来公众号:UE修养,给我留言),当时这并不妨碍理解它。
上面三种视图都有一个共同点,你必须执行某个操作(点击完成也好、取消也好)临时框才会消失。当时Toast比较特殊,它会自动消失,一般维持的时间是1秒到1.5秒。时间太短用户没办法感知,时间过长又没有必要。
Toast临时框的组成比较简单,一个颜色作为打底,上面展示要提示的文案。
那么什么情况下要用到Toast呢?①由于移动端的使用场景很复杂,用户执行了某一个操作时,很多时候App并不能立即反馈给用户操作结果,这个时候弹出一个Toast提示用户已经执行了该操作,会显得很人性化,这就是用户体验。②当用户执行无效操作时提示用户,该操作不正确。想象一下,如果上图的第三张页面,App不提示用户系统账号无法删除,用户会很懵逼,因为点击删除按钮毫无反应,用户也不清楚为什么没反应。③提示用户操作错误或者正确,列如App经常会提示用户:登录成功、下载失败、密码输入错误。
总结一下,今天讲了不同临时框的作用、使用场景和设计规则:
①警告视图(Alert View)
②操作列表(Action Sheet)
③模态视图(Modal View)
④Toast
记住这些临时框的名字并没有丝毫用处,重要的是理解每种临时框的设计原理。这样你才会根据不同场景不同用户目标来选择恰当的临时框。