1. 首先创建Promise实例,Promise实例生成以后,可以用then方法分别指定Resolved状态和Rejected状态的回调函数。
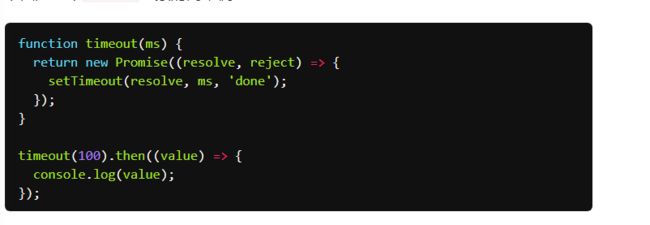
2. promise对象的简单实例
3,Promise 对象新建后就会立即执行,同步任务完成以后才执行异步操作
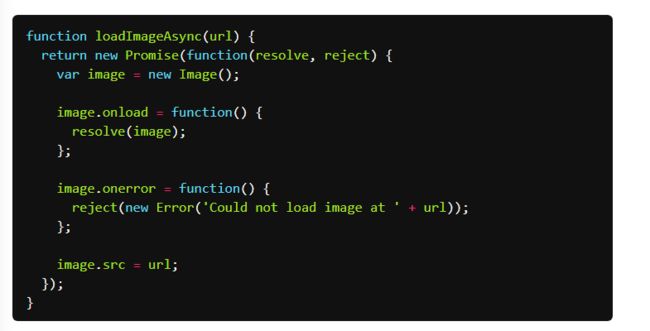
4. 异步加载图片实例
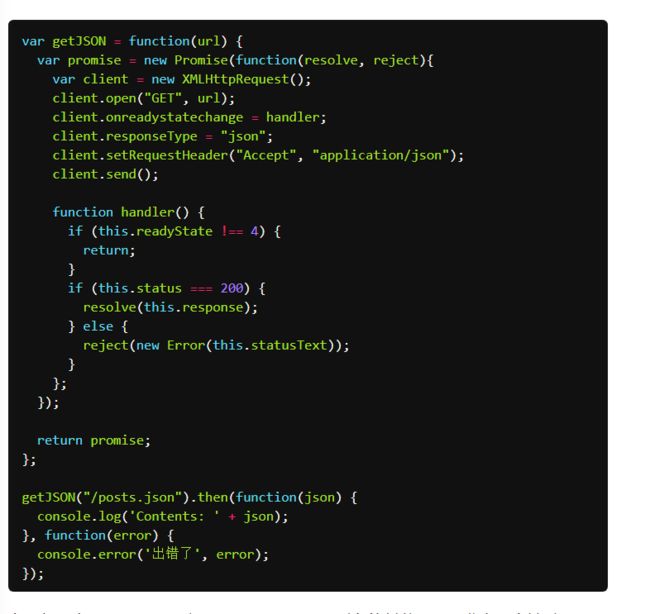
5. 使用Promise实现的AJAX操作的例子
reject函数的参数通常是Error对象的实例
resolve函数的参数除了一般的数据,还可以是Promise实例
6. 在Promise实例中遇到resolve或者是reject时并不会终结后面语句的运行。
这是因为在一次事件的循环中,resolve和reject总是在本次时间循环的最后执行,并且总是晚于本轮循环的同步任务
7. Promise.prototype.thin()
thin()是定义在Promise.prototype原型对象上的方法。
thin方法的作用是为了Promise实例添加状态改变时的回调函数。
thin()返回的是一个新的Promise实例,因此可以采用链式写法
实例
8. Promise.prototype.catch()
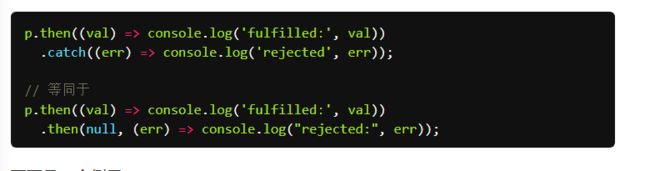
Promise.prototype.catch方法是.then(null, rejection)的别名,用于指定发生错误时的回调函数。
说明1: 对象的状态为rejected时调用catch方法内的回调函数,处理错误。 如果thin方法指定的回调函数在运行时发生错误,也会被catch方法捕获。
Promise对对象的catch()具有“冒泡”性质,会一直传递下去,知道被catch捕获。一般不会在then方法里面定义rejected状态的回调函数,直接在后面使用catch()
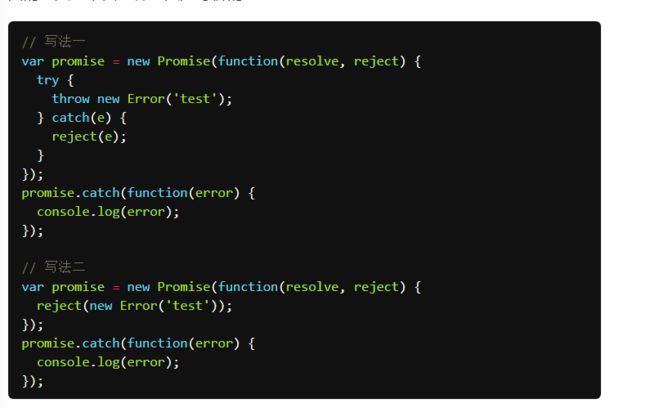
说明2 :reject方法等同于抛出错误
8. 没有catch方法时的捕获
上面代码中,Promise 指定在下一轮“事件循环”再抛出错误。到了那个时候,Promise 的运行已经结束了,所以这个错误是在 Promise 函数体外抛出的,会冒泡到最外层,成了未捕获的错误。
解决方案:Node 有一个unhandledRejection事件,专门监听未捕获的reject错误
说明: err为错误信息,p为错误的Promise。可以用来反映发生错误的环境信息
注意: catch()返回的是Promise对象,后面可以接then方法。当没有错误信息时,程序就会跳过catch()。
catch()后thin()抛出的错误不能被前面的catch捕获。
9. Promise.all(()用于将多个Promise实例包装成一个Promise实例
说明: (1)只有p1、p2、p3的状态都变成fulfilled,p的状态才会变成fulfilled,此时p1、p2、p3的返回值组成一个数组,传递给p的回调函数。
(2)只要p1、p2、p3之中有一个被rejected,p的状态就变成rejected,此时第一个被reject的实例的返回值,会传递给p的回调函数。
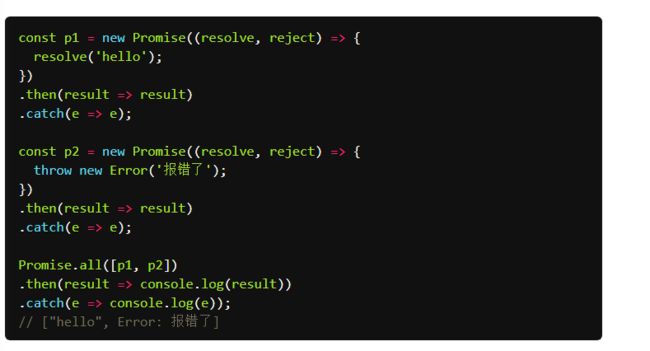
说明:被catch方法里的回调函数处理过之后,返回的是resolved。 在下面的例子中,Promise。all会执行then,你会执行catch
10. Promise . race(),跟上面的方法一样,用于将多个Promise实例包装成一个Promise实例
不同的是,只要p1,p2,p3其中有一个改变了状态,p就改变状态,率先改变的Promise实例的返回值,就会传递给p的回调函数。
说明: 如果指定时间内没有获得结果,就将Promise的状态变为reject。否则变为resolve
11. Promise . resolve()
将现有对象转化成Promise对象
说明: Promise。resolve方法中的参数分为四种情况
(1)参数是一个Promise实例
如果参数是Promise实例,那么Promise.resolve将不做任何修改、原封不动地返回这个实例。
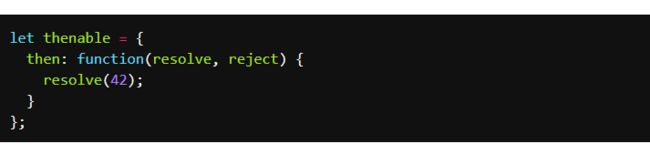
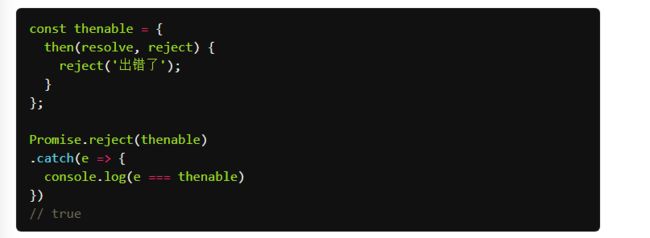
(2)参数是一个thenable对象
thenable对象指的是具有then方法的对象,比如下面这个对象。
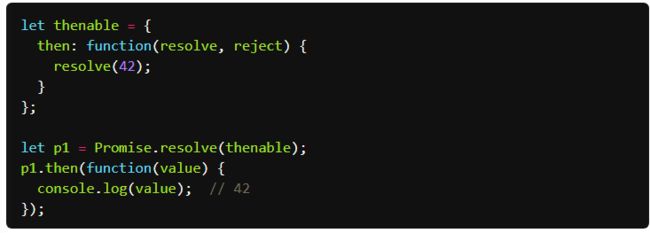
Promise.resolve方法会将这个对象转为Promise对象,然后就立即执行thenable对象的then方法。
将thenable转化为Promise对象,执行thenable中的then方法,在执行后面的then方法
(3)参数不是具有then方法的对象,或根本就不是对象
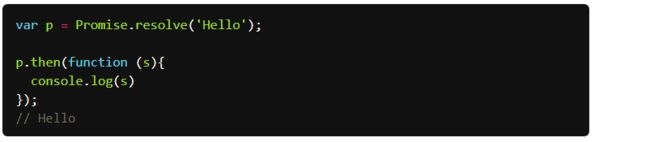
如果参数是一个原始值,或者是一个不具有then方法的对象,则Promise.resolve方法返回一个新的Promise对象,状态为Resolved。
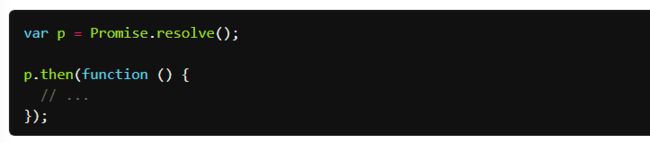
(4)不带有任何参数
Promise.resolve方法允许调用时不带参数,直接返回一个Resolved状态的Promise对象。
所以,如果希望得到一个Promise对象,比较方便的方法就是直接调用Promise.resolve方法。
需要注意的是,立即resolve的Promise对象,是在本轮“事件循环”(event loop)的结束时,而不是在下一轮“事件循环”的开始时。
12. Promise . reject()
Promise.reject(reason)方法也会返回一个新的 Promise 实例,该实例的状态为rejected。
注意: Promise.reject()方法的参数,会原封不动地作为reject的理由,变成后续方法的参数。这一点与Promise.resolve方法不一致。
12. done()
Promise对象的回调链,不管以then方法或catch方法结尾,要是最后一个方法抛出错误,都有可能无法捕捉到(因为Promise内部的错误不会冒泡到全局)。因此,我们可以提供一个done方法,总是处于回调链的尾端,保证抛出任何可能出现的错误(捕获错误,向全局抛出)。
13. finally()
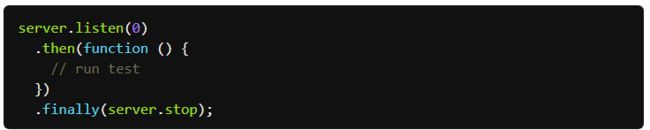
finally方法用于指定不管Promise对象最后状态如何,都会执行的操作。它与done方法的最大区别,它接受一个普通的回调函数作为参数,该函数不管怎样都必须执行。
下面是一个例子,服务器使用Promise处理请求,然后使用finally方法关掉服务器。
14. Promise.try()
实际开发中,经常遇到一种情况:不知道或者不想区分,函数f是同步函数还是异步操作,但是想用 Promise 来处理它。因为这样就可以不管f是否包含异步操作,都用then方法指定下一步流程,用catch方法处理f抛出的错误。一般就会采用下面的写法。
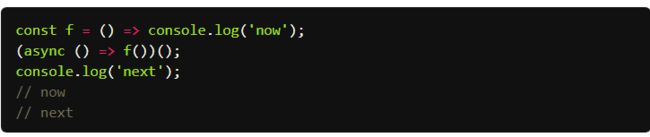
那么有没有一种方法,让同步函数同步执行,异步函数异步执行,并且让它们具有统一的 API 呢?回答是可以的,并且还有两种写法。第一种写法是用async函数来写
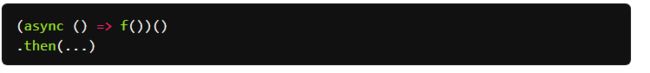
上面代码中,第二行是一个立即执行的匿名函数,会立即执行里面的async函数,因此如果f是同步的,就会得到同步的结果;如果f是异步的,就可以用then指定下一步,就像下面的写法。
说明: 1. Promise.try方法替代上面的写法。
2.
事实上,Promise.try就是模拟try代码块,就像promise.catch模拟的是catch代码块。