在代码编辑器、文本编辑器领域,有着不少的「神器」级的产品,如历史悠久的VIM、Emacs 以及如今当红的SublimeText。另外还有VS Code、EditPlus、NotePad++、UltraEdit 等一大堆流行的利器,可谓百家争鸣。然而,作为目前全球范围内影响力最大的代码仓库/开源社区,GitHub 的程序员们并不满足于此。他们使用目前最先进流行的技术重新打造了一款称为“属于21世纪”的代码编辑器——Atom, 它开源免费跨平台,并且整合 GIT 并提供类似 SublimeText 的包管理功能,支持插件扩展,可配置性非常高……Atom代码编辑器支持 Windows、Mac、Linux三大桌面平台,完全免费,并且已经在 GitHub 上开放了全部的源代码。在经过一段长时间的迭代开发和不断改进后,Atom 终于从早期的测试版达到了 1.0 正式版了!相比之前的版本,在性能和稳定性方面都有着显著的改善。
下面汇总一下它的插件,希望能对你有帮助 。
1. emmet
html补全
2. active-power-mode
文字泡沫
3. power-mode
随地泡沫
4. atom-miku
跳舞的姑娘
5. autocomplete-plus
当输入的时候,提供可能的候选项。
5. atomic-chrome
chrome里面的编辑框直接在atom编辑
6. minimap
源码预览图,提供丰富的自定义选项
7. file-icons || file-icon-supplement
显示文件类型对应的图标。
8. atom-beautify
格式化代码,更统一的代码风格。
9. Color Picker
在编辑器里面挑选颜色。
10. Editor-setting
给每个语言独立设置扩展和功能
11. atom-terminal-panel
atom内置命令行工具
12. Git
git-control git面板 git-controlhub git面板 open-gitub 在atom打开gitub
13. language-JavaScript-jsx
jsx扩展
14. markdown-preview-plus
markdown预览
15. tool-bar
toolbar-iconshortcuts tool-bar-atom tool-bar-shortcut //功能丰富 tool-bar-shortcuts //可以自选选项 左侧工具栏
16. atom-html-preview
预览lhtml页面
17. vim-mode
atom添加vin模式
18. pigment
颜色代码着色显示(代码指定的颜色)
19. autocomplete-modules
模块名自动补全
19. php-server
给某个文件夹php服务器启动
20. live-server
自动刷新的服务器
21. React
atom-react-preview react预览 react 语法支持 atom-react-native-autocomplete RN代码补全
22. tree-view-git-status
文件夹git状态
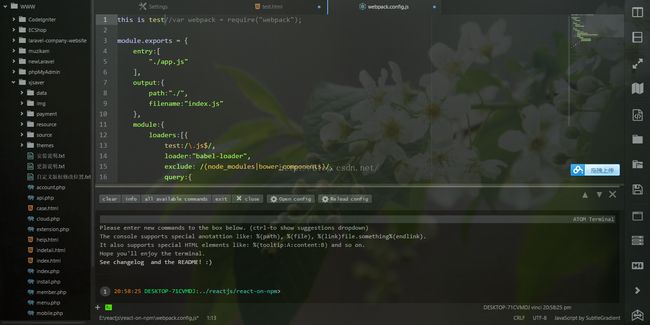
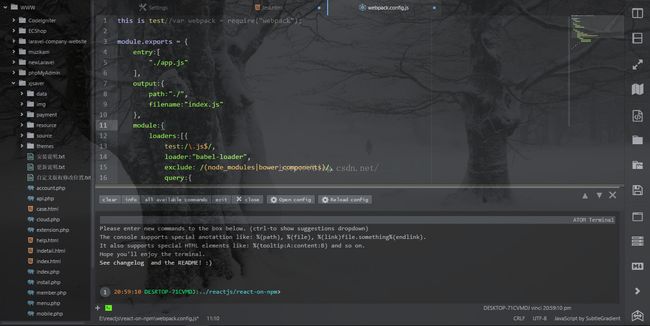
23. tree-view-background
文件栏背景图
24. glowing-cursor
打字时候光标颜色
25. filecolor
文件名颜色
26. windows-context-menu
给windows添加打开快捷方式
27. open-in-browser
默认程序打开代码
28. sound
keyboard-sound typewriter-sound 敲代码声音
29. video-player
背景播放视频
30. all-times-you-know
atom全局背景
31. hacker-news-background-titles
黑客新闻标题和打开链接(无文件打开状态下在背景)
32. editor-background
背景图片和视频
33. server-script
同步/运行脚本到服务器
34. custom-title
给atom设置个性化标题
35. status-bar
line-count-status move-status-items status-bar-clock battery-status git-statusctags-status //类,函数,作用域
36. menu-manager
顶部菜单管理
37. php-class-tree
php类和方法树状图
38. Nuclide
Facebook的IDE
39. Script
在编辑器里运行代码
40. remote-edit
编辑服务器上的文件
41. remote-sync
同步服务器上的文件
42. remote-ftp
服务器文件的树状结构显示
43. browser-plus
浏览器
44. preview-plus
浏览一切
45. open-in-browser
在浏览器打开
46. language-babel
jsx语法
47. games
atom-2048 snake tetromino
48. markdown-preview && markdown-scroll-synic
将markdown-preview编辑区和预览区同步滚动
49. markdown-writer
方便管理markdown里的图片和链接
50. markdown-table-format
格式化markdown的表格
51. atom-hexo
atom编辑器里执行hexo命令写博客
52. github-issure
github-issure帮助工具
53. github
github-user-dataip 显示文档里github账号的详细信息 create-github-repo 创建github repository my-github-profile 显示自己github信息在状态栏 github-notification 通知github消息 gist-it 快速分享代码到gist.github.com(可惜天朝用不了gist)
54. sourcerer
根据遇到的问题查找stackoverflow代码片段
55. ask-stack
在atom快速提问stackoverflow
56. debug
node-debugger php-debug python-debugger swift-debugger go-debug ...
57. file-header || header-42
给当前编辑文件添加用户时间等头部信息
58 atom-minify || uglify
js 代码混淆
59. atom-bautifiy
美化一切代码
60. atom-music
本地音乐播放器
61. musicBox
atomn内嵌listenvideo.com
62. youtube-pane || playyoutube
atom内嵌youtube
63. themed-settings
美化设置面板
64. markdown-themeable-pdf
markdown转换成pdf,html,png
65. jupyter-notebook || note-book
atom内嵌notebook
66. markdown-scroll-sync
当markdown-preview时编辑框和预览框同步67.autocomplete-python
python代码自动补全
68. javascript-snippets
输入特殊的字符后自动扩展成对应的 Javascript 代码片段
69. go-to-line
跳转到指定的行,只要 ctrl + g 后输入行号即可
70. atom-ternjs
js,nodejs,es6补全
71. regex-railroad-diagram
正则表达式图形化显示
72. atom-shell-commands
自定义shell命令
73. advanced-open-file
通过 Cmd-Alt-O/Ctrl-Alt-O 快速的打开文件或新建文件,同时支持路径补全
74. seti-ui
带文件图标的黑色主题
75. php-cx-fixer
运行php
76. git-log
图形化git提交记录
77. pretty-json
格式化json数据
78. drag-drop-text
用鼠标复制剪切粘贴文本
79. to-base64 | base64
文件转base64
80. draw-on-image
截屏和编辑图片
81. command-toolbar
个性化atom的各个按钮命令
82. Encourage
atom来鼓励你写代码
83. platformio-ide-terminal
又是一个很棒的terminal