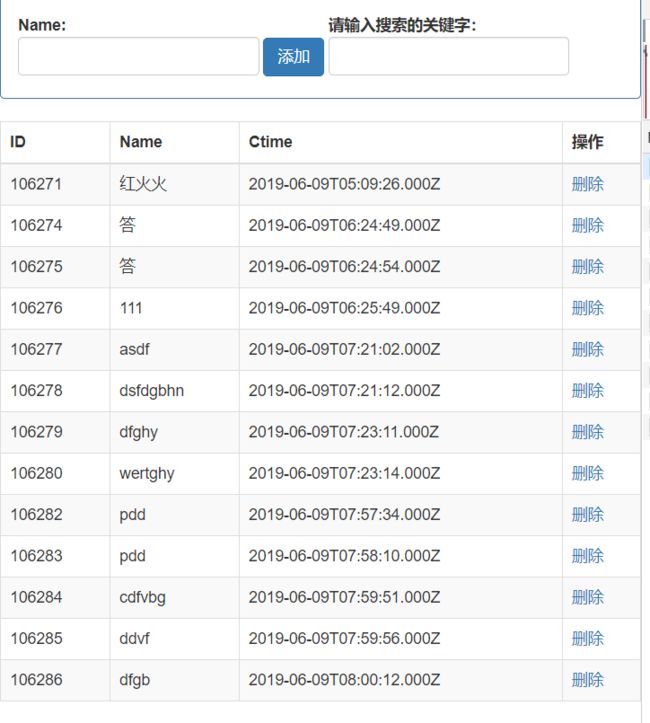
展示商品列表
添加品牌
ID
Name
Ctime
操作
{{ item.id }}
{{ item.ctime }}
删除
......
new Vue({
el: "#app",
data: {
getUrl: "http://www.liulongbin.top:3005/api/getprodlist",
list:[],
name:"",
keywords:"",
},
methods: {
getList(){
this.$http.get(this.getUrl).then(res => {
console.log(res.data);
if(res.data.status === 0){
//查看api文档,status 为0代表成功,否则则是失败
this.list = res.data.message;
console.log(this.list);
} else {
//表示获取失败
alert("获取列表失败!");
}
});
},
add: function(){
},
del(id){
},
search(keywords){
},
},
created() {
//应该在created里发起AJAX请求,因为如果让页面挂载完毕后再发请求的话,数据返回需要一定的时间。页面可能显示一些假数据
this.getList();
},
});
添加品牌数据
addUrl: "http://www.liulongbin.top:3005/api/addproduct",
......
add: function(){
this.$http.post(this.addUrl,{name: this.name},{emulateJSON: true}).then(res => {
console.log(res.data);
this.getList();
})
},
添加函数代码问题:
- 没有判断是否添加成功,当添加成功后确实需要调用getList()让页面数据更新,但是,添加失败的话就不需要调用了,我这种写法没有考虑到这种情况。
- 还有就是要清空一下name,否则页面上输入框里还有name的值.
改为:
add(){
this.$http.post(this.addUrl,{name: this.name},{emulateJSON: true}).then(res => {
console.log(res.data);
if(res.data.status === 0){
//表示添加成功
this.getList();
this.name = " ";
} else {
//表示添加失败
alert("添加失败!");
}
});
},
删除品牌数据
这里的url为什么不用http://www.liulongbin.top:3005/api/delproduct?id=1而是用http://www.liulongbin.top:3005/api/delproduct/1的形式与接口的设计有关,是后端的事,前端只要会用接口就行了。
deleteUrl: "http://www.liulongbin.top:3005/api/delproduct/",
......
del(id){//api文档里给的删除方式为get,需要一个id
this.$http.get(this.deleteUrl+id).then(res => {
if(res.data.status === 0){
this.getList();
} else {
alert("删除失败!");
}
});
},
优化代码
-
- 观察上面的代码,每次发起AJXA请求的url都会有一段相同的,代表了后台服务器的地址,如果后台地址变了,那么我们得一个一个得改函数,麻烦。解决方法是我们可以把他们抽取出来,定义成一个变量。
Vue.http.options.root = "http://www.liulongbin.top:3005/"
......
getUrl: "api/getprodlist",
addUrl: "api/addproduct",
deleteUrl: "api/delproduct/",
如果我们通过全局配置了请求的数据接口的根域名,在每次单独发起http请求的时候,请求的url路径应该已相对路径开头,前面不能带“/”,否则就不会启用根域名进行拼接了(getUrl:不能写成"/api/getprodlist",)
最好的优化是单独出一个配置文件写这些配置,哪个页面需要就导入,但现在只有一个页面,就先这样写吧,以后再说。
- 2.在添加函数里,第三个参数表示配置,删了他可能有问题可能也没有问题,具体看服务器,故我们还是会选择写上。在每个发起post的函数里都写的话太麻烦了,我们也可以全局配置一下。
Vue.http.options.emulateJSON = true;