前言
对于web的自动测试,很多人熟悉的是selenium、webdriver的解决方案,比如说webdriver是按照server – client的经典设计模式设计的,server端是remote server,可以是任意的浏览器。以及常用到的一个爬虫框架PhantomJS 。对于这两款工具环境安装复杂,API 调用不友好的问题。puppeteer是一款基于chrome的自动化测试以及爬虫工具。
一、认识puppeteer
在chrome 59 chrome团队支持了headless模式,在Headless模式下,用于自动化测试和不需要可视化用户界面的服务器。例如,你想在一个网页上运行一些测试,从网页创建一个PDF,或者只是检查浏览器怎样递交URL。
Puppeteer是谷歌官方出品的一个通过DevTools协议控制headless Chrome的Node库。可以通过Puppeteer的提供的api直接控制Chrome模拟大部分用户操作来进行UI Test或者作为爬虫访问页面来收集数据。puppeteer的出现让很多lib的开发者放弃继续开发,比如PhantomJS 的作者当他看到puppeteer的出现就果断的放弃了PhantomJS的维护,很多小伙伴该伤心了吧。
Puppeteer 核心功能:
•利用网页生成PDF、图片
•爬取SPA应用,并生成预渲染内容(即“SSR” 服务端渲染)
•可以从网站抓取内容
•自动化表单提交、UI测试、键盘输入等
•帮你创建一个最新的自动化测试环境(chrome),可以直接在此运行测试用例
•捕获站点的时间线,以便追踪你的网站,帮助分析网站性能问题
Puppeteer是使用node语言进行开发的,在使用中你可以使用async/await异步解决方案,async/await可能是目前为止最简单的异步方案了。
二、环境准备
node:
Node.js安装包及源码下载地址为:https://nodejs.org/en/download/。选着对应的版本进行安装,对于node官方介绍需要V6.4以后的版本,如果要使用async/await需要V7.6.而以后的版本,这里建议使用最新的稳定版本。
通过node -v 查看版本信息
Npm:
就像NPM的官网(http://npmjs.org/)上介绍的那样,安装NPM仅仅是一行命令的事情:
curl http://npmjs.org/install.sh | sh
这里详解一下这句命令的意思,curl http://npmjs.org/install.sh是通过curl命令获取这个安装shell脚本,按后通过管道符| 将获取的脚本交由sh命令来执行。这里如果没有权限会安装不成功,需要加上sudo来确保权限
yarn:
brew install yarn mac下使用该命令即可安装,yarn的安装也是很简单的
其他平台参https://yarn.bootcss.com/docs/install.html
Puppeteer:
Puppeteer因为是一个npm的包,所以安装很简单,你可以通过npm或者yarn的方式去安装:
npm i puppeteer/yarn add puppeteer
三、使用与例子
本篇内容主要介绍启动实例以及debug相关
Class:Puppeteer
Puppeteer 模块提供了一种启动 Chromium 实例的方法。
1.下面就是使用 Puppeteer 进行自动化的一个典型示例:
上述代码通过puppeteer.launch方法生成了一个browser的实例,此时在默认情况下是headless模式,对应于浏览器,接着通过browser.newPage方法去打开一个tab,然后使用page.goto打开一个url,接着使用page.screenshot()进行截图,最后browser.close关闭browser。
2.通过launch的options设置参数
上述代码通过puppeteer.launch({headless:false})此时headless模式是关闭的,但我们执行代码的时候回发现此时会打开一个chrome,并且可以看到执行的步骤,这在我们平时的调试过程中是非常重要的。
上述代码中在options中加了slowMo:250,减慢速度,slowMo选项以指定的毫秒减慢Puppeteer的操作。这种情况下执行的每个步骤都会变缓慢,当然对于人眼而言250ms是很难分出差别的,你可以把slowMo设置成2500,这时候你就能清晰的看出做了什么。
3.控制台输出
上述代码通过await page.evaluate(() => console.log(url is ${location.href}));在控制台把url打印出来,evaluate是个非常强大的函数,来看下这个函数:
page.evaluate(pageFunction, …args)
• pageFunction <[function]|[string]> 要在页面实例上下文中执行的方法
• ...args <…[Serializable]|[JSHandle]> 要传给 pageFunction 的参数
• 返回: <[Promise]<[Serializable]>> pageFunction执行的结果
如果pageFunction返回的是[Promise],page.evaluate将等待promise完成,并返回其返回值。
如果pageFunction返回的是不能序列化的值,将返回undefined
来看下事例:
给pageFunction传参数示例:
const result = await page.evaluate(x => {
return Promise.resolve(8 * x);}, 7); // 7 可以是你自己代码里任意方式得到的值
console.log(result); // prints "56"
也可以传一个字符串:
console.log(await page.evaluate('1 + 2')); // prints "3"
const x = 10;
console.log(await page.evaluate(
1 + ${x})); // prints "11"
可以通过该函数向页面注入我们的函数,这样就有了无限可能
4.调试技巧
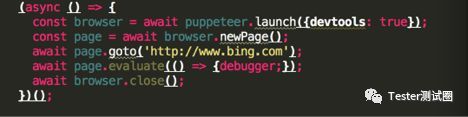
对于在测试中的调试,在puppeteer中可以在launch中配置headless为false关掉无界面模式,查看浏览器显示的内容这是一种调试方式,同是通过添加slowMo的方式也是为调试提供了方便。除了这些我们还可以打开debug的方式进行调试。直接上代码
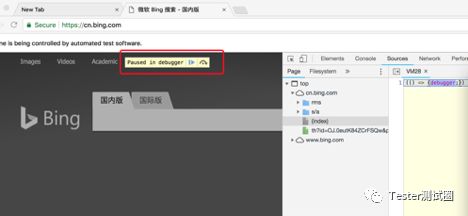
上述代码中通过 await puppeteer.launch({devtools: true});打开调试模式。
我们可以看到在打开的界面中可以通过paused in debugger 中的执行或者跳过对代码进行任意的操作了。
今天就写到这里吧,这里给出git源代码的地址 https://github.com/SummerGancf/puppeteerDemo.git
如何执行代码呢???
1.通过git clone https://github.com/SummerGancf/puppeteerDemo.git把代码checkout在本地。
2.接着进入代码目录执行yarn install该命令会自动的安装相关的依赖,当然这是在你吧文章中的环境相关的都安装好了的情况下。
3.最后执行 node package/launchSetting.js 这会执行本篇文章中的所有的实例,如果你不想执行所有的话可以对它进行注释,如果有疑问欢迎咨询。
本文首发于公众号,求关注。