最新推荐:《Vue3.0抢先学》系列学习教程
如果你的小程序需要和远程的服务进行交互,比如访问你自己的或别人提供的远程API来操作数据(增删改查),那么你就需要一种和远程服务器进行通信的机制来完成这样的功能。
基于浏览器的Web开发中,目前主要有2种主流的服务器通信方式:
- 通过Ajax发起HTTP请求访问REST API
- 通过WebSocket进行实时通信
小程序框架提供了一套自己的API,实现了跟以上2种方式基本等同的服务器访问方法。由于无论是调用REST API,还是WebSocket通信,都是基于http协议的,为了保证安全性,小程序框架规定在生产环境下,只能使用安全的http协议,即HTTPS,这个也是一个大趋势。而在开发环境下,为了方便起见,我们还是可以用普通的http协议来做开发调试的。
HTTP请求
小程序框架提供了一个名为wx.request()的方法,用于发起HTTP请求,不过值得注意,小程序对并发请求数量限制在了5个。
这个wx.request()方法的用法跟我们用jQuery里面的ajax方法十分的相似:
wx.request({
url: 'https://your-domain/test',
method: 'GET',
data: {
param1: 'foo' ,
param2: 'bar'
},
header: {
'Content-Type': 'application/json'
},
success: function(res) {
console.log(res.data)
}
})
借这个机会,我们用node.js来写一个正真的提供REST API服务的服务器端程序,并用小程序的API来连接测试一下。在这里我选用Sails框架来实现这个REST API Server。
首先我们安装sails的命令行工具,在你的命令行工具输入:
npm install -g sails
安装完成后,建立一个新的项目目录,比如叫rest-server,然后进入该目录,执行以下命令:
sails new --no-linker --no-frontend
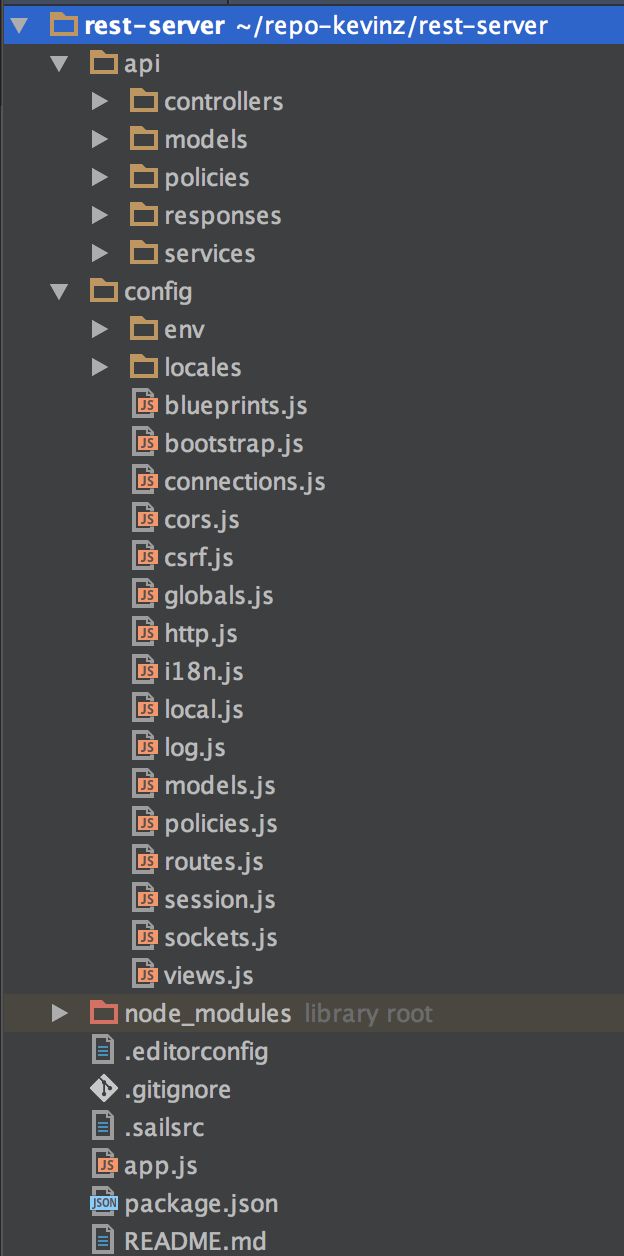
它会在当前的rest-server目录下,生成一堆代码。这样,一个提供REST服务的node.js服务器程序的架子就基本有了。
但是它里面还没有包含任何可用的REST API,我们需要自行添加。让我们在api/controllers目录下新建一个UsersController.js的文件,然后添加如下内容:
这个文件会被自动映射成REST API,访问路径为/users/list,如果不做任何额外配置,那么这个API可以用任何HTTP Method去访问,如果我们想要限定它只能以GET方式访问,那么我们可以去config/routes.js中进行如下配置:
好,一个非常简单的,可以用GET方式访问的REST API就完成了,我们来把这个服务器运行起来,在rest-server目录下,运行命令:
sails lift
成功启动后,就可以在1337端口进行访问了。我们可以直接在浏览器中输入网址测试一下我们写的API:
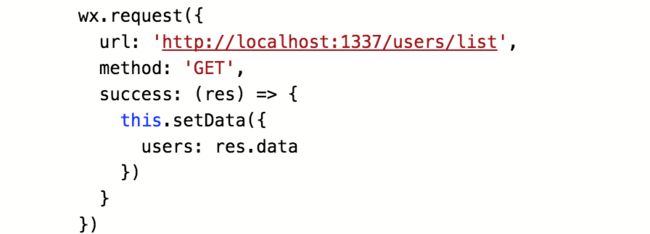
看上去我们的REST API已经在工作了。那好,我们就在小程序中,试着去调用这个REST API:
如果我们成功获取到这个API返回的数组数据,我们就在小程序界面里将它们显示出来:
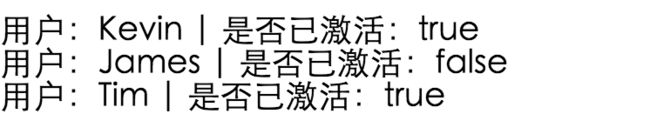
这个是实际的运行效果:
好了,这就是关于小程序调用REST API的一个非常简单的例子,实际的项目中,可能要复杂一些,但是万变不离其宗。
WebSocket
有些应用场景下,我们会对页面的实时性有要求,在浏览器的Web页面开发中,使用WebSocket API去连接一个提供WebSocket服务的服务器端,是目前的主流方案。
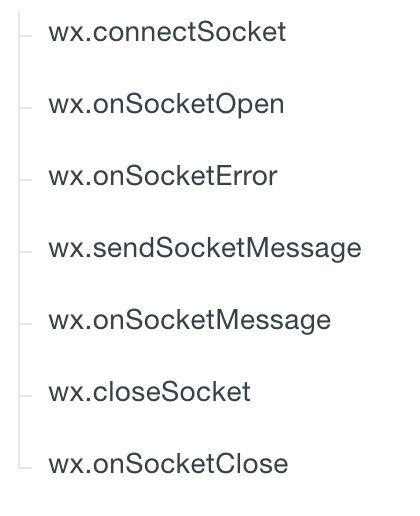
在浏览器中,我们直接使用WebSocket对象,然后调用这个对象上的一些方法和监听该对象发出的一些事件。而微信小程序框架提供的是一系列的函数,不过,两者在概念上基本是一样的,所以熟悉WebSocket的朋友不会对其陌生。
在下一篇的文章里,我将继续讲解如何建立一个基于node.js的WebSocket服务器,并在小程序中使用它。