一、留足空间
谈到层次时,我们通常指的是h1到p,有时候还会到h6。但另外还有一种层次在影响着行或段落的视觉流,这是特殊的层次:字母间距小于字间距,字间距小于行间距,以此类推。
二、行宽
众所周知,舒适阅读的理想行宽是65个字符左右。行宽产生的物理长度,取决于字体的设计、字间距(见下文)和你使用的具体文字。本文开篇的65个字符(译者注:此处请参见英文原文),用PT Serif字体是26.875em宽,用Open Sans是28.4375em宽,用Ubuntu字体是27.3125em宽。如果再加入斜体、大小写和一大堆其他字体细节,还会有更大的差异。
三、宽松行距、紧凑行距
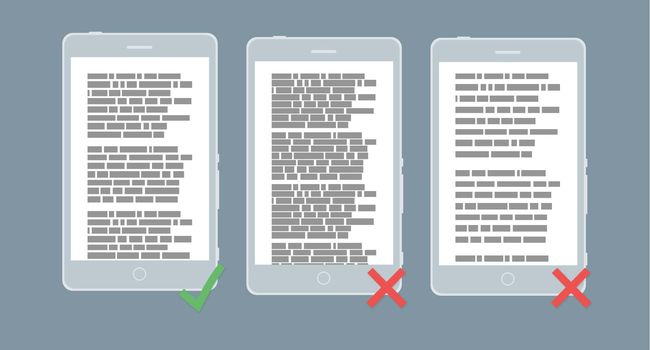
距是行之间的空间,行距太紧凑,会让视线难以从行尾扫视到下一行首。行距太宽松,字间距会开始形成队列,产生了我们通常意义上的河流,阻断了行的视觉流。
从左至右:理想行距、太紧凑、太宽松。
行距的标准通常是1.4em,但以我的经验,这对于屏幕来说太紧凑了:在屏幕上表现良好的字体都有一个关键特征——大的凹槽,大凹槽需要更大一些的行距来保持空间层次。
反过来,更短的行宽需要更小的行距。所以你可能需要将桌面端的行距设得宽松点,同时记得将移动端的设置得紧凑些。
四、找到最佳状态
所有字体至少都有一种最佳状态,在屏幕上展现最佳的尺寸,还有在浏览器中最能保持字形的抗锯齿选项。
最佳状态下,多数笔画通常都能排列在像素网格中——像素字体,如果你还记得的话,那些字体仅仅在字号调整到最佳状态下才有效。
将字体设为最佳状态能形成更强烈的对比。为移动端设计时,对比尤其重要,因为户外的强光可能分散注意。
你会发现,微调行距会使每行脱离完美像素匹配。我觉得,在移动设备屏幕上,对比的重要性胜过行距。所以如果你不得不在行距上妥协,来保持每行契合像素网格,那就这么做吧。
通常设计师通过基线网格来排列文字。但在移动设备上,我们需要使用x高度来代替(x高度顾名思义,就是小写字母x的高度)。从易读性研究中,我们知道大脑识别的是文字顶部,而不是底部。所以要成就更加平顺的视觉流,我们要确保字符顶部最契合像素网格。
五、不要忽视起伏边
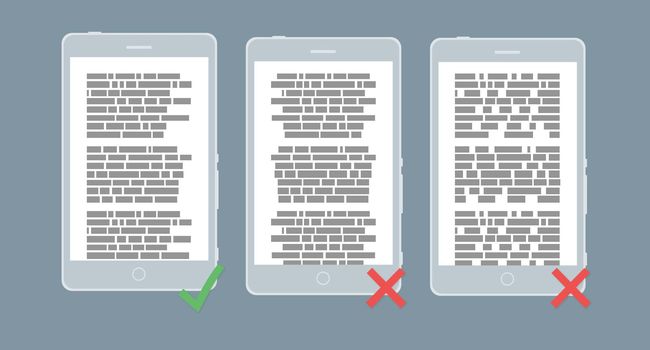
起伏边是一段文字的边缘。你读的多数内容是居左对齐的(至少对于拉丁语系而言),导致右边沿参差不齐。
当视线从行尾跳至下一行首时,大脑最好要能判断出下一次跳跃的角度和距离。把每次跳跃都想象成跑过跳板,如果间距保持一致,就会快很多。因此,文字左侧边缘应该是平的,每行从同一个地方开始(对于从右至左的语言,恰好相反)。
因此你绝不应该将两三行以上的文字居中对齐。
通常文字会设置成两端对齐,这意味着每行文字所占空间相等,所以两侧都不会有起伏边。我怀疑两端对齐的流行和响应式设计有关,它教设计师们以块状形态思考。两端对齐的文字产生的留白不统一。最糟的情况会导致一行中只有几个字,相当不协调。更窄的行宽会加重两端对齐的问题,所以两端对齐的文字在移动端是难以阅读的。
从左至右:左对齐、居中对其、两端对齐。
如果整洁真的非常重要,那么使用连字符号来让起伏边更平滑,绝不能在移动端使用两端对齐。
文字右侧是起伏边在移动端还有一项额外好处:人们通常在易分心的场合阅读文字,读者视线频繁地从文字上移开——查看站名,或是接电话。起伏边创造了一个随机形状,让右撇子的视线可以通过重读最少的文字,回到刚才的位置。
六、减少反差
增强文字与背景对比的同时,我们也要减少不同层次文字间的反差。
在移动端,实际可见的文字更少,所以反差被放大了。
其原因是我们的大脑基于环境来判断重要性。在桌面端,标题可能是正文字号的两倍甚至三倍,因为屏幕上有更多文字,所以这是有效的。在移动端,实际可见的文字更少,所以反差被放大了。
多数设计师使用斐波那契数列式的字号组合。在移动端,应该缩小比率来减少字号间的反差。比如,如果你使用黄金比例1.618与字号相乘。在移动端,应该用更小的比例1.382来替代。
桌面端屏幕比移动端容许更夸张的字号缩放。
七、按比例调整字间距
为移动端调整字号时,我们要意识到字间距发生了必要的变化。
(先说一句,不应该调整固有字距。固有字距是两个字母相互组合时的距离,使它们的间距与其他字母间距在视觉上统一。创作字体时,就纳入了固有字距的考量,这个过程可能要花上数月。如果你选用了一款专业的字体,它的固有字距就是合适的,如果你觉得不对,请换一个字体。)
字间距并不是固有字距。字间距是字体中应用在所有字符上的间距。通常你也不应该调整字间距。
大字号是个例外,拿标题和小号文字(比如脚注)举例。大号文字需要减少字间距,小号文字需要增加字间距。前者是考虑到分组,后者则是为了增强对比。如果你在调整标题,或是用了通常字间距紧密的艺术字体,缩小时可能就需要把字间距放开一点。
总结
字体是一门工艺,设计师终其一生都在精心打磨。的确如此,因为每个文字、每种字体和每项技术都带来了新的挑战。没有一成不变的普适规律。
假如你追求易读性,要牢记三条原则:行内的视觉流要平顺,空间层级要清晰,要有足够的对比。这尤其适用于移动端页面。
没有不可撼动的规则,全凭你双眼决断。不过本文的指南可以作为理想的出发点,让你在移动设备上优美地排列文字。